15 consejos de diseño para aprender de Apple
No hay escasez de empresas que siguen tendencias populares de diseño para atraer a un mercado masivo. Mucho más raro es el tipo de empresa que realmente establece las tendencias de diseño. Hoy examinaremos las técnicas de una empresa que ocupa la parte superior de la cadena alimentaria de diseño: Apple.
A continuación encontrará 15 formas prácticas de seguir el ejemplo de Apple al crear hermosas interfaces.
# 1: Mantenlo simple

Eche un vistazo a la página de inicio de Apple y no piense en lo que ve, sino en lo que no ve. Te daré una pista, está en todo este sitio (no, no en este mismo sitio, haz clic en el enlace tonto). La respuesta, por supuesto, es el desorden visual. Se supone que una página de inicio le dice a los usuarios todo acerca de su empresa, comunicar todas sus categorías de productos en detalle, enumerar un sinfín de características y mostrar su logotipo lo más grande posible. ¿Derecho? Según Apple: mal.
La página de inicio de Apple simplemente muestra su trabajo más reciente y le proporciona algunas categorías fáciles de entender para ayudarlo a obtener la información que desea ver. De acuerdo, lo más probable es que no estés diseñando para una empresa notablemente ubicua que no necesita presentación. Sin embargo, aún puede usar un diseño mínimo pero atractivo para aumentar la usabilidad.
Imagina que estás conduciendo hasta un aeropuerto. A medida que avanza, recibe cinco o seis letreros que contienen mapas con las ubicaciones de todo, desde terminales hasta baños accesibles para discapacitados. El argumento que haría el diseñador del mapa es que te dio toda la información que necesitabas para llegar a donde quisieras ir. Sin duda diría que su culpa fue dárselo todo de una vez mientras conducía a 20 mph. Ahora imagine que está en Sky Harbor, el aeropuerto notablemente fácil de navegar de Phoenix, Arizona. Cuando se detiene, ve un letrero que dice "Hola, bienvenido a Sky Harbor. Hay tres terminales ". Luego, a medida que avanza, llega a más señales, cada una con una breve descripción de qué líneas aéreas vuelan a cada terminal y dónde ir para las llegadas o salidas. La sensación que tiene cuando conduce a Sky Harbor es "¡Guau, esto es fácil!"
Apple adopta el mismo enfoque para el diseño de la interfaz. En lugar de golpearte con todo lo que tienen en nombre de la usabilidad, usan pequeños fragmentos de información para llevarte al lugar que contiene el contenido que realmente buscas. Mire el sitio en el que está trabajando y considere cómo puede dividir la información compleja en partes más pequeñas que el usuario no encontrará abrumadoras.
# 2: use increíbles fotos de productos

Una de las razones principales de Apple para reducir los gráficos superfluos en su sitio es mostrar realmente lo que es importante: sus productos. Solo mira las fotos que usan; Es casi imposible mirar una página en el sitio de Apple y no dejar que sus ojos se centren en los productos durante segundos.
Hay varias cosas que hacen que estos productos se vean tan increíbles. La primera es que obviamente son impecables. Apunte esto a los expertos en imágenes digitales. No he visto exactamente cómo lo hacen, pero la combinación es probablemente una mezcla de fotografía, modelado 3D (elija: Modo, Lightwave, Maya, etc.) y, por supuesto, Photoshop.
Lo siguiente que hacen es hacer que ocupen una gran parte de la página. Si pasa horas haciendo una hermosa toma de paquete y luego la reduce a una miniatura, simplemente no es tan abrumadoramente impresionante. Tenga en cuenta que Apple también incluye con frecuencia múltiples productos organizados de una manera atractiva como en la imagen de arriba.
La lección aquí es no solo tomar una foto de su producto y llamarlo un día. Pase el tiempo para que se vea fantástico. Ya sea una lata de frijoles refritos o un Lexus, haz tu mejor esfuerzo para hacer un gran héroe.

