Más de 15 tendencias y estilos de diseño de fondo para 2020
Una de las decisiones de diseño iniciales más importantes que tomará es qué tipo de antecedentes llevará un proyecto. ¿Debería ser un solo color, incoloro, usar elementos modernos como formas geométricas, degradados o patrones de vetas de madera? ¿O un diseño de fondo sólido puede ayudar a que un proyecto brille?
Mantenerse en tendencia con los estilos de diseño de fondo también es importante. Una opción de fondo moderna muestra que el diseño de un sitio web es moderno y el contenido es nuevo. Un marco visual moderno incluso puede indicarle a un usuario que está pensando en sus necesidades y aprovechando al máximo las herramientas que mejorarán su experiencia.
Entonces, ¿cómo lo haces? Aquí hay un vistazo a diez tendencias y estilos de diseño de fondo para 2020, con algunas excelentes opciones para probar.
Explora texturas de fondo
1. Video en pantalla completa

El video ha sido un elemento de diseño de fondo durante un par de años, pero se está reinventando de alguna manera con esta tendencia: video de fondo de pantalla completa.
Las formas receptivas permiten a los diseñadores escalar videos para llenar la pantalla de aterrizaje. Como en el ejemplo anterior, esta tendencia se enfoca en el video con efectos mínimos y elementos que lo rodean.
La experiencia casi cinematográfica atrae a los usuarios y puede ser muy atractiva con el video clip correcto. Para aprovechar al máximo esta tendencia de diseño de fondo, busque videos que tengan mucho movimiento y acción.
Opciones para probar
Envato Elements tiene una colección sólida de videos en stock, más de 500, 000 clips, si necesita iniciar un fondo de video y no tiene nada con qué trabajar.
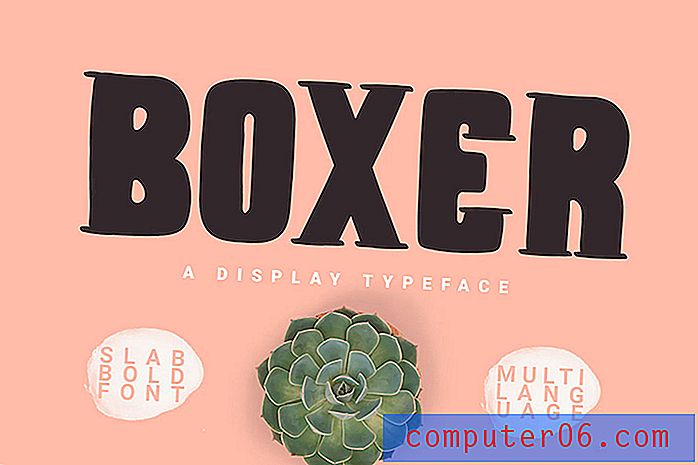
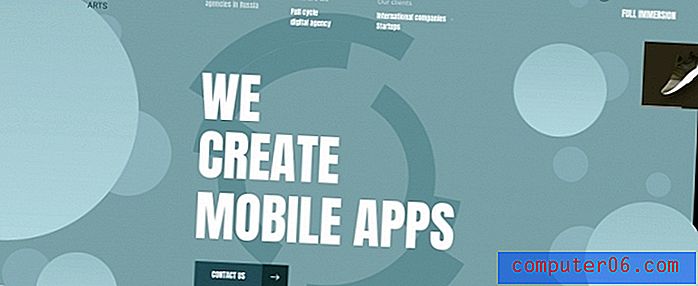
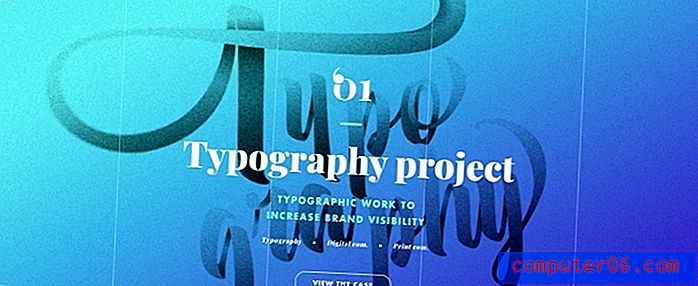
2. Texto en el fondo

