10 tendencias de diseño web que ya hemos terminado
Las tendencias de diseño deben usarse con cautela. Tan rápido como muchas tendencias se ponen de moda; pueden caer en desgracia y hacer que un diseño se sienta anticuado.
No los ignore por completo: probar las tendencias puede estirar sus músculos creativos y ayudarlo a crear algo que de otro modo no hubiera probado. ¡Pero tenga en cuenta lo que está fresco, lo que es intemporal y lo que está desactualizado!
Aquí hay 10 tendencias de diseño que han terminado (o deberían estarlo de todos modos).
Explore los recursos de diseño
1. "Vintage" Todo

Durante un tiempo, parecía que todas las tendencias de diseño comenzaron con "vintage". Tipografía vintage Color de la vendimia. Texturas vintage
¡Basta ya!
El problema con los estilos vintage es que el aspecto elaborado es demasiado. Las características de los elementos vintage incluyen:
- Superposiciones aproximadas en imágenes y tipo.
- Scripts y tipografías con muchos adornos, caracteres decorativos y colas.
- Paletas de colores apagados.
- Superposiciones para agregar color sepia o antiguo a las imágenes
- Fondos altamente texturizados
Si bien ninguna de estas técnicas es inherentemente mala, presentan desafíos para el diseño de sitios web. La principal preocupación es la legibilidad. Con tantas cosas sucediendo en el diseño, puede ser más difícil para los usuarios entender el mensaje de un vistazo.
Los períodos de atención son cortos, por lo que el diseño debe comunicar algo con impacto de inmediato para atraer a los usuarios.
2. Próximamente páginas

Estas páginas aún están disponibles: pronto llegará un sitio web que le indicará una aplicación o un sitio web completo.
¿Cuál es la lógica en eso?
¿Por qué no esperar hasta que el sitio web esté listo? Piense en la horrible experiencia de usuario que es enviar a alguien a visitar un sitio web que aún no está allí. A veces puedo ser difícil de contener, pero al final valdrá la pena. Próximamente las páginas necesitan morir.
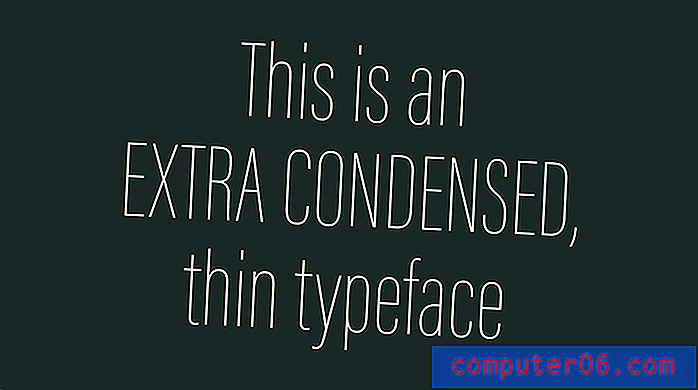
3. Tipografía superfina

Pudo haber sido uno de los errores más grandes de Apple de todos los tiempos: usar un tipo de letra súper delgado y condensado en su sistema operativo. Y aunque Apple se redujo inmediatamente debido a problemas de legibilidad, las tipografías finas comenzaron a aparecer en todas partes. Y muchos sitios web todavía los usan.
Más diseñadores de sitios web se inclinan hacia tipos de letra más grandes en generalEl tipo delgado es difícil de leer en las pantallas.
Desde la retroiluminación hasta el tamaño de la pantalla y la falta de contraste entre el texto y otros elementos, los tipos de letra finos simplemente no tienen un lugar real en la mayoría de los proyectos de sitios web.
Si todavía usa una fuente con un trazo fino o una variante que es ultraligera o condensada, considere ajustar el tipo de letra a la versión normal. Más diseñadores de sitios web se inclinan hacia tipos de letra más grandes en general y aumentar el peso puede hacer que todo el texto en el diseño se sienta un poco más grande sin un cambio de imagen completo.
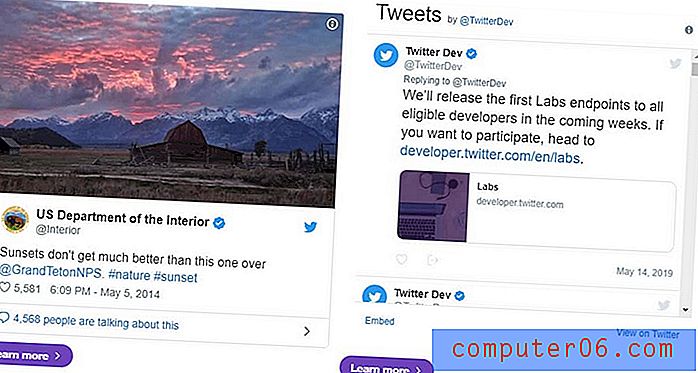
4. Fuentes de redes sociales obvias

