Crítica de diseño web # 86: WPMU
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es WPMU.org, un sitio para entusiastas de WordPress. ¡Saltemos y veamos lo que pensamos!
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre WPMU
“WPMU.org es la fuente número uno en la web de noticias, consejos, complementos y reseñas de temas de WordPress. Presentamos varias publicaciones nuevas cada día por parte del equipo de Incsub, el mismo grupo detrás del Wordis Multisite más antiguo (y el segundo más grande) en la web, Edublogs.org, y la comunidad de plugins y temas premium más grande, WPMU DEV ".
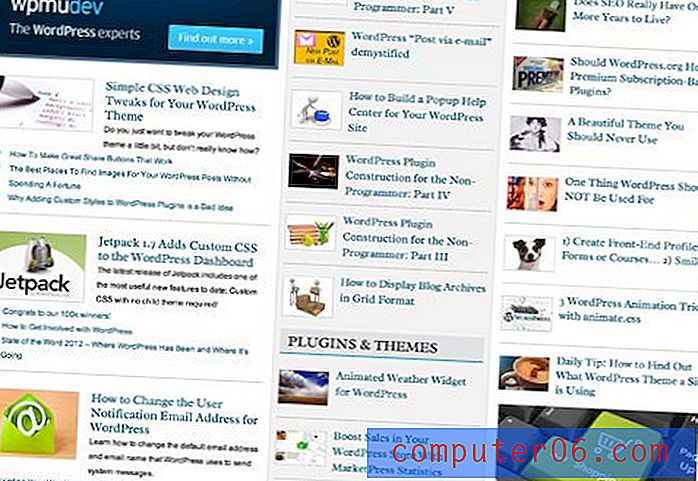
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
WPMU parece ser un gran recurso de información para los desarrolladores de WordPress. Hay un montón de contenido aquí en la página de inicio, que es tanto un activo como una responsabilidad desde la perspectiva del diseñador. El sitio se ve muy limpio y bien diseñado, y sin embargo, incluso dentro de la estructura altamente organizada, parecen estar luchando contra el desorden.
"Hay un montón de contenido aquí en la página de inicio, que es tanto un activo como una responsabilidad desde la perspectiva del diseñador".De hecho, el sitio responde y, al principio del juego, sigo dando apoyo a cualquiera que al menos esté intentando dar este salto. Pocos, si alguien, han logrado un diseño receptivo complejo con absoluta perfección, y esta página no es una excepción a esa regla. Aún así, creo que los problemas aquí no deberían ser demasiado difíciles de resolver.
En general, los diseñadores han producido algo genial aquí. Vamos a sumergirnos más cerca y ver dónde podemos sugerir algunos cambios.
El logo
Lo primero que veo en el sitio es el logotipo. Es un objeto relativamente grande en la esquina superior izquierda, por lo que sus ojos naturalmente gravitan hacia él.

Desafortunadamente, me parece un poco áspero por los bordes. El concepto no es necesariamente malo, pero desde la perspectiva de un diseñador, las relaciones de tamaño están fuera de lugar. El logotipo actual es una gran porción de texto, todo lo cual es bastante grande. El problema con esto es que, en lugar de jugar armoniosamente entre sí, cada parte del texto se siente más como si compitiera por la atención.
"En lugar de jugar armoniosamente el uno con el otro, cada texto se siente más como si compitiera por la atención".El contraste es una de sus herramientas más poderosas como diseñador y encontrará que ayuda a reforzar cualquier diseño que se sienta un poco escaso. Con la idea de contraste en mente, hice el ícono más grande y el eslogan mucho más pequeño para que no compita con "WPMU". Luego dejé la "org" rotada terriblemente incómoda por completo porque creo que es completamente innecesaria.

Ahora tenemos un logotipo simple de dos colores con un texto grande, un texto pequeño y un ícono grande y llamativo a la izquierda. Ahora está mucho más equilibrado y se siente menos abarrotado.
Otros logos
Si saltamos al otro lado del encabezado, encontramos otros dos logotipos, esta vez de terceros.

