5 trucos de tipografía Super Easy Illustrator
Hermosa tipografía va mucho más allá de encontrar la fuente correcta.
La publicación de hoy lo ayudará a salir del desagradable hábito de simplemente escribir un titular y llamarlo un día al mostrarle cómo crear texto estándar en Illustrator en algo más interesante y único.
A continuación encontrará una colección bastante aleatoria de trucos que he aprendido en los últimos años. Cada método está altamente abierto a la interpretación y definitivamente debe intentar ajustarlos y personalizarlos según sus propias preferencias.
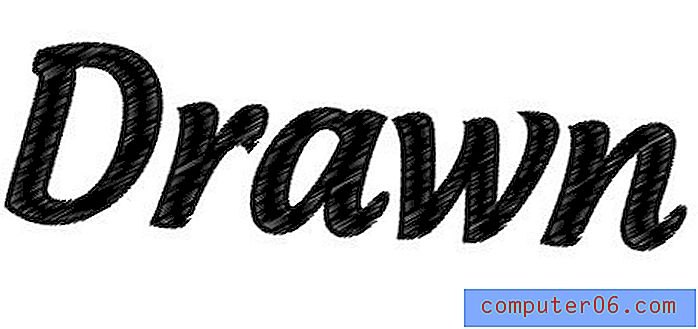
Texto garabateado
La primera técnica es súper fácil y un poco cursi, pero con un poco de creatividad puedes crear algunas aplicaciones agradables. Básicamente, todo lo que tiene que hacer es seleccionar algún tipo e ir a Efecto> Estilizar> Garabato. Aparecerá el siguiente cuadro de diálogo.

Desde aquí puede crear su propia configuración o simplemente elegir uno de los ajustes preestablecidos. En el siguiente ejemplo, elegí "Tight" para la primera versión y "Moiré" para la segunda.

Me gusta duplicar esta técnica para realmente impulsar la ilusión del texto dibujado a mano. Para hacer esto, agregue un trazo grueso agradable al texto garabateado. El trazo recogerá el efecto garabateado y dará una mejor definición a sus bordes.

Guiones de embellecimiento
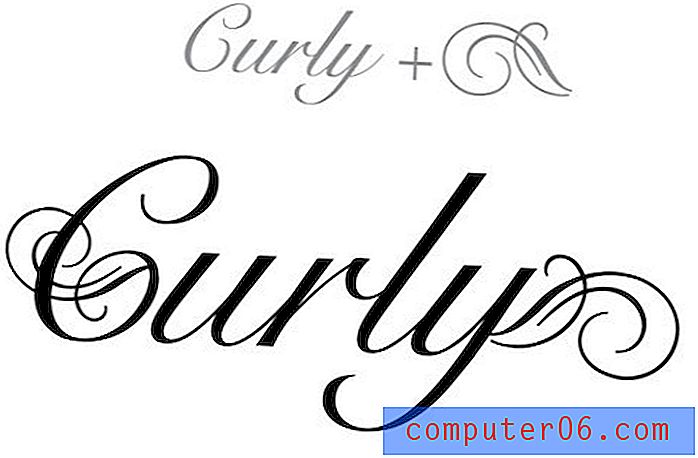
Hay toneladas de fuentes y vectores gratuitos en línea que realmente no son más que unos pocos remolinos. A continuación, tomé uno de esos adornos y lo agregué a un guión que ya era bastante elegante.

No hay mucho en esta técnica más allá de encontrar los elementos correctos y posicionarlos adecuadamente. Juega con el tamaño y la rotación hasta que encuentres una buena coincidencia y recuerda que quizás tengas que usar el comando Transformar> Reflejar para voltear el gráfico.
Para unir realmente el adorno al tipo, primero convierta la fuente en contornos (Comando + Mayús + O). Luego expanda el texto para tratar cualquier superposición y, finalmente, presione el primer botón en la paleta Apariencia para fusionar las formas.

Esquinas redondeadas
Otro efecto de Illustrator realmente fácil que puede aplicar al texto es Round Corners. Seleccione un texto y vaya a Efecto> Estilizar esquinas redondas. Juega con el radio hasta que encuentres algo que te guste y presiona "OK".

