Crítica de diseño web # 9: Wallpapa
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos tanto las áreas que están bien hechas como las que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Wallpapa, un sitio que ofrece descargas gratuitas de fondos de escritorio.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Wallpapa
“Nos encantan las imágenes de alta calidad y los fondos de escritorio geniales. En Internet hay muchos sitios que pueden ayudar a resolver este problema, pero todos tienen algunas deficiencias. Hemos diseñado y producido un servicio conveniente, versátil y, por supuesto, útil, que esperamos lo apruebe. Para lograr nuestros objetivos, observamos el problema desde ambos lados. De los artistas que desean compartir su trabajo con otras personas y recibir comentarios, así como de los usuarios que también están preocupados por nuestro problema ".
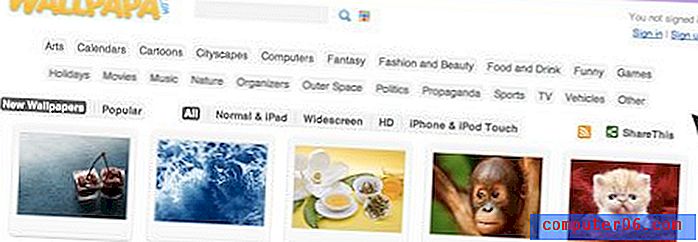
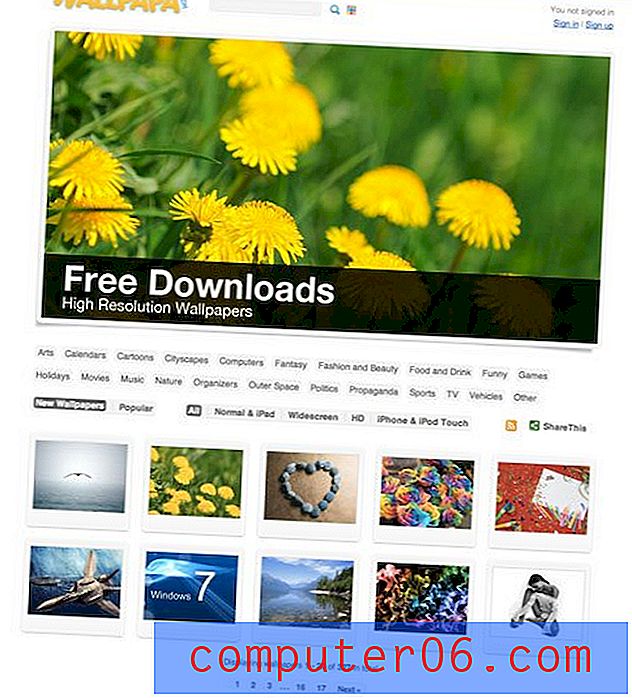
Aquí está la página de inicio del sitio:

Primeras impresiones
En general, Wallpapa no es un sitio de mal aspecto. El nombre es pegadizo, el diseño básico es agradable y brillante y lo suficientemente mínimo como para poner énfasis en las miniaturas.

Hay muchas formas obvias de buscar fondos de pantalla, como la barra de búsqueda y las categorías en el encabezado y la nube de etiquetas en el pie de página. Incluso hay algunas opciones más avanzadas como buscar por color o dispositivo (iPhone, iPad, etc.)

Alineación
Cuando miro alrededor del sitio, el error clave que noto es una mala alineación. La página está tratando de estar alineada al centro, pero todo está ligeramente apagado. Si la cuadrícula es el principal centro de equilibrio, entonces cualquier cosa que cuelgue de la izquierda también debería colgar de la derecha. La captura de pantalla a continuación muestra cómo este simplemente no es el caso.

Los problemas de alineación como el anterior se pueden ver en toda la página y deben ajustarse si se desea respetar la alineación central.
Dicho esto, rara vez estoy de acuerdo con que el centro justifique todo el contenido de una página. En la teoría básica del diseño, aprende que las alineaciones centrales son las más débiles, principalmente porque no hay un borde sólido y sólido para que sus ojos lo sigan.
Eso no significa que las alineaciones de centros nunca deben usarse, solo que deben aplicarse con cuidado. En mi opinión, las alineaciones de centros funcionan mejor cuando tienes una página grande y muy poco para colocar en ella. Sin embargo, esta es una página bastante pesada y podría usar un poco más de estructura.
Si cambia la alineación, encuentre una y manténgala. Con esto quiero decir aplicarlo a las categorías, los elementos del encabezado, las etiquetas, el contenido adicional del pie de página; todo ello.
Efectos de desplazamiento
Cuando pasa el mouse sobre una miniatura, la vista previa se oscurece y se le proporciona un enlace para descargar la imagen. Es un buen efecto, pero el enlace solo se aplica al pequeño fragmento en la parte inferior de la miniatura, no a toda el área de la imagen.

