Crítica de diseño web # 63: Preguntas y respuestas creativas
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Q & A Creative, el portafolio independiente de Doug Wollison.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Acerca de Q & A Creative
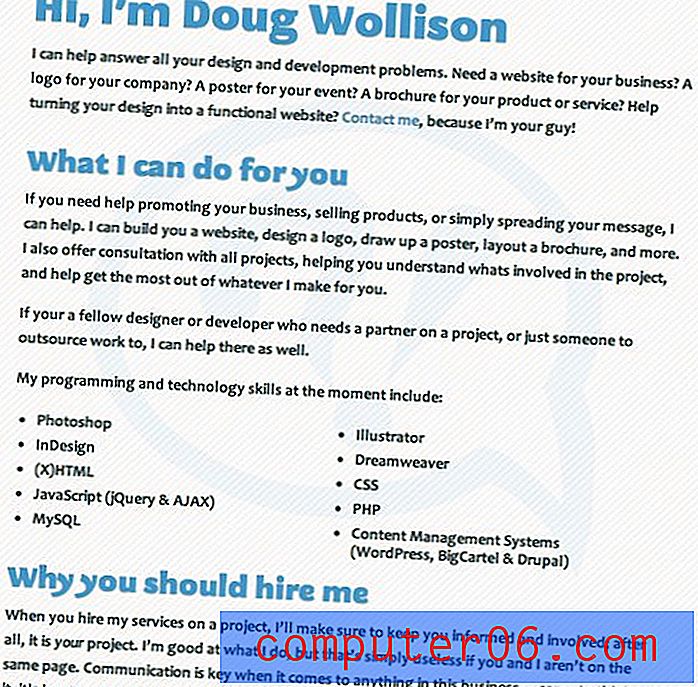
“Puedo ayudar a responder todos sus problemas de diseño y desarrollo. ¿Necesita una página web para su negocio? ¿Un logo para tu empresa? ¿Un póster para tu evento? ¿Un folleto para su producto o servicio? ¿Ayuda a convertir su diseño en un sitio web funcional? ¡Contáctame porque soy tu chico!
“Si necesita ayuda para promocionar su negocio, vender productos o simplemente difundir su mensaje, puedo ayudarlo. Puedo crear un sitio web, diseñar un logotipo, hacer un póster, diseñar un folleto y más. También ofrezco consultas con todos los proyectos, ayudándote a comprender lo que está involucrado en el proyecto y a sacar el máximo provecho de lo que yo haga por ti "
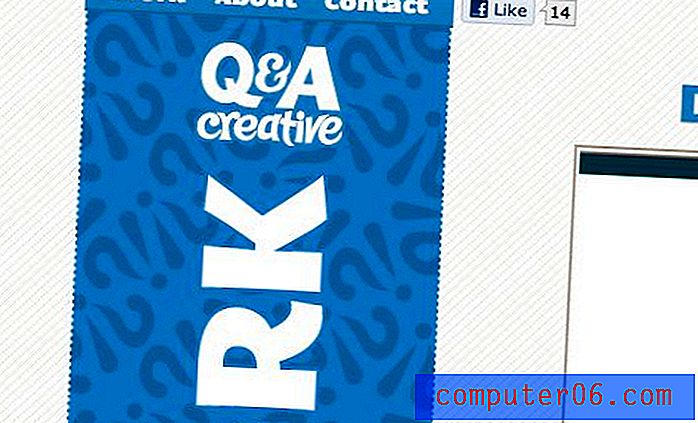
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
Q & A Creative es una pequeña cartera de diseño del diseñador Doug Wollison. Mis primeros pensamientos sobre el sitio al cargar la página son confusos. Desde un punto de vista técnico, me gusta el sitio. El diseño es simple y lógico y la barra lateral fija funciona bien con este contenido y formato.
También me gusta que cada proyecto venga con múltiples miniaturas que se pueden navegar fácilmente además de una descripción. Es bueno tener una visión tan profunda de los proyectos que se muestran.
Desde un punto de vista completamente personal y subjetivo, no estoy loco por el tema visual general aquí. Ni siquiera estoy seguro de cómo explicar por qué, simplemente no voy por el aspecto grande y tonto que está en el trabajo. La tipografía y el esquema de color de Megapolis hacen que el sitio se sienta un poco como si estuviera mirando los gráficos de los programas de televisión de los 90.
Echemos un vistazo más de cerca a algunos de los elementos.
Logo y Navegación
La barra lateral del sitio está dedicada a la navegación y al logotipo. La navegación es bastante simple, está justo donde espera que esté (algo bueno) y se mantiene básica con solo tres enlaces para elegir.

