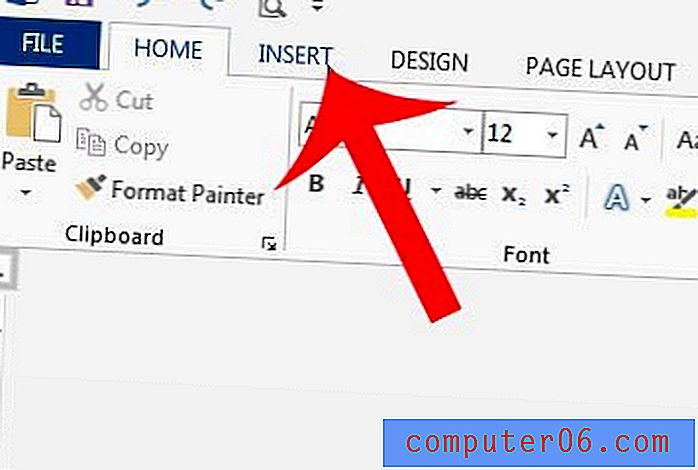
5 tendencias de diseño anteriores que ya no son geniales (así que deja de usarlas)
Si eres como yo, mirar tu propio trabajo de diseño de hace unos años a menudo puede dar lugar a momentos de risa o incluso dolorosos. Los estilos de diseño han evolucionado constantemente y la mayoría de nosotros no podemos evitar sentirnos afectados por estos cambios. ¿Quién de nosotros no ha acumulado los cursis efectos de capa de Photoshop, todo el tiempo pensando que el resultado fue francamente increíble?
Sin embargo, algunos de nosotros somos un poco más lentos en evolucionar que otros. Hoy daremos un paseo por el camino de la memoria y observaremos cinco tendencias de diseño que solían ser súper geniales, pero que ahora simplemente tienden a hacer que su diseño se vea anticuado e incluso feo. Si todavía estás estancado en estas tendencias, ¡podría ser el momento de seguir adelante! Te ayudaremos con algunas prácticas alternativas modernas que puedes usar para llevar tus habilidades de diseño al año en cuestión.
Explore los elementos de Envato
Vamos a burlarnos del diseño
Los diseñadores tendemos a tomarnos demasiado en serio. Una publicación como esta podría conducir fácilmente a complejos despectivos de puntería y superioridad, pero admitamos que todos hemos coqueteado con al menos algunas de estas tendencias, muchos de nosotros nos hemos subido a cada uno de ellos. .
La única forma de escapar de este hecho es ser un nuevo diseñador, entonces todo lo que está haciendo es saltar sobre las tendencias de hoy. No se preocupe, no se arrepentirá o tal vez ni siquiera reconozca estas decisiones durante al menos otros tres a cinco años.
¿Para qué sirven las tendencias de diseño?
La clave para analizar las tendencias de diseño es recordar que no son intrínsecamente buenas o malas. En cambio, simplemente sirven como una forma de observar y recordar los gustos colectivos de épocas pasadas.
Al examinar qué prácticas de diseño parecen estar fuera de estilo y anticuadas, puede evitar ser ese tipo que todavía usa camisetas con corbata en una primera cita.De esta manera, son una fantástica lección de historia sobre cómo los estilos han evolucionado a lo largo de los años. Trata de pensar en tendencias de diseño pasadas como la moda, algo que era genial cuando eras joven eventualmente se volverá deplorable, pero no te preocupes, para cuando seas viejo probablemente verás un resurgimiento.
La lección práctica aquí es que al examinar qué prácticas de diseño parecen anticuadas y anticuadas, puede evitar ser ese tipo que todavía usa camisetas con corbata en una primera cita. ¿Es el caso que debería abandonar por completo todas las prácticas de esta lista para siempre? Absolutamente no. Al igual que con esa camisa tie dye, probablemente puedas encontrar un momento o dos en los que parezcan apropiados, incluso aunque sea irónicamente. ¿Y quien sabe? ¡Podrían volver y volver a ser geniales en poco tiempo!
Bisel y relieve
Sé que es tentador. Abres esa ventana de Efectos de Photoshop y Bevel and Emboss es como una sirena que llama desde las rocas, rogándote que agregues un toque de realismo a tu diseño. Antes de que te des cuenta, estás mirando algo como esto:

