Una guía detallada para trabajar con la tipografía en Illustrator
Adobe Illustrator es una aplicación fantástica para crear obras maestras tipográficas. Sin embargo, ya sea que esté creando un párrafo simple para un anuncio impreso o una obra de arte tipográfica compleja para un sitio web, hay varios consejos y técnicas que debe conocer para manipular el tipo de letra dentro del programa.
A continuación encontrará una breve descripción general de algunos de los comandos básicos con los que debe familiarizarse, así como algunos atajos de teclado que debe conocer e incluso algunas características oscuras que quizás ni siquiera sepa que existen. ¡Empecemos!
Trabajando con la tipografía: lo más básico
Antes de comenzar a utilizar específicamente Illustrator para trabajar con la tipografía, es importante analizar la terminología básica que utilizaremos. La mayoría de los diseñadores de impresión aprenden estos términos al comienzo de su educación, pero los diseñadores web a menudo se saltan lo que yo considero que es el ABC del diseño y van directamente a aprender cómo llevar diseños de Photoshop a HTML.
Entonces, para cualquier persona que recién esté comenzando o cualquiera que haya estado diseñando durante años pero se haya saltado los conceptos básicos, aquí hay un curso rápido y sucio sobre algunas variables que debe conocer al trabajar con la tipografía.

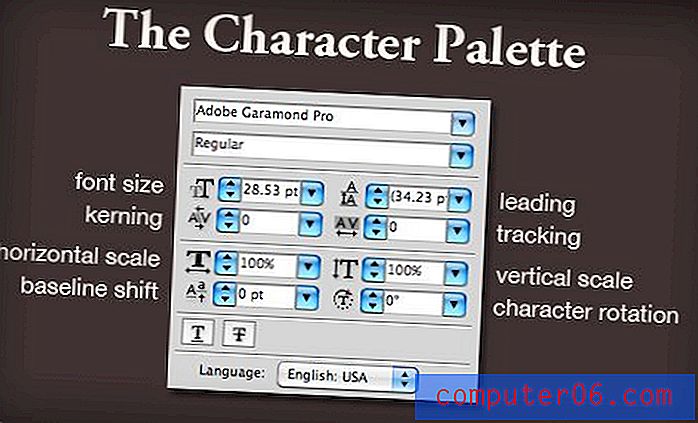
La imagen de arriba señala varios términos clave que necesita saber. Examinaremos cada uno de estos en profundidad a medida que analicemos cómo usar Illustrator para manipularlos, pero por ahora simplemente debe asegurarse de comprender cada término.
Kerning y tracking controlan el flujo horizontal de un bloque de tipo. Kerning se refiere a hacer ajustes en el espacio entre dos letras específicas. El seguimiento es similar pero ajusta el espacio entre todas las letras del bloque simultáneamente.
Del mismo modo, el desplazamiento inicial y de referencia controlan el flujo vertical. El interlineado ajusta el espacio entre dos líneas y el desplazamiento de la línea de base le permite mover letras específicas hacia arriba y hacia abajo.
Cada uno de estos corresponde a una configuración que se puede manipular directamente o ajustar gradualmente a través de la paleta de caracteres.

Illustrator vs. Photoshop
Ya sea que esté diseñando para impresión o web, le recomiendo deshacerse de Photoshop para crear tipografía. Photoshop es excelente en muchas cosas, pero trabajar con texto no es una de ellas.
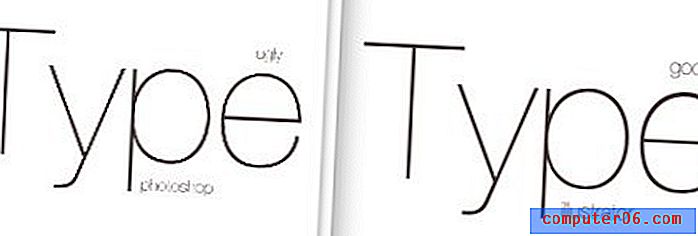
Illustrator no solo es mucho más potente y flexible cuando se trata de escribir, sino que también es mucho más bonito. Para ver a qué me refiero, considere la siguiente captura de pantalla.