Puede que no pienses en el texto como un elemento de fondo, pero puede serlo.
Los tipos de letra potentes con palabras grandes pueden llevar el fondo con elementos de imagen que los rodean o incluso invadir el espacio.
Esta podría ser una de las tendencias de fondo más difíciles de lograr porque necesita mantener un equilibrio entre letras, imágenes y capacidad de respuesta, al mismo tiempo que se mantiene la legibilidad.
Uno para probar

Boxer Typeface es un tipo de letra funky, de pantalla plana que está casi hecho para uso de fondo gracias a las líneas gruesas.
3. Texturas sutiles

Texturas sutiles en el fondo pueden agregar profundidad y dimensión a un proyecto.
Hay todo tipo de patrones de textura para probar, pero la tendencia dominante parece ser las motas (más comúnmente blancas) sobre un color sólido.
Este estilo de textura proporciona un elemento rugoso al fondo y agrega una sensación de que el diseño no está demasiado pulido. La mejor parte de esta tendencia podría ser que funciona con prácticamente cualquier cosa e incluso puedes asociarla con otras tendencias de fondo. (El ejemplo anterior usa video y textura).
Uno para probar
Procreate Texture Brushes es un complemento genial lleno de sutiles texturas de arena para los usuarios de la aplicación iPad.
4. Animación flotante
¿Quién dijo que las imágenes de fondo tienen que ser estáticas?
Las acciones de desplazamiento perfectamente ubicadas agregan la cantidad correcta de movimiento a fondos estáticos. Esta técnica funciona con fotos, ilustraciones e incluso patrones o texturas.
El truco es que agrega un elemento inesperado de deleite a la experiencia del usuario. Hasta que se presente la acción de desplazamiento, los usuarios ni siquiera saben que está allí.
Para aprovechar al máximo esta tendencia de fondo, cree un movimiento sutil. En el ejemplo anterior, la imagen tiene un pequeño rebote cuando se activa.
Uno para probar

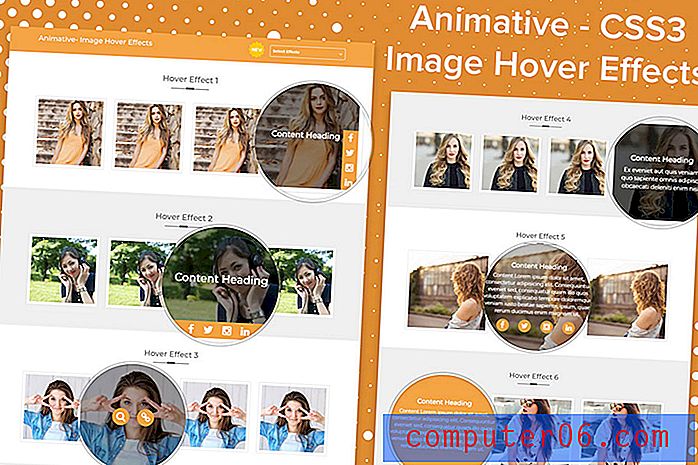
Animative es una colección de efectos de desplazamiento de imagen que puedes usar en tu sitio web.
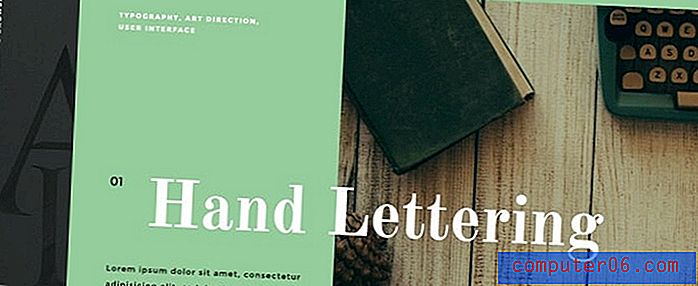
5. Capas, Ilustraciones de escenas

