4 consejos simples para escribir una copia que coincida con su diseño
Cuando se trata de proyectos de diseño, a veces nosotros (diseñadores) quedamos atrapados en una trampa: crear un diseño sin comprender el contenido. El primer paso para crear un proyecto sobresaliente, antes de abrir una pieza de software, es leer el contenido. Luego piense en el diseño y cómo va la copia.
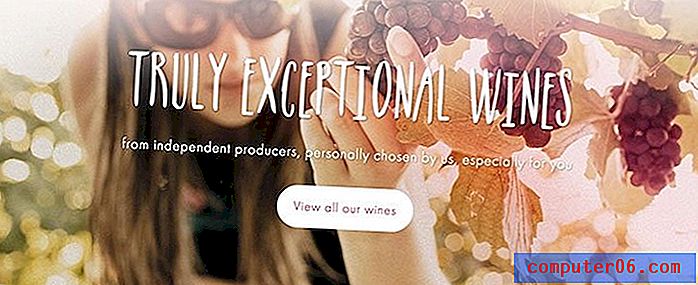
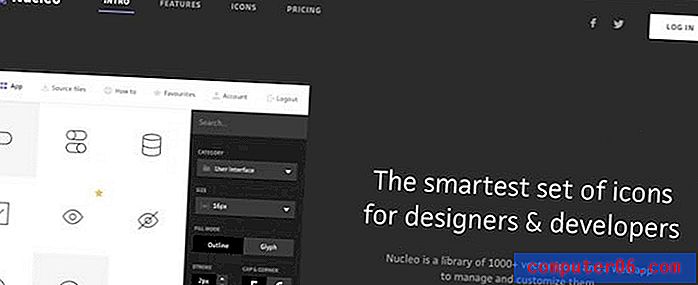
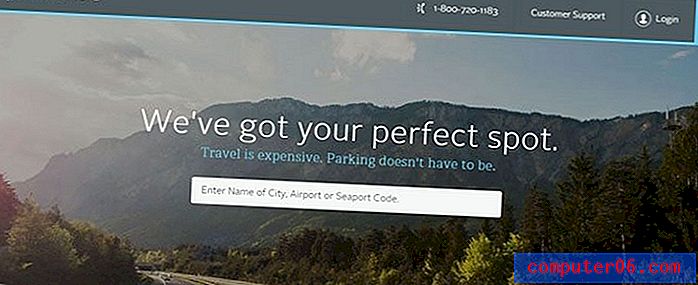
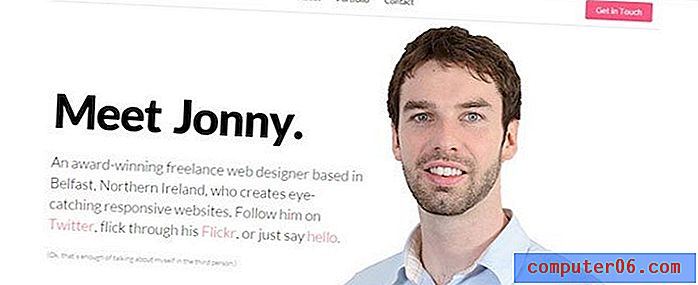
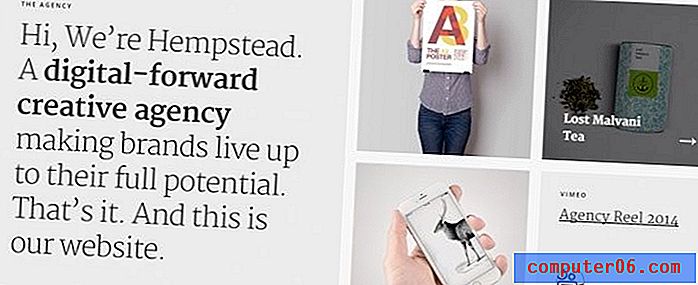
¿Es necesario que la copia coincida con el diseño? ¿Deben los diseñadores ayudar a escribir la copia? Sí, definitivamente. (Como beneficio adicional, todas las imágenes de esta publicación son ejemplos de excelentes copias y combinaciones de diseño de la galería Design Shack).
Explore los elementos de Envato
1. Diseño para contenido