En mi opinión, estos son un poco demasiado grandes. Nuevamente nos topamos con esta idea de competencia visual. Como diseñador, debes tomar decisiones difíciles sobre lo que es más importante. Si intentas hacer que todo sea grande y responsable, destruyes la jerarquía de la información.
"Si intentas hacer que todo sea grande y responsable, destruyes la jerarquía de la información".Además, la alineación de estos dos logotipos está un poco apagada. La forma irregular del logotipo de WPHonors hace que parezca que el logotipo de Google+ es demasiado alto, incluso si está cerca o incluso está centrado. A veces, centrar "visualmente" dos objetos puede conducir a un diseño más armonioso que centrarlos realmente.
En última instancia, esta área necesita una reparación de cinco minutos. Reduzca ligeramente el tamaño del logotipo, no de manera espectacular, y baje unos pocos píxeles el logotipo de Google+.
Diseño de escritorio
Llegaremos a la capacidad de respuesta del diseño un poco más tarde, por ahora concentrémonos en el diseño del sitio como se ve en una computadora de escritorio o portátil (la versión grande). Básicamente, estamos viendo un diseño de tres columnas.
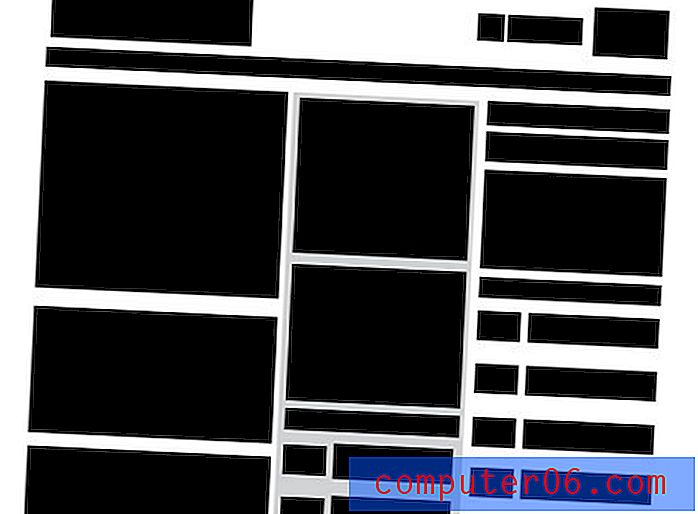
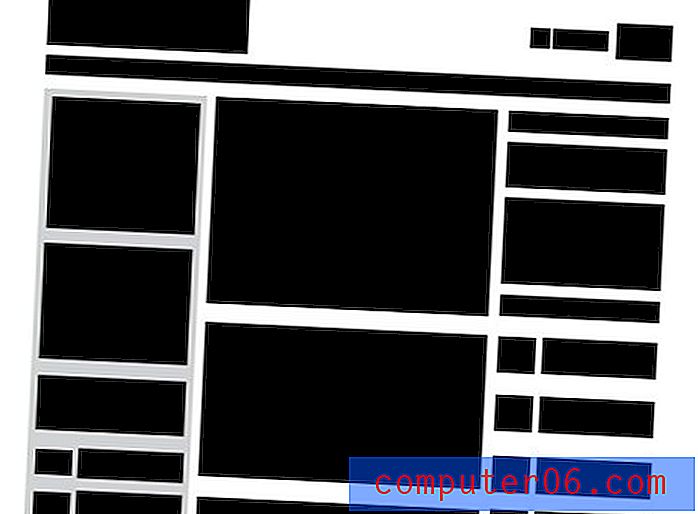
A la izquierda, tiene lo que parecen ser artículos recientes, el centro está ocupado principalmente por una lista de tutoriales y la izquierda contiene una lista de publicaciones populares. Conceptualmente, esto suena correcto, pero la ejecución en realidad no es tan buena. Considere la siguiente captura de pantalla:

El problema que tengo con este sitio es que, a medida que avanzo por la página, me siento completamente abrumado. Hay tanto contenido aquí y todo tiene un formato y un tamaño muy similares para que se mezcle en un gran desastre.
En situaciones como estas, donde el diseño se está volviendo desordenado y desordenado, me gusta eliminar todas las distracciones y centrarme exclusivamente en el tamaño y las relaciones espaciales de los objetos en la página. Para hacer esto, elimino el contenido de nuevo a una estructura metálica de la siguiente manera:

Repensar las columnas
Ahora realmente podemos tener una idea de lo que está pasando con esta página. Una cosa que noto de inmediato cuando miro la página de esta manera es el mismo viejo problema con el que nos encontramos constantemente, ya que el tamaño relativo de los objetos es demasiado similar.
Aquí creo que este problema se está desarrollando en el ancho de la columna. Aunque la columna de la izquierda es la más ancha, no lo es tanto. No hay una columna "destacada" clara a medida que me desplazo hacia abajo en esta página. No tengo una buena idea de cuál es el contenido principal, en cambio, todo me está gritando al mismo volumen.
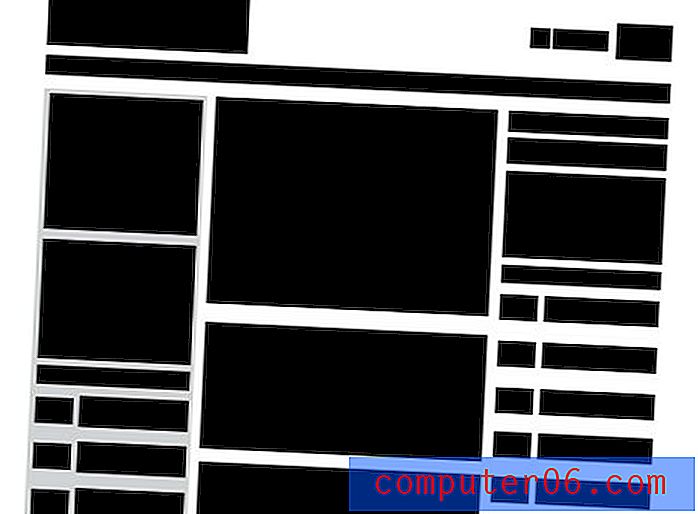
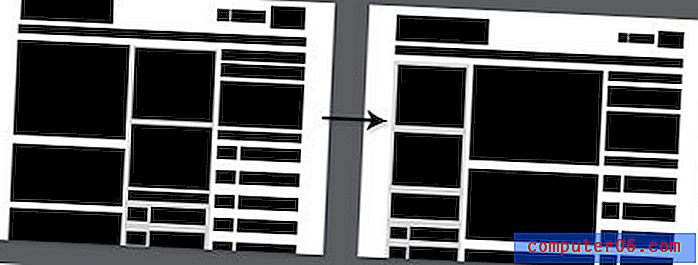
"No tengo una buena idea de cuál es el contenido principal, en cambio, todo me está gritando al mismo volumen".Para reelaborar esto, intentemos mover la columna situada más a la izquierda hacia el centro y ajustar su ancho en relación con las demás (ampliar la columna central, reducir las otras). Mientras estamos allí, solucionemos algunos problemas de alineación y reduzcamos el tamaño de esos logotipos de encabezado. Eso nos lleva al siguiente diseño.