Los sitios web de redes sociales tienen un propósito distinto y están diseñados para ser vistos e interactuados en un formato nativo a través de su sitio web o aplicación. Entonces, ¿por qué hay un "feed" en la página de inicio de su sitio web?
Es un uso innecesario de espacio valioso en su diseño.
Incluir un feed de redes sociales en otro sitio web no tiene sentido y no contribuye a la experiencia del usuario. Si desea incorporar enlaces de redes sociales en el diseño, incluya iconos en el encabezado o pie de página o botones para compartir contenido. La incorporación de un feed no tiene ningún propósito en el panorama digital actual (y la mayoría de ellos son bastante feos de ver también).
Para la mayoría de los usuarios con redes sociales y un sitio web, las redes sociales pueden ser un motor para el sitio web. Tener un feed que muestre contenido de un canal de redes sociales, en realidad podría servir como contenido duplicado para los usuarios. Cualquier contenido que agregue al diseño de un sitio web debe aportar valor para el usuario.
La única advertencia es que puede incluir un feed de redes sociales, como fotos de Instagram, de manera que parezca contenido utilizable. Mostrar fotos de tu feed para resaltar eventos o actividades puede funcionar. Simplemente manténgase alejado del widget de contenido que tiene una pantalla de publicaciones en ejecución.
5. Deslizadores de imagen de héroe

¿Cuántas veces haces clic en una de las imágenes (o varias imágenes) en un control deslizante de imagen de héroe?
No intente agrupar seis mensajes diferentes en una ubicación de sitio web.La mayoría de los usuarios no participan regularmente en esta técnica de diseño. Y hay datos para respaldarlo. Nielsen Norman Group realizó un estudio en 2013 que descubrió que los usuarios ignoran estos controles deslizantes y que a menudo un control deslizante hace que sea más difícil encontrar información importante.
En su lugar, lo que debe hacer es planificar una pieza clave de contenido con un llamado a la acción en la ubicación del encabezado del héroe. No abrumes a los usuarios con múltiples opciones. (Si debe tener varios elementos de encabezado, considere cambiar manualmente un solo elemento de contenido en un horario regular).
El problema con estos controles deslizantes de reproducción automática es que no sabes cuándo aterrizará un usuario en el contenido. Para muchos usuarios, tan pronto como ven algo que podría ser de interés, se pasa a la siguiente. Encontrar el elemento que era interesante a menudo es demasiado trabajo para que un usuario invierta y acaba de perder la atención de esa persona.
En su lugar, opta por una foto o video muy interesante. Considere una animación o ilustración genial. No intente agrupar seis mensajes diferentes en una ubicación de sitio web. No es algo que intente hacer en cualquier otro lugar del diseño, entonces, ¿por qué es tan común en la página de inicio?
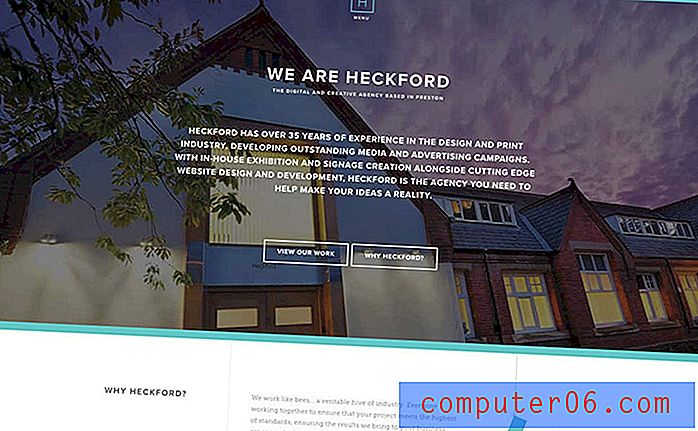
6. Video pesado