¿No crees que puedes hacer que tu producto no tecnológico se vea tan bien como las cosas de Apple? Echa un vistazo a We Shoot Cans como prueba de que un artista talentoso puede hacer que cualquier producto se vea bien.
# 3: El contraste es clave

Otra cosa que hace que esas fotos de productos de Apple se vean tan geniales es el entorno simple en el que las colocan. El cerebro humano ama el contraste. Es la razón por la que miramos las cadenas montañosas y el horizonte sobre el océano. También es la razón por la que decimos "oooooohhhh" cuando vemos un iPhone negro brillante sobre un fondo blanco plano. Debe buscar aplicar un contraste selectivo en cada diseño que cree. Busque oportunidades para utilizar el contraste con el color, el tamaño, el grosor de la fuente y cualquier otra cosa con la que tenga que trabajar.
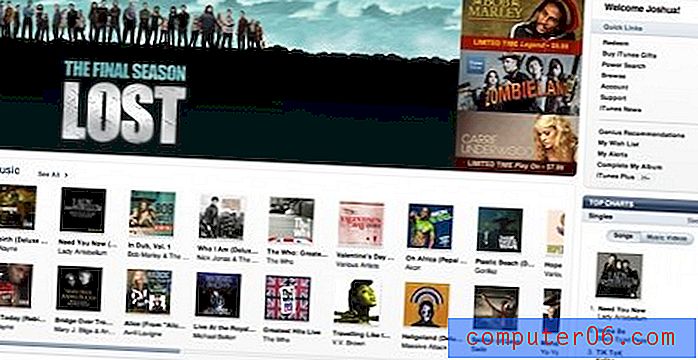
Apple no solo aplica contraste a sus tomas de productos. Echa un vistazo a la foto de arriba y piensa en lo que te llama la atención. Probablemente sea el gran botón azul de descarga. Navegue por el sitio de Apple y verá que casi cada vez que quieren que haga algo (comprar, descargar, etc.), usan un botón azul brillante para llamar su atención.
# 4: sudar las cosas pequeñas

Apple tiene que ver con la atención al detalle. Cada pequeño pedazo de su sitio está perfeccionado. Nunca caigas en la trampa de decir "nadie se dará cuenta" o "lo suficientemente bueno". A menudo es el margen de tiempo dedicado a los detalles más pequeños lo que separa a los buenos diseñadores de los grandes.
No compre en el argumento de cosas pequeñas? Echa un vistazo a los logotipos de las redes sociales en la página de inicio de Microsoft Office y dime que no te hacen estremecer.

Personalmente poseo archivos vectoriales de cada uno de estos logotipos. Ahora, si puedo hacerlo, ¿no crees que los diseñadores de Microsoft podrían haberse tomado el tiempo para buscar mejores versiones de estos logotipos para evitar la descuidada selección de Photoshop Magic Wand que están haciendo? Te reto a que encuentres algo tan mal hecho en cualquier parte del sitio de Apple, y mucho menos en la página de inicio de una de sus piezas de software más populares.
# 5: evitar el flash

Nunca he sido uno para unirme a la multitud que odia a Flash, pero el hecho es que esa multitud está creciendo. Liderar a las masas no es otro que el CEO de Apple y el clarividente tecnológico de renombre mundial Steve Jobs. Echa un vistazo a este extracto de un artículo reciente de Wired:
"Acerca de Adobe: son flojos", dice Jobs. Tienen todo este potencial para hacer cosas interesantes, pero simplemente se niegan a hacerlo. No hacen nada con los enfoques que Apple está tomando, como Carbon. Apple no admite Flash porque tiene muchos errores, dice. Cada vez que una Mac falla la mayoría de las veces es por Flash. Nadie usará Flash, dice. El mundo se está moviendo a HTML5 ". (Fuente)
Esas son palabras fuertes de un hombre venerado por el liderazgo en el mundo tecnológico. Para ser honesto, gran parte de lo que dice parece cierto. El contenido Flash en línea ciertamente no es la tecnología más confiable que existe y depende en gran medida del software adicional y los complementos actualizados que el usuario pueda tener o no. Además, HTML5 y CSS3 vislumbran un futuro en el que puede lograr una experiencia multimedia ricamente interactiva con un código simple y compatible con los estándares.
Como desarrollador, si te unes a Apple en su boicot virtual a Flash, probablemente no te arrepentirás. Ni siquiera tiene que adoptar una postura activa contra Flash, sino simplemente evitar usarlo siempre que sea posible. Es casi seguro que tendrá menos dolores de cabeza por parte de los usuarios que no pueden ver su contenido.
# 6: Hazlo amigable

