7 consejos para crear un encabezado de sitio web que impresione
Un encabezado de sitio web es a menudo lo primero que ve un usuario. ¡Puede hacer o deshacer la experiencia del usuario, su marca y mucho más!
Para ayudar a retener a los usuarios y mantenerlos en movimiento a través del diseño, debe crear un encabezado de sitio web que sorprenda. Y no solo en la página de inicio. En cada página del diseño. (Recuerde, un número significativo de usuarios no va primero a su página de inicio). Así es como lo hace.
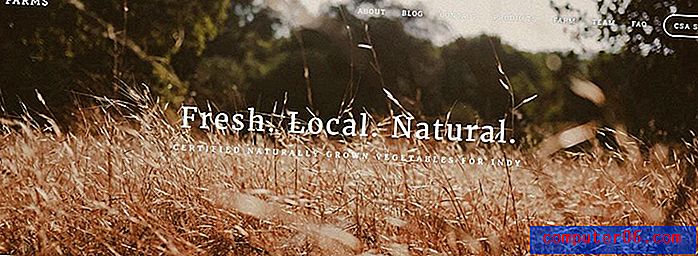
1. Use una imagen impresionante

Una gran imagen siempre causa una primera impresión estelar. Ya sea que opte por una foto, video, animación o algún otro elemento de "arte", cada encabezado debe llevar con imágenes que los usuarios querrán ver.
La imagen del encabezado es más que una simple imagen. Es la puerta de entrada a todo el contenido de esa página, y tal vez incluso contenido más profundo en el diseño.
Una imagen sola es un excelente punto de partida, pero debes vincularla con otros elementos para aprovechar al máximo el contenido. Otros elementos que pueden aparecer en un encabezado incluyen:
- Texto o título
- Logo o identificador de marca
- Botón o llamado a la acción
- Elementos de navegación
- Buscar
Opte por imágenes que sean nítidas, de alta resolución y que proporcionen mucho contraste para otros elementos como texto o botones. A las personas les encanta ver caras, así que considere mostrar a las personas que usan o interactúan con su producto o servicio si es posible. ¿Quiere mostrar su último proyecto de cartera? Use una plantilla de maqueta para hacerlo más interesante y atractivo.
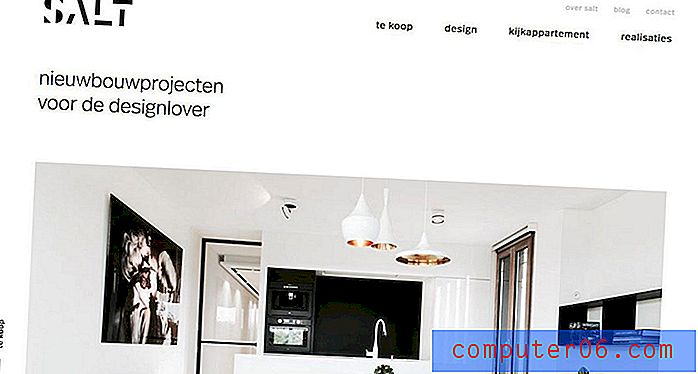
2. Incorporar elementos de navegación

No hay razón para pensar que el encabezado y la navegación son elementos separados; A menudo son parte del mismo concepto visual. Ya sea que te guste la navegación de un menú completo o algo que salga del ícono de una hamburguesa, los elementos de navegación deben ser parte del plan de diseño del encabezado.
Y mientras está pensando en el encabezado y la navegación, considere también un patrón de navegación fijo. Incluso si los usuarios se alejan del encabezado principal, que puede ser tan pequeño como una barra de navegación o tan grande como una pantalla completa, pueden moverse rápidamente por el diseño del sitio.
Los elementos de navegación en el encabezado harán algo más que no puede esperar. Debido a que a menudo son fragmentos de texto o iconos más pequeños, puede ayudar a establecer la jerarquía dentro del encabezado, mostrando a los usuarios cómo interactuar con el diseño.
3. Crear mensajes distintos

Solo hacer estallar una gran imagen en el encabezado no es suficiente. ¿Qué dice?
Considere cómo se comunica el mensaje del encabezado a los usuarios.
- ¿Les dice qué hacer o qué esperar del contenido de la página?
- ¿Todos los elementos comunican un mensaje único y unificado que es fácil de entender?
- ¿Le permite a los usuarios saber qué acción tomar en la página o dónde hacer clic a continuación?
Asegúrese de combinar varios elementos para crear un efecto general con un solo mensaje.
4. Prueba la tipografía de gran tamaño

