7 consejos para el uso efectivo de iconos en proyectos de diseño
Diseñar iconos puede ser muy divertido. Pero una vez que tienes un buen set, ¿qué haces con ellos?
Los íconos no son solo enlaces en miniatura para Facebook o Instagram, sino que pueden ser señales completamente interactivas que ayudan a los usuarios a través de un diseño y brindan una chispa visual adicional. Los iconos pueden ser pequeños o grandes, en blanco y negro o de color, planos o intrincados. No importa qué estilo le atraiga, el uso efectivo de los iconos puede mejorar la usabilidad y el valor estético de casi cualquier proyecto de diseño.
Explore los elementos de Envato
1. Agregar interés visual
No todas las imágenes van a ser un paisaje impresionante. A veces las imágenes simplemente se quedan cortas.
La iconografía divertida puede ayudar a agregar más interés a estas fotos poco interesantes. Use iconos para mejorar el contenido de la foto, proporcionar un poco de información adicional y proporcionar una señal de interacción.
Tome el ejemplo anterior para una clínica dental (es cierto, no es el concepto visual más interesante). El diseño es fresco, brillante y acogedor. El icono simple al lado de la cara es una nueva versión de la "idea de la bombilla": tenga en cuenta los dientes pequeños. El equilibrio entre la parte clara de la pantalla a la izquierda y el ícono blanco brillante también ayuda a atraer la atención sobre el diseño. El resto del sitio usa otros íconos pequeños también para la navegación.
2. Crear interacción
Los iconos no tienen que encajar en ubicaciones específicas para fomentar la interacción del usuario. (Demasiadas plantillas usan la combinación de tres columnas icono / texto en el desplazamiento.
Los iconos pueden ser el elemento que impulsa la interactividad. Empareje la iconografía y el desplazamiento de paralaje para que los elementos se muevan por la pantalla. Iconos de capa con imágenes u otro fondo para crear un elemento que sea un poco inesperado.
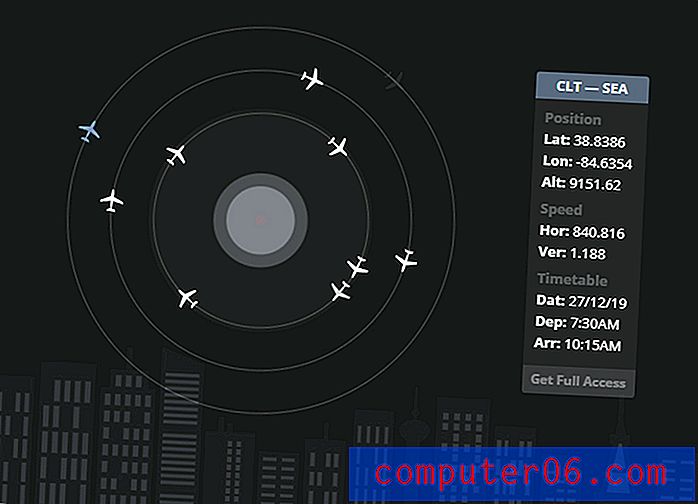
Boone Selections crea una escena de viaje para sus vinos utilizando la iconografía de una manera que hace que desee desplazarse. El ícono del avión viaja en un avión siguiendo las flechas en la pantalla (que reaccionan al desplazamiento). Cada icono de arte lineal se representa como un dibujo a medida que el usuario se desplaza a esa parte de la pantalla. Los movimientos son simples, clásicos y altamente efectivos.
3. Use animación
Nadie dijo nunca que los iconos tienen que ser elementos estáticos. ¡Anímalos!
Pero no te vuelvas loco. Las mejores animaciones de iconos se relacionan con el contenido del icono en sí. Los movimientos no deberían ser demasiado rápidos porque puede ser un poco desconcertante. Los movimientos no deberían ser demasiado lentos porque los usuarios podrían extrañarlos. Hay un punto dulce en el medio donde el movimiento de íconos proporciona un poco de deleite.
Sweet Punk hace esto brillantemente. El icono es la "misma bombilla vieja" que se usa en todas partes, pero con un sello de personalización. Tenga en cuenta el interior de la bombilla: es una llama. Luego hay una divertida acción de desplazamiento cuando la bombilla rebota con un remolino de ideas. Además, el patrón circular alrededor de la bombilla se mueve suavemente y parece responder a los patrones del mouseover.
