Crítica de diseño web # 65: FlashXML.net
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es FlashXML.net, un mercado de componentes Flash.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre FlashXML.net
Hay una industria cada vez mayor de autores que crean activos Flash. La mayoría de estos llamados componentes Flash (más del 95% en la web hoy en día) en realidad son solo archivos FLA editables. El equipo de FlashXML.net se esfuerza por establecer un nuevo estándar mediante la creación de los mejores componentes de Flash disponibles, totalmente personalizables sin la necesidad de software Flash ni ninguna habilidad especializada que no sea usar el mouse. ¡Hemos estado desarrollando componentes Flash durante más de cuatro años y planeamos sorprenderlo con cada nuevo lanzamiento!
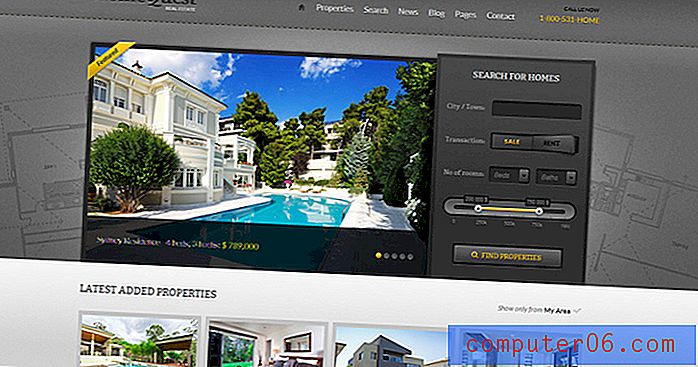
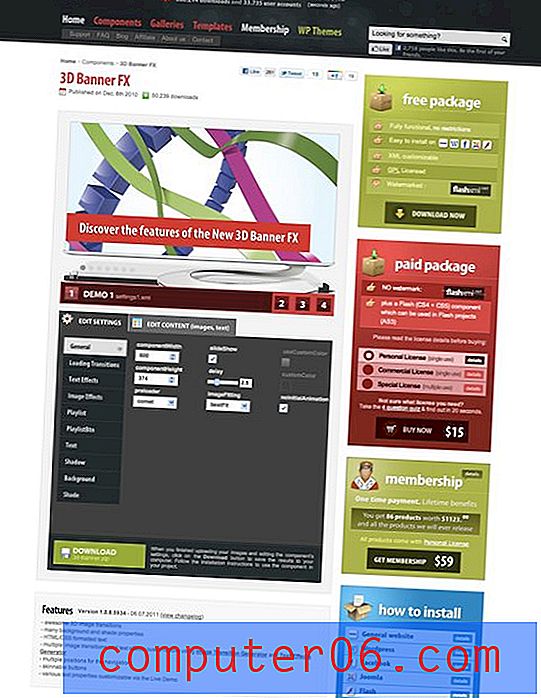
Aquí hay una captura de pantalla de la página de inicio:

Pensamientos iniciales
Mis pensamientos iniciales para este sitio son bastante positivos. Es atractivo, bien equilibrado y comunica su mensaje claramente. La paleta de colores utiliza la técnica estándar de tres colores con dos colores primarios (blanco y negro) y un color de énfasis (rojo). Hay mucho contraste de color fuerte para definir cada sección y mantener sus ojos interesados.
En general, un trabajo bien hecho! Echemos un vistazo más de cerca y veamos si podemos encontrar algo que deba mejorarse.
Encabezamiento

Hay muchas cosas que salieron bien en este encabezado. Realmente me gusta el sutil gráfico de fondo: lo suficiente para agregar algo de interés visual sin ser una distracción. También me encanta el tema incompleto que veo aquí y repito en otras partes del sitio.

