Dando vida a los Photoshop Comps con Fireworks
Photoshop o fuegos artificiales? Es la pregunta que ha llevado a todo tipo de diseñadores y desarrolladores a un acalorado debate. Hoy usaremos ambas aplicaciones para crear un gráfico web simple.
Este tutorial está dirigido a todos aquellos diseñadores que nunca soñarían con renunciar a Photoshop y no saben casi nada sobre Fireworks. Le mostraré cómo tomar sus gráficos de Photoshop y agregar algunas características interactivas a través de Fireworks.
La interactividad debería afectar el diseño
Hay muchos diseñadores por ahí que se adhieren a las maquetas de diseño front-end puro. En otras palabras, activan Photoshop, revelan el aspecto general de un sitio web y luego lo transmiten a los desarrolladores.
Muchos argumentan que cada diseñador debe saber codificar, pero este debate es irrelevante para nuestro tema hoy. El hecho es que he visto oficinas de diseño en corporaciones en todo Estados Unidos que operan con dos equipos distintos: las personas que diseñan en Photoshop y las personas que dan vida a esos diseños en el navegador.
Este artículo es para el primero. Eres un tipo de diseño que no conoce un poco de código, pero sabes que tu equipo de desarrolladores fomenta diseños dinámicos e interactivos. Le gustaría construir sus composiciones con estos objetivos en mente, pero en última instancia, solo puede hacer sugerencias vagas y esperar que los desarrolladores compartan su visión.
Otra situación común es la necesidad de crear rápidamente una maqueta en vivo que pueda mostrar a un cliente. Es posible que sea perfectamente capaz de transformar su trabajo de Photoshop en un sitio web que cumpla con los estándares, pero desea asegurarse de que su cliente esté satisfecho antes de continuar.
En cualquiera de estos casos, Adobe Fireworks es una herramienta perfecta para agregar a su flujo de trabajo para lograr lo que busca. Con Fireworks, puede crear interacción directamente en sus diseños y obtener una vista previa de ellos como si fueran una página en vivo.
¿Por qué fuegos artificiales?
Los diseñadores web en todas partes están empezando a darse cuenta de que Fireworks es una herramienta realmente increíble para diseñar sitios web. Incluso en este momento hay incluso una discusión furiosa sobre si los diseñadores web deberían abrir Photoshop cuando puedan construir un sitio completo en Fireworks.
A pesar de estos argumentos, me doy cuenta de que la comunidad de diseño web, en su mayor parte, vive en Photoshop. Incluso soy bastante nuevo en Fireworks y, por lo tanto, soy mucho más propenso a crear una composición rápida en Photoshop. Por esta razón, este tutorial le mostrará que puede usar los dos juntos de manera sinérgica. Crearemos un gráfico básico en Photoshop donde se sienta cómodo, luego lo trasladaremos a Fireworks para darle vida.
Crear un botón en Photoshop
En lugar de que su primer proyecto de Fireworks sea una maqueta completa del sitio web, intente comenzar con algo pequeño. El resultado será una transición mucho menos abrumadora de una aplicación a otra. Hoy comenzaremos su educación en Fireworks con un simple botón gráfico.
Como mencioné anteriormente, ya que estás acostumbrado al conjunto de herramientas de Photoshop, comenzaremos allí. Podría hacer todo este objeto fácilmente en Fireworks (el flujo de trabajo incluso sería bastante similar), pero por ahora quiero centrarme en la idea de que no necesariamente tiene que renunciar a su aplicación de gráficos favorita.
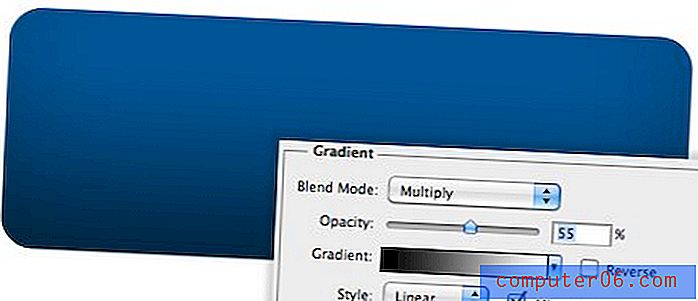
Cree un nuevo documento de Photoshop (cualquier tamaño está bien para esta prueba) y cree un rectángulo vectorial como el siguiente. Llené el botón con # 005da5.

A continuación, vaya a los estilos de capa y agregue una ligera superposición de degradado y una sombra interior. Solo lo suficiente para que el botón se vea un poco menos plano.

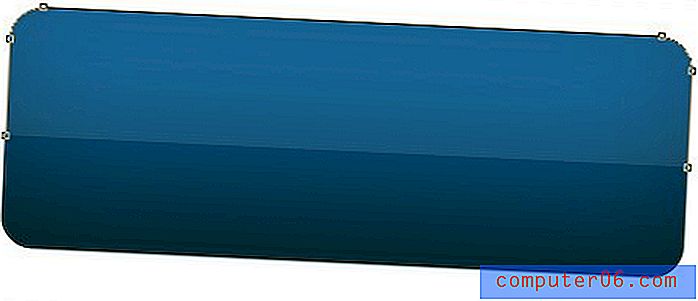
Desde aquí, duplique la capa de forma vectorial con su botón y elimine los puntos a lo largo del borde inferior con la Herramienta de selección directa (A). Luego mueva hacia arriba los puntos a lo largo del costado, llene la capa con blanco y reduzca la opacidad para que el efecto sea similar a la imagen de abajo.