Como puede ver, ahora hemos establecido un punto focal mucho más claro a medida que se desplaza hacia abajo en la página: la columna central. El otro contenido es secundario, allí si lo desea, no muy molesto si no lo desea.
Transmitir el diseño
Ahora, a pesar del hecho de que hemos ayudado a la situación al introducir una jerarquía de información más clara, todavía estamos luchando con el desorden. Simplemente creo que hay demasiado en la página en un momento dado. No tenemos que eliminar una tonelada de contenido, pero podemos hacer que la página sea mucho mejor con algunas reducciones y algunos ajustes de tamaño más.

Ahora regrese y compare esto con la estructura metálica con la que comenzamos. La diferencia puede parecer sutil, pero confía en mí, si implementaras estos cambios en el diseño, el impacto sería enorme. La huella de contenido sería mucho más impactante y espaciosa con un camino más claro para que los usuarios lo sigan a medida que se desplazan hacia abajo en la página.

Disposición Responsive
En general, el diseño responde bastante bien a medida que se estrecha la ventana gráfica. La columna de publicaciones populares se despliega hacia abajo y el área principal está ocupada por las otras dos columnas. La relación espacial aquí parece perfecta, mucho mejor de lo que estábamos viendo antes.
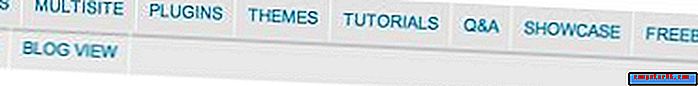
Desafortunadamente, durante todo esto, el encabezado está lleno de problemas. Lo más notable es cuán mal responde la navegación a una reducción en el ancho. En un momento, presenta una incómoda ruptura en dos líneas.

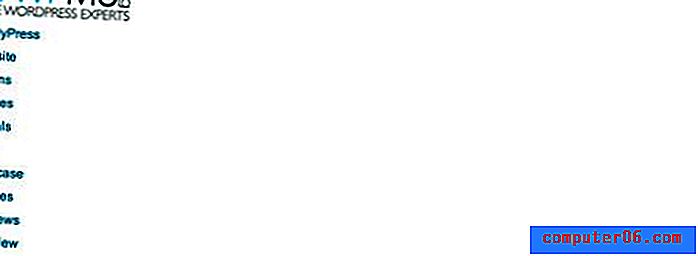
Esto es un poco molesto desde un punto de vista estético, pero una vez que vas más estrecho, las cosas realmente se desmoronan. El encabezado se convierte en una gran brecha vacía con una lista fea y sin estilo de enlaces flotando a la izquierda.

Una vez que vea el sitio en una ventana estrecha, luego vuelva a expandirlo a tamaño completo, el encabezado no volverá a su diseño original, sino que se volverá extraño con espacios en blanco adicionales. Sé que este es un caso de uso marginal (solo los desarrolladores nerd cambian el tamaño para ver los resultados), pero aún es indicativo de un problema con el diseño.

No es fácil ser receptivo
En pocas palabras: el diseño receptivo es una bestia complicada y voluble. Felicitaciones a los desarrolladores aquí por darle una oportunidad. Dicho esto, obviamente hay algunos problemas que deben abordarse.
La navegación es el área principal que está teniendo problemas, podría ser útil echar un vistazo a nuestro tutorial para crear un menú de navegación receptivo.
Resumen
WPMU es un sitio atractivo. Aunque es un poco genérico, representa un fuerte intento de organizar y presentar una tonelada de contenido interesante. La mayoría de los diseñadores lucharían con esta tarea y creo que estos muchachos han hecho un trabajo excelente.
Dicho esto, las áreas anteriores son aquellas que realmente creo que requieren abordar. Mi consejo constituye un replanteamiento completo del diseño, pero siempre que haya construido el sitio en una cuadrícula fuerte y flexible, el reflujo de este contenido no debería ser equivalente a comenzar de nuevo. Si no está utilizando un sistema de cuadrícula subyacente fuerte y personalizable, le sugiero que comience.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.