4. Crear grupos de iconos
Los grupos de formas interesantes, bocetos o iconos hechos a mano de otra manera pueden hacer una imagen interesante. El concepto se muestra comúnmente en sitios web que distribuyen paquetes de iconos (como el anterior), pero tiene una aplicación más amplia.
Considere filas de íconos, juguete con su uso debajo o sobredimensionado para un mayor impacto, cuando le falta una buena imagen. Los iconos pueden funcionar como enlaces o solo imágenes que se destacan por sí mismas. Los clústeres pueden incluir solo dos o tres iconos o tres veces más. Deje que su contenido impulse ese proceso de toma de decisiones.
Lo bueno de usar iconos agrupados es que realmente puedes pensar fuera de la caja y hacer algo creativo. El otro bono? Incluso puede comenzar con un paquete de iconos si lo desea y personalizar los iconos para que sean suyos. Cualquiera de las opciones puede ser muy divertida y ofrecerte una forma de probar algo totalmente diferente.
5. Combina con elementos de moda
Los iconos deben ser solo una parte de una estrategia de diseño para un proyecto. Piensa en tu contenido y combina la iconografía con otro elemento moderno para crear una estética moderna.
Lo bueno de usar iconos es la flexibilidad de estilo. Aparentemente, los íconos se presentan en todas las formas y formas, desde dibujos lineales, estilos basados en bocetos, hasta diseños de corte plano para elaborar piezas de arte en miniatura. Una vez que se haya decidido por un estilo de diseño para un proyecto, cree un conjunto de iconos que coincidan con ese tono visual.
El sitio web para una Historia de los iconos hace esto maravillosamente. El sitio muestra cómo los estilos de íconos han evolucionado a lo largo de los años, lo cual es un caso de estudio genial en sí mismo si está buscando más inspiración, pero cada ícono se coloca dentro de un elemento contenedor en un patrón de estilo de diseño de material, con capas bastante planas, táctiles movimientos, tipografía limpia y color brillante.
6. Ponle un toque caprichoso
Para ciertos íconos, hay diseños estándar que querrás usar para que los usuarios sepan exactamente qué hacen esos elementos. Esto puede incluir iconos para enlaces de redes sociales, búsqueda, carritos de compras y flechas de navegación. Nunca debe sacrificar la usabilidad por un nuevo diseño.
Pero puede dar su propio toque caprichoso a estos estilos de iconos estándar. Cambie el color, modifique la forma o incluso vuelva a dibujar los iconos en su estilo. El truco es hacer algo que se sienta único mientras se mantiene el reconocimiento visual para que los usuarios no cuestionen lo que significa el ícono.
Los cambios simples pueden recorrer un largo camino. Este tipo de ajuste también puede ayudar a que los elementos comunes formen parte de su diseño e historia visual.
Little Puds & Co. hace esto de una manera absolutamente encantadora. Los iconos comunes en la esquina superior son identificables, pero toman el color de marca del sitio web. Los iconos parecen un poco más suaves de lo que serían en las paletas de colores normales de Facebook e Instagram y parecen coincidir con el estilo infantil más caprichoso utilizado en todo el diseño.
7. Crear bocetos personalizados
Los iconos pueden ser lienzos de arte en miniatura en sí mismos. Si bien las tendencias de la iconografía se inclinan más hacia representaciones súper planas y lineales, los bocetos detallados pueden proporcionar una gran opción personalizada que es suya.
Cada conjunto esbozado a mano será diferente. No hay una forma real de clasificarlos aparte de encontrar algo que pueda poseer. Los iconos esbozados a menudo son parte de la identidad de la marca que los usa.
Infinity Foods utiliza este estilo maravillosamente en todo su diseño. (Realmente debe hacer clic para ver el conjunto completo de iconos). El estilo de boceto comienza con el logotipo y se utiliza el mismo estilo de lápiz detallado para cada elemento de icono en el diseño.
Conclusión
Si bien los iconos pueden ser uno de los elementos menos pensados en un proyecto de diseño, pueden ser uno de los más interesantes. Una buena iconografía puede unir un proyecto de una manera que le dé un poco de pulido y delicadeza.
Lo bueno de trabajar con iconos es que un buen conjunto basado en vectores se puede usar de varias maneras y en diferentes tamaños. ¿Interesado en obtener miles de íconos por un precio de suscripción? ¡Creative VIP te tiene cubierto!