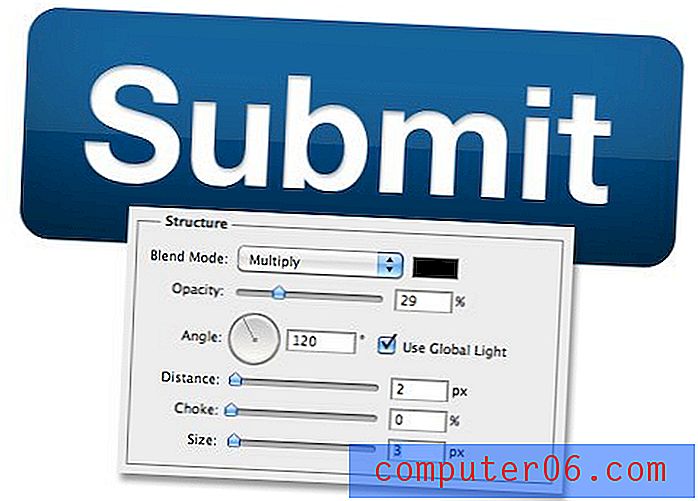
Finalmente, agregue algunas palabras y estará listo para comenzar. Utilicé una fuente sans-serif negrita típica con una Sombra interior, la configuración se muestra a continuación.

Ahora tenemos nuestro horrible botón de Photoshop brillante cliché. Desde aquí queremos obtener una vista previa de cierta interactividad. Por ejemplo, supongamos que queremos mostrar un simple efecto de desplazamiento. Photoshop no es necesariamente la mejor manera de hacerlo y realmente no necesitamos nada tan intenso como Dreamweaver, entonces, ¿dónde está el término medio? Fuegos artificiales al rescate!
Importar a fuegos artificiales
Antes de importar este documento a Fireworks, asegúrese de que su PSD esté bien y limpio. Nombra todas tus capas, agrupa las capas cuando sea necesario, etc. Esto hará que todo sea mucho más fácil de seguir. Nuestro pequeño botón solo tiene algunas capas, así que simplemente nombré todo y guardé el PSD en mi carpeta de proyecto.
Enciende Fireworks y abre el PSD que acabas de guardar. No tiene que exportar / importar de ninguna manera especial, solo use el viejo comando Abrir. Esto te dará algunas opciones con las que puedes jugar (las dejé solas), solo asegúrate de seleccionar la opción para mantener la capacidad de edición de la capa sobre la apariencia.
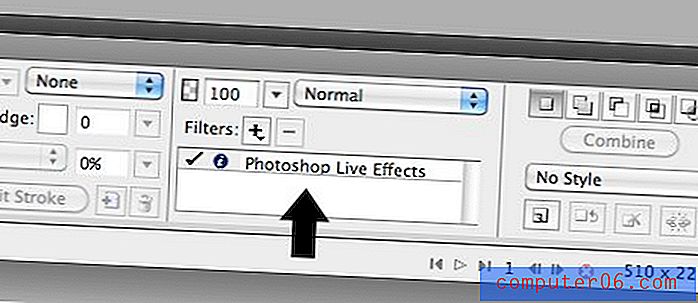
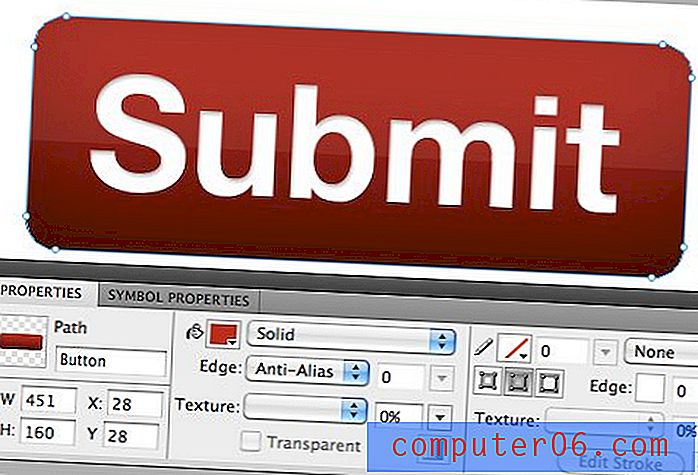
A partir de aquí, es importante investigar qué Fireworks se transferirá o no correctamente. Como puede ver en la imagen a continuación, mis formas de vector, texto y colores fueron muy buenos, pero la opacidad de la capa en mi resaltado es del 100%. Esto es un poco molesto, pero es bastante fácil bajarlo al 10%.

Aparte de eso, mi pequeño archivo sobrevivió a la importