10 cosas que solo un diseñador notaría (¡y por qué importan!)
No piense que sus malas elecciones de diseño no se verán. Los diseñadores gráficos entusiastas juzgan sus atajos y ponen los ojos en blanco.
Solo porque estas son cosas que solo un diseñador notaría, no significa que no sean importantes. (¿Realmente quieres todo ese juicio de tus compañeros?) Aquí hay una lista de cosas que hacen que mi piel se erice ... ¡Asegúrate de que no eres culpable de estos errores de diseño!
Explore los recursos de diseño
1. Tus fuentes no coinciden

¿El cuenco en la fuente del título refleja el cuenco en el texto del cuerpo? ¿Las tipografías tienen pesos o familias claramente diferentes pero aún coinciden?
El proceso de emitir fuentes no es solo una cuestión de elegir dos tipos de letra y llamarlo por día. Tienen que coincidir en sentir, significado y lenguaje visual. Estos elementos ayudan a crear armonía y consistencia que no solo hacen que los tipos de letra se vean bien, sino que también pueden contribuir a la legibilidad.
¿Quieres un consejo? Aquí hay 10 excelentes combinaciones de fuentes de Google que puede copiar, excelentes si no está seguro acerca de sus opciones de fuente o si es demasiado vago para preocuparse.
2. El modo de color correcto
Una paleta de colores de la marca debe verse igual en pantallas y materiales impresos. Ese logotipo súper brillante en su sitio web es el resultado de no cambiar el modo de color a RGB antes de cargarlo. ¡Y es muy molesto!
Estoy asombrado por la cantidad de sitios web que visito, y también la cantidad de presentaciones basadas en pantalla, que usan el modo de color incorrecto. Este es un error vergonzoso y uno que debería ser bastante obvio.
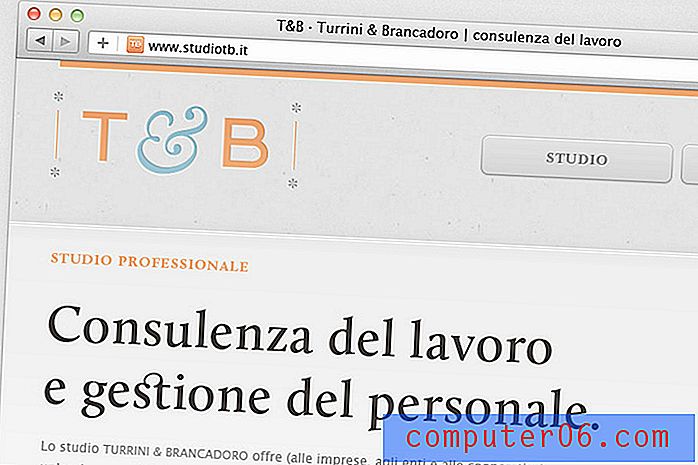
Si el color se ve así ...

... en lugar de esto, entonces estás usando el modo de color incorrecto. ¡Arreglalo ahora!

3. Si hay un icono de Favicon / App

Una de las primeras cosas que noto al visitar un sitio web es la presencia (o falta) de un favicon. Ese es el pequeño ícono en la barra de título del navegador web. La segunda cosa que noto es si coincide con la identidad del sitio web y si el pequeño ícono es algo legible.
Es un pequeño detalle, pero importante. No deje este elemento de diseño desatendido. Y mientras lo hace, asegúrese de crear un ícono de aplicación también.
4. Calidad del papel

Si va a gastar el tiempo y el dinero en crear algo con un elemento de diseño físico (una postal, invitación, póster o empaque), asegúrese de usar papel que comunique algo sobre el proyecto.
La calidad de impresión y la sensación del elemento en sus manos pueden decir casi tanto como el diseño gráfico. Estas cosas están inexplicablemente entrelazadas. Un buen papel con una textura o un peso más pesado comunica valor. No lo olvides nunca.
5. Calidad de imagen

Desde iconos hasta fotografías, la calidad de imagen es una de esas cosas que se ignora por completo (porque todo se ve muy bien) o sobresale como un pulgar dolorido. Solo una mala imagen, pixelada, borrosa, difícil de entender, puede arruinar un diseño completo. Las malas imágenes distraen y pueden parecer poco profesionales.
Recuerde pensar en pantallas retina y de gran tamaño de alta resolución al crear diseños digitales. Cargue imágenes con esto en mente para que no ofenda involuntariamente a los usuarios con los dispositivos de mayor calidad visual.
6. Su cuaderno / toma de notas

Como diseñador, tiendo a prestar atención a cómo los que me rodean escriben y toman notas. ¿Son ordenados e informativos? ¿Son bosquejados e interpretativos? ¿Son parte de la conversación o simplemente garabatos al azar? ¿Estás usando un bolígrafo, lápiz o tableta? Estoy tomando nota por un par de razones:
- Porque soy un aprendiz visual y estoy interesado
- Para descubrir el proceso de resolución de problemas en acción
- Para tratar de averiguar si estamos en la misma página creativamente
(Solo juzgaré si nunca tomas notas)
7. Negro rico contra negro puro

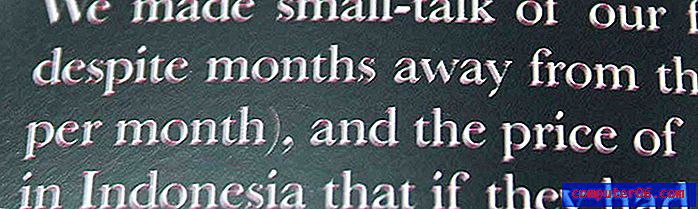
¿Alguna vez recogió un periódico o una revista y el texto negro tuvo un efecto fantasma con halos de cian, magenta o amarillo? Eso es por usar el tipo incorrecto de negro para los procesos de impresión.
El texto negro en la impresión debe usar negro puro, un color de proceso de cuatro colores de 100 por ciento negro (o K) y 0 por ciento de todos los demás colores (C, M e Y). PrintNinja tiene una muy buena guía aquí.
Lo contrario es cierto en la publicación digital, donde se prefiere el negro intenso, un negro creado mediante la combinación de múltiples colores en el espacio RGB.
8. Sus "trucos" de diseño

Sombras, contornos, cargando animaciones. Veo todos tus trucos. Y también lo hace cualquier otro diseñador por ahí. Eso no significa que estos trucos sean malos per se, solo asegúrate de usarlos sabiamente.
Se debe usar un truco de diseño para contribuir a la experiencia general, y un diseño se debe limitar a un truco. Cualquier cosa más que eso se vuelve abrumadoramente rápido.
9. Consistencia UX

En la pantalla de inicio, el botón de llamada a la acción tiene un estado de desplazamiento. En una página secundaria, no lo hace. Una forma usa autocompletar y un teclado intuitivo, pero otra no. Estas inconsistencias en la experiencia del usuario pueden ser dolorosamente obvias para otros diseñadores. Y la mayoría de los otros usuarios también.
Si bien estas inconsistencias a veces pueden ser difíciles de rastrear, los datos analíticos y de usuario pueden ser un buen lugar para comenzar. Si hay formas que no se están convirtiendo o elementos con tasas de clics significativamente más bajas que los elementos comparables en el diseño, es una señal de que podría existir una inconsistencia.
10. Materiales complementarios

¿Todos los materiales de la misma marca o campaña tienen un aspecto similar? Esto incluye elementos digitales y de impresión. Una pila de materiales complementarios puede ser una de las herramientas más sólidas que puede crear un diseñador.
La identidad y la coherencia de la marca son muy importantes en un mundo en el que tantos mensajes te llegan todo el tiempo. Ser capaz de identificar visualmente algo rápidamente puede ayudar a conectar materiales diseñados y usuarios rápidamente y crear más lealtad entre los usuarios y las marcas con las que interactúan.
¿Entonces, por qué es importante?
Esta es una lista de cosas que solo los diseñadores notarán, pero todas estas cosas tienen implicaciones mucho más amplias para los proyectos en general. Prestar atención a estos detalles es importante porque contribuyen a la sensación general de un proyecto.
Eso no es algo que la mayoría de los usuarios puedan identificar, pero lo notan. Algunas de estas cosas pueden ser sorprendentemente obvias para el ojo inexperto:
- Tipografía que es un poco desagradable o discordante. Es difícil de describir y difícil de leer.
- Colores de marca inconsistentes cuando los modos de color CMYK y RGB se mezclan y combinan de manera inapropiada.
- Fotos o gráficos que son difíciles para los ojos y causan entrecerrar los ojos o una segunda mirada debido a la mala calidad.
- Imprima materiales que son difíciles de leer debido al texto que utiliza cuatro colores en lugar de un color negro.
Todas estas cosas contribuyen al mensaje general que desea comunicar. Es posible que los usuarios no sepan por qué un diseño funciona o no, pero lo mostrarán en la cantidad de tiempo que pasan con él.
Gran parte de lo que hace que un diseño "bueno" sea a menudo invisible para el usuario. Pero créeme, los diseñadores lo ven todo.