Crítica de diseño web # 66: Matthew Coughlin
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es el portafolio del fotógrafo Matthew Coughlin.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Matthew Coughlin
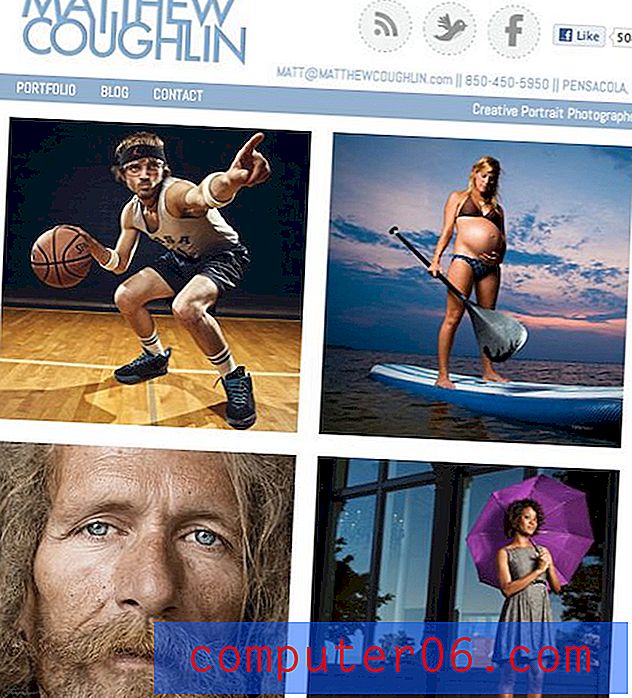
Matthew Coughlin es un fotógrafo creativo de retratos de Pensacola, Florida. Su trabajo hace un uso pesado y bastante hermoso de la iluminación de estudio en entornos naturales. El resultado es un estilo muy distinto que generalmente tiene un rango dinámico impresionante y un aspecto y sensación muy dramáticos. Me gusta especialmente su capacidad para capturar realmente la personalidad de su sujeto. Cada foto cuenta una historia muy definida de una manera muy atractiva.
Aquí hay una captura de pantalla de la página de inicio:

Mira mamá, sin flash
Recientemente realizamos un pequeño obsequio para una crítica que requería que los participantes simplemente nos enviaran un tweet con la URL de su sitio. Después de mirar a través de los participantes, me sentí atraído al sitio de Matthew personalmente tanto como fotógrafo como desarrollador web.
Lo primero que pensé que era realmente refrescante fue la falta de Flash. No quiero convertir esto en una sesión de Flash-bashing, pero creo firmemente que existe una dependencia excesiva crítica de Flash en la industria de la fotografía. Casi todos los sitios de fotógrafos que puedes encontrar están construidos casi por completo en Flash.
Para ser justos, hay ventajas y desventajas de esta tendencia. Por el lado positivo, los sitios de fotógrafos tienden a ser increíblemente dinámicos e interactivos, lo que puede ser una forma muy atractiva de ver fotos. Este es un elemento que definitivamente falta en el sitio de Matthew, ya que es una página bastante estática. Hay algo de interactividad, que veremos más adelante, pero en su mayor parte es solo una galería de imágenes CSS estándar.
En el lado negativo, Flash tiene mucho equipaje. Es un procesador intensivo, definitivamente se puede señalar como la causa de una buena cantidad de bloqueos del navegador, pero lo más importante, no es muy amigable para dispositivos móviles. Es obvio que iOS bloquea completamente Flash, pero incluso las plataformas móviles que lo soportan están bastante pesadas por los enormes sitios de fotógrafos 100% Flash.
Dicho todo esto, me encanta ver a algún fotógrafo ocasional que decide oponerse a lo que definitivamente es el estándar de la industria y utilizar un enfoque de sitio más compatible.
Disposición Responsive
Otra cosa que aprecié de inmediato sobre este sitio es que el diseño es bastante receptivo. Por lo tanto, vemos que este sitio no solo es amigable para dispositivos móviles en el sentido de que no usa Flash, sino que también se adapta extremadamente bien a tamaños de pantalla más pequeños. Por supuesto, el diseño es lo suficientemente simple como para que esto no sea una gran hazaña, ¡pero definitivamente no es algo malo!