Otra tendencia de fondo que está evolucionando es el uso de ilustraciones. Si bien los diseñadores han usado ilustraciones en el fondo durante bastante tiempo, estas ilustraciones son más elaboradas con escenas en capas e incluso algo de animación.
Una ilustración puede ser llamativa y memorable. Lo difícil de una ilustración es que estos diseños de fondo pueden estar bastante ocupados, y tendrá que planificar cuidadosamente la ubicación y el estilo de otros elementos.
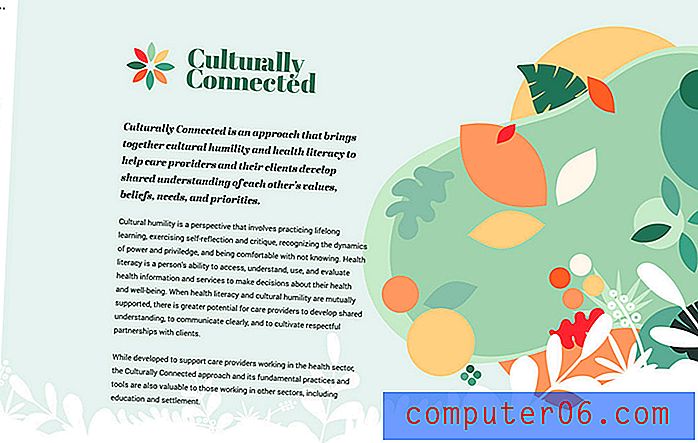
El uso de la ilustración en el ejemplo anterior es casi perfecto. Con una ubicación descentrada y toques de animación, complementa bien el texto y el resto del diseño.
Uno para probar

Creative Flat Design Business Concept tiene un diseño plano de tendencia con una paleta de colores y estilos que son altamente utilizables. El creador tiene múltiples opciones de ilustración disponibles en este estilo.
6. Capas de bloques de color

El bloqueo de color ha sido una tendencia de diseño que trasciende las disciplinas. Lo encontrarás en moda, decoración del hogar y diseño de sitios web.
Lo bueno de este estilo para fondos de diseño es que puede ser brillante y con capas, visualmente interesante. Funciona con una variedad de paletas de colores, que pueden ser excelentes para las marcas, y no crea un fondo que sea demasiado complejo o difícil de lograr.
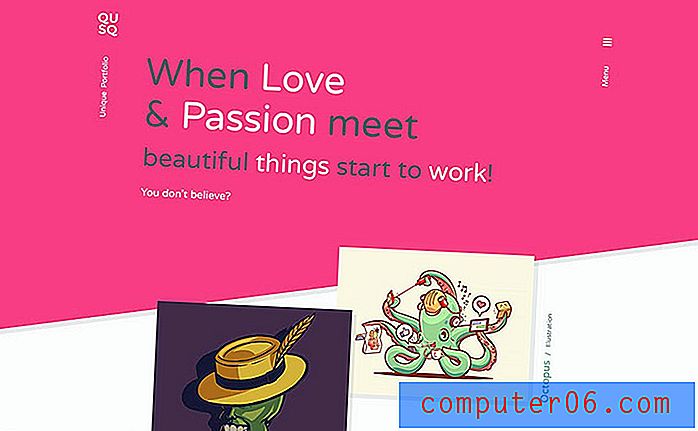
Use una capa de color bloqueado con un fondo claro o brillante y luego agregue un segundo "fondo" en otro color. Puede ver esto en el ejemplo del sitio web de cartera anterior con un fondo blanco y luego elementos individuales en cuadros azules.
Uno para probar

Qusq Pro es un tema de WordPress que presenta un tema de bloque de color con capas.
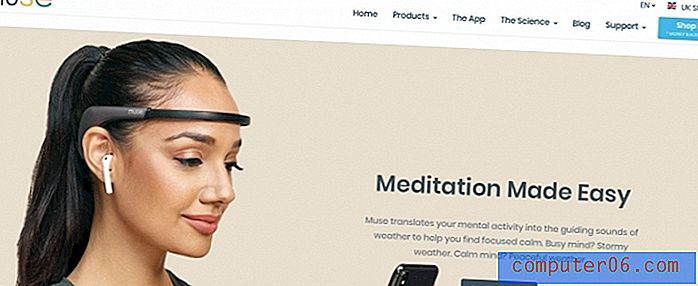
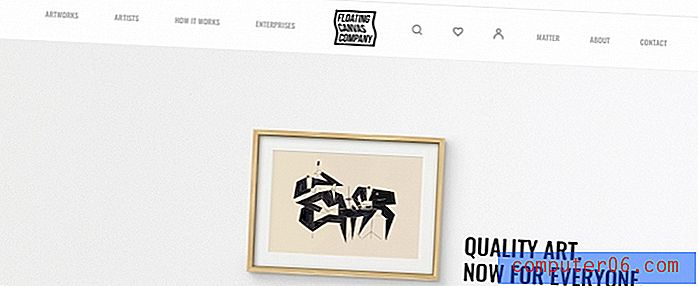
7. Color plano

