11 recursos útiles para ayudar a construir un sitio web en 2017
¿Listo para finalmente abordar el proyecto del sitio web que has estado posponiendo? ¡Este es el año para diseñar y publicar ese sitio! Ya sea que se trate de un blog simple o algo más complejo, todo lo que necesita para comenzar son algunas herramientas excelentes.
Aquí, hemos reunido una selección de recursos nuevos e innovadores para ayudarlo a inspirarse, diseñar y crear prototipos, junto con algunos elementos que lo ayudarán a trabajar mejor en WordPress, la plataforma de publicación más popular. ¿Que estas esperando? ¡Este es el día en que comienzas a construir un sitio web en 2017!
Explore los recursos de diseño
Inspiración
¿Cada gran sitio web comienza con un buen concepto? ¿Cómo quieres que se vea tu diseño? Comienza con la búsqueda de la inspiración adecuada para impulsar el proceso creativo.
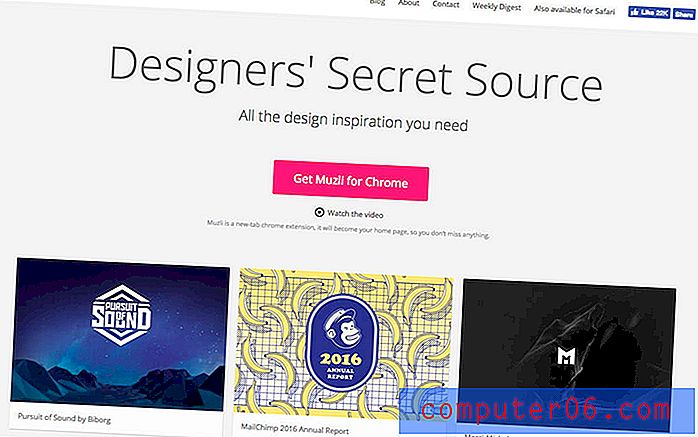
1. Muzli

Muzli es una autodenominada "fuente secreta del diseñador" para la inspiración diaria. Ahora que conoce el secreto, puede navegar por todos los grandes sitios web de la galería.
Pero este recurso es más que un simple sitio web para buscar ideas. Muzli es una extensión del navegador Google Chrome que proporciona acceso rápido y fácil a todo lo nuevo, atractivo o simplemente increíble en diseño y desarrollo web. La extensión de la pestaña se convierte en su página de inicio para que sea recibido con inspiración de diseño cada vez que abra un navegador.
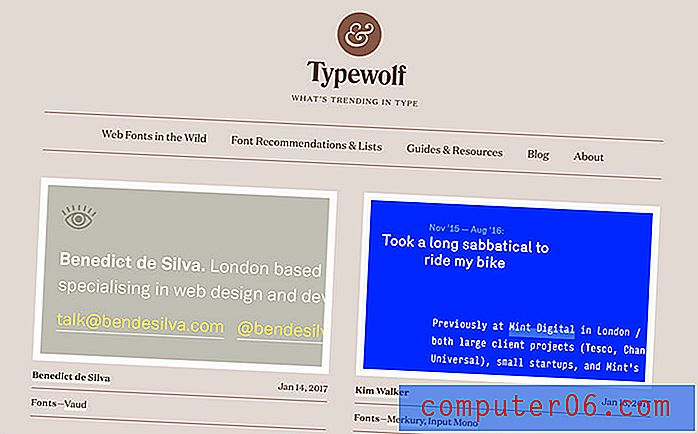
2. Typewolf

