10 sitios web que nos encantaría ver rediseñados en 2020 (y por qué)
Diferentes diseñadores tienen diferentes opiniones sobre lo que hace un gran sitio web. Pero, una cosa en la que todos estamos de acuerdo es que la popularidad nunca hace que el diseño de un sitio web sea excelente. Tenemos pruebas
Hoy echamos un vistazo a algunos sitios web populares propiedad de marcas y compañías conocidas. Estos sitios web reciben millones de visitantes cada mes. Y son bien conocidos en todo el mundo. Todos estos sitios web tienen una cosa en común: ¡todos podrían usar un poco de actualización visual!
A pesar de que el diseño web ha llegado tan lejos como una industria y ha evolucionado con nuevas y sorprendentes tecnologías, hay empresas que todavía usan diseños de sitios web obsoletos.
No estamos seguros de si estas marcas tienen miedo al cambio o simplemente no priorizan el diseño tan altamente. De cualquier manera, creemos que estos sitios web deben ser renovados para el mejor de sus usuarios. Sigue leyendo para descubrir por qué.
Explore los recursos de diseño
1. Craigslist

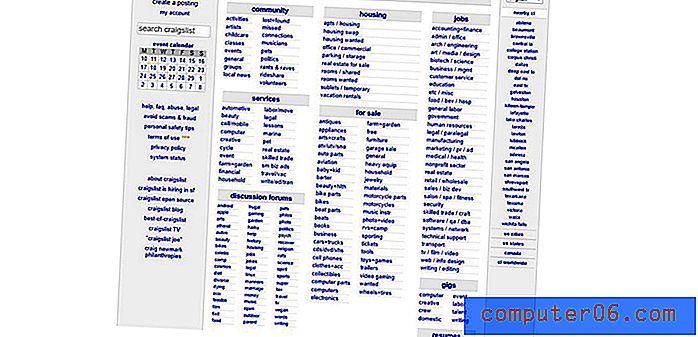
Craigslist es uno de los sitios web de anuncios clasificados más populares en Internet. Craig Newmark comenzó Craigslist como una simple lista de correo electrónico en 1995 y la convirtió en un sitio web en 1996. Por lo que parece, es seguro asumir que el sitio web podría estar usando el mismo diseño que usaron en 1996.
Según SimilarWeb, Craigslist recibe más de 360 millones de visitantes cada mes. Sin embargo, tiene uno de los peores diseños de sitios web que jamás verá. El diseño del sitio web de Craigslist consiste en todos los errores que desea evitar al diseñar un sitio web.
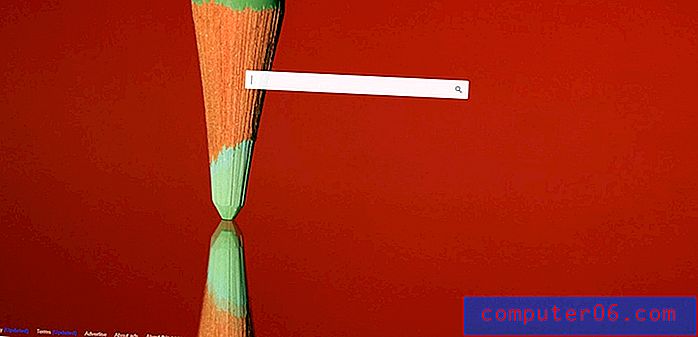
¿Por qué este sitio web se ve mal?
Para empezar, Craigslist tiene un diseño muy desordenado sin señales visuales ni sentido de dirección. El sitio web consta de nada más que texto. Sin embargo, la fuente es demasiado pequeña y hace que sea difícil de leer. El color azul brillante de la fuente ciertamente tampoco ayuda a mejorar la legibilidad.
Sobre todo, el diseño del sitio web no responde. Se ve terrible cuando se ve en pantallas con diferentes resoluciones. Todo el proceso de exploración de listados de anuncios, diseños de formularios para publicar anuncios y casi todos los demás aspectos del sitio web necesitan mejorar desesperadamente.
¿Cómo puede ser mejorado?
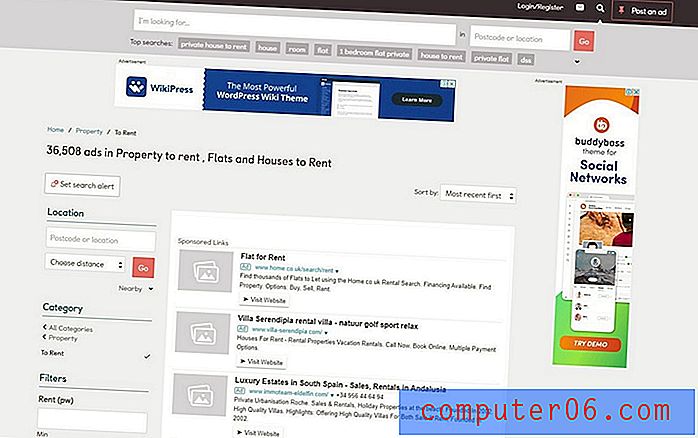
Incluso cambiar la fuente y el color de la fuente puede considerarse una mejora para Craigslist en esta etapa. Sin embargo, una mejor manera de encontrar inspiración es echar un vistazo al sitio web de Gumtree.

