12 trampas de accesibilidad para evitar
La usabilidad no es una ciencia exacta. Lo que un visitante considera útil, otro lo considera molesto. A pesar de esta incertidumbre y complejidad, siempre debe esforzarse por hacer que su sitio sea lo más accesible posible para las personas a las que intenta llegar. Descubrirá que un poco de atención a las necesidades especiales de una minoría de usuarios puede mejorar drásticamente la función de su sitio para todos los usuarios. Aquí está nuestra lista de doce dificultades de accesibilidad para evitar junto con algunos ejemplos que muestran sitios que se destacan o fallan miserablemente en estas áreas.
Explore los elementos de Envato
Captchas

Los desarrolladores web parecen amar las captchas, pero los usuarios no pueden soportarlas. Concédelo, no todos son malos, pero la mayoría de ellos son imposibles de leer o innecesariamente complicados como el anterior. Otra cuestión importante es que los captchas a menudo representan un obstáculo serio para las personas con discapacidad visual. Si absolutamente debe usar un captcha, asegúrese de que la mayoría de los humanos puedan leerlo / comprenderlo y tener opciones para aquellos usuarios que no pueden verlo.
No usar atributos "alt" en las imágenes

Definitivamente es una buena práctica insertar siempre un poco de texto alternativo útil para las imágenes en su sitio. De esta forma, los usuarios que no pueden ver sus imágenes se representan con un texto equivalente. Tenga en cuenta que no todos los navegadores tratan el atributo alt de la misma manera. Debido a esto, muchos desarrolladores confunden el propósito de alt y title, pensando erróneamente que las imágenes con un atributo alt deberían mostrar información sobre herramientas. En realidad, el atributo de título es lo que debería mostrar una sugerencia al pasar el mouse (ver el ejemplo de Smashing Magazine arriba).
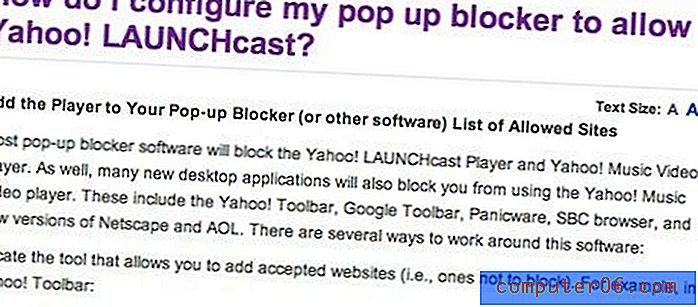
Usar Pop Ups para contenido

La mayoría de los navegadores modernos aseguran que su contenido se bloqueará si se presenta en forma de ventana emergente. Esto significa que corre el riesgo de perder varios usuarios posibles que simplemente se mueven cuando se dan cuenta de que su sitio no es compatible con su configuración. Solo los visitantes más dedicados investigarán el problema en sus páginas de ayuda para descubrir cómo resolver el problema.
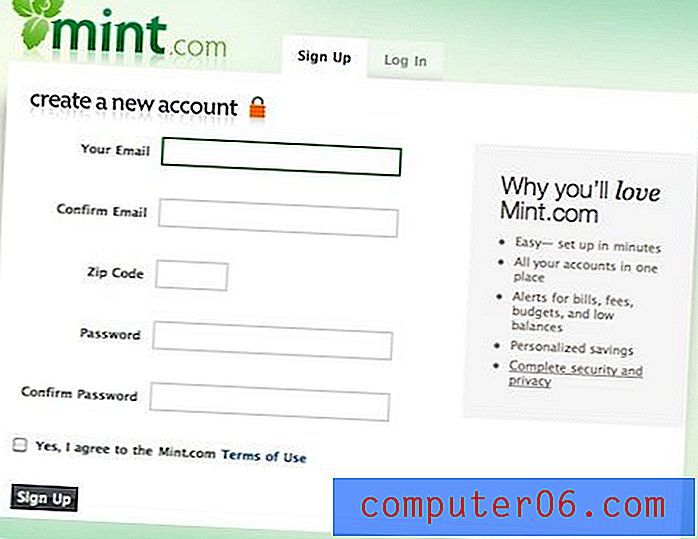
Etiquetas incorrectas en formularios

