5 ideas de diseño de sitios web que nunca pasan de moda
Siempre hay ese momento al comienzo de un proyecto de diseño de sitio web en el que piensas "¿por dónde empiezo?" Lucharás contra el deseo de crear algo totalmente diferente y nuevo versus algo probado y confiable.
Siendo realistas, hay algunos diseños que nunca pasan de moda. Estos patrones son generalmente aceptados por los usuarios, fáciles de entender y proporcionan un marco sólido para prácticamente cualquier tipo de diseño y contenido. Aquí, veremos estos cinco diseños de sitios web "atemporales" y cómo aprovecharlos al máximo para su próximo proyecto.
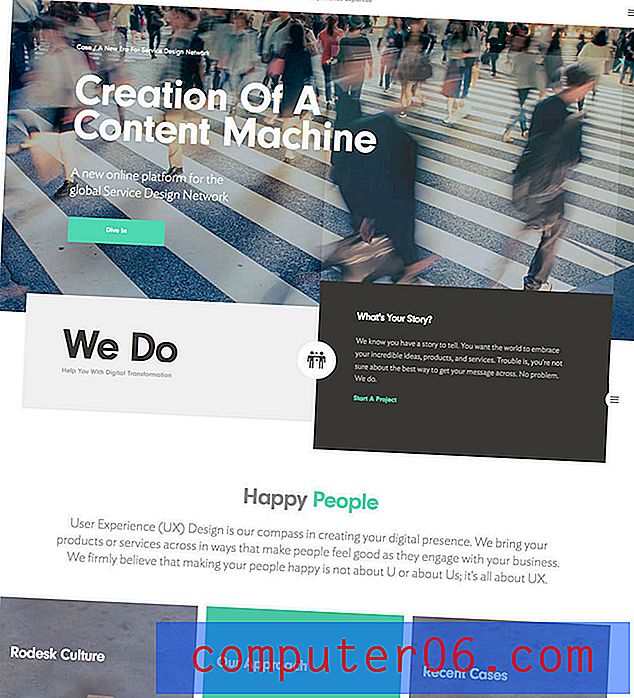
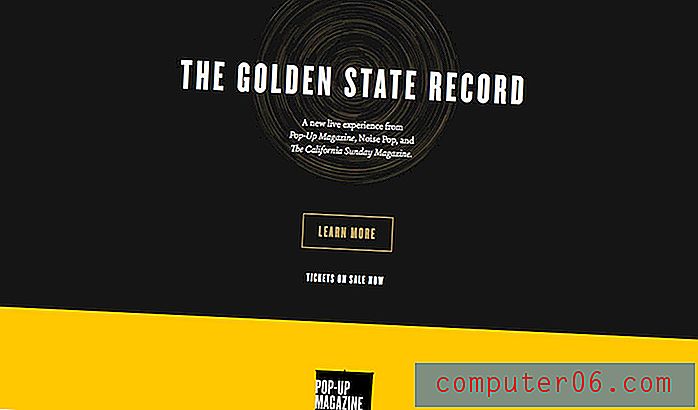
1. Imagen de héroe apilada en cuadrícula simple

No importa el tamaño de la pantalla, este formato le brinda al usuario algo para mirar, desplazarse y digerir. Si bien las especificaciones reales de esta forma pueden cambiar según el tipo de dispositivo o si prefiere una imagen de ancho completo o poco profunda, el boceto es más o menos el mismo.
- Navegación
- Imagen de héroe con superposición de texto
- 2 a 4 columnas con pequeños elementos de información con o sin iconos
- Área principal del cuerpo
- Pie de página
El diseño es limpio, proporciona una fuerte presencia visual y tiende a funcionar bien con marcos receptivos, independientemente del punto de interrupción. Algunas aplicaciones alternativas de este formato son cambiar un encabezado de héroe estático por un control deslizante o encabezado de video.

Por qué funciona: cada elemento tiene un lugar y hay un flujo lógico para seguir el contenido. La imagen principal es la primera impresión que debe atraer a los usuarios al diseño y los elementos secundarios deben hacer que los usuarios deseen hacer clic.
Incorpore una tendencia: agregue iconos o cuadros de colores brillantes a los elementos informativos basados en columnas, o use un estilo plano para los elementos de la interfaz de usuario en todo el diseño.
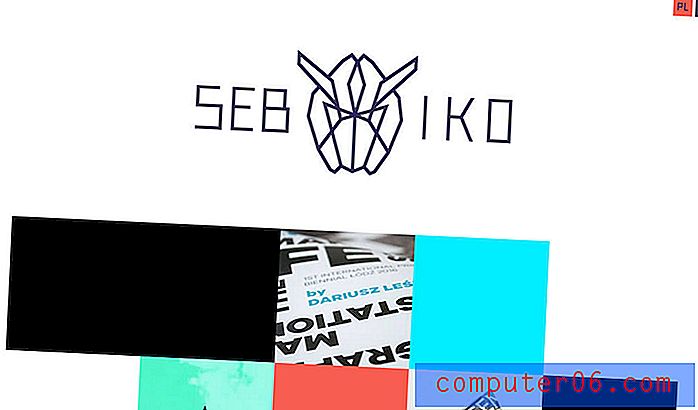
2. Una página, una columna