Una de las partes del diseño plano que nunca ha desaparecido realmente son los colores del estilo. Estos colores vuelven a aparecer como colores de fondo.
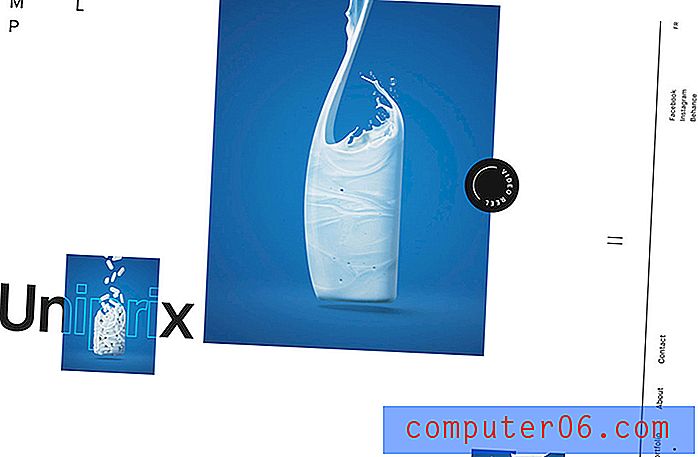
No solo el estilo es usar tonos más audaces para el fondo, sino usarlos de una manera plana. Sin degradados, sin variación, solo un fondo de color sólido en un solo tono.
Estos fondos a menudo tienen capas realistas en la parte superior y, a veces, un borde u otro fondo detrás de ellos para crear profundidad. (Puede ver este efecto completo en el ejemplo anterior con bordes blancos alrededor de un fondo beige con una imagen en la parte superior).
8. Formas geométricas

Los círculos, los polígonos y otros elementos geométricos son una gran parte del diseño de fondo en 2020.
Las formas pueden ser una reminiscencia de la infancia o simplemente una alternativa divertida a todos los fondos planos de un solo color que habían sido tendencia. Para un toque moderno de geometría, adhiérase a una paleta de colores monótonos y use elementos con mucho contraste para aprovechar al máximo el fondo.
Estos estilos de fondo pueden ser algo llamativos, como el ejemplo anterior, o incluir una paleta de colores apagados con matices geométricos sutiles.
Uno para probar

Linear Shadow Backgrounds incluye 10 formas geográficas (polivinílicas) grandes y pequeñas con divertidos colores y degradados.
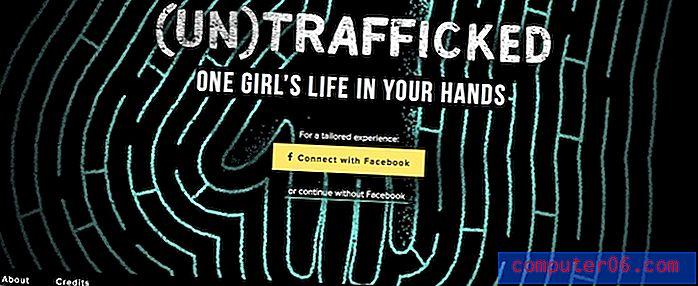
9. Patrones de línea

Desde curvas sutiles hasta trazos en negrita, los patrones de línea están creciendo en popularidad como elemento de diseño de fondo.
Lo que hace que las líneas funcionen es que significan algo. Los mejores patrones de línea ayudan a atraer al usuario al diseño y guiar la vista hacia otros elementos visuales, como el patrón de línea personalizado en el ejemplo anterior.
Los patrones de línea pueden ser grandes o pequeños, y ambos pueden ser efectivos dependiendo de los objetivos de su proyecto.
Uno para probar