Casi no hay nada que grite el diseño de finales de los 90 / principios de los 2000 como un buen tratamiento de bisel antiguo. Nos volvimos locos con estas cosas y las pusimos en todo lo que tocamos. Incluso los queridos logotipos de marcas antiguas no estaban a salvo de los efectos de largo alcance de esta tendencia.
Al igual que esa foto tuya en Facebook con los jeans ajustados, ahora miramos hacia atrás en esta tendencia con un "¿qué estaba pensando?" actitud. Sin embargo, no lo elimine, ¡hará exactamente lo mismo en diez años con lo que sea que esté trabajando hoy!
Haz esto en su lugar
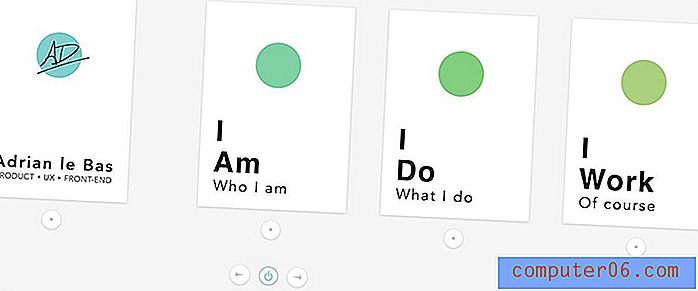
En estos días, la tendencia en todos los ámbitos es mucho más minimalista que hace diez años. Hemos pasado por falsos biseles realistas y, en su mayor parte, los hemos dejado caer por completo. Ahora los objetos tienden a tener bordes simples y uniformes, casi sin efectos, aparte de la sombra sutil ocasional. El mundo de Adrian Le Bas es un excelente ejemplo:

Web 2.0 Gloss
La tendencia de bisel y relieve no se abandonó repentinamente un día a favor del minimalismo. En cambio, tuvo que evolucionar hacia algo aún más ornamentado antes de que decidiéramos correr en la dirección completamente opuesta.
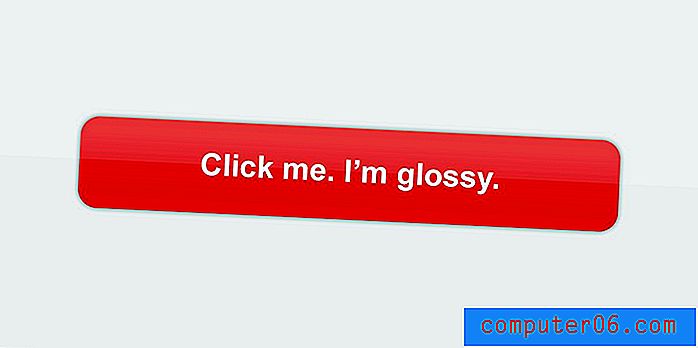
Los biseles solos tienden a dar un aspecto casi de arcilla a un objeto. Sin embargo, agrega un poco de brillo y de repente tienes algunos efectos de plástico y vidrio elegantes:

Este todavía no ha sido eliminado efectivamente, no necesitas viajar lejos para encontrar sus influencias. Incluso pasaré por alto un botón o dos de vez en cuando, aunque ciertamente no hasta este extremo. El problema es, por supuesto, que estilísticamente, los diseñadores han dejado caer esto en gran medida y se están moviendo una vez más hacia opciones más sutiles. La implementación de un estilo web 2.0 muy glosado en su sitio es una forma segura de hacer que un sitio nuevo parezca que ya se debe actualizar el diseño.
Haz esto en su lugar
La buena noticia es que los botones "atractivos" son aún más fáciles de hacer en estos días. Todo lo que necesitas es un poco de radio de borde y una ligera sombra o gradiente. El efecto es un bonito estilo de botón que se destaca sin ser demasiado llamativo. Mira este ejemplo de Shopify.

Es interesante observar cómo la tecnología afecta las tendencias de diseño. Los efectos de ayer centrados en Photoshop están dando paso a los estilos CSS3 de hoy. Puede esperar que esto continúe a medida que surjan nuevas posibilidades con un diseño basado en código puro.
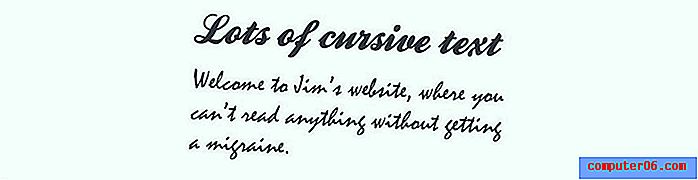
Mucho texto cursivo

Esta es una posible excepción a mi declaración anterior sobre las tendencias de diseño que no son ni buenas ni malas desde un punto de vista puramente objetivo. Si una tendencia realmente se interpone en el camino del éxito de un diseño, entonces es fácil argumentar que en realidad es un ejemplo de diseño "malo".
Creo que este es el caso con grandes bloques de texto cursivo. Por alguna razón, esta es una tendencia que simplemente se niega a morir. Siguiendo esta tendencia, hay un doble golpe de diseño feo. No solo hace que su sitio sea incómodo para navegar y leer, sino que también tiende a reflejar muchos de los problemas tipográficos de la década de 1990. Si hay una cosa que no quiere que alguien diga sobre su sitio, es que parece algo de cuando los desarrolladores sin experiencia en diseño real comenzaron a aplicar estilos básicos a los sitios web.
Haz esto en su lugar
En lugar de golpear a sus visitantes con el uso excesivo de ese tipo de letra elegante que encontró gratis en línea, intente rociarlo de manera extremadamente selectiva. La escuela primaria te enseñó que la cursiva es para la comunicación profesional; ellos mintieron. En el diseño, debe usarse de manera muy selectiva como un acento ocasional para alternativas más legibles.
Hay docenas de hermosos guiones y fuentes de caligrafía que han aparecido en los últimos años de artistas independientes. ¡La clave es elegir uno que sea legible y no usarlo en exceso!

La explosión
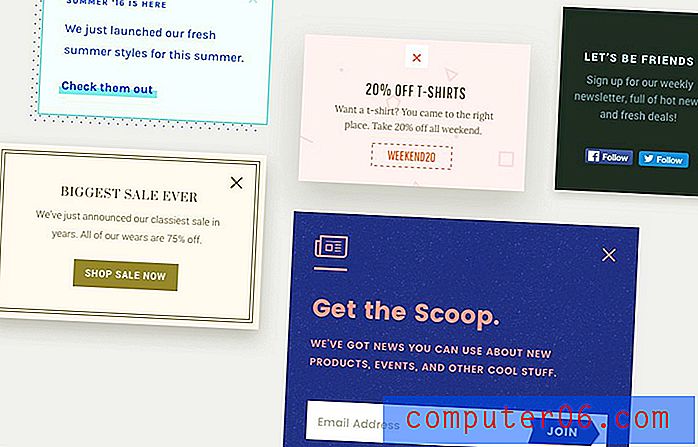
Este tiene raíces que se remontan a los primeros días incluso del diseño de impresión. El estallido es una forma probada y verdadera de captar la atención del espectador. Dice "¡hey, aquí hay información importante!" de una manera fácil de implementar y reconocible al instante. El problema: es feo y hace que su diseño parezca un profesor de marketing.

Mi principal problema con esto es que refleja una falta total de pensamiento e imaginación. En lugar de considerar cómo integrar efectivamente una ruptura lógica y apropiada en el patrón de diseño, los diseñadores que usan esto simplemente usan la primera idea que se les ocurre. También sería la primera idea de todo no diseñador, lo que lo convierte en el elemento de diseño más creativo que podría usar.
Haz esto en su lugar
La solución simple aquí es pensar un poco más en la creación de un elemento que se ajuste a su tema general de diseño pero que viole la página lo suficiente como para llamar la atención. Si bien no hay nada peor que una ventana emergente invasiva para promover una venta o descuento, pensar en una solución elegante y bien diseñada puede funcionar bien. PixelPop es una herramienta que hace esto perfectamente, con un diseño atento y plantillas simples.

Redención Retro
La verdadera clave para dominar las tendencias de diseño es saber lo que sugieren. No implemente un cierto estilo solo porque se siente bien al respecto hoy, sino que analice qué es lo que desea lograr y qué funcionará a favor y / o en contra de esa idea.
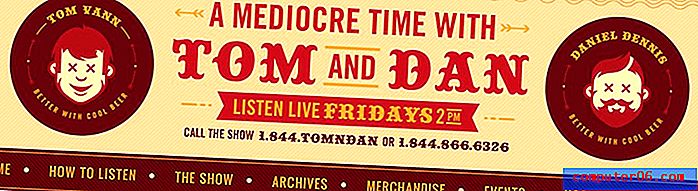
Por ejemplo, si está tratando de crear un sitio moderno de comercio electrónico que refleje las elecciones de estilo actuales en el diseño web, debe evitar explosiones como si fueran un rock-a-mullet de los 80. Sin embargo, si está creando intencionalmente un aspecto retro, los estallidos repentinos nuevamente se convierten en una opción perfectamente legítima e incluso atractiva. Visite el sitio de Tom and Dan Show a continuación para ver esta idea en acción:

Sombras dramáticas
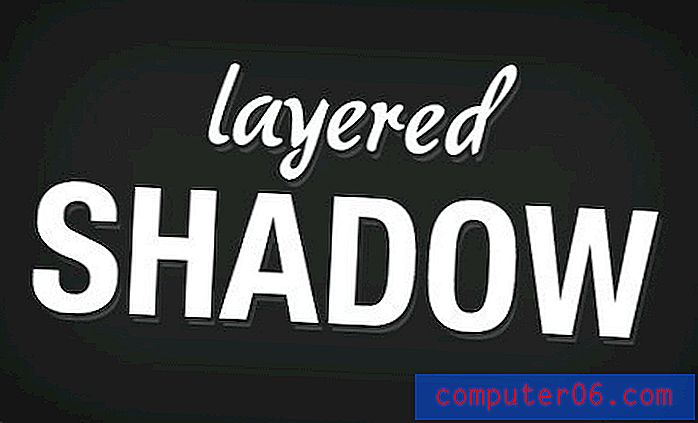
La historia aquí es la misma que la del bisel. Ese estilo de capa de Photoshop "Sombra paralela" solo está comenzando a jugar. Si comienza ajustando el efecto predeterminado, es probable que se le ocurra algo como esto:

Esta sombra es grande, suave, tiene mucha distancia y tiene un color que contrasta fuertemente con el fondo. Desafortunadamente, el resultado es un diseño que apesta instantáneamente a efectos de iluminación falsos cursis.
Haz esto en su lugar
Todavía hay un millón de formas populares diferentes de usar sombras paralelas, el ejemplo anterior simplemente no es una de ellas. Si te gusta el aspecto de borde suave y emplumado, intenta mezclar la sombra con el fondo para que sirva para hacer que el texto sea un poco más realista sin ser una gran distracción.

Otro tratamiento de sombras que es popular en este momento se remonta a los días anteriores a que era común usar sombras suaves. Este efecto utiliza una sombra paralela sin plumas que tiene un poco más de un toque retro.

Puede llevar esto un paso más allá colocando la sombra en una sección de golpe entre la sombra y el texto. Una vez más, esto se inclina hacia una sensación refinada y envejecida.

Conclusión
Los ejemplos anteriores deberían servir para ilustrar la idea de que seguir tendencias anticuadas puede tener un efecto negativo en sus diseños y las impresiones que dejan en sus espectadores. Una vez más, el principal director que estoy tratando de comunicar es la intencionalidad . Siempre que sepa cuál es su estilo de diseño de comunicación, y ese concepto o período de tiempo es exactamente lo que está buscando, entonces está en el camino correcto.
También tenga en cuenta que las tendencias de diseño no evolucionarían en absoluto sin los pioneros que van en contra de lo que actualmente es popular y abren su propio camino. No esté demasiado ansioso por subirse al carro de los trucos sobreutilizados si está trabajando en un proyecto que merece un pensamiento innovador. ¡Sigue tu propio camino y deja que todos te sigan!