La tipografía de gran tamaño es una excelente manera de agregar énfasis a un encabezado. Incluso si las palabras son simples identificadores de ubicación, el uso de letras en negrita puede ayudar a atraer la atención hacia la parte superior de la pantalla antes de que el usuario comience a leer otra información.
Si bien las ubicaciones de la tipografía pueden variar, intente atenerse a dos ubicaciones básicas para la tipografía en el encabezado.
- Opción de página de inicio con más tipografía o letras más dramáticas o diferentes tipos que en otras páginas.
- Opción de todas las demás páginas con un marco de tipo simple que es consistente en todas las páginas interiores.
5. Considera leer patrones

La lectura en sitios web tiende a seguir tres patrones diferentes de movimiento ocular, según una investigación del Grupo Nielsen Norman. Y todos esos patrones de lectura se ajustan para tener en cuenta la tarea en la que se centra el usuario en el momento de la lectura, que en términos simples es una agrupación de partes relacionadas en el flujo visual.
Ambos estudios sobre cómo los usuarios miran y resumen el contenido son importantes porque pueden ayudarlo a comprender cómo y dónde colocar elementos en el diseño y particularmente en el encabezado.
Inicialmente, piense en los patrones básicos:
- Patrón F: los usuarios leen en la parte superior, luego a la mitad de la página y finalmente verticalmente hacia abajo en el lado izquierdo en forma de F.
- Diagrama de Gutenberg: hay cuatro zonas activas para la lectura, comenzando con dos paradas horizontales en la parte superior de izquierda a derecha, luego desde la parte superior derecha hasta la parte inferior izquierda y en la parte inferior. (Forma una forma az.)
- Patrón Z: el ojo se mueve hacia adelante y hacia atrás de izquierda a derecha y hacia atrás de arriba a abajo del diseño formando múltiples patrones z.
Coloque los elementos, especialmente los elementos clave, en las zonas más calientes en los patrones de lectura comunes para la mayor probabilidad de interacción del usuario. Luego, piense dónde es más probable que el usuario busque más adelante: una acción relacionada con el contenido que se acaba de digerir.
6. Incluir un elemento en el que se pueda hacer clic

¿Es interactiva la imagen del encabezado de su sitio web? ¿Incluye elementos en los que se puede hacer clic (o tocar) para fomentar la participación del usuario?
Un encabezado puede ser la ubicación perfecta para un botón de llamada a la acción o una acción simple, como un formulario de recopilación de direcciones de correo electrónico. No exagere con elementos para hacer clic porque puede quitarle el mensaje general, pero un elemento simple de una acción puede ser efectivo en esta área del diseño.
¿No está seguro de qué elemento debe incluir el encabezado? Considere una acción deseada que sea consistente en todo el diseño con un botón que siempre está disponible (al igual que la navegación). Un botón de carrito de compras, acceso a la información de la cuenta o un botón de contacto son excelentes opciones a considerar.
7. Use capas simples

¿Cómo se juntan todos los elementos mencionados anteriormente (o pequeños grupos de ellos) en el encabezado? El truco es capas simples. El mejor encabezado, un encabezado que cautiva a los usuarios, parece simple. Sigue las reglas de la teoría del diseño y utiliza un elemento dominante para atraer a los usuarios y apoyar las técnicas de diseño para ayudarlos a alcanzar objetivos accionables.
Capas de objetos es una forma de lograr esto.
Las capas simples no solo lo ayudarán a crear espacios distintos para cada elemento, sino que también proporcionarán un enfoque visual para el usuario. Ellos sabrán por dónde comenzar con el diseño y qué elementos merecen su atención y qué elementos pueden pasarse por alto.
No siempre sucede con éxito con un primer intento tampoco. Muchas veces son necesarias múltiples revisiones y pruebas para crear un grupo de elementos que trabajen juntos de manera efectiva y sorprendan a los usuarios en la parte superior de una página.
Conclusión
Si bien la creación de un encabezado de página de inicio es algo que a menudo está a la vanguardia del proceso de diseño, trabajar en encabezados para páginas interiores a menudo se pierde en el proceso. El contenido de las páginas "internas" puede ser tan importante como la página de inicio, ya que muchos usuarios podrán acceder al diseño de su sitio web gracias a la búsqueda, no al escribir una URL y seguir los enlaces de navegación según lo previsto por el equipo de diseño.
Piense en ambos tipos de encabezado de forma independiente y en conjunto para lograr la armonía del diseño, la unidad y una imagen visual que sorprenda a los usuarios cuando lleguen a la página.