Durante años, Apple fue calificado como un culto que era todo menos amigable. Realmente han intentado purgar esta idea en los últimos años reestructurando su imagen para que sea más accesible. El lugar más notable en el que ve esto es en los anuncios "Obtenga una Mac". La Mac es retratada como un tipo de persona todos los días, mientras que la PC es el hombre de negocios "por ahí" que siempre no es bueno. Subliminalmente, estos comerciales dicen que Apple es realmente una comunidad abierta y que cualquier persona, desde adolescentes hasta abuelas, encajará perfectamente.
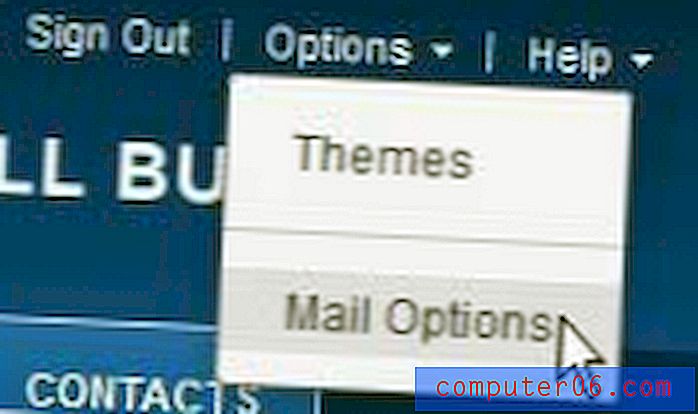
Otra cosa que han hecho es mejorar su récord de soporte técnico anteriormente abismal. Ahora, cualquier persona en una ciudad importante puede concertar una cita en la tienda de Apple para una consulta personalizada gratuita para abordar cualquier problema y / o pregunta que los clientes puedan tener.
Todas estas técnicas se ven reforzadas por gráficos de caras amigables y sonrientes. Actualmente, la tienda de Apple cerca de mí tiene alrededor de una docena de recortes de cartón de empleados de Apple en la ventana como para decir "entra, estamos felices de ayudar". También puede ver a estos empleados sonrientes en algunos lugares en el sitio web de Apple como se muestra en la imagen de arriba.
Lo que Apple está haciendo es crear un equilibrio entre un diseño basado en tecnología increíble pero no agradable y caras sonrientes accesibles. No importa lo que esté vendiendo, considere si es apropiado hacer que se vea más amigable y piense qué puede hacer para lograrlo. Incluso un simple "Hola" en un titular puede recorrer un largo camino.
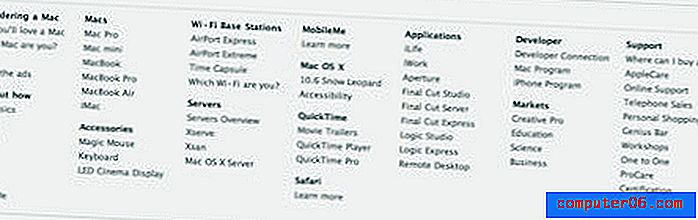
# 7: usa una cuadrícula fuerte

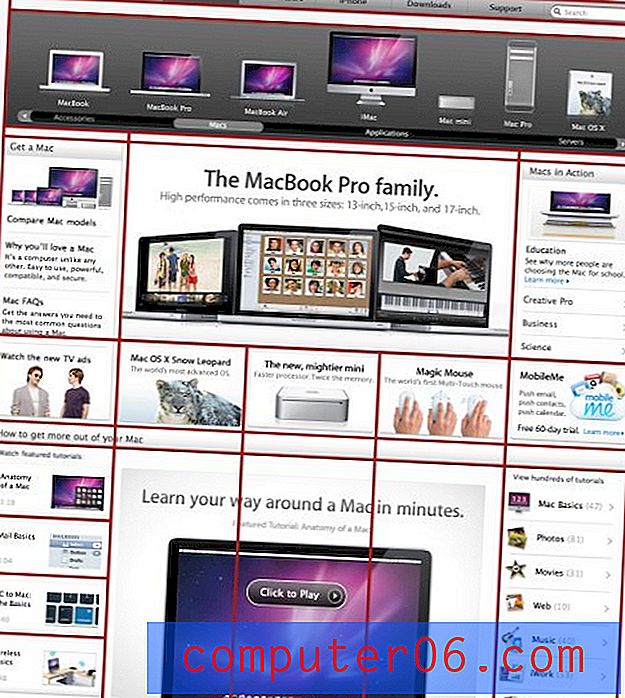
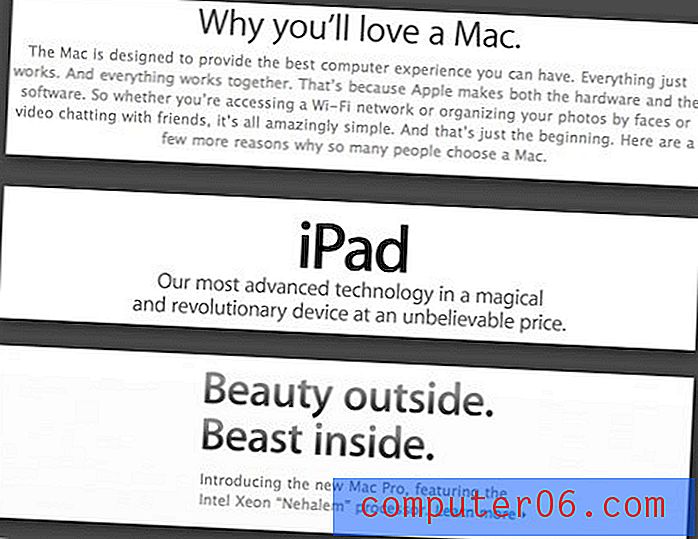
La imagen de arriba habla por sí misma. Cada página en el sitio de Apple se adhiere a una estructura de cuadrícula estricta; ya sea simple o complicado, está ahí. ¿El propósito? Mira la cantidad de información que te están arrojando en la página de arriba. Simplemente está sucediendo una tonelada, pero de alguna manera parece atractivo en lugar de abrumador.
Romper información esporádica en células manejables reduce drásticamente el desorden visual y la confusión. Observe que cada celda también contiene una referencia visual para acompañar la descripción del texto. Todas estas referencias visuales son muy similares y se ajustan al tema general de Apple. Incluso si está utilizando imágenes de archivo, intente mantener un tema similar para que no haya disparidad visual en las imágenes diseminadas por toda la página.
# 8: Crear ayudas didácticas

Para reforzar el mensaje de que la parte superior del mouse es en realidad una superficie multitáctil, Apple creó la ilustración anterior. Incluso sin el titular, casi cualquier persona podría comprender lo que está sucediendo en la imagen y, en consecuencia, comprender cómo usar una nueva tecnología con la que no están completamente familiarizados.
Sin embargo, Apple va más allá que las ilustraciones. Casi cada pieza de hardware y software en su sitio tiene un video adjunto que le muestra cómo funciona. Esto ayuda mucho a reducir las preguntas de soporte técnico. Frecuentemente refiero a mis amigos (que se han convertido a Mac por mi culpa y, por lo tanto, me ven como soporte técnico gratuito) a estos videos porque proporcionan una experiencia mucho más rica y fácil de entender que una conversación telefónica. Echa un vistazo a la biblioteca de videos instructivos de Apple para ver qué tan buenos son para ti.
# 9: Sea consistente

La foto de arriba es una captura de pantalla de la tienda iTunes. ¿Parecer familiar? Si crees que se parece mucho a Apple.com, tienes razón. Ahora eche un vistazo a Mac OS X, específicamente en el Finder. Una vez más, vemos un fuerte diseño basado en la cuadrícula, un montón de blanco, texturas metálicas y azul como un captador de atención (en selecciones). Y finalmente, eche un vistazo a la línea completa de hardware de Apple para ver estas texturas y elementos de diseño traídos al mundo real.
El aspecto general de Apple o la "esencia de la marca" se aplica en cada cosa que diseñan. Es bastante sorprendente cuando te das cuenta de cuánto se parece realmente su software a su hardware. ¿Cuánto más integrado puedes conseguir? Si alguna vez tiene la tarea de desarrollar una marca, mire todos los aspectos de la compañía, desde anuncios televisados y sitios web hasta los propios productos. Considere cómo puede integrar todos estos elementos dispares para que parezcan piezas individuales de un todo coherente.
# 10: No es solo una gran tienda

