Crítica de diseño web # 83: núcleos tecnológicos
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es núcleos tecnológicos. ¡Saltemos y veamos lo que pensamos!
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Acerca de los núcleos tecnológicos
“Pasamos largas noches y bebimos innumerables tazas de café para llevarte nuestra versión original en un blog de tecnología. Como siempre, siéntase libre de leer sobre nuestro personal, así como explorar el fruto de todo nuestro trabajo ".
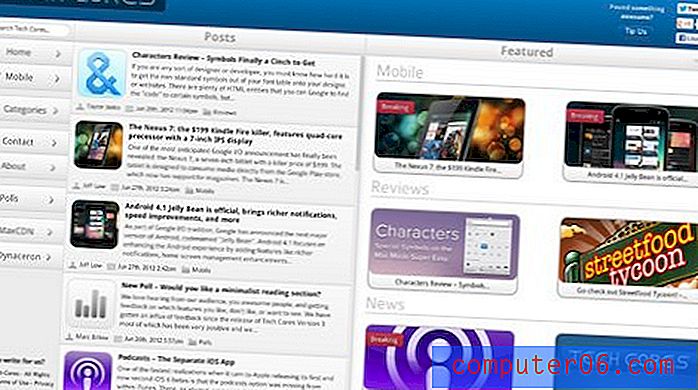
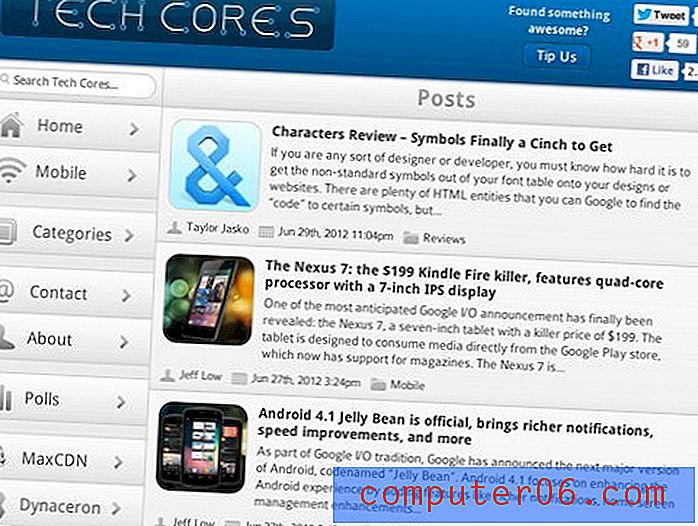
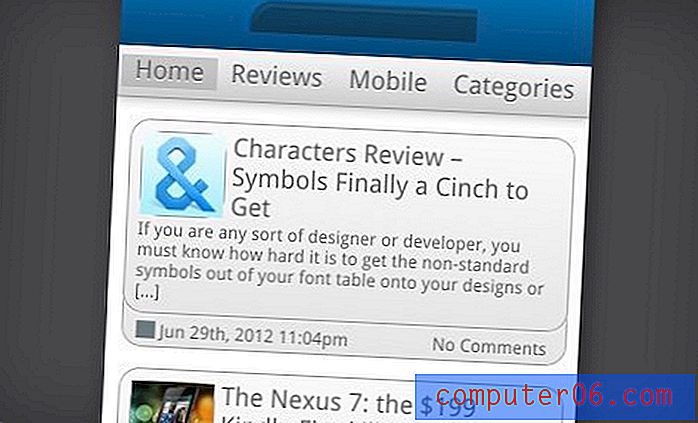
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
"Prefiero ver un sitio desviado hacia lo genérico que el desorden típico que los blogs tecnológicos nos arrojan".Mi primera impresión de Tech Cores es un poco confusa. Por un lado, es un diseño muy limpio que tiene un diseño sólido. Se siente casi como una aplicación de noticias en lugar de un sitio web de noticias (en el buen sentido). La amplia interfaz de usuario de tres columnas con categorías a la izquierda, un feed en el medio y artículos individuales a la derecha definitivamente se siente como el modelo Reeder para Mac aplicado a la web.
También contribuye a esta sensación de limpieza la falta de desorden publicitario, o realmente anuncios de cualquier tipo. Es extraño ver a alguien invertir tiempo en un sitio como este en estos días sin un modelo de ganancias basado en anuncios.
Dicho todo esto, a pesar del hecho de que el diseño es sólido, creo que el estilo visual real de la página, la guinda si se quiere, se siente bastante genérico. Con la mezcla de suaves gradientes grises y azules, casi parece algo que el SDK de iOS acaba de escupir.
Esto no es necesariamente algo horrible, solo es algo a considerar. Como ex impresor, me importa mucho la marca y nada sobre el aspecto de este sitio parece "propio", lo que significa que no hay nada sobre el diseño que sea distinto a los núcleos tecnológicos.
Aparte de eso, creo que, en general, el sitio aún se verá bastante atractivo para el visitante promedio. Prefiero ver un sitio desviado hacia lo genérico que el desorden típico que los blogs tecnológicos nos arrojan.
Disposición Responsive
Obviamente, un objetivo principal para este diseño era ser muy flexible y responder a diferentes tamaños de ventana gráfica. A medida que la página se estrecha, el primer paso en este camino es soltar la tercera columna, dejando la fuente de noticias algo fluida como la porción más amplia.