A pesar de no amar el resto de la tipografía, en realidad me gusta el elemento del logotipo. La forma en que todas las letras se curvan y se ajustan entre sí es realmente agradable. Creo que, como elemento independiente, se mantiene más cerca del lado "cool" de lo retro y lejos del lado "cursi".
Sin embargo, con cualquier tipo de letra alocada o loca, debes asegurarte de usarlas con moderación: menos es definitivamente más. Cambiar el otro tipo en el sitio y tal vez incluso agrandar el logotipo haría una declaración más fuerte que estos elementos en su estado actual.
En cuanto al patrón en esta área, definitivamente tiene sentido con el nombre del sitio. Sugiero hacerlo un poco más sutil y, una vez más, repensar los colores para parecer un poco más profesional.
Contenido de cartera
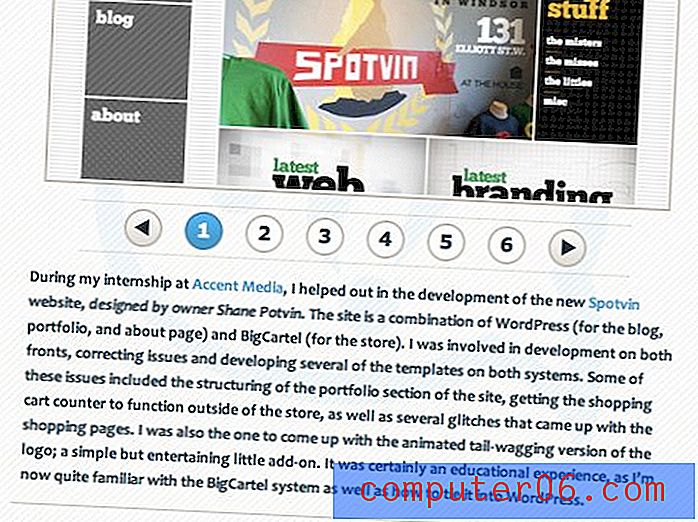
La columna principal de la izquierda es un área de desplazamiento larga con vistas previas grandes de las muestras de trabajo de Doug. Esta área resalta el trabajo bastante bien y rápidamente tiene una idea del estilo y enfoque de Doug.

Mi principal preocupación aquí es que el contenido gráfico puede estar muy ocupado. Por ejemplo, en la imagen de arriba, se muestra un sitio que mezcla muchos patrones. Esto se coloca sobre el patrón diagonal del fondo de la cartera, que también presenta algunas ilustraciones tipográficas retrasadas. El efecto general es que puede ser un poco vertiginoso y definitivamente podría simplificarse.
El mismo efecto está funcionando en el tipo en esta sección, me resulta muy difícil de leer. Están sucediendo tantas cosas que no es fácil para tus ojos concentrarse en la lectura. Es realmente fácil perder su lugar y, en consecuencia, su interés.

Sobre la página
Este problema tipográfico se traslada a la página Acerca de, que se compone principalmente de contenido textual.

En cuanto al contenido de esta página, la mayor parte es excelente. Me encanta que el currículum del diseñador haga una aparición destacada. Una cosa que creo que podría reconsiderarse aquí es el siguiente párrafo:
"Ontario. Si bien solo he estado estudiando diseño durante los últimos tres años, he estado en St. Clair, he estado jugando con el desarrollo web desde la escuela secundaria y he aprendido mucho a lo largo de los años. Me apasiona mi trabajo, y constantemente aprendo y experimento con nuevas tecnologías, técnicas y estilos con mi trabajo ".
Francamente, creo que este párrafo vende al diseñador corto. El tono no es confiado, es vacilante. No hace que el autor suene experimentado sino junior, como si todavía estuviera "descubriendo" esta cosa del diseño. Sugeriría reescribir o deshacerse de este párrafo por completo. Manténgase alejado de frases como "Realmente he estado estudiando diseño durante los últimos tres años", lo que me hace perder la fe en su experiencia.
Conclusión
En resumen, este es un sitio bastante bien diseñado que cumple con éxito el objetivo de mostrar el trabajo del diseñador de manera positiva. La mayor caída del sitio son los problemas tipográficos en todo momento. Tanto la elección de fuente como la legibilidad general están muy por debajo de lo que podrían ser. Un poco de tiempo y esfuerzo en esta área será de gran ayuda.
Finalmente, animo al diseñador a que observe su lenguaje cuando discuta su carrera y experiencia. Es bueno ser honesto, pero nunca use un lenguaje que pueda percibirse como autodesprecio si intenta convencer a alguien de que es lo suficientemente competente como para ser contratado.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.