Los patrones de vectores grabados incluyen 16 patrones de repetición para fondos. El kit incluye casi cualquier estilo de línea que desee con líneas rectas, bloques y líneas curvas. (Los patrones repetidos son agradables porque no tiene que preocuparse por las "costuras" donde se encuentran los patrones).
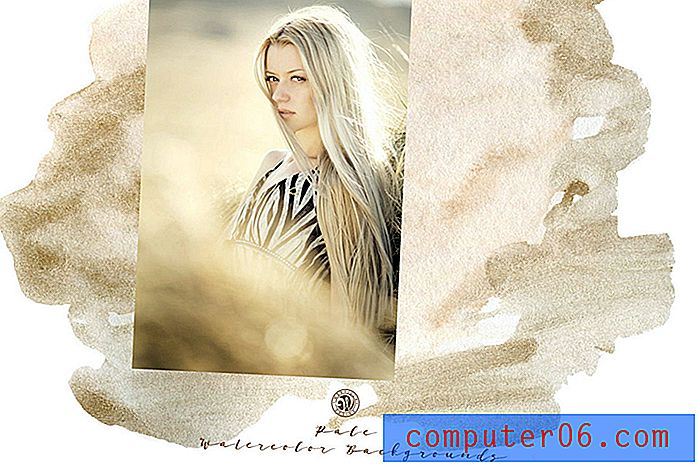
10. acuarela

Sorprendentemente, los fondos de acuarela tienden a provocar una gran respuesta de los diseñadores: los aman o los odian.
Muchos asocian elementos de acuarela con un tono más femenino, como el ejemplo anterior, pero no tienen por qué serlo. Use una acuarela neutra para agregar profundidad o equilibrio a un fondo.
Los fondos de acuarela pueden imitar elementos pintados o simplemente incluir líneas y remolinos de "pintura".
Uno para probar

Pale Watercolour Backgrounds es un gran kit de archivos PNG porque los colores funcionan con casi cualquier otro esquema de diseño. Usando pasteles pálidos, estos elementos incluyen profundidad para el fondo y casi se desvanecen al mismo tiempo.
11. Gradientes

Si eres como yo, entonces eres uno de esos diseñadores que realmente tiene una historia de amor con los gradientes. (No puedo tener suficiente de ellos)
Esta tendencia es tan flexible con gradientes de fondo que son solo color, gradientes de fondo que superponen una imagen o video o incluso gradientes de fondo animados que cambian de color o parecen flotar en el diseño.
Con tantas opciones, es casi seguro que pueda encontrar una solución viable que funcione con su paleta de colores y esquema de diseño.
12. Burbujas y burbujas

Si bien las burbujas y las burbujas pueden parecerse a formas geométricas, a menudo son diferentes en que muchos de estos elementos incluyen algo de movimiento y las formas son bastante imperfectas.
Esta tendencia tiende a funcionar de dos maneras como elemento de fondo:
- Como fondo real con elementos en forma de burbuja o burbuja que están ahí solo por interés visual o para agregar un poco de color al diseño general.
- Como elemento de fondo "en primer plano", como el ejemplo anterior. Las burbujas y las burbujas a menudo son formas en movimiento que flotan a través del diseño para crear un efecto más estratificado, pero son "elementos de fondo" porque no tienen una función funcional más que ayudar a captar la atención del usuario.
Uno para probar