El diseño y el contenido van de la mano, y uno es completamente inútil sin el otro. Lamentablemente, muchos proyectos no hacen las conexiones correctas entre las imágenes y la copia.
Las trampas de diseño frecuentemente incluyen:
- Tono y visuales incompatibles
- Mala puntuación, ortografía o gramática
- Estilos contrastantes
- Bastante estético con texto entrecortado (o viceversa)
- Espacios de diseño atrapados con agujeros de copia
- Demasiada copia repleta en muy poco espacio de diseño
- Falta de jerarquía y legibilidad
- Olvidando a la audiencia y quiénes son
La solución a todos estos problemas es crear un contenido y un plan de diseño donde los dos se crucen. El diseño no es nada sin un gran contenido y el contenido no es nada sin un gran diseño. Esto hace imperativo que los diseñadores comprendan los conceptos básicos de redacción y por qué las palabras son importantes.
A veces esto incluye trabajar con el resto del equipo en la creación de las palabras o ediciones que hacen que todo se una de una manera más sucinta y comprensible. Los diseñadores deben leer y escribir con fluidez cada proyecto que realicen. Los diseñadores también deben sentirse lo suficientemente cómodos como para sugerir cambios en la copia o el plan de diseño si notan alguna de las trampas anteriores en el camino.
2. Comprender el tono y la voz

Sabes que lo primero que debes hacer es leer la copia, ¿cómo te habla? ¿Cuál es el tono de la escritura? ¿Es consistente, claro y fácil de seguir?
Ahora imagine cómo se ve la copia: sé que esto suena tonto, pero continúe. ¿La copia evoca imágenes de algún tipo? (Esto puede ser en forma de letras o una persona o una imagen visual fuerte). Comience allí con el diseño.
Lo que es más problemático desde una perspectiva de diseño es si realmente no hay un tono o voz en la copia. Ahí es cuando puedes ayudar.
- Haga preguntas sobre cuál debería ser el tono y la voz: divertido, serio, jovial, directo, caótico, y use el diseño para crearlo.
- Asegúrese de conocer y comprender a la audiencia para que el diseño y la copia sean para ellos.
- Ayude a reescribir parte de la copia durante el proceso de diseño para incluir más pistas y conexiones emocionales. (Nos centraremos más en esto a continuación).
- Piensa con un propósito. ¿Cuál es el objetivo general de lo que está diseñando? Asegúrese de que la copia y las imágenes lleven al lector o usuario a esa acción.
Recuerde los conceptos básicos al crear una voz para la copia (y las imágenes que coincidan): debe conectarse con su forma de hablar. La copia debe ser conversacional, fluida y escrita con palabras sencillas. Cuando se trata del diseño correspondiente, debe ser legible.
3. Copiar para centrarse en

Como diseñador, no se le asignará la mayor parte de la creación de copias, pero hay ciertos elementos clave en los que puede trabajar de forma predeterminada. Cada diseño tiene tres piezas principales de copia: titulares y subtítulos (o texto grande), la historia (copia del cuerpo principal) y un llamado a la acción.
Titulares y subtítulos