Los diseños de una página son una de las mejores soluciones para sitios web con un contenido mínimo y un solo enfoque o mensaje. Cuando el mensaje es simple, tampoco es necesario volverse loco con la forma del diseño. Un diseño de una columna puede ser la solución perfecta.
- Navegación
- Área del cuerpo principal con imágenes y texto.
- Pie de página
Cuando se utiliza este patrón de diseño, el espacio es un elemento de diseño vital. Asegúrese de que los elementos tengan mucho espacio entre ellos y considere usar un espacio exagerado en los bordes exteriores del diseño. El riesgo con un sitio web de una página es que puede sentirse apretado o desorganizado si el espacio está fuera de control.
Por qué funciona: la fórmula de una página es la más adecuada para sitios web pequeños. Puede hacer que la falta de contenido en una página introductoria o una cartera simple se sienta más pesada de lo que es. El formato también funciona bien para blogs simples o planes de contenido que se adhieren a un solo formato.
Incorpore una tendencia: agregue desplazamiento de paralaje para que la página se sienta más atractiva a medida que los usuarios se desplazan. Estos efectos simples pueden hacer que un diseño simple de una página se sienta más profundo y robusto (y al igual que en realidad tiene varias páginas con cada movimiento del mouse).
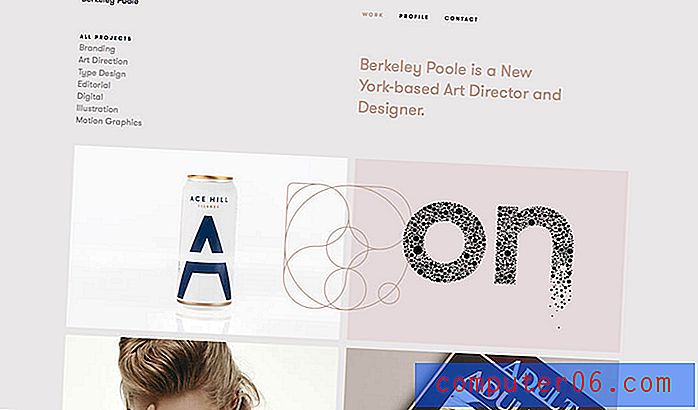
3. Rejilla definida

Las filas y columnas de contenido cuidadosamente apiladas nunca pasan de moda. Ya sea que la cuadrícula se construya con muchas piezas pequeñas o solo una disposición de cuatro por cuatro, una cuadrícula limpia le dice a su usuario algo sobre usted desde el principio. Este contenido está organizado, gestionado bien y ordenado por usted.
Las cuadrículas son increíblemente populares entre los diseñadores por sus propios sitios web de cartera. Lo bueno de una cuadrícula de imagen es que puede mostrar una gran cantidad de contenido visual sin parecer basura. Este efecto de galería puede ser bastante impactante.
Las cuadrículas también pueden venir en forma de cuadros o contenedores de colores para organizar el texto. Las líneas de cuadrícula pueden ser visibles o invisibles. Hay muchas opciones para escoger. Solo recuerde tener especial cuidado con el ancho y la profundidad de las columnas y filas y el espacio entre cada una. Estos pequeños detalles pueden hacer o deshacer todo el diseño.
Por qué funciona: la organización que crea una cuadrícula es difícil de superar. Una buena cuadrícula facilita a los usuarios encontrar e interactuar con el contenido al tiempo que crea armonía visual.
Incorpore una tendencia: utilice fragmentos simples de animación para una cuadrícula en mosaico, de modo que al hacer clic con el botón "voltea" un bloque de cuadrícula para mostrar información adicional. ¿Quieres otra opción? Considere convertir la cuadrícula en una baraja de cartas, con un estilo de diseño de materiales.
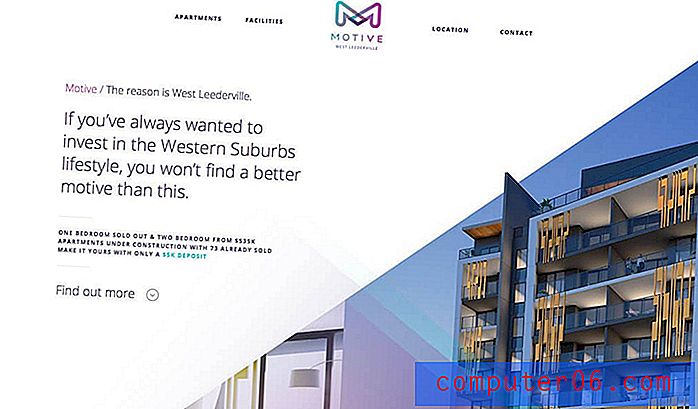
4. El clásico patrón F