Typewolf es el recurso de referencia para todo lo que es nuevo, moderno e interesante en el mundo de las letras. El formato de estilo de blog proporciona una lectura fácil y muestra algunos de los mejores ejemplos de letras que encontrará.
Aquí está la mejor parte: este blog siempre te da pistas sobre qué tipos de letra se usan. Combínalo con las recomendaciones y listas de fuentes y realmente puedes encontrar algo para usar en casi cualquier proyecto de diseño. Asegúrate de consultar las guías y los recursos si eres nuevo en la tipografía para obtener herramientas que te ayudarán a aprender a pensar en escribir como un profesional.
Diseño y prototipo
Una vez que tenga una idea del estilo que le gusta y lo que quiere hacer con el diseño, es hora de comenzar a dibujarlo. Y también hay muchas herramientas excelentes para ayudarlo a través de ese proceso.
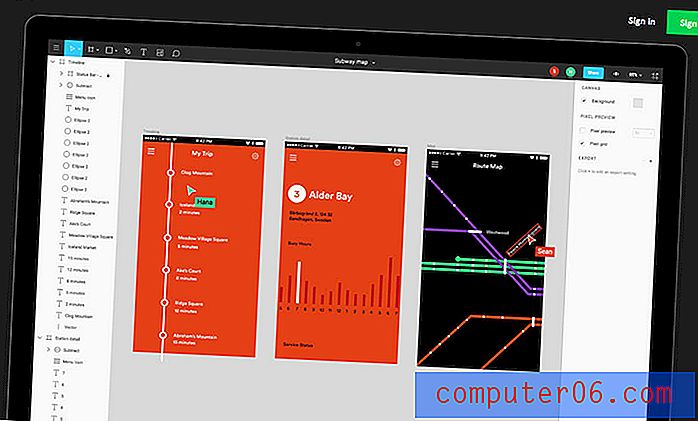
3. Figma

Figma es una herramienta de diseño de interfaz que le permite trabajar en tiempo real con otros colaboradores. Cargue el diseño y podrá sincronizar, ver versiones y mantener activos con facilidad a medida que crea un sitio web o una aplicación.
Los usuarios pueden trabajar al mismo tiempo, y usted puede ver lo que está sucediendo y quién lo está haciendo. Además, la herramienta incluye un modo de presentación para mostrar ideas al equipo o clientes y comentar. Si bien Figma es lo suficientemente robusta para equipos avanzados, es tan fácil que los principiantes también pueden usarlo con facilidad.
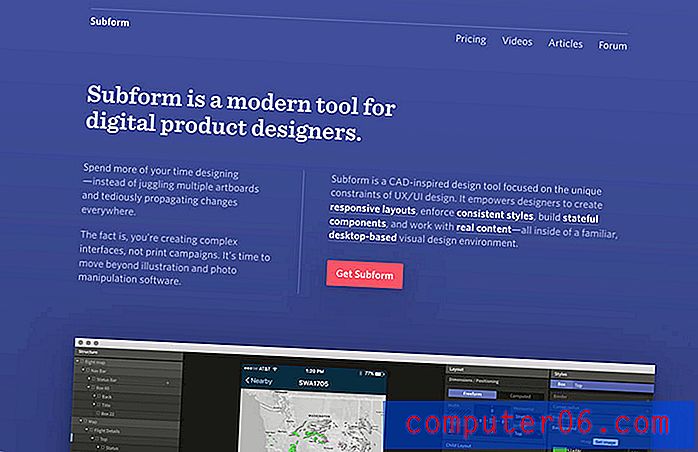
4. Subformulario

Subform es la respuesta a "¿cómo puedo hacer que mi sitio web receptivo realmente funcione en todos los dispositivos?" La herramienta inspirada en CAD brinda a los diseñadores lo que necesitan para crear estilos consistentes para diferentes tamaños de dispositivos en un entorno de diseño basado en escritorio.
Si bien esta herramienta está diseñada para diseñadores más experimentados, también puede ser práctica para principiantes. Le ayuda a simular diferentes entornos mientras trabaja. De esa manera no tiene que imaginar cómo se verá un sitio web en un teléfono; Puedes verlo en la pantalla.
El paquete Subform es bastante robusto y le enseñará a pensar de manera más intuitiva sobre la creación de un diseño receptivo. Y la mejor parte es que el motor de diseño incorporado adapta los diseños a nuevos tamaños para que no tenga que duplicar mesas de trabajo o rediseñar en cada entorno.
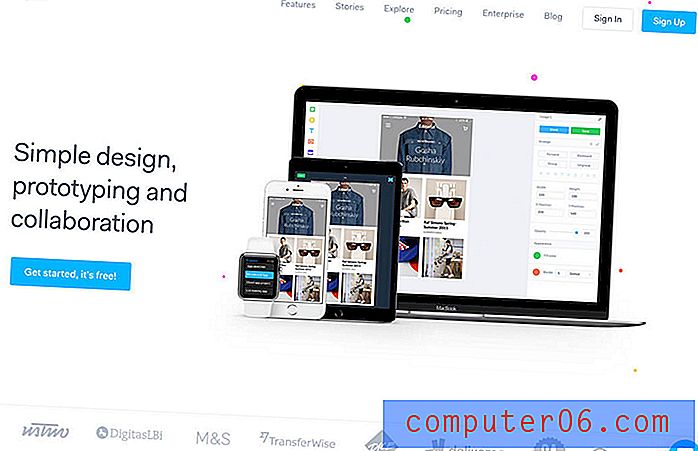
5. Marvel