Los titulares y subtítulos son discutibles las piezas de copia más importantes en cualquier diseño. Son los bloques de copia más grandes y lo que atraerá a las personas al otro texto. A menudo son piezas que no vienen con el otro texto cuando se lo entrega a un diseñador. Eso significa que debe sentirse cómodo escribiendo la copia. (Realmente no puedes completar un diseño con lorem ipsum, ¿verdad?)
Al escribir las palabras grandes, piense en ellas como un vínculo entre el contenido principal y el diseño. Las palabras y las elecciones de diseño que realice (incluido el tamaño, la tipografía y el color) pueden amplificar el significado de las palabras.
Hágase las siguientes preguntas para ayudar a garantizar la mejor copia posible:
- ¿Quién es la audiencia y les habla este texto?
- ¿Qué emoción transmiten las palabras (y las opciones de diseño relacionadas)?
- ¿El texto llama la atención o es provocativo? ¿El lector seguirá avanzando por el texto?
- ¿El texto empuja al lector al siguiente nivel de texto?
- ¿Es fácil de leer en el lienzo?
Historia de diseño y contenido

En la mayoría de los proyectos de diseño, el contenido principal vendrá a ti. Es vital que comprenda bien esta historia para poder diseñarla y crear texto de apoyo.
Lo que a menudo falta son fragmentos de microcopias que fluyen a lo largo de la historia del contenido. Esto es especialmente cierto para proyectos de diseño de sitios web y aplicaciones. Los pequeños fragmentos de texto que aparecen en los botones, la navegación, los menús y en todo el diseño pueden hacer o deshacer el plan de contenido. Estas pequeñas piezas de copia deben escribirse cuidadosamente, deben usarse frases similares para acciones similares y coincidir con el tono general del proyecto.
Llamada a la acción

Las llamadas a la acción son la razón del proyecto en primer lugar. Cada pieza de material de marketing, sitio web, tarjeta de presentación o diseño de paquete está allí para alentar a las personas a hacer algo. Pero a veces estas piezas son una ocurrencia tardía.
Las llamadas a la acción a menudo son parte de la microcopia. A veces se proporcionan, a veces no. Al planificar la copia y el diseño de llamadas a la acción, es importante hacer que este elemento sea increíblemente claro y fácil de entender.
- Considere una tipografía simple con un ancho de trazo medio y uniforme.
- Mantenga la acción breve (es decir, "Haga clic aquí" o "Llame hoy").
- ¿La copia previa a la acción apoya la realización de esa acción? (Si no, considere una reescritura).
4. Hazlo legible


Como diseñador (ya sea que ayude a escribir la copia o no), su objetivo principal es hacer que todo sea legible. Cree interés visual emparejado con palabras que sean fáciles de comprender.
Para hacerlo bien, te convertirás en un editor. Lea la copia mientras la pone en el lienzo. ¿Hay errores de ortografía o gramática? ¿Son pausas extrañas o problemas de separación de sílabas? Arreglalos. Reescribe o modifica el texto si es necesario para hacerlo. El proyecto será mejor para ello.
Y recuerde hacer que el texto sea legible. Esto puede incluir algunos cambios en la copia o el formato en el camino.
- El contraste es tu amigo. Esto incluye opciones de tamaño, color y tipografía. Ponga énfasis en palabras y frases específicas que son clave para el mensaje.
- Se adhieren a un puñado de familias de tipos muy legibles. Las sans serif funcionan bien para una variedad de proyectos. Los pesos regulares son casi siempre más fáciles de leer que las versiones delgadas o condensadas.
- Divide el texto visualmente. No siempre tiene que reescribir el texto para mejorarlo. A veces, agregar párrafos adicionales o convertir grandes bloques de texto en listas con viñetas o extracciones puede marcar una gran diferencia.
- Use palabras activas y empareje con imágenes interesantes.
Conclusión
Ahora que conoce los detalles de lo que se supone que debe hacer su diseño, puede comenzar a crearlo. Use el color, la tipografía y otras técnicas para crear una estética que vaya con el texto. Mejor copia equivale a un mejor diseño.
Pero hay una trampa: no te dejes atrapar por las tendencias o cosas que quieras probar cuando emprendas un proyecto. Ahí es donde las cosas pueden ir por mal camino. Recuerda, diseña para el contenido que tienes. Tal vez el próximo proyecto sea más adecuado para ese marco mínimo que ha estado observando.