Crítica de diseño web # 94: audición saludable
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es HealthyHearing, una fuente de información sobre salud auditiva y audífonos. ¡Saltemos y veamos lo que pensamos!
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Acerca de la audición saludable
“En Healthy Hearing, trabajamos muy duro para mantener nuestra reputación como el principal recurso en línea para obtener información sobre salud auditiva. Nuestro objetivo es proporcionar contenido de alta calidad que sea comprensible e inspirador ".
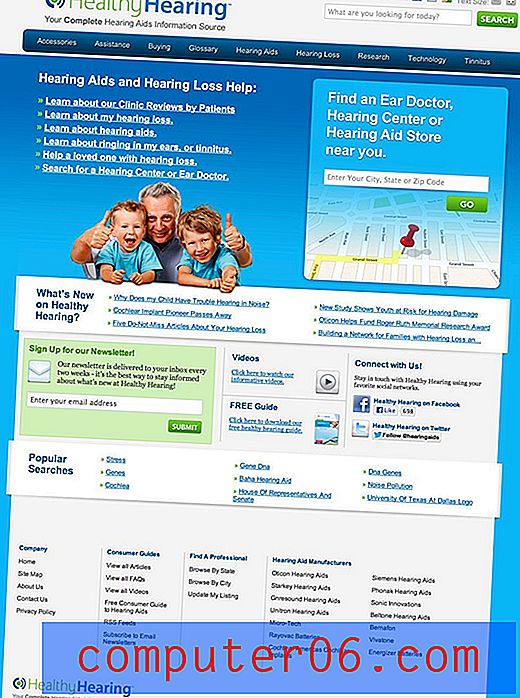
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
Mi primera impresión de este sitio es bastante positiva. Desde una perspectiva estética, es bastante atractivo. El esquema de color es calmante y las imágenes son amigables y accesibles.
Más importante aún, puedo determinar claramente en segundos para qué y para quién es el sitio. El propósito se establece claramente (su fuente de información completa sobre audífonos) de varias maneras diferentes en varios lugares. Simplemente no me puedo perder que este es un sitio destinado a proporcionar ayuda e información a las personas con discapacidad auditiva. Este es un objetivo importante, por lo que no es un pequeño éxito que este sitio lo logre tan bien.
Además de la identificación del propósito, creo que el sitio funciona muy bien en el área de navegación. Con eso quiero decir que puedo encontrar fácilmente lo que estoy buscando, e incluso si solo estoy navegando, hay muchos senderos sencillos y útiles que seguir. La experiencia general del sitio está bien estructurada; Otra gran victoria.
Dicho todo esto, definitivamente tengo algunas pequeñas preocupaciones y recomendaciones para mejorar. Vamos a sumergirnos en áreas específicas de la página de inicio, donde nos centraremos en gran medida en algunos problemas de dirección conceptual y de usabilidad.
¿Para quién es el sitio?
Antes de comenzar a sumergirnos en las áreas que necesitan mejoras, debemos descubrir el punto de vista apropiado para estas críticas. Podría criticar cada sitio en función de cómo se adapte a mis propias necesidades, pero en última instancia, no todos los sitios están dirigidos a mí, por lo que esto no sería muy útil.
Cuando miro esta página, este es el gráfico principal que me llama la atención:

Cuando otras personas ven caras sonrientes, veo un público objetivo, y eso es exactamente lo que vemos en esta imagen cuidadosamente seleccionada. Aquí veo a alguien que ciertamente no es un hombre joven, ni está demasiado lejos en la categoría de "ancianos". Se ve elegante, divertido y activo. Quiere vivir la vida al máximo con sus grandiosos nietos.
¿Son las personas mayores las únicas que necesitan audífonos? Ciertamente no, y tal vez los niños en la imagen cubren esta idea. Dicho esto, hay mucho sobre este sitio que sugiere que está dirigido directamente a una generación anterior, por lo que será importante tener esto en cuenta. Las principales decisiones de diseño pueden y deben tomarse a la luz de su público objetivo.
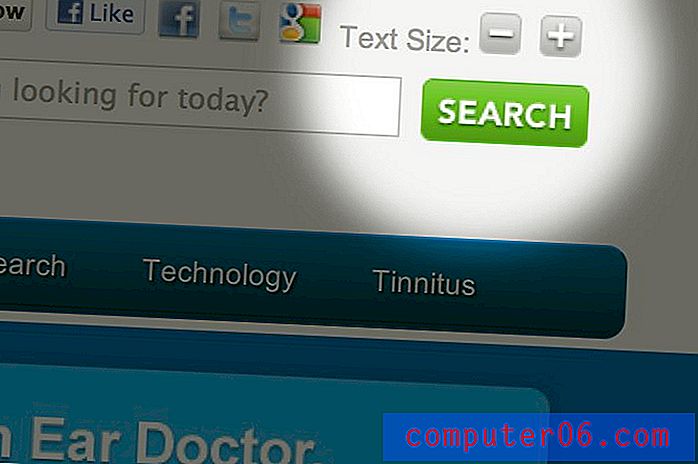
Botón de tamaño de texto
De buenas a primeras, veo algo que confirma nuestras suposiciones sobre el público objetivo. Hay un botón en la parte superior derecha de la pantalla que aumenta el tamaño del texto en la página:

Ahora, si considera quién necesitaría dicho botón, y quién no se daría cuenta de que la mayoría de los navegadores pueden hacerlo en cualquier página con un simple atajo de teclado, una vez más, estamos viendo a usuarios mayores.
Personalmente, creo que esta es una gran característica que a mis abuelos les encantaría ver en muchos sitios diferentes (se asustaron cuando Facebook redujo su texto). Mi problema con él en la página de inicio es que es casi inútil. Hay un montón de texto en la página de inicio y este botón solo afecta una parte de él, mientras ignora por completo el resto.
Es cierto que tiene un efecto mucho mayor en otras páginas, pero aquí en la página de inicio creo que debe suceder una de dos cosas. Puede hacerlo funcionar en mucho más texto o eliminarlo por completo para evitar la frustración del usuario. En su forma actual, probablemente solo hará que la gente piense que el sitio está roto.
Botón de botón de botón de medios sociales
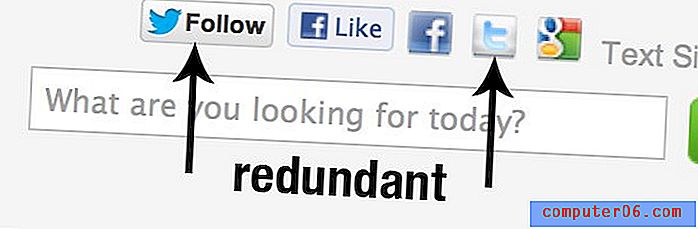
¿Captó la redundancia en mi titular? Molesto, ¿no es así? Así es como me siento cuando miro las características de las redes sociales en esta página. En la parte superior, encima del cuadro de búsqueda, encuentro cinco botones de redes sociales:

Como puede ver, dos de estos son botones de Facebook y dos son Twitter. ¿Por qué necesita cuatro botones para dos sitios de redes sociales? Este es un caso claro del tipo de desorden en las redes sociales que afecta a innumerables sitios en la actualidad.
A medida que nos desplazamos un poco hacia abajo, ¿qué vemos? ¡Más botones de redes sociales!

Para todos ustedes, muchachos de marketing y gente de SEO, lo entiendo, las redes sociales son buenas. Pero, al igual que con el pastel y el helado, puede tener demasiado de algo bueno. Disminuya un poco ese entusiasmo, menos puede ser más.
En una nota al margen, las imágenes de Twitter están mal. La imagen de arriba muestra el viejo logo "t" al lado del nuevo logo del pájaro. El último reemplazó al primero, y nunca deberían mostrarse juntos. De hecho, Twitter establece claramente aquí que el logotipo "t" está muerto y nunca debe usarse para representar a Twitter.
Navegación
La siguiente área con la que tengo algunos problemas es la navegación. Desde una perspectiva estética y de usabilidad, creo que podríamos modificar algunas cosas aquí.

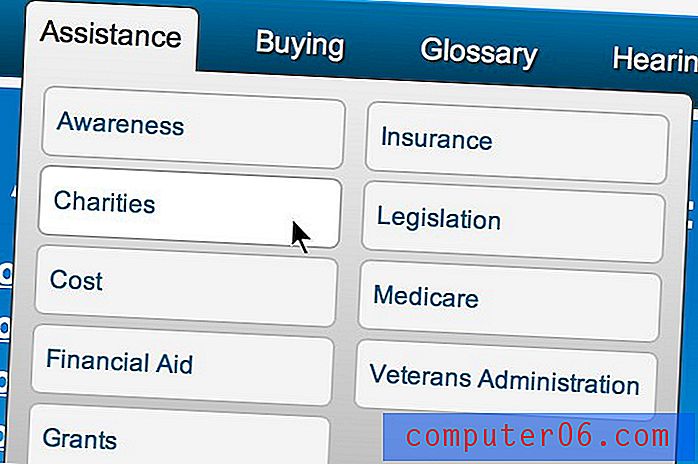
Desde un punto de vista visual, inicialmente pensé que los elementos en el menú desplegable parecían campos de texto, lo cual era bastante confuso (no lo son). Consideraría diseñar estos un poco diferente para evitar tal confusión.
Sin embargo, una ofensa mucho peor proviene de cuán pequeño es el área en la que se puede hacer clic en cada enlace. Hay un cuadro grande alrededor de cada elemento, completo con un estado de desplazamiento que agrega brillo, pero no se puede hacer clic en esos cuadros, solo las palabras.
Teniendo en cuenta la audiencia prevista de este sitio, desea que sus áreas en las que se pueda hacer clic sean lo más grandes posible. Si me proporciona una caja grande, completa con comentarios de desplazamiento, ¡será mejor que pueda hacer clic en ella! Una vez más, la alternativa es que sus usuarios tendrán la impresión de que su sitio simplemente no funciona.
Conclusión
Como puede ver, realmente solo señalé algunas cosas muy pequeñas que necesitan ajustes. En general, el diseño de la página cumple sus objetivos bastante bien. Mi recomendación principal es tener en mente a ese público objetivo y revisar el sitio para descubrir qué los va a molestar o rechazar. Muchas pequeñas molestias pueden agregarse rápidamente a una experiencia de usuario deficiente.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.