El video de estilo de película a pantalla completa puede ser atractivo, pero no funciona de la forma en que muchos usuarios digieren el contenido web.
La tendencia se inclina hacia una visualización más de alta resolución. Eso funciona muy bien para los usuarios en pantallas grandes con conexiones a Internet súper rápidas. Para todos los demás, la experiencia es plana con tiempos de carga rezagados, fallas de video o contenido en movimiento que no se puede ver en dispositivos móviles.
Una animación de carga larga no sustituye la carga rápida.Estos son todos los problemas que no desea tener porque pueden afectar si los usuarios se quedan para interactuar con el contenido o no.
El otro problema con el contenido de video pesado es el sonido. Demasiados sitios dependen del video que tiene un componente de audio que une todo. Si bien el audio funciona algunas veces, no todos los usuarios querrán escuchar un video. (Piense en cuántas personas están navegando en la web en el trabajo; probablemente no quieran que la persona a su lado escuche un video de reproducción automática en ejecución).
Reduce el tamaño de un gran video o diséñalo para que no sea la única primera impresión que haga el sitio web. Una animación de carga larga no sustituye la carga rápida.
Una inmersión en el análisis de su sitio web le dirá si un video pesado está funcionando o no. Pero una mejor opción de la mayoría de los sitios web es incluir un video liviano en la página de inicio que brinde una idea del contenido, permitiendo a los usuarios hacer clic en una experiencia de video más inmersiva.
7. Animaciones de carga de página
La razón principal por la que los diseñadores usaban animaciones de carga de páginas era para ocultar sitios web pesados y de carga lenta.
Pero los usuarios son sabios con esto. Este truco de diseño no engaña a nadie, por lo que debes dejar de hacerlo.
Si desea crear una animación ingeniosa, inclúyala en el diseño en sí, no en una pantalla de carga. Su diseño debe ser lo suficientemente liviano para cargarlo con facilidad sin demora. (Si no es así, tiene más trabajo por hacer).
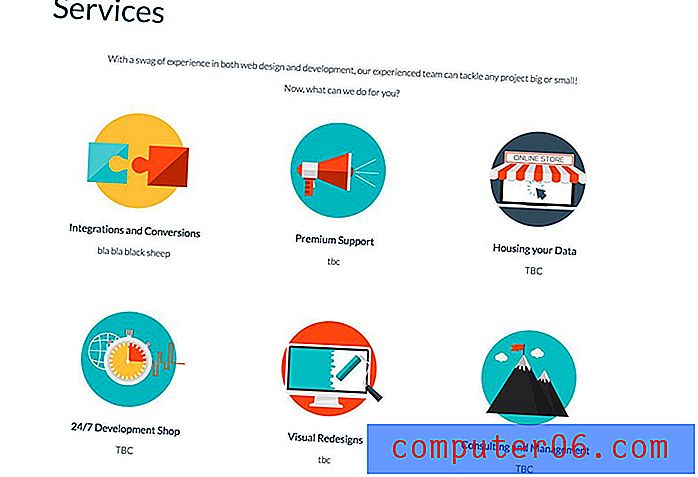
8. Sobrecarga de iconos