Marvel es una aplicación gratuita de creación de prototipos móviles y web. Puede usarlo para diseñar la pantalla y trabajar con otros para refinar el diseño. Es un excelente punto de partida para pequeñas aplicaciones y sitios web sin muchas páginas.
Luego, la aplicación le permite vincular el diseño y agregar animaciones y gestos para que funcione como es de esperar. De esa manera, su prototipo se ve y funciona como una aplicación real, lo que facilita mostrar un diseño a un cliente de una manera que pueda entender.
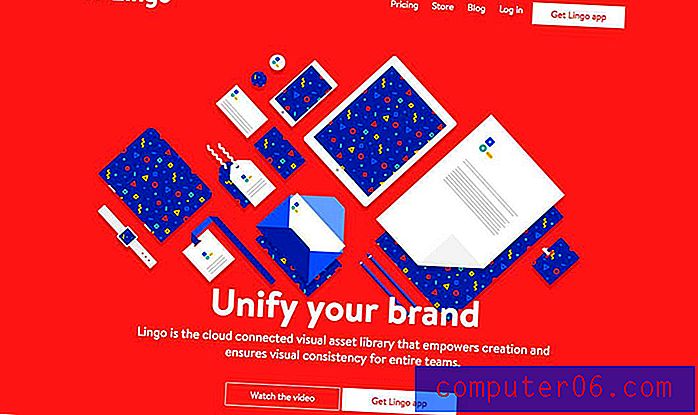
6. Lingo

Una vez que tenga una idea de lo que quiere hacer, recopilar activos o mantenerse al día con paletas de colores y muestras puede ser una pesadilla, especialmente si hay varios usuarios involucrados. Ahí es donde entra Lingo. La aplicación Mac es una biblioteca virtual de activos donde puedes mantener todo para mantener a un equipo en el camino y al estilo.
La aplicación le permite mantener todos sus activos en un solo lugar: archivos de imagen y muestras de color. Luego, puede ordenar y etiquetar para facilitar la búsqueda y agregar acceso para que los usuarios vean o editen los activos.
WordPress y Blogs
¿Sabía que las empresas con un blog ven un 126 por ciento más de crecimiento de plomo que las que no crean contenido de blog? No importa qué tipo de sitio web tenga, crear un blog es una parte esencial de su plan de contenido. Para muchos propietarios de sitios web, WordPress es el lugar para comenzar.
WordPress es el más conocido y utilizado en el mundo, y hay muchas herramientas y recursos disponibles para ayudarlo a crear un sitio web y un blog que es exactamente lo que necesita. No se preocupe por su alojamiento de WordPress. Con tantas opciones competitivas ahora disponibles, es más fácil que nunca encontrar el ajuste perfecto.
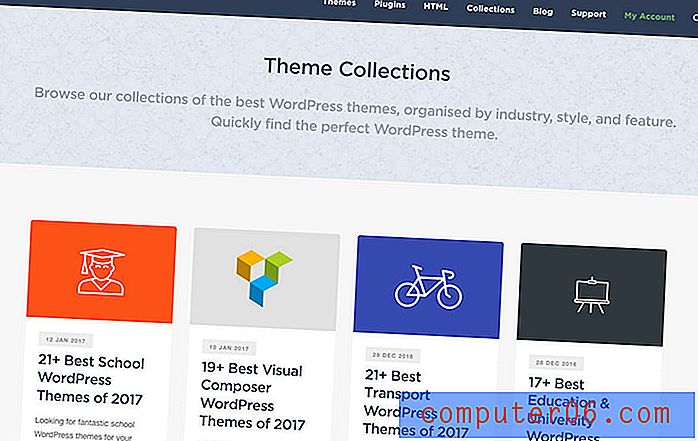
7. Encuentra un gran tema