El diseño receptivo / felxible se logra de manera muy simple, con solo una consulta de medios y muchos valores basados en porcentajes. Nada cambia de tamaño realmente a medida que cambia el diseño, la página simplemente se reajusta. Creo que un poco de consideración hacia las imágenes fluidas podría hacer que la vista móvil sea más agradable.
No todos responden

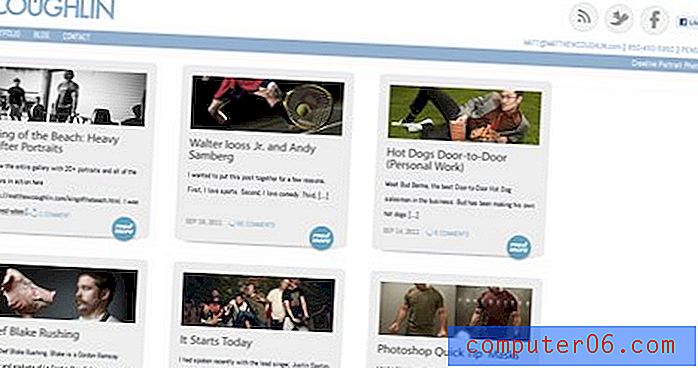
Una cosa que me confunde un poco es que el diseño receptivo se detiene esencialmente en la página de inicio. El diseño del blog, al ser una cuadrícula muy similar a la de la página de inicio, se adapta perfectamente a la misma técnica y, sin embargo, definitivamente no es tan sólido.
Curiosamente, la página del blog en realidad se ve mejor en mi iPhone que en mi escritorio, lo que sugiere que tal vez el diseñador estaba tomando una estrategia móvil primero. Sin embargo, como puede ver en la imagen de arriba, el diseño es bastante incómodo en un escritorio ya que hay una gran cantidad de espacio vacío en el lado derecho.
Interacción
Volviendo a la página de inicio, echemos un vistazo a lo que sucede cuando hace clic en una imagen. Aquí puede ver que obtiene este agradable y gran control deslizante jQuery que muestra las imágenes en un entorno más enfocado.

Me gusta mucho y creo que el sitio definitivamente lo necesita, sin embargo, tengo algunas sugerencias para mejorarlo. Para empezar, los controles de avance / retroceso están un poco fuera del camino, y esa es quizás una mala forma de decirlo porque me gustan donde están, pero creo que sería mucho más útil si, además de lo que ya está en lugar, haciendo clic en la imagen grande avanzó la presentación de diapositivas. Esta funcionalidad es intuitiva, espero obtener una nueva imagen cuando hago clic en el área de la imagen principal, pero no lo hago.
Además, creo que sería bueno agregar un pequeño botón "Reproducir" que recorre las imágenes automáticamente. Simplemente no puede evitar que las personas estén acostumbradas a ver presentaciones de diapositivas en sitios de fotografía, es una excelente manera de tomar un grupo de imágenes y no requiere trabajo por parte del usuario. Creo que incluir esta funcionalidad aquí mientras se está en el ámbito de JavaScript / jQuery aumentará la impresión de la experiencia general.
Conclusión
En resumen, me gusta mucho el diseño básico y fotocéntrico del sitio. Me encanta que el sitio no esté basado en Flash, ya que muchas carteras de fotografía sí lo están, y aprecio el trabajo adicional que se ha dedicado a hacer que la página de inicio sea algo receptiva.
Como mencioné, definitivamente repensaría el diseño de la página del blog y agregaría alguna funcionalidad al control deslizante en la página de inicio. Como sugerencia final, podría ser bueno tener una imagen destacada o una presentación de diapositivas en la página de inicio. La cuadrícula es perfectamente atractiva, pero puede percibirse como un poco aburrida y uniforme. Romper un poco el diseño con una imagen que es más grande que el resto agregará variación y reducirá la redundancia en el diseño.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.