Apple es un gran caso de estudio en un exitoso sitio de comercio electrónico. Tenga en cuenta que todo el sitio está decidido a influir en usted para comprar y educarlo sobre sus productos. Sin embargo, el sitio no parece una gran tienda.
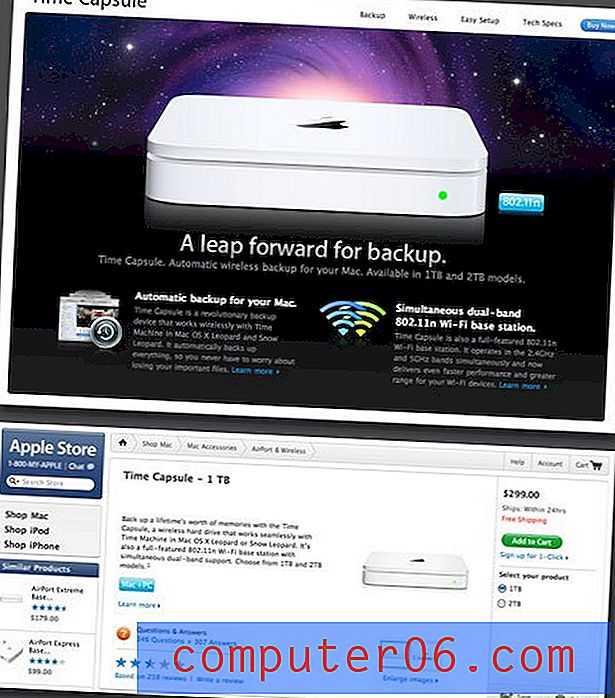
Lo que quiero decir con esto se ilustra en las capturas de pantalla anteriores. La parte superior es la página dedicada Time Capsule. A Apple le encanta crear hermosas páginas de productos con titulares inteligentes que le informan sobre lo buenos que son sus productos. Tenga en cuenta que esto técnicamente no es la "tienda". Si hace clic en el botón de compra, se lo llevará a la página en la segunda pantalla: la tienda en línea real. Aquí Apple ha eliminado por completo el atractivo visual y se ha centrado en la usabilidad. Le brindan la información que necesita sin distracciones y facilitan la compra de un artículo con unos pocos clics.
Si está haciendo una tienda en línea, su primera idea probablemente sea hacer eso: construir una tienda. Si tiene el tiempo, el presupuesto, la libertad, etc., considere crear un sitio web para exhibir los artículos en la tienda de una manera que simplemente no sería eficiente en la tienda misma. Cree hermosas páginas dedicadas que realmente impulsen su producto e incluya un enlace "compre ahora" que lleve a los clientes a la sección de la tienda visualmente aburrida pero muy práctica del sitio.
# 11: Ten confianza

Seamos realistas, los productos de Apple son bastante sorprendentes. Haga clic en el sitio de Apple durante unos minutos y verá que no son exactamente humildes al respecto. Sus titulares están llenos de adjetivos como hermoso, poderoso, divertido, revolucionario, fácil de usar y avanzado. Las descripciones de sus productos le informan que el artículo es lo mejor disponible en su categoría. Si lo analizas en exceso, esto puede sonar un poco arrogante. Sin embargo, como visitante casual, probablemente quedará impresionado.
Ya sea que su sitio web anuncie un producto, servicio o simplemente una idea, no se venda en corto. Nunca use la palabra "bueno" cuando puede decir "genial", nunca diga "atractivo" cuando puede decir "hermoso". Si tiene confianza en su producto, trate realmente de comunicarlo a sus visitantes. Descubrirá que se les pegará y que generalmente tendrán una primera impresión mucho más positiva si todo en su sitio se enfoca en convencerlos de lo bueno que es.
Como todo, hay, por supuesto, un punto de quiebre. Pídale a alguien que no esté involucrado con el sitio que lea su copia para asegurarse de que no se está volcando en el elogio a sí mismo tanto que se convierte en una molestia.
# 12: Ponga una copia legal en su lugar

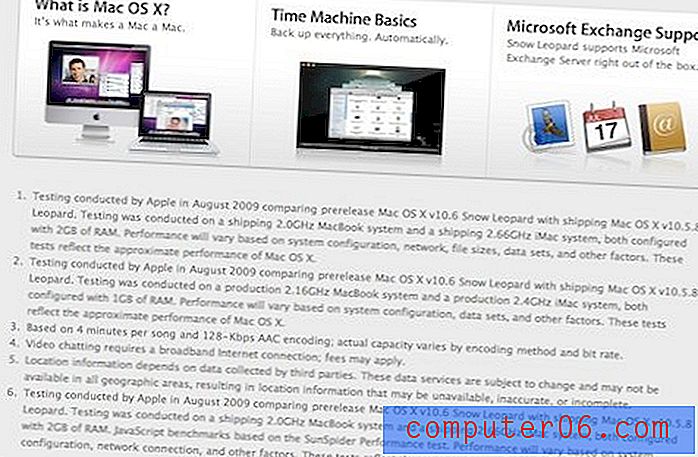
Este es pequeño pero importante. Si está trabajando para una empresa lo suficientemente grande como para tener un departamento legal, sabe que las personas en los departamentos legales trabajan muy duro para demostrar que no valen nada. Por lo general, esto significa que usted, como diseñador, crea algo, lo envía al departamento legal y recupera un documento de 500 palabras lleno de contenido adicional que la ley le exige incluir. Inevitablemente, sobreviene la maldición.
Lo que haces con este contenido es importante. Considere si es o no información que el usuario realmente quiere saber o si es solo una necesidad maligna que nadie leerá nunca. Si es lo último, saque una página del libro de Apple (un bocado de Apple, por así decirlo) y tírela en la parte inferior de la página en una fuente pequeña pero legible que no contraste demasiado con el fondo. Su objetivo principal como empleado debe ser hacer que este contenido sea accesible, localizable y legible. Sin embargo, su objetivo como diseñador es asegurarse de que no arruine su diseño llenándolo con un desorden sin importancia.
# 13: Navegación completa del sitio de pie de página

