Crítica de diseño web # 70: Lake Gibbs Estate
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Lake Gibbs Estate. ¡Saltemos y veamos lo que pensamos! Cuando termine de leer este artículo, asegúrese de revisar nuestra enorme colección de otras críticas de diseño web.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Lake Gibbs Estate
Ubicado en las colinas de la cordillera de Sahayadri, la Peninsular Lake Gibbs Estate ofrece un lugar perfecto para su segundo hogar. Cubierto de exuberantes bosques verdes, rodeado de las aguas de la presa de Thokarwadi que se funden y se mezclan con el lago Andhra, el lago Shirawata y el lago Valvhan; Lake Gibbs ofrece una oportunidad única para desconectarse de su día a día y volver a conectarse con usted mismo. Lo suficientemente lejos de cualquier área urbana, pero dentro de los 30 minutos en coche de las estaciones de Malavli, Bhivpuri Road y Paladari; Lake Gibbs es la escapada perfecta para el fin de semana o incluso el año alterno.
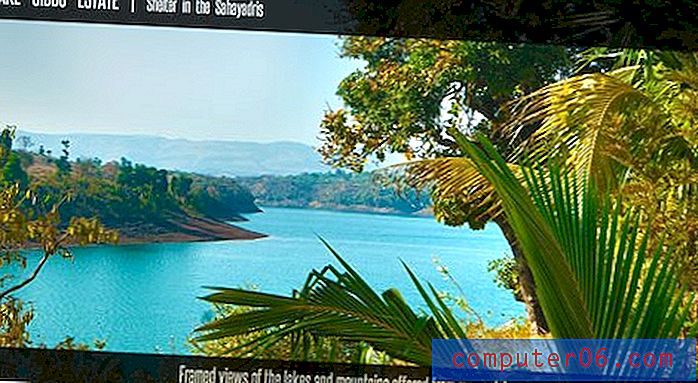
Aquí hay una captura de pantalla de la página de inicio:

Primeras impresiones
El sitio web de Lake Gibbs Estate es muy simple. Solo hay una página con una gran presentación de diapositivas y algunas descripciones muy breves. ¡En consecuencia, esta será una crítica bastante breve!
Mi primera impresión de esta página es bastante positiva. Es muy elegante y atractivo, las fotos a pantalla completa de hermosos paisajes realmente llaman tu atención. En su mayor parte, creo que el diseñador ha hecho un gran trabajo al crear algo que es básico e interesante. Cada pieza del diseño merece un comentario, así que echemos un vistazo más de cerca.
La presentación de diapositivas

Como acabo de mencionar, la presentación de diapositivas es el verdadero tapón del espectáculo aquí. De hecho, el sitio es la presentación de diapositivas, hay poco más. Siempre soy un poco partidario de aprovechar la gran fotografía en el diseño. Una buena foto puede ser más efectiva que horas de trabajo “desde cero” de Photoshop para captar la atención del usuario y comunicar una sensación estética. Puede parecer que está tomando el camino fácil al reducir un diseño a fotos de pantalla completa, y tal vez lo esté, ¡pero es difícil resistirse a la idea de que menos trabajo conduzca a un producto final posiblemente más atractivo!
Un lugar donde la fotografía de diseño pesado funciona bastante bien es con tomas de productos. Cuando vendes un producto hermoso, las viñetas son geniales, pero la imagen del producto debe ser el verdadero héroe. Usted ve esto en el diseño de Apple, Dyson y muchos otros fabricantes de productos premium. Aquí se aplica el mismo principio, lo interesante es que el paisaje es el producto (están vendiendo parcelas). Esto funciona fantásticamente porque no hay casi nada más atractivo que una exuberante vegetación y un cielo colorido en la orilla de un río expansivo.
Tipografía
Cuando tienes un diseño fotográfico pesado como este, la tipografía se convierte en una de las decisiones más importantes que tomarás como diseñador. Tiene la tarea de elegir algo que complemente las imágenes. Debe ser atractivo y coincidir con el estado de ánimo de las imágenes sin intentar robar el espectáculo.

Una pulsación rápida de mi bookmarklet WhatFont revela que el tipo de letra moderno y condensado utilizado en este sitio es una fuente gratuita llamada Steelfish. Creo que la fuente es perfecta para este proyecto y me gusta cómo, a pesar de tener solo una variación del tipo de letra, el diseñador pudo ayudar a que ciertos aspectos del diseño se destaquen mediante el uso de mayúsculas.
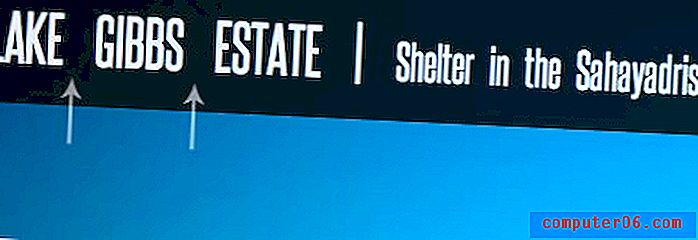
El tipo definitivamente no se destacaría de las fotos, por lo que se usó un truco de diseño simple y efectivo: una superposición negra de opacidad reducida. Esto enmarca bien el sitio y resalta la información importante sin restarle importancia a las imágenes principales.
Un problema que tengo con la tipografía es el espaciado de palabras, específicamente en el texto "Lake Gibbs Estate". El espacio entre las palabras en relación con el espacio entre las letras parece muy diferente. Desafortunadamente, este es el problema más frecuente con el que me encuentro con las fuentes gratuitas, pocos parecen lograr el espacio entre palabras y las fuentes premium.

Pie de página
En la superficie, parece que no hay nada más en la página que la presentación de diapositivas y el nombre del sitio. Sin embargo, tras una inspección adicional, resulta que hay más. En la parte inferior de la página, encontrará una barra negra con subtítulos para cada una de las imágenes en la presentación de diapositivas:

Al pasar el cursor sobre esta barra, se expande una sección "Acerca de" y "Contacto" desde la parte inferior de la página en una animación agradable y fluida.

Me gusta cómo se ve esta área, pero definitivamente no soy un gran fanático de la funcionalidad. El problema es inherente a mi comentario anterior, esta sección está bastante oculta. No hay indicios en ninguna parte de la página de que exista, solo cuando comienzas a colocar el mouse al azar sobre varias áreas descubres su presencia.
Definitivamente recomiendo agregar algún indicador visual siempre presente. Tal vez una pequeña pestaña que sobresale de la barra inferior que dice "Más información". Hay un millón de posibles soluciones, varias de las cuales funcionarán bien, la parte importante es usar algo (cualquier cosa) para ayudar al usuario a darse cuenta de cómo llegar a esta información importante.
Conclusión
Para resumir, aquí hay una lista de verificación rápida de mis pensamientos sobre el diseño.
Bueno
- Diseño simple y limpio que cumple bien su propósito.
- Presentación de diapositivas: las magníficas imágenes a pantalla completa realmente captan la atención del usuario.
- Fuente: es limpio, moderno y atractivo. Tampoco se usa en el texto del cuerpo más pequeño, lo cual es una buena opción, ya que es claramente una fuente de título.
Necesita trabajo
- La palabra espaciado en Lake Gibbs Estate. Me gusta la fuente, pero si no puede solucionar esta monstruosidad, podría ser mejor encontrar algo nuevo.
- El pie de página oculto. No es evidente que esto exista hasta que lo encuentre accidentalmente. Piense en una forma de resaltar mejor este contenido.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.