Gumtree es el sitio web de anuncios clasificados más grande del Reino Unido. Y el diseño moderno de su sitio web tiene todo lo que nos encantaría ver en un sitio web de anuncios clasificados. Tiene un diseño fácil de usar con una mejor función de búsqueda, filtros para limitar la búsqueda, mejores vistas previas y descripciones para escanear anuncios, y más.
2. AOL

AOL solía ser la plataforma más grande en Internet y una compañía que poseía la mayoría de las herramientas que todos usaban en el pasado. Tenía el potencial de ser algo increíble. Pero, con el aumento de sus competidores, AOL perdió la noción del tiempo y no pudo evolucionar con las necesidades actuales de los usuarios.
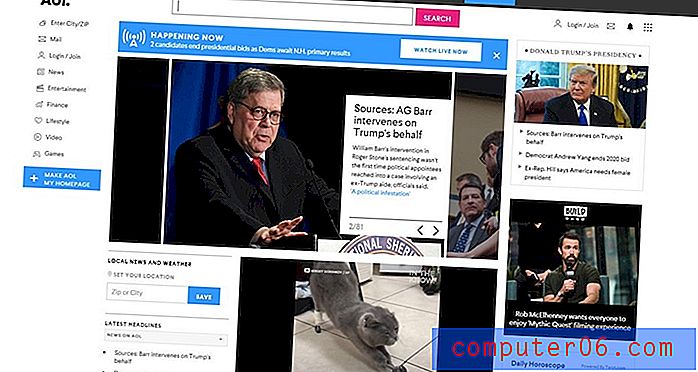
Hoy, la gente apenas sabe qué es AOL. Incluso nos sorprendió ver que el sitio seguía funcionando. Según SimilarWeb, AOL todavía recibe más de 200 millones de visitantes cada mes. A primera vista, el sitio web se ve muy bien. Entonces, ¿por qué creemos que esto necesita ser rediseñado?
¿Por qué este sitio web se ve mal?
Como siempre, AOL todavía parece estar poniéndose al día con el diseño moderno de la interfaz de usuario, pero la compañía todavía está unos años atrás. Todavía tiene un diseño desordenado lleno de muchas cosas, desde noticias hasta entretenimiento meteorológico y más. Cualquiera que visite el sitio se confundirá de inmediato sobre dónde ir y qué hacer.
Cuando visitamos el sitio web fuimos bombardeados con un video de reproducción automática con sonidos automáticos. No cometas el error de usar AOL para buscar algo mientras estás en el trabajo.
No hace falta decir que te distraerás fácilmente cuando visites AOL.
¿Cómo puede ser mejorado?
El sitio web de AOL puede recordarle otro motor de búsqueda popular. Yahoo! solía presentar un diseño muy similar. Pero ya no más. Incluso Yahoo! Sabía cuándo evolucionar.

Si hay algo que AOL puede aprender de sus competidores como Google, Bing y DuckDuckGo es que las personas prefieren los motores de búsqueda con diseños mínimos y sin distracciones. Por eso Yahoo! También cambió a un diseño minimalista del sitio web.
3. Hacker News

Hacker News es como Reddit para startups, programadores y emprendedores. Una sola publicación en Hacker News podría significar la diferencia entre obtener su idea de inicio financiada o completamente destruida.
El sitio es uno de los sitios web de agregadores de noticias más grandes disponibles en la actualidad con más de 12 millones de personas visitando cada mes. Sin embargo, todavía presenta el mismo diseño que usó en 2007.
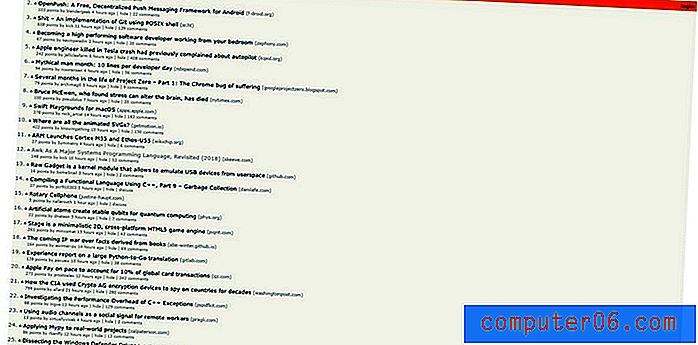
¿Por qué este sitio web se ve mal?
Hacker News está cometiendo los mismos errores cometidos por Craigslist. La única buena característica que podemos pensar en comparación es que este sitio utiliza una fuente sans-serif con un color que es agradable a la vista.
Sin embargo, el sitio todavía presenta un diseño hostil que necesita ser renovado. El mayor error cometido por el sitio es que los hilos que se muestran en la página de inicio enlazan directamente con la página de origen. No puede abrir el hilo Hacker News haciendo clic en el título.
Además, nos encantaría verlo con un enfoque más visual. Al tiempo que optimiza el diseño para dispositivos móviles.
¿Cómo puede ser mejorado?
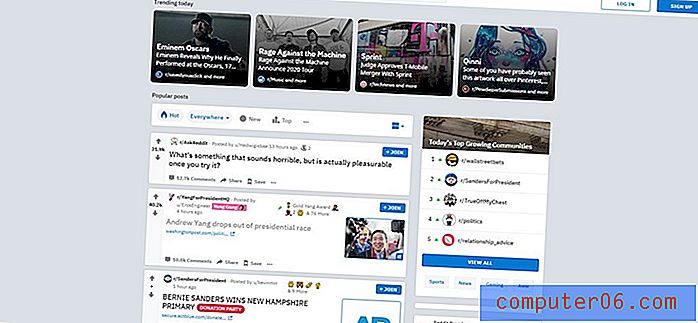
¿Recuerdas cuando Reddit solía parecerse a Hacker News? Afortunadamente, Reddit renovó recientemente el diseño de su sitio web y ahora se ve mucho mejor que nunca.

Hacker News también puede adoptar un diseño similar a Reddit. No tiene que ser tan visual, pero el sitio definitivamente se verá mejor cuando los hilos estén resaltados y separados uno del otro. Y permitiendo a los usuarios abrir los hilos de discusión haciendo clic en el título.
4. Berkshire Hathaway