Este es un efecto en vivo para que pueda editar tanto el texto como el radio en cualquier momento sin comenzar de nuevo y volver sobre sus pasos. Cuando haya terminado de ajustar, puede convertir el texto en contornos y expandir la apariencia para que el efecto sea permanente.
Esta es una excelente manera de agregar una sensación personalizada a una fuente en un logotipo. Hace que el tipo de letra se vea más único y ayuda a separarse de los diseños que parecen demasiado estándar.
Desafortunadamente, el efecto Redondear esquinas puede causar estragos en ciertas formas de letras y tiende a funcionar mejor en letras con pocas curvas. Solo asegúrese de prestar mucha atención al aplicar el efecto y regresar y reparar cualquier curva que haya sido dañada.
Texto 3D fácil
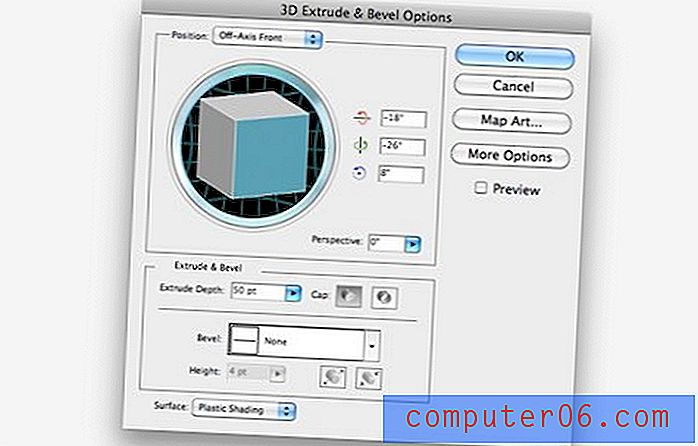
Como probablemente sepa, crear texto en 3D en Illustrator es súper fácil. Primero escriba un texto, luego vaya a Efecto> 3D> Extrusión y bisel.

Con pequeños ajustes, tienes una tipografía tridimensional de aspecto agradable. Recuerde que no está bloqueado en el efecto cuando presiona "Aceptar", siempre puede regresar y hacer clic en el icono de efectos en la paleta de apariencia para cambiar los parámetros.

Este consejo no es solo para informarle que Illustrator puede hacer texto en 3D, esta es una característica bastante estándar que ha existido durante años, por lo que la mayoría de ustedes probablemente ya lo sabían. Sin embargo, como probablemente haya notado, esto produce algunos resultados bastante divertidos. Si esto es lo que estás buscando, genial, pero de lo contrario, ¿cómo obtienes mejores resultados?
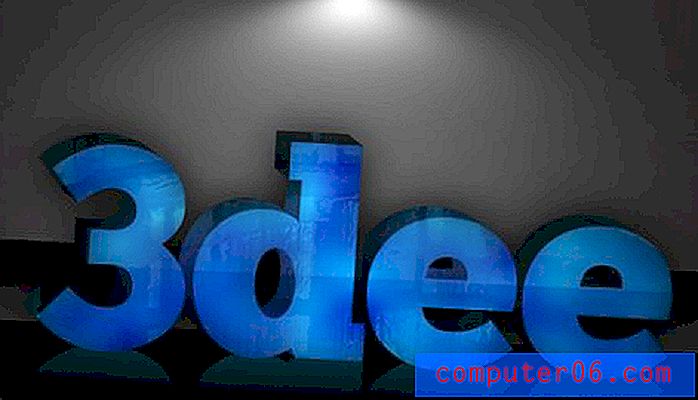
Generalmente uso el texto 3D de Illustrator no como un producto terminado sino como base o punto de partida para un proyecto mucho más complicado. Traer este texto a Photoshop como un objeto inteligente realmente te abrirá a algunas grandes posibilidades. La clave es básicamente tomar prestada la estructura y el contraste de la pieza ilustradora y colocar sobre el color, la textura, el brillo, las sombras y otros efectos en Photoshop.
Con solo un poco de trabajo, puede llegar a algo visualmente mucho más impresionante que el texto simple de Illustrator.

Jugando con formularios de letras
Cuando te das cuenta de que no estás atrapado con las formas aburridas que tienen tus fuentes por defecto, las posibilidades realmente se abren. Utilizando la herramienta de selección de dirección y el Pathfinder, puedes hacer un montón de mejoras increíbles que llevan tu texto mucho más allá de lo que podrían hacer el color y el tamaño.
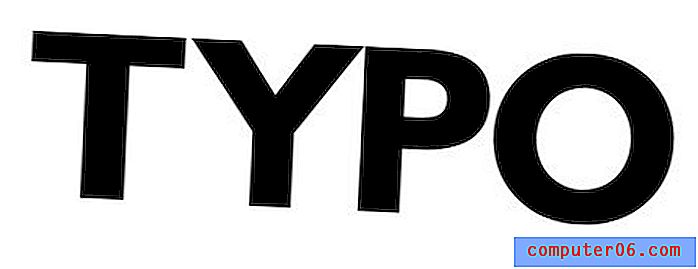
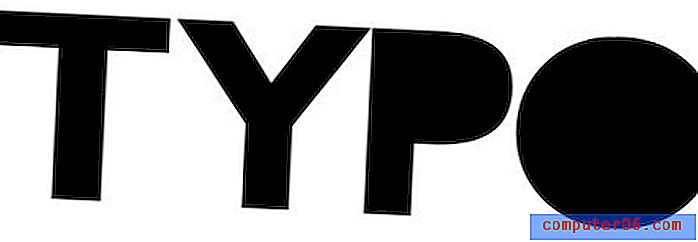
Veamos cómo funciona esto comenzando con el viejo y simple tipo san-serif en negrita a continuación.