En un escritorio, el diseño no responde muy bien a los cambios de tamaño, las cosas se vuelven desordenadas rápidamente cuando alcanzas alrededor de 700 px de ancho. Sin embargo, al echar un vistazo en mi iPad, se veía bien tanto en las orientaciones horizontales como verticales. Esto significa que pasaron más tiempo concentrándose en anchos de dispositivos específicos que en tamaños de ventanas arbitrarias, una estrategia con la que no estoy necesariamente de acuerdo. El comportamiento receptivo también parece un poco defectuoso, no obtuve una captura de pantalla, pero una vez tuve un problema con el colapso de la columna incorrecta en la página de inicio.
Al abrir el sitio en un dispositivo móvil, noté que, si bien el feed responde decentemente al ancho súper estrecho, el encabezado con el logotipo se ha destruido por completo.

Aún así, ¡bien hecho!
Esta sección suena como una dura crítica, pero no lo es. Quiero dejar este diseño claro y receptivo que todavía es muy nuevo y todos todavía están tratando de entender cómo hacerlo mejor. Por el amor de Dios, el sitio que estás leyendo actualmente no responde (todavía), por lo que no podemos ser demasiado rápidos para juzgar a los demás.
El hecho de que Tech Cores haya tomado medidas para optimizar su experiencia para varios dispositivos muy diferentes no es poca cosa para un sitio de noticias de cosecha propia y les doy un gran crédito por lo mucho que han logrado.
Marca y mensaje
Ya he comentado un poco sobre cómo el sitio en su conjunto podría ser más único desde una perspectiva de marca. Más allá del esquema de color, también hay otros lugares en los que surge este mismo problema.
Para empezar, no me gusta mucho el logotipo:

Realmente no tengo mucho que decir al respecto, aparte de que simplemente no lo está haciendo por mí. Puedo ver una idea allí que podría convertirse en algo realmente genial en manos de un talentoso diseñador de logotipos, pero esto tiene un aspecto aficionado que se siente un poco mezclado.
Más importante aún que el logotipo es lo que su sitio me cuenta sobre sí mismo. Imagina que de alguna manera me encuentro con este sitio, ¿qué veo? La palabra "tecnología" me da una pista y veo muchas imágenes de teléfonos móviles, entonces ¿revisan las aplicaciones móviles? Tras una inspección más cercana, encuentro una revisión de la aplicación Mac, aunque Mac OS no se menciona en el título ni en ninguna de las etiquetas asociadas.
Mi punto es, no me hagas trabajar para eso, solo dime qué pasa con este sitio. Hay una milla de espacio vacío en la parte superior simplemente rogando por un eslogan de algún tipo. Incluso solo insertar algo en la barra de título de la página del navegador sería de gran ayuda. Por ejemplo, la barra de título de Gizmodo dice "Gizmodo, la Guía de gadgets".
Esto no es extenso y demasiado específico, solo usa unas pocas palabras bien elegidas para decirme en qué se centra todo el contenido del sitio.
Usabilidad
Para concluir, me gustaría hablar sobre algunos de los diversos problemas de usabilidad dispersos que tengo con el sitio y cómo funciona.
El sitio utiliza muchas técnicas de Ajax, por lo que el contenido se carga sin sentirse como una actualización completa de la página. Esto es agradable y molesto a veces debido a los problemas que surgen. Por ejemplo, si voy a la página de inicio y hago clic en una de las historias destacadas en el extremo derecho, luego presiono el botón de retroceso, me da una publicación aleatoria y genérica en lugar de llevarme de regreso a donde quería ir.

Tampoco estoy loco por las noticias principales. Ninguno de los contenidos de texto es en vivo y seleccionable, un rasgo que se traslada a las ventanas emergentes, como la sección Acerca de. El feed tampoco tiene ningún tipo de efecto de desplazamiento o cambio de cursor para indicar que se puede hacer clic en cualquier elemento.
Además, nos guste o no, los usuarios esperan que el logotipo sea un segundo enlace a la página de inicio. Hice clic en él una docena de veces en el transcurso de esta crítica y estaba constantemente frustrado por el hecho de que no pasó nada.
Por último, creo que el botón "propina" es un poco confuso. Puede que no sea un gran problema, pero cuando lo vi, mi cerebro instantáneamente dijo "están pidiendo dinero" y lo ignoré. Solo después de una segunda o tercera mirada, noté que en realidad estaba pidiendo consejos relacionados con la tecnología y no una donación de algún tipo.

Resumen
En resumen, Tech Cores es un sitio de noticias tecnológicas bien estructurado que podría necesitar muchos ajustes. Esa arquitectura central es a menudo la parte más difícil de un rediseño importante, así que creo que a partir de aquí, los cambios incrementales no serán tan drásticos como parecen. Considere un cambio de color y textura, juegue con las consultas de los medios y asegúrese de que el sitio tenga una marca clara, tanto estéticamente como desde la perspectiva de la mensajería.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.