Esto es un poco confuso y malo para la usabilidad. Los usuarios esperarán poder hacer clic en la miniatura de la imagen que desean ver, verse obligados a buscar el lugar correcto para hacer clic es una forma rápida de hacer que se trasladen a un sitio diferente.
El panorama
Los cambios sugeridos anteriormente son bastante menores, pero creo que hay un problema mucho mayor aquí con respecto a cómo se presenta el contenido del sitio.
Cuando un usuario visita este sitio por primera vez, recibe un montón de miniaturas y etiquetas. Desde el nombre del sitio y el título de la página (que es probable que muchos usuarios se pierdan) tienen que interpretar exactamente lo que está sucediendo y lo que quieres que hagan.
Como diseñadores, a menudo pensamos que algunas cosas son tan obvias que no es necesario decirlas. Sin embargo, nuestro punto de vista está completamente sesgado porque nosotros somos los que creamos el sitio. En este caso, el diseñador probablemente dijo algo como "bueno, ¡cualquier idiota puede ver que es un sitio de fondo de pantalla!" Pero ese no es el punto.
El hecho de que un usuario pueda descubrir qué es el sitio no significa que deba verse obligado a hacerlo. Golpearlos en la cabeza con una declaración simple y llana es un método de marketing probado y verdadero. Si está ofreciendo descargas gratuitas de fondos de pantalla, su sitio debe decirlo en voz alta y orgulloso.
Además, no creo que sea ideal que lo primero que veas sean miniaturas. Esto se siente como una página de contenido, no como una página de bienvenida. Esto hace que parezca que estás caminando en medio de algo en lugar de comenzar desde el principio.
Las miniaturas también proporcionan una página sin un enfoque claro. Nuevamente, esto está bien para una página de contenido, pero no para una página de bienvenida. Desea algo para atraer a los usuarios y hacer que se queden. Por lo general, solo tiene aproximadamente un segundo para convencer a un usuario de que su sitio es lo que quiere. Si nada llama su atención en ese segundo, pasarán directamente a su próxima pestaña abierta.
La solución
Dado que el enfoque principal de este sitio son las imágenes atractivas, tiene sentido utilizar algunas de ellas para captar la atención de las personas y mostrar su producto al mismo tiempo. Considere la maqueta rápida y sucia a continuación:

¡Ahora tenemos un punto de enfoque claro! Hay una gran imagen atractiva cerca de la parte superior de la página que grita por atención. Me imagino esto como un control deslizante de imagen jQuery que alterna entre descargas destacadas. Esto le permite mostrar una gran cantidad de contenido en un espacio relativamente pequeño.
Tenga en cuenta que también incluí las sugerencias de arriba. Todo aquí, con la exclusión del botón "siguiente", se adhiere fuertemente a la alineación de la cuadrícula principal. Más importante aún, hay un gran mensaje que informa a las personas que estás regalando contenido premium gratuito. Esto informa inmediatamente a los visitantes que tiene algo de valor que le gustaría compartir con ellos.
En cada página que diseñe, siempre trate de imaginar que la está viendo por primera vez. ¿Sabrías cuál es el sitio? ¿Te gustaría quedarte? Pídale a algunas personas a su alrededor que echen un vistazo sin contarles sobre el sitio y luego haga algunas preguntas sobre cualquier cosa que considere que debería ser obvia desde la perspectiva del usuario.
También preste mucha atención a si está haciendo una declaración de valor o no. Nos guste o no, Internet es un lugar ferozmente competitivo y si desea que el tráfico llegue a su sitio, debe convertirse en vendedor. El trabajo de un diseñador es vender el sitio en menos de un segundo. Esto casi siempre toma una declaración en negrita, ya sea a través de palabras imagen o ambas.
¿Cuál es tu declaración?
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca consejos constructivos claros y libres de cualquier insulto.
¿Interesado en tener su propio sitio criticado? Puedes encontrar mas aqui.