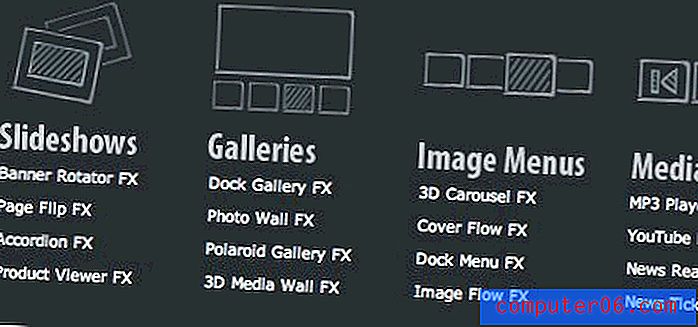
Los iconos son simples, atractivos y legibles al instante. El diseñador hizo un excelente trabajo al tomar una gran cantidad de información y reducirla a un espacio muy pequeño y fácil de leer. Esto definitivamente no es tarea fácil.
Dicho esto, cuando considero el encabezado como un todo, definitivamente siento que hay muchas cosas compitiendo por mi atención. Titulares, subtítulos, dos menús de navegación, argumentos de venta, una barra de búsqueda, íconos sociales, todo tiene una razón y un propósito, por lo que no estoy seguro de que recomendaría deshacerse de ninguno de ellos, sino una reestructuración muy leve de la jerarquía podría recorrer un largo camino.
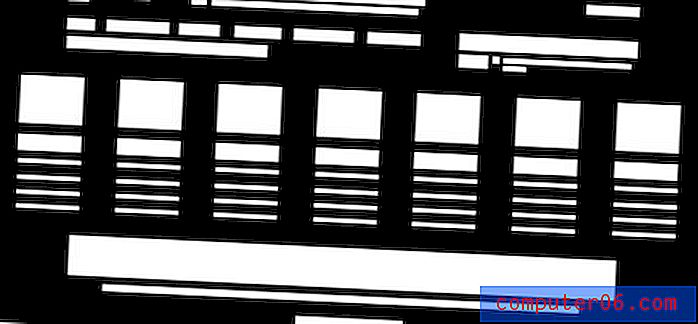
Una de las mejores maneras en que he encontrado para pensar en la jerarquía visual es reducir el diseño a formas simples y analizar la distribución del espacio en blanco y cómo se relaciona con el volumen de cada elemento. Aquí está el diseño básico del encabezado:

Cuando miro esta distribución, no necesariamente siento que algo haga un trabajo particularmente bueno al destacar en términos de tamaño y espacio en blanco. Para estructurar su diseño un poco mejor, intente elegir lo más importante y darle un impulso obvio en el volumen visual en comparación con los otros elementos.
La pieza que se trata en última instancia se reduce a la elección del diseñador y el cliente, pero digamos que quería que el título fuera el punto focal principal aquí, podría repensar el espacio para parecerse más a esto:

Es un cambio sutil, pero cuando se incorpora al diseño real, esto definitivamente dirigiría mucha atención al titular. Del mismo modo, si desea poner más énfasis en los elementos incompletos, puede llegar a la siguiente distribución:

Contenido del cuerpo

Tanto el encabezado como el pie de página contienen una gran cantidad de contenido de texto, por lo que es bueno que esta sección sea bastante visual, ya que ayuda a proporcionar equilibrio y algo atractivo a quienes lo buscan.
A diferencia del encabezado, que podría usar algo de reestructuración, esta área tiene un diseño realmente excelente que consta de tres secciones visualmente distintas pero bien integradas. Aquí vemos una reaparición del aspecto esbozado a la izquierda, un gran uso de la repetición.
También me gusta mucho la pequeña caja "Hazte miembro". Es un elemento atractivo que se destaca bien mientras se mantiene constante. El diseño de la caja es una imagen perfecta de las tendencias de diseño actuales, utilizando grises sutiles junto con esos trazos populares de un solo píxel.

Una cosa en esta sección que me hace pensar es el componente Flash de muestra. Me sorprende que, en un sitio con el objetivo principal de vender componentes Flash, tengo que desplazarme muy lejos para ver uno en acción. Si alguna vez se está trabajando en un rediseño completo, recomendaría construir el encabezado alrededor de uno de estos controles deslizantes de imagen.
Es bueno mostrar a los visitantes de inmediato un gran e impresionante ejemplo del producto en uso. Después de todo, si parece que no puede incorporar sus productos como un elemento de diseño importante, ¿cómo voy a hacerlo?
Página del producto
Aventurándose en la página de inicio, eche un vistazo a algunas de las páginas de productos individuales. En realidad son muy hábiles. Una vez más, vemos un ejemplo sólido de tomar una cantidad increíble de información e incluso de interacción y organizarla en un espacio altamente útil y atractivo. Me gusta el uso de colores primarios brillantes y la estrategia de organización basada en cajas. Esta es definitivamente una página para marcar y revisar la próxima vez que tenga dificultades para simplificar una página de comercio electrónico ocupada.

¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.