Esta es una comparación lado a lado de dos ventanas que tenía abiertas, cada una con un bloque de copia similar. La izquierda muestra la vista previa de Photoshop y la derecha muestra la vista previa de Illustrator. Como puede ver, Photoshop es entrecortado y feo, mientras que Illustrator es suave y hermoso.
Photoshop le mostrará una vista previa decente al 100% (Comando + 1), pero en casi cualquier otro nivel de zoom, el texto parece una mierda y no es en absoluto una buena indicación de cómo se verá su salida final.
Illustrator, por otro lado, es brillante al mostrar gráficos vectoriales en varios niveles de zoom (la forma de alejarse se vuelve un poco desordenada pero aún mejor que Photoshop).
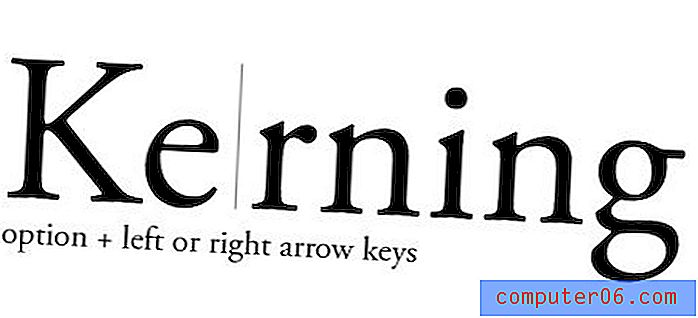
Kerning en Illustrator
¿Por qué kern? El mayor error de novato que puede cometer con la tipografía es suponer que Illustrator, Photoshop o cualquier otra aplicación escupirá el tipo perfectamente espaciado de forma predeterminada.
Desafortunadamente, las peculiaridades y cualidades únicas de cada fuente hacen que el espaciado perfecto entre letras sea bastante difícil de programar en el software. Un buen par de ojos humanos a la antigua usanza es simplemente la mejor herramienta a su disposición para realizar estos ajustes.
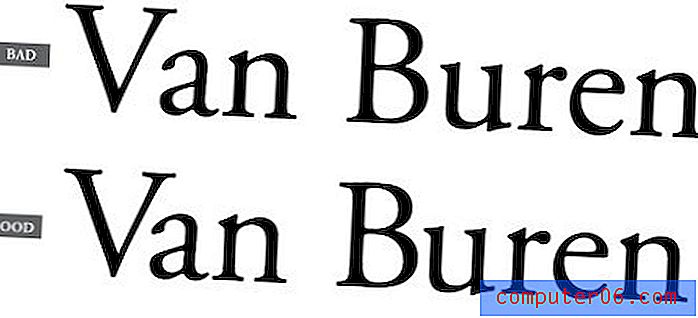
Considere el siguiente ejemplo:

El ejemplo en la parte superior es la forma en que Illustrator coloca el texto de manera predeterminada y el ejemplo en la parte inferior muestra el mismo ejemplo con algunos ajustes manuales de interletraje. A propósito no destaqué dónde se han realizado los ajustes para que pueda aprender a detectar las áreas que necesitan abordarse.
Uno de los lugares más importantes para vigilar es el espacio entre letras mayúsculas y minúsculas. Las letras como "V" que no forman una buena forma de bloque son particularmente malas y casi siempre tienen que ajustarse para evitar espacios incómodos.
Kerning puede parecer ridículamente meticuloso y no vale la pena el esfuerzo, pero es absolutamente algo a lo que debes prestar atención como diseñador. Es una de esas cosas que puedes pasar toda tu vida sin darte cuenta, pero una vez que finalmente ves la luz, estás arruinado. Comenzará a ajustar mentalmente el interletraje en los menús de restaurantes y en vallas publicitarias y anuncios de autobuses.
Cambio de línea de base
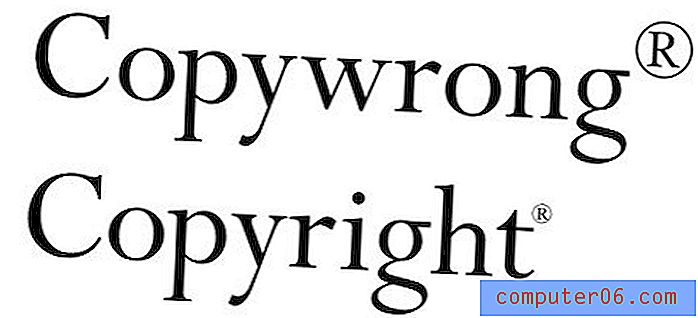
El otro del que te estarás preguntando es el cambio de línea de base. Seguramente no hay razones prácticas para meterse con el cambio de línea de base de una carta, ¿verdad?

Como podemos ver en la imagen de arriba, hay al menos una necesidad extremadamente común para aplicar el cambio de línea de base. La acción de superíndice predeterminada a menudo da como resultado una marca registrada o un símbolo de copyright aparentemente gigantesco. Aunque esto se puede ajustar en las preferencias, en la mayoría de los casos será necesario realizar ajustes manuales en el tamaño y la línea de base del personaje.
Atajos de teclado
Aquí está la parte divertida. Es posible que conozca muchos de estos por su trabajo con Photoshop, pero un repaso siempre es bueno. Usaré los atajos de teclado de Mac aquí para que los usuarios de PC tengan en cuenta que Command = Control y Option = Alt.
Interletrado
Para ajustar el interletraje entre dos letras, coloque el cursor entre ellas y use la tecla Opción junto con las flechas izquierda y derecha.

Rastreo
Para ajustar el seguimiento, utiliza los mismos métodos abreviados de teclado que utilizó con el interletraje, solo que aquí realiza una selección específica y los ajustes se llevarán a cabo de manera uniforme en todos los caracteres seleccionados.

Puede seleccionar caracteres específicos como en el plano anterior o simplemente hacer clic en todo el bloque con la herramienta de selección directa para ajustar todo lo que contiene.
Líder
Lo has adivinado, el inicio es el mismo atajo de teclado que los dos anteriores, pero esta vez usando las flechas arriba y abajo en lugar de izquierda y derecha.
Aquí puede seleccionar todo el bloque o solo las líneas que desea ajustar.

Cambio de línea de base
El cambio de línea base arroja una bola curva al agregar la tecla shift en la mezcla. Seleccione una letra y luego use la tecla shift más las teclas de flecha arriba y abajo para ajustar la altura.

Otros atajos útiles
- Mayores cambios incrementales: tecla de comando junto con accesos directos anteriores
- Aumentar / Disminuir tamaño de fuente: Comando + Mayús +> o <
- Kerning / seguimiento alternativo: Comando + Mayús + [o]
- Cambiar justificación: Comando + Mayús + L, R o C (izquierda, derecha o centro)
- Restablecer Kerning / Seguimiento: Comando + Opción + Q
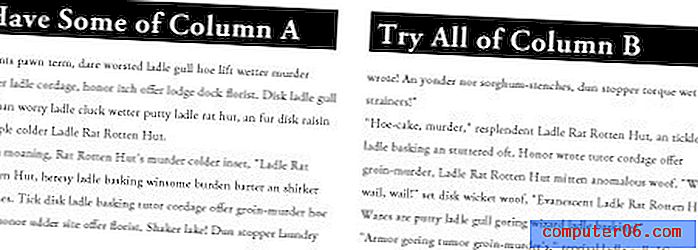
Trabajando con columnas
Por alguna razón, muchas personas todavía tienen la impresión de que Illustrator no puede manejar múltiples columnas de tipo. La verdad es que ha tenido esta funcionalidad durante años y es bastante decente.
Aquí es donde la multitud de InDesign salta de sus asientos y exige atención. Sí, InDesign es increíble para el diseño de página y difícil de superar para arreglos complejos de múltiples columnas. Sin embargo, este no es un tutorial de Indesign, así que no quiero escuchar ninguna queja.
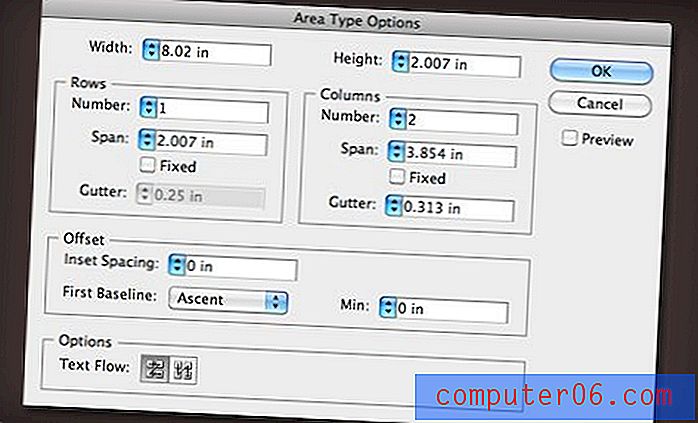
Para crear varias columnas de texto en Illustrator, simplemente cree un cuadro de texto, complételo con texto y vaya a "Opciones de tipo de área" en el menú de tipo.