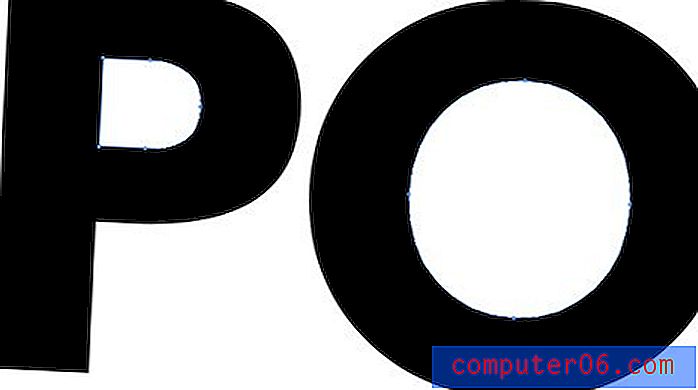
Lo primero que querrá hacer es convertir su texto en contornos tal como lo hicimos en algunas de las técnicas anteriores. Al convertir el texto en formas, se nos da mucha más libertad sobre cómo podemos personalizar las letras.
Luego, usando la herramienta de selección directa (A), seleccione las partes internas de la "P" y "O" o cualquier otra letra que tenga con un espacio negativo atrapado.

Solo por diversión vamos a eliminarlos. Esto ya hace mucho para convertir nuestra fuente aburrida en algo mucho más vanguardista y genial.

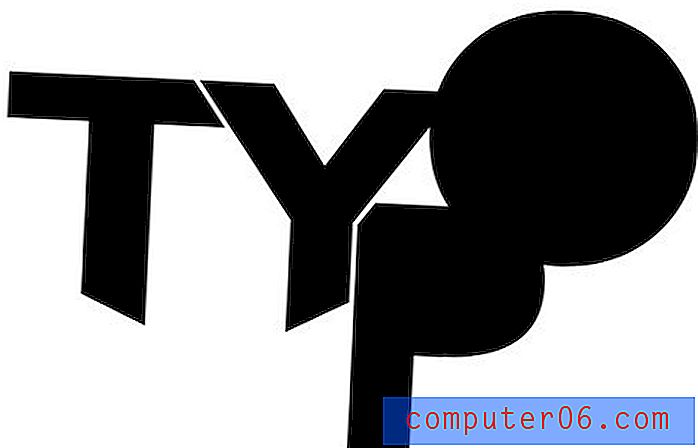
El siguiente paso será un poco complicado, los múltiples pasos se muestran a continuación en una progresión. Primero, tome la "T" y la "Y" y superponga un poco en la parte superior. Luego seleccione y copie solo la "Y" (es posible que desee hacer un duplicado y colocarlo a un lado). Luego, asegurándose de que la "Y" esté en la parte superior, seleccione ambas letras y presione el segundo botón en la paleta Pathfinder (Menos Frente).
Esto debería cortar parte de su "T" como en el segundo paso de la imagen a continuación. Ahora, vuelva a pegar su "Y" y colóquela cerca pero sin tocar la "T" para que haya un pequeño espacio que casi parezca un trazo.

Ahora siga los mismos pasos, esta vez usando la "Y" para cortar la esquina superior izquierda de la "P". Luego baje "P" y cierre la "Y" como en el ejemplo a continuación.

Finalmente, ingrese la “O” y use su herramienta de selección Directa para tomar un par de puntos en la parte inferior de las letras y subirlas para crear una línea vertical en ángulo. Nuevamente, esto solo lleva el tipo personalizado más allá en algo que se ve y se siente único.

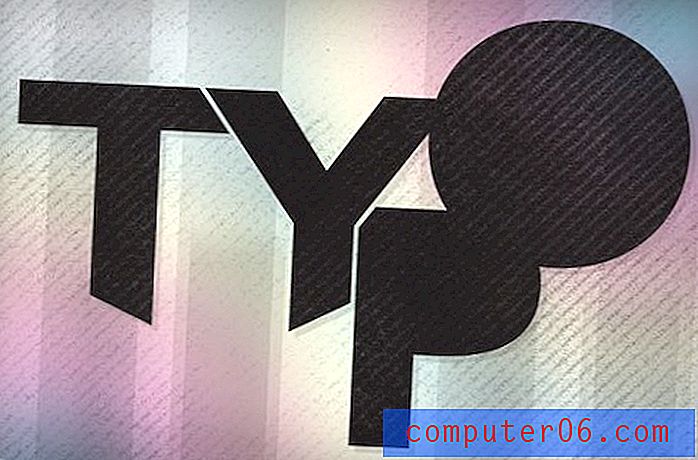
Al igual que con el texto en 3D, agregue un poco de amor de Photoshop y puede crear fácilmente un producto terminado increíble que no se parece en nada a la tipografía humanista con la que comenzamos.

Conclusión
Espero que los consejos y trucos anteriores te hayan animado a echar un segundo vistazo a las fuentes en tu disco duro para que comiences a verlas como herramientas que te ayuden a crear hermosos tipos personalizados en lugar de piezas de arte terminadas que solo necesitas colocar. .
Deje un comentario a continuación con un enlace a una tipografía personalizada inspiradora que haya creado o encontrado en línea. ¡Deje también sus ideas sobre cómo recrear el efecto en Illustrator y / o Photoshop!