Mira el pie de página en la captura de pantalla de arriba. Apple ha transformado la parte inferior de cada página en una herramienta de navegación extremadamente útil. Esta es una excelente manera de reducir la dificultad de navegar en un sitio grande. En lugar de llenar su navegación principal con un enlace a cada sección del sitio, la han reservado para categorías generales. Dentro de una categoría, si se desplaza hacia abajo hasta la parte inferior de la página, encontrará un mapa del sitio mucho más completo en el pie de página.
Tenga en cuenta que no han hecho todo lo posible para que sobresalga. Es suficiente que pueda detectarlo si está buscando algo, pero lo suficientemente sutil como para no darle una segunda mirada si no necesita ayuda con la navegación.
# 14: Crea hermosos íconos personalizados

Con la introducción de OS X, Apple llevó los iconos a un reino completamente nuevo. Desde entonces, el impresionante diseño de iconos ha inundado los sistemas operativos y se ha extendido a la web. Sin embargo, hay algunos conjuntos de iconos gratuitos en línea que han alcanzado tanta fama que se han convertido en un cliché.
Entonces, antes de descargar un conjunto de iconos que se parece a todo lo demás en la web, pruébelo usted mismo. Encienda Photoshop y / o Illustrator, desempolve esas habilidades de dibujo y hágase algunos íconos personalizados geniales. Al final, realmente pulirán los diseños de su sitio. A medida que domines el arte del buen diseño de iconos, notarás que eres mucho menos dependiente del arte de terceros para producir sitios increíbles (lo cual es algo realmente bueno). En todo caso, evitará que esos locos del departamento legal intenten descifrar las restricciones legales de todos esos íconos "gratuitos".
# 15: Contenido interactivo y dinámico

Casi todas las páginas del sitio de Apple contienen una presentación de diapositivas automática, un menú animado de acordeón, un video o una galería de fotos interactiva. El objetivo aquí es mantener la atención del usuario. El contenido estático puede ser un poco aburrido y puede hacer que un usuario abandone el sitio en busca de algo más interesante. Apple mantiene su atención al brindarle muchas páginas con contenido en constante cambio o bits de funciones interactivas.
Este tipo de contenido debe abordarse con extrema precaución por varias razones. En primer lugar, es fácil dejar atrás a más de la mitad de sus visitantes si está programando en funciones que requieren un complemento especial. Intente apegarse a tecnologías ampliamente compatibles que funcionen en múltiples navegadores. Además, es realmente fácil dejarse llevar por el contenido dinámico. Hay una línea extremadamente fina entre llamativo y molesto y absolutamente debes aprender dónde cae esa línea. De lo contrario, le da a los visitantes un dolor de cabeza en lugar de la buena impresión que buscaban.
Una cosa más…
En resumen, Apple Inc. es prácticamente sinónimo de diseño elegante. Hay mucho que podemos aprender al observar a estos grandes diseñadores en el trabajo que va mucho más allá de simplemente arrancar los reflejos geniales que ponen en todo. Los consejos anteriores están destinados a aplicarse generalmente a su propio trabajo de una manera única. Úselos como inspiración para abrir su propio camino en un excelente diseño de sitio.
Cada vez que alguien mencione a Apple seguramente habrá evangelistas y enemigos, ansiosos por compartir su amor eterno u odio profundo por los métodos de diseño de Apple. Utiliza los comentarios a continuación para decirnos cuál eres. ¿Estás a favor del minimalismo mezclado con iconos brillantes o estás harto de que la web parezca un montón de aspirantes a Apple? Queremos escuchar tus pensamientos.