La investigación sobre la forma en que las personas miran los sitios web descubrió un flujo particular conocido como F-Pattern. El patrón de lectura mostró que los usuarios comienzan en la parte superior de un sitio web y leen de izquierda a derecha en la pantalla. Luego bajan y leen de nuevo. Finalmente, simplemente pasan al final de la página en línea recta.
Diseñar contenido en este F-Pattern es una forma de ayudar a colocar el contenido que más importa justo donde los usuarios buscan. Este concepto se traduce en un esquema de diseño común.
- Encabezado y navegación
- Amplia columna de la izquierda como área de contenido principal
- Columna delgada a la derecha (barra lateral) para enlaces e información relacionada que no va al final de la página
- Pie de página
Por qué funciona: las personas son criaturas de hábitos, y este es un patrón probado que muestra la forma en que las personas piensan, miran y leen los sitios web. Es cómodo y común, lo que facilita a los usuarios comprender e interactuar con ellos.
Incorpore una tendencia: voltee la ubicación de la barra lateral o gire la barra lateral hacia el área de navegación, o use una imagen de héroe en la parte superior del patrón en forma de F.
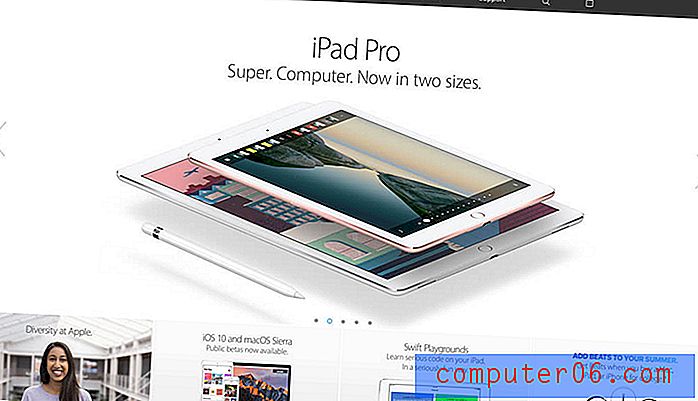
5. Capa mínima

Hay algo sobre un gran diseño minimalista. El espacio abierto permite al usuario sentirse a gusto con un enfoque dirigido. Luego está la yuxtaposición de capas en ese espacio, que son más complejas y detalladas.
Es esa combinación de simple e interés lo que hace que este estilo de diseño sea viable y moldeable para varios tipos de proyectos. También es algo a lo que los usuarios están acostumbrados gracias al uso común de Apple en su sitio web.

Por qué funciona: las capas pueden atraer la atención hacia la ubicación exacta donde más importa en el diseño. Particularmente en concierto con un diseño general simple, este es el elemento que ruega a los usuarios que tomen nota. Capas en un esquema mínimo es una excelente manera de mostrar o resaltar un contenido en particular o un llamado a la acción.
Incorpore una tendencia: use gradientes sutiles o sombras para definir elementos en diferentes capas. Si bien estas técnicas de diseño pasaron de moda por un tiempo, crear una diferenciación apenas existente está haciendo un gran regreso, gracias a Material Design y al reenfoque en crear algo táctil en el espacio bidimensional.
Conclusión
En caso de duda con cualquier tipo de diseño, lo mejor que puede hacer es volver a las raíces de la teoría del diseño. Use ideas y principios clásicos para guiar su toma de decisiones.
En la mayoría de los casos, esto dará como resultado algo que es limpio, fácil de leer y sigue el estilo convencional. Una vez que tenga ese marco básico completo, puede agregar un elemento moderno para mantener el diseño fresco. El uso de esta filosofía de diseño lo ayudará a crear un sitio web que resistirá mejor la prueba del tiempo sin parecer anticuado. (Ahora que lo está pensando, probablemente comenzará a notar cuántos sitios web realmente usan uno de estos conceptos).