Aquí puede establecer el número de columnas y filas, ajustar el ancho y la canaleta, establecer el flujo del texto y más. El resultado es un cuadro de texto único que fluye automáticamente su tipo a través de tantas columnas como desee. El resultado se actualizará en vivo a medida que cambie el tamaño del cuadro de texto.

Estilos de personajes y párrafos
Illustrator le permite guardar los atributos de su texto en un estilo reutilizable. Esto es perfecto para esos momentos en los que trabaja con frecuencia con múltiples marcas y necesita cambiar rápidamente entre los estilos descritos en sus respectivas pautas de marca.

Crear estilos de caracteres y párrafos es tan fácil como configurar un texto de la manera que lo desee, seleccionarlo y luego presionar el botón "nuevo" en la paleta de estilos de caracteres o párrafos.
Cuando desee aplicar este estilo a otro texto, seleccione el texto y luego haga clic en el estilo que acaba de configurar. Al hacer doble clic en el título, podrá cambiar el nombre del estilo.
Configuración de pestañas
Para configurar pestañas en Illustrator, presione Comando + Mayús + T y abra la paleta de pestañas. Aquí puede arrastrar las pestañas como lo haría en la mayoría de los editores de texto.

Notarás que la paleta de pestañas flotantes es un poco molesta y difícil de colocar. Para solucionar esto, seleccione el texto que desea ajustar y presione el pequeño icono de imán en el extremo derecho. Esto alineará automáticamente la paleta al texto y hará que sea mucho más fácil configurar correctamente sus pestañas.
Muestreo de otro texto
En Illustrator, la herramienta Cuentagotas es mucho más que una utilidad para el muestreo de color. También puede usarlo para unir rápidamente estilos entre elementos.
Por ejemplo, si crea dos bloques de copia, diseñe uno, luego desee que el otro coincida, seleccione la versión sin estilo y luego coloque la versión con estilo en cuentagotas para que sean idénticos rápidamente.

Al mantener presionada la tecla Mayús, puede muestrear solo el color sin agarrar los estilos asociados. Si no tiene ninguna selección, cuentagotas del estilo de texto que desea duplicar, luego Opción-Cuentagotas de otros objetos de texto para aplicar ese estilo.
Finalmente, haga doble clic en el cuentagotas en la paleta de herramientas para ajustar lo que se copia y lo que no se copia en la muestra.
Búsqueda avanzada y reemplazo
Illustrator tiene una de las mejores utilidades para buscar y reemplazar que encontrarás en cualquier aplicación. De hecho, supera al de cada editor de texto dedicado que conozco (que se encuentra en el menú Editar).

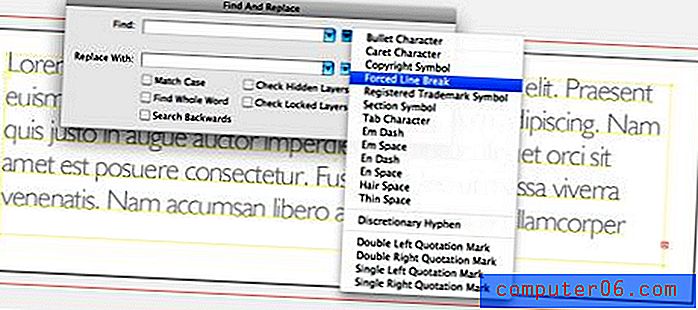
La razón de esto es el pequeño menú desplegable que contiene todas esas pequeñas cosas que siempre desea encontrar y reemplazar, pero no sabe cómo. Esto incluye saltos de línea forzados, caracteres de tabulación, espacios delgados, etc.
Illustrator incluso le permite buscar y reemplazar fuentes rápidamente. Simplemente haga clic en el menú "Tipo" y vaya a "Buscar fuente ..."
Conclusión
Podría hablar sobre consejos de tipo Illustrator durante días, pero lo anterior representa una buena descripción de la información necesaria para comenzar.
Uno de los principales propósitos de esta publicación es alentar realmente a todos los fanáticos dedicados de Photoshop para que prueben algunas de las otras aplicaciones de Creative Suite. Puede parecer que Illustrator solo es útil para artistas talentosos, pero en verdad es perfecto para cualquier trabajo basado en vectores que necesites realizar, seas o no un ilustrador experto.
Deje un comentario a continuación y cuéntenos su truco favorito de Illustrator. ¡Hay mucho más para elegir y espero aprender una o dos cosas de sus respuestas!