Un buen sitio de WordPress comienza con un gran tema. Un tema sólido le brinda todo lo que necesita para comenzar sin tener que codificar desde cero (una gran herramienta para principiantes).
Los temas van desde las opciones gratuitas hasta las premium que generalmente son menos de $ 100. La galería Theme Junkie es un excelente lugar para comenzar con el grupo de temas por tipo de sitio web para ayudarlo a encontrar algo que tenga todas las opciones que desee para el diseño de su sitio web.
Luego, puede agregar complementos para ayudar con las necesidades personalizadas de su sitio web, como herramientas para compartir en redes sociales, fragmentos o administración del tablero.
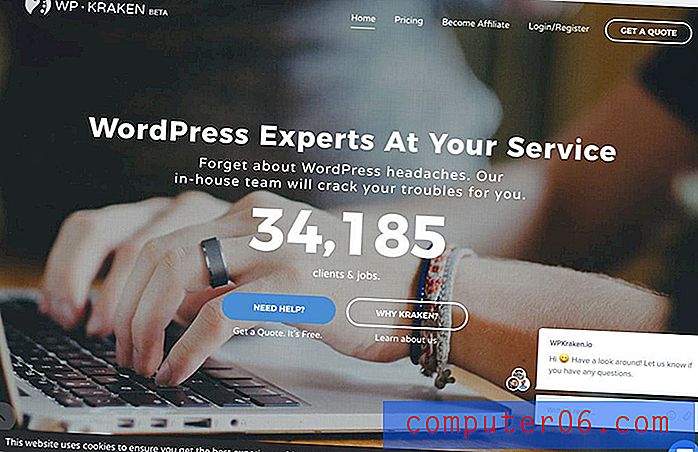
8. Personaliza tu tema

Agregar un tema a un sitio de WordPress no es suficiente para iniciarlo. Sin personalizaciones, su sitio web no se destacará ni se verá especial. Pero eso también puede ser bastante intimidante.
Ahí es donde entra algo como WPKraken. Este equipo de expertos instalará y personalizará un tema para usted. Además, pueden manejar cualquier pequeño problema que aparezca en el camino.
9. Mejora la tipografía del blog

Después de explorar todos los tipos de letra geniales disponibles de Typewolf, probablemente tengas una idea de lo que haces y no te gusta. Easy Google Fonts es el complemento de WordPress que necesita para integrar estos tipos de letra en su diseño con facilidad.
La herramienta le permite obtener una vista previa de las fuentes en tiempo real y crear controles personalizados para administrar los tipos de letra. Y puedes hacerlo todo sin ninguna codificación.
10. Mejora el almacenamiento en caché del blog

El almacenamiento en caché del blog ayuda a que su sitio web se cargue rápidamente para los usuarios. WP Super Cache es rápido y produce archivos HTML estáticos para que los usuarios garanticen una experiencia web perfecta.
No te asustes de este concepto. Incluso los diseñadores que son nuevos en el almacenamiento en caché del sitio web pueden usar esta herramienta. Viene con una extensa documentación que lo llevará paso a paso a través del proceso de instalación. (Es más difícil en tu imaginación de lo que realmente es).
11. Mejora la seguridad

El último paso para garantizar que tenga un sitio web listo es la seguridad. Necesita una herramienta que sirva como firewall y bloquee el malware y brinde opciones para inicios de sesión seguros y más. Wordfence es el complemento de seguridad de WordPress más descargado. Y por una buena razón; Es fácil de usar y funciona.
El recurso gratuito y de código abierto le brinda resultados en tiempo real y muestra si alguien intenta hackear su sitio web. También viene con alertas para usuarios que no están mirando las estadísticas del sitio web 24/7.
Conclusión
Es hora de dar el salto en 2017 y crear un sitio web. Use esta guía de recursos para comenzar. Revisa las herramientas y encuentra las que funcionen para ti.
Y no tenga miedo si no ha creado un sitio web antes. Es más fácil de lo que piensas.