Visite Mint.com (se muestra arriba) y consulte su formulario de registro. Tenga en cuenta que puede seleccionar un campo específico si hace clic en el campo o en la etiqueta adjunta. Esto se debe a que los desarrolladores de Mint están utilizando el elemento de etiqueta correctamente. La lección aquí es que simplemente etiquetar sus formularios con texto plano no es suficiente. En cambio, siempre debe usar el elemento de etiqueta para maximizar la usabilidad. Esto no solo proporciona campos fáciles de seleccionar, sino que también garantiza que los lectores de pantalla y las funciones de autocompletar funcionen correctamente con sus formularios.
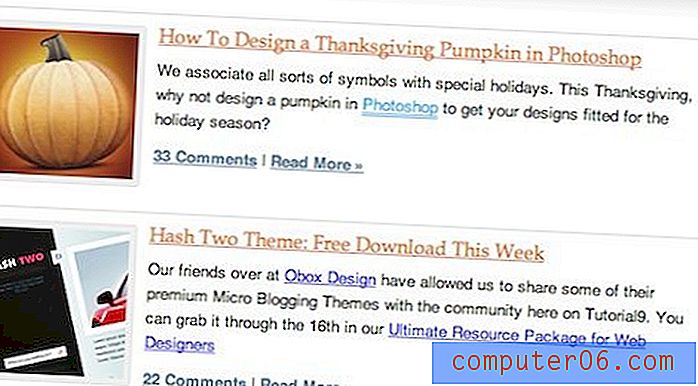
Enlaces irreconocibles

La captura de pantalla anterior muestra una sección de la página de inicio del Tutorial 9. Tenga en cuenta que puede diferenciar instantáneamente entre el texto que contiene un enlace y el texto que no. Las formas populares de crear diferenciación de enlaces incluyen contraste de color, subrayados y efectos de desplazamiento. ¡Tenga en cuenta que el Tutorial 9 en realidad emplea los tres métodos! Esto aumenta dramáticamente la usabilidad porque los usuarios pueden ver claramente dónde hacer clic si desean acceder a más contenido.
Texto de enlace vago
Considere los siguientes ejemplos:
1. Para visitar nuestra Galería CSS, haga clic aquí.
2. ¡Asegúrese de pasar por nuestra galería CSS!
A medida que escanea una página, es probable que sus ojos se centren en los enlaces diferenciados más que en el resto del texto porque se destacan. El primer ejemplo puede parecer un buen camino a seguir porque la llamada a la acción "haga clic aquí" es lo que llama la atención. Sin embargo, sin leer correctamente la oración completa, "hacer clic aquí" no inspira acción porque el usuario no está seguro de a dónde lleva. Por el contrario, el segundo enlace puede reconocerse instantáneamente y entenderse como una ruta a una galería CSS, independientemente de si el usuario ha leído o no el contenido antes.
Contenido desordenado y espacio insuficiente

El sitio de arriba es realmente más una parodia que un ejemplo apropiado, pero se entiende y fue demasiado divertido para no incluirlo. En pocas palabras, no junte su contenido ni incluya una cantidad extravagante de imágenes o texto (las noticias y las publicaciones de blog son excepciones). Los propietarios de pequeñas empresas que se inician en la web casi siempre son víctimas de este error e incluyen párrafo tras párrafo de información que nadie leerá nunca. Nos guste o no, la web es una bestia visual. La información en su página debe organizarse claramente y entenderse fácilmente en segundos.
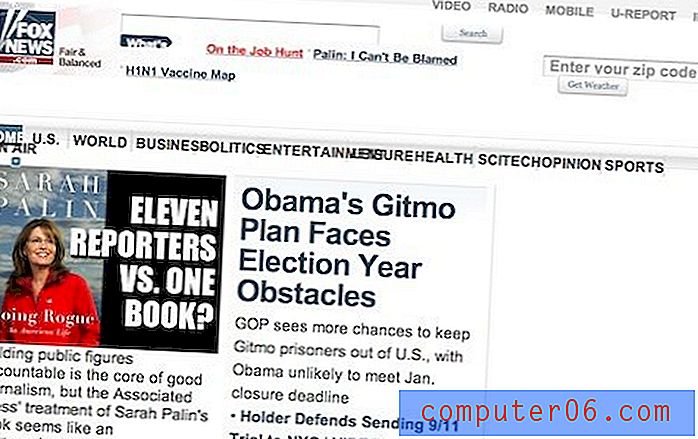
Cambiar el tamaño de fuente no debería romper el diseño