Deja de volverte loco con iconos en proyectos de diseño.
La mayoría de los sitios web solo necesitan un puñado de iconosSi bien un gran conjunto de iconos puede ser una herramienta útil, solo úselos cuando se entiendan comúnmente y tengan un propósito. Simplemente empaquetar el diseño con iconos para crear elementos visuales no es útil.
La mayoría de los sitios web solo necesitan un puñado de íconos: redes sociales, carritos de compras, búsqueda, etc. Y no tienen que ser grandes ni elegantes. Un simple conjunto de íconos sólidos es suficiente.
Recuerda por qué estás usando íconos en primer lugar. Sirven como señales direccionales comúnmente entendidas para los usuarios. Los iconos no deberían ser una parte dominante del diseño; deben ser sutiles, simples y casi caer en un segundo plano.
Si bien los iconos de gran tamaño fueron divertidos por un tiempo, el mayor problema fue que la tendencia se usó en exceso. Parece que todos los sitios que no tenían buenas imágenes o videos usaban un diseño basado en íconos. Todo comenzó a parecerse demasiado por la naturaleza de los íconos; Están diseñados para tener un significado universal.
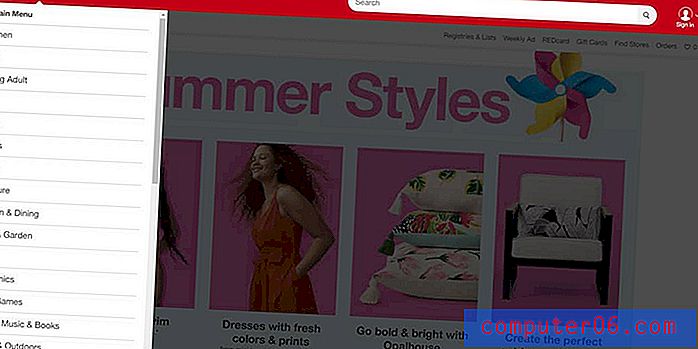
9. Mega Menus

¿En serio Target? ¿Espera que los usuarios abran un menú que se desplaza?
La navegación debería facilitar el uso de un sitio web, no más complicado. Los mega menús con docenas de enlaces son difíciles de navegar y dificultan el diseño.
Si tiene un sitio web rico en contenido, considere hacer de la búsqueda un elemento clave del diseño para ayudar a los usuarios a encontrar lo que están buscando. Pedirle a un usuario que lea todos los elementos en un menú grande o que se desplace para encontrar el enlace correcto no son buenas ideas y puede ser bastante arriesgado. (¿Te quedarías para esta experiencia de usuario?)
Si tiene hordas de información, dedique tiempo a analizar los flujos y objetivos de los usuarios para simplificar la navegación principal a un formato más utilizable con tres o cinco opciones.
10. Botones "fantasma"

La tendencia del botón que dejó de usar casi de inmediato (con suerte) es el elemento final en nuestra lista de tendencias de diseño que hemos terminado.
El problema con este estilo de botón es que se veía genial, pero no era tan funcional. Los usuarios simplemente no entendieron qué hacer con él. ¡El diseño no se destacó en el elemento que debería gritar HAGA CLIC EN MÍ, TOCA!
Es un buen ejemplo de algo que tiene un exterior elegante pero carece de la verdadera función y usabilidad que son necesarias para que un diseño de sitio web funcione bien. Debe tener ambas cosas y, si no tiene ninguna, es una técnica de diseño que debe evitarse.
Conclusión
Asegúrese de prestar atención a sus diseños cuando se trata de elementos de moda. Úselos con moderación y con piezas de diseño clásico para que sus proyectos no se apresuren.
¿Qué tendencias de diseño de sitios web has superado por completo? ¿Hay tendencias que desearía no haber probado nunca en algunos de los proyectos de su sitio web? Comparta sus peores tendencias con nosotros en las redes sociales y asegúrese de etiquetar a @designshack.