Vintage Bubble Backgrounds tiene un atractivo estilo de burbuja realista, con 10 imágenes de burbujas desvanecidas.
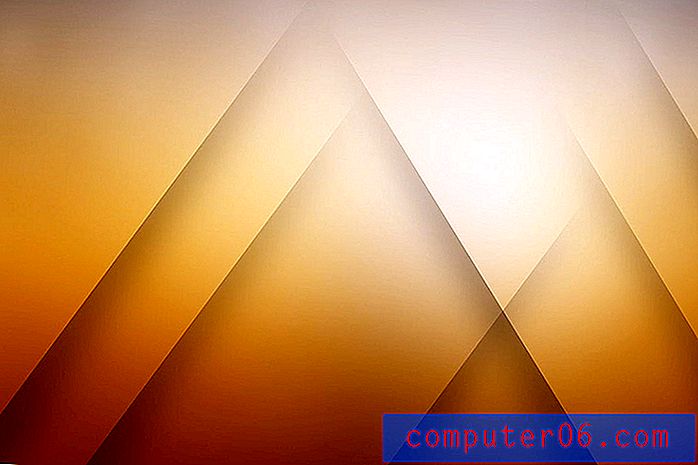
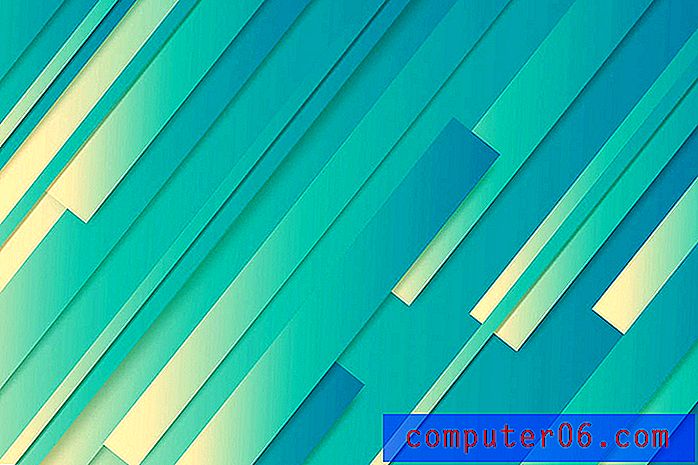
13. Formas abstractas

Hay muchas formas y diseños que crean fondos hermosos, pero no entran en ninguna categoría. Todos estos elementos pueden clasificarse en la categoría de "resumen" general.
Los elementos de fondo abstractos están ahí únicamente por interés visual. Pueden crear un punto focal cerca de un elemento que los usuarios necesitan ver, desarrollar una sensación de espacio y profundidad o simplemente proporcionar una capa para que otros elementos se sienten.
Si bien los fondos abstractos son un diseño "sin reglas", es bueno tener cierta organización y sentido del patrón cuando se trabaja con ellos para que el diseño no deje a los usuarios con un ambiente caótico.
Uno para probar

Abstract Striped Backgrounds incluye un conjunto de 10 imágenes en diferentes colores con profundidad de campo.
14. grano de madera

Los fondos de grano de madera son populares cuando se trata de fotografía de productos y diseños de estilo de escena.
Ambos funcionan bien con este elemento porque el fondo de grano de madera proporciona un entorno natural que no es plano. Es interesante, pero no abrumador. Proporciona una ubicación interesante para ayudar a enfocar la cosa que se encuentra en el fondo.
Para aprovechar al máximo los estilos de vetas de madera, intente combinar el color de la madera con los elementos de primer plano y busque tablones que sean anchos o delgados en función de los elementos de primer plano. Trate de evitar elementos que caigan en las "grietas" entre tablones.
Uno para probar

Fondos de madera incluye 10 opciones diferentes con cambios de color e iluminación con imágenes que tienen más de 3.000 píxeles de ancho.
15. blanco y gris

Los fondos de colores claros (blanco y gris) son una tendencia que continúa. Derivado principalmente de la tendencia minimalista, estos fondos son simples y fáciles para el usuario. Proporcionan un amplio espacio y contraste para otros elementos en la pantalla.
La mayoría de los fondos blancos y grises tienen algún elemento de textura, como un gradiente pálido, el uso de sombras para crear separación con elementos de primer plano o algún tipo de patrón o textura general.
Uno para probar

Showcase Backgrounds incluye 12 imágenes de fondo con un esquema de color claro con solo blanco y gris pálido, lo que las convierte en una opción de diseño perfecta para desvanecerse en la distancia.
Conclusión
Cambia un diseño antiguo con un nuevo fondo. Algo tan simple como cambiar el aspecto del lienzo de diseño puede actualizar totalmente un proyecto.
Busque algo con un toque de tendencia para agregar un toque más moderno a su diseño. Además, todas las opciones de "uno para probar" anteriores están listas para descargar y usar.