No todos en la web tienen 19 años y tienen una visión 20/20. Muchos usuarios, jóvenes y viejos, tienen que aumentar su tamaño de texto predeterminado para que una página sea más legible. Vea qué sucede con Fox News (y varios otros sitios de noticias populares) cuando aumenta el tamaño de la fuente. El diseño está completamente destruido: todos los enlaces de navegación se ejecutan juntos, los botones están a millas de su texto asociado y los anuncios que se ejecutan en el lado derecho han desaparecido por completo. Este tipo de supervisión puede alienar a una gran parte de los visitantes.
Pobre contraste entre texto y fondo

Es posible que estos muchachos estén aportando sus habilidades de diseño, pero han arruinado su credibilidad al hacerlo con un gráfico que es casi imposible de leer. Entiendo que a veces los clientes requieren que use una foto de archivo con cero espacio de copia, pero es su trabajo como diseñador descubrir cómo integrar texto fácilmente legible con la imagen. Use negrita, trazos, sombras, barras de colores y cualquier otra cosa que pueda pensar para diferenciar su mensaje de su fondo.
Uso excesivo de flash

No malinterpretes esto como un mantra de Flash Flash. Flash ha llevado a la web a un nivel de riqueza que puede hacer realidad los sueños más salvajes de un desarrollador. Soy tan propenso a ser absorbido por un sitio flash increíble y único como el próximo chico. Sin embargo, tenga mucho cuidado al integrar Flash tanto en su sitio web que no funcionará sin él.
Asegúrese de considerar cuidadosamente la razón detrás de la existencia del sitio y su mercado objetivo para el sitio. Si desea crear una aplicación en línea o un atractivo visual para los visitantes, Flash puede ser el camino a seguir. Pero si su mercado objetivo es el público en general, un sitio todo Flash podría ser una mala idea por varias razones. La primera es la usabilidad, los desarrolladores de sitios basados en Flash a menudo pueden estar tan obsesionados con hacer algo bonito que no se piensa si un usuario realmente puede descubrir cómo usar el sitio o no. Me di cuenta de que las agencias de publicidad de renombre tienden a seguir esta tendencia al crear sitios web hermosos que pueden tomar minutos para descubrir cómo usarlos. Otra razón para evitar Flash es que muchos usuarios están tan molestos por Flash que lo deshabilitan por completo. Finalmente, siempre considere si es aceptable sacrificar visitantes móviles. Muchos teléfonos inteligentes como el iPhone aún no son compatibles con flash y, por lo tanto, están fuera del alcance de muchos sitios web convencionales.
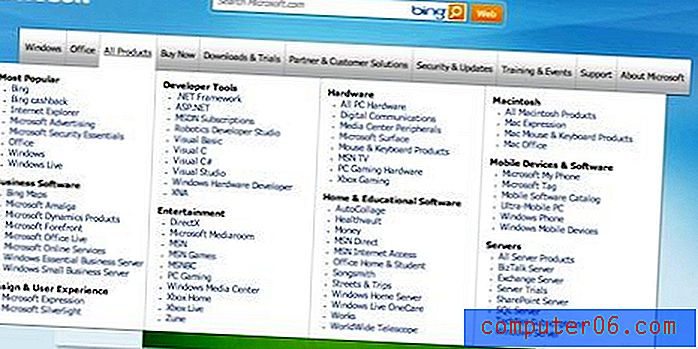
Menús desplegables complicados

Hay una delgada línea entre un menú útil y un desorden sobrecargado y los desarrolladores de Microsoft están coqueteando con él. Por un lado, proporcionan a los usuarios un acceso fácil a su línea completa de productos. Por otro lado, están lanzando una tonelada más de contenido a los usuarios de lo que están acostumbrados en un simple menú desplegable. Esto puede ser aceptable si al hacer clic en el botón "todos los productos" se accede a una página dedicada que contiene la lista de productos, pero ese no es el caso (al hacer clic solo se cierra el menú). Pase un minuto en su sitio y verá que casi todos los menús de navegación están repletos de enlaces monótonos pequeños (posiblemente difíciles de leer).
El punto es que el sobre poblamiento de menús generalmente surge de un intento de aumentar la usabilidad, mientras que en realidad resulta en una disminución de la usabilidad debido a la excesiva cantidad de información que se debe filtrar para llegar a donde quieres ir.
Conclusión
Así que ahí lo tienen, doce maneras fáciles de hacer que su sitio sea más amigable para las masas. Espero que este artículo te haya ayudado a detectar algunas formas en que puedes comenzar a mejorar la accesibilidad de tus diseños. Háganos saber lo que piensa de estos consejos. Siéntase libre de estar completamente en desacuerdo con cualquiera de ellos y asegúrese de informarnos sobre todas las pequeñas cosas que le molestan con respecto a la accesibilidad.