¿Puedes creer que este es el sitio web oficial de una corporación multinacional que posee más de $ 700 mil millones en activos y gana un ingreso neto de más de $ 4 mil millones?
Berkshire Hathaway es una empresa propiedad de Warren Buffet, una de las personas más ricas del mundo. Sin embargo, es difícil creer que no pueda permitirse unos cientos de dólares para rediseñar el sitio web.
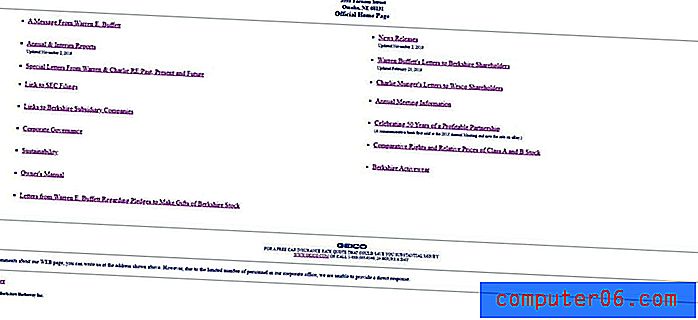
¿Por qué este sitio web se ve mal?
¿Donde empezamos? Hay tantas cosas mal con este sitio web. En primer lugar, no le dice de qué se trata el sitio web o la empresa. Porque no tiene una página "acerca de".
El sitio actúa como una lista de enlaces que redirige a los usuarios a otros sitios web para conocer el estado actual de la empresa. La mayoría de los cuales podrían haberse incluido fácilmente en la página de inicio y ahorrar a los usuarios la molestia de cargar otros sitios web.
Lo peor de todo es que el sitio también está promocionando otro sitio web de seguros de automóviles en la página de inicio.
¿Cómo puede ser mejorado?
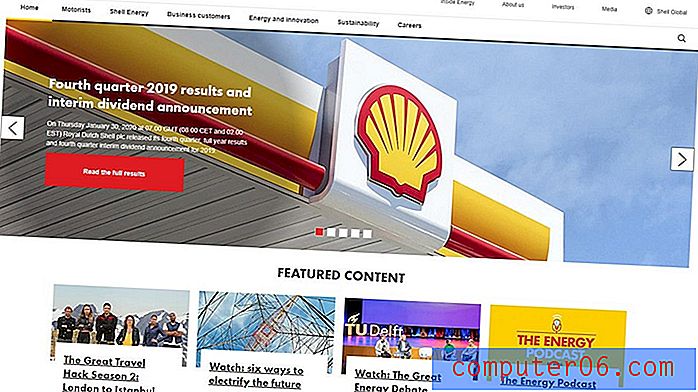
En este punto, agregar incluso una pequeña descripción de la compañía debería ser suficiente para mejorar este sitio web. Pero podría inspirarse en otra corporación multinacional como Shell Global.

Berkshire Hathaway también podría usar un diseño similar y más visual para evitar dar a las personas la impresión equivocada de la empresa. Y con suerte, convierta el sitio web en un centro de información para sus inversores y el público en general.
5. Alfabeto

Alphabet es la compañía matriz de Google y tiene muchas otras marcas y compañías bajo su nombre. Sin embargo, su sitio web es un misterio en sí mismo.
¿Por qué este sitio web se ve mal?
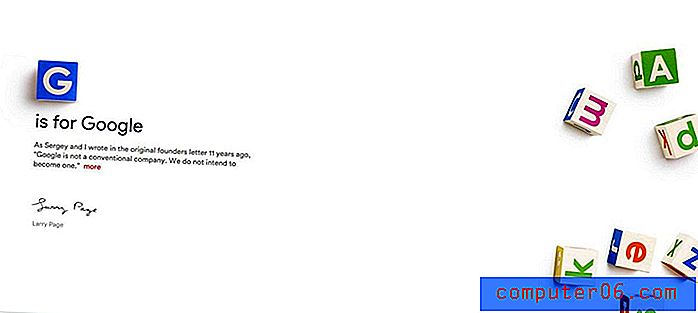
Tuvimos algunas preguntas al visitar el sitio web de Alphabet. Si "G" significa Google, ¿qué otras compañías posee? ¿Quién es el CEO de la empresa? En lugar de aprender sobre sus inversores, ¿dónde podemos obtener más información sobre la corporación y lo que representa?
Tantas preguntas quedaron sin respuesta debido al diseño ultra minimalista del sitio web. Podemos entender que los fundadores de la compañía hacen las cosas de manera diferente. Pero el sitio web de una empresa debe poder proporcionar información sobre el negocio.
¿Cómo puede ser mejorado?
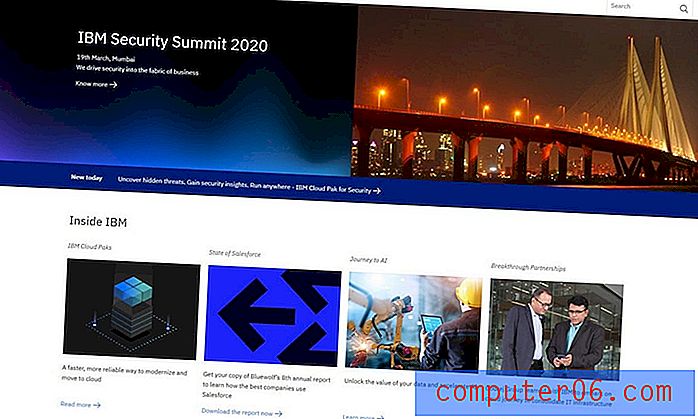
Aunque IBM no es un competidor directo de Alphabet y ni siquiera tiene un sitio web muy moderno, creemos que Alphabet puede aprender mucho del diseño de su sitio web.

IBM utiliza un sistema de navegación simple para permitir a los usuarios conocer sus productos y servicios. Más importante aún, tiene una página "acerca de" que detalla de qué se trata la compañía. Alphabet podría usar algunas de esas características en su sitio web.
6. Amazon

Amazon ha recorrido un largo camino desde su lanzamiento para convertirse en el sitio web minorista más grande del mundo en Internet. El diseño del sitio web del sitio también permaneció igual durante muchos años. Hasta hace poco, donde se actualizó el diseño de la página de inicio.
Sin embargo, las páginas de productos del sitio web aún podrían usar algunas mejoras.
¿Por qué este sitio web se ve mal?
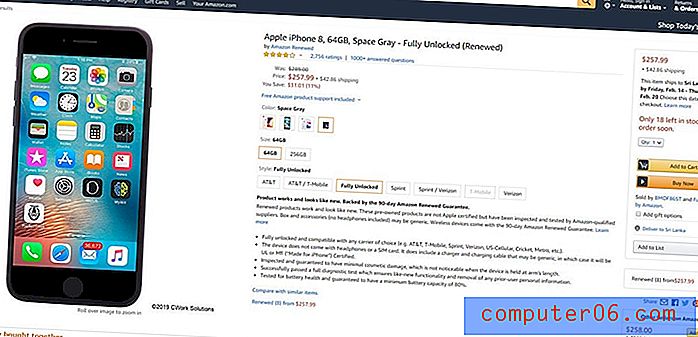
Las páginas de productos de Amazon tienen el diseño más frustrante que podría confundirte si eres nuevo en el sitio. Al ver un producto, el diseño de página a pantalla completa hace que sea más difícil de explorar.
Las descripciones de los productos son demasiado largas y no se han formateado bien para facilitar la lectura. Al desplazarse hacia abajo para obtener más información sobre un producto, primero lo bombardean con tantas ventas adicionales y recomendaciones de productos similares que le hacen preguntarse si está en la página correcta del producto.
El proceso de pago del sitio web también podría usar un rediseño masivo.
¿Cómo puede ser mejorado?
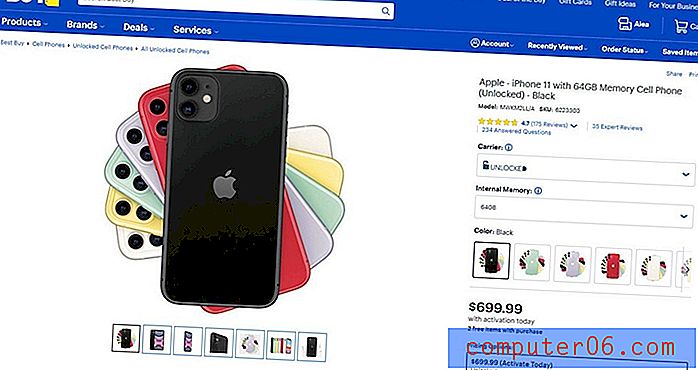
Rediseñar cientos de miles de páginas de productos no es una tarea fácil. Probablemente sea por eso que Amazon no ha considerado un nuevo diseño para sus páginas de productos. Sin embargo, creemos que pueden aprender mucho de sus competidores, como Best Buy, que utiliza un diseño más fácil de usar.

En lugar de un diseño de pantalla completa, Best Buy utiliza un diseño en caja para las páginas de productos. Las diferentes variaciones del producto también se muestran cuidadosamente en el lateral. Y las descripciones de los productos están formateadas en diferentes secciones para facilitar el escaneo. Así es como diseñas una página de producto adecuada.
7. IMDb

IMDb, o Internet Movie Database es la plataforma de referencia para aprender todo sobre películas y programas de televisión. El sitio web recibe más de 500 millones de visitantes cada mes.
Cuando visitas la página de inicio de IMDb, se ve increíble. Cuenta con un diseño de pantalla completa con un tema de color oscuro. Y grandes avances de películas y programas de televisión para explorar fácilmente su contenido.
Pero, espere hasta que abra una página de producto. La diferencia entre la página de inicio de IMDb y la página de un producto es como la noche y el día.
¿Por qué este sitio web se ve mal?
A pesar de que la página de inicio del sitio web de IMDb fue renovada recientemente, los diseños de sus páginas de productos para películas y programas de televisión se han mantenido igual. Este diseño utiliza un diseño en caja muy estrecho. Esto hace que las páginas se vean desordenadas y sea más difícil navegar por la página y encontrar más información. La terrible elección de la fuente también hace que sea más difícil leer su contenido.
¿Cómo puede ser mejorado?
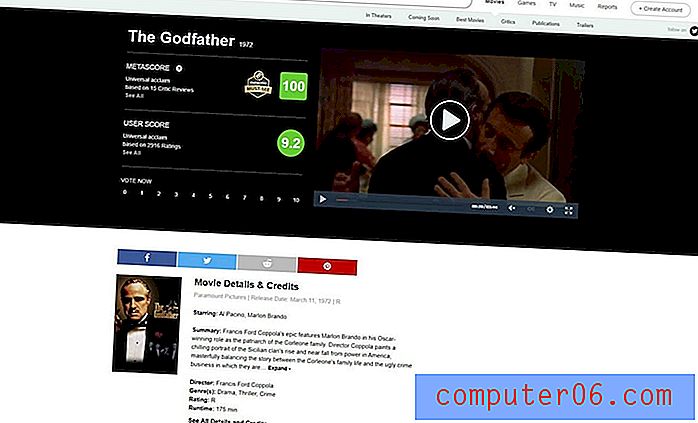
IMDb ciertamente puede aprender algunas lecciones del diseño de la página de Metacritic.

Metacritic utiliza un diseño de página limpio y de pantalla completa. Los detalles y las descripciones son más fáciles de leer. Y ofrece una navegación clara con elementos visuales. Este mismo enfoque de diseño también encajaría bien con IMDb.
8. Wikipedia

Con más de 1.300 millones de visitantes cada mes, Wikipedia es uno de los principales sitios web en Internet que todos han visitado al menos una vez en su vida.
Sin embargo, el sitio web aún necesita una renovación importante para hacerlo más relevante hoy y atractivo para el público actual.
¿Por qué este sitio web se ve mal?
Dado que Wikipedia es un sitio web sin fines de lucro que se mantiene con la ayuda de donaciones, no podemos ser demasiado duros con su diseño. Después de todo, está proporcionando un servicio público.
Sin embargo, creemos que un mejor diseño para sus páginas de artículos podría resultar mucho más útil y fácil de usar. Especialmente para atraer audiencias más jóvenes.
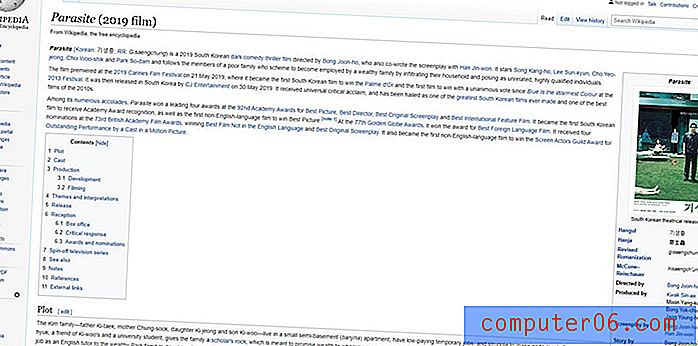
El formato de contenido de los artículos necesita mucho trabajo. Los artículos de Wikipedia usan un diseño de pantalla completa y, como resultado, los párrafos de texto se extienden demasiado. Y hace que sea difícil de leer.
Sobre todo, el sitio necesita un sistema de navegación adecuado.
¿Cómo puede ser mejorado?
A pesar de que los días de Britannica han terminado, Wikipedia aún puede aprender algunos trucos del diseño de su sitio web.

Por ejemplo, los diseños de página de Britannica cuentan con un panel de navegación fijo donde los usuarios pueden saltar a diferentes secciones del artículo. También tiene un diseño de página mucho mejor con un mejor formato que mejora la legibilidad.
Si Wikipedia tuviera un diseño como este, pasaremos más tiempo en el sitio leyendo su contenido.
9. Universidad de Tecnología Avanzada

Nos sorprendió mucho encontrar un sitio web que se parecía a este perteneciente a una universidad que se especializa en "tecnologías avanzadas". De alguna manera, la universidad parece haberse perdido muchos años de avances en las tecnologías de diseño web.
¿Por qué este sitio web se ve mal?
Para empezar, el menú de navegación giratorio animado es lo que más nos frustra. Si pierdes la oportunidad de hacer clic en un elemento, debes esperar a que te devuelva un círculo completo. Podría decirse que es el diseño de navegación más frustrante que hemos visto.
¿Cómo puede ser mejorado?
La razón principal por la que alguien visita el sitio web de una universidad es para aprender sobre la universidad en sí, sus programas y cursos. Esto incluye mostrar un recorrido por la universidad. Incluyendo navegación categorizada para encontrar cursos fácilmente. Y páginas sobre los maestros y la reputación de la universidad. Todo lo cual este sitio web no ha logrado.

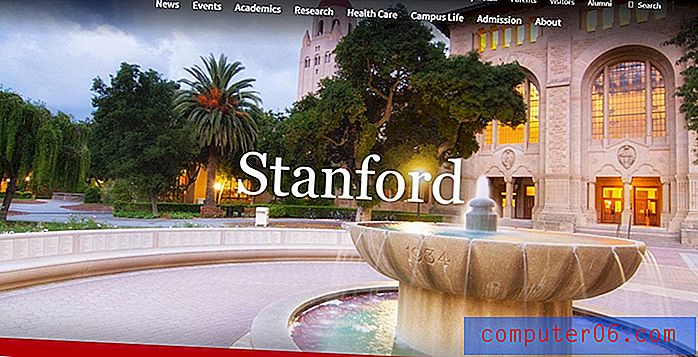
El sitio web de la Universidad de Stanford es un buen ejemplo de cómo hacer ese trabajo.
10. W3Schools

W3Schools es un recurso en línea popular para aprender a codificar. Es un sitio bien conocido por muchos diseñadores web y programadores, tanto principiantes como expertos. Según SimilarWeb, el sitio es bastante popular. Recibe más de 50 millones de visitantes cada mes.
Cuenta con una gran colección de cursos informativos, pero los diseños de las páginas del curso podrían mejorar un poco.
¿Por qué este sitio web se ve mal?
Los cursos de W3Schools ofrecen lecciones cortas pero con un enfoque directo y práctico. Esto implica practicar lo que aprende en cada curso utilizando un editor de código.
Sin embargo, el editor de código debe cargarse por separado para funcionar. Esto significa que necesita tener dos pestañas abiertas en su navegador para aprender una lección.
¿Cómo puede ser mejorado?
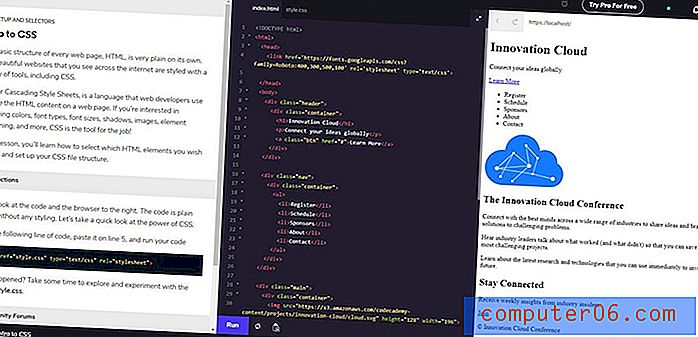
Una mejor manera de abordar el diseño de la plataforma de aprendizaje en línea, especialmente para los cursos de codificación, es proporcionar un entorno limitado con vistas previas en vivo para que los estudiantes jueguen. Esto es exactamente lo que hace CodeAcademy.

Cada lección en los cursos de CodeAcademy presenta tres paneles donde la lección se detalla junto con un editor de código y una vista previa en vivo. Esto proporciona una manera mucho más fácil para que los estudiantes aprendan con un enfoque más práctico. Es exactamente lo que necesita W3Schools.
En conclusión
Si hay algo que podemos aprender de todos estos sitios web es que preocuparse por la presencia en línea de su marca y compañía es más importante hoy que nunca. Como puede ver arriba, un mal diseño del sitio web es todo lo que se necesita para que alguien tenga la impresión incorrecta de una marca. Esperemos que estas empresas finalmente recuperen sus sentidos y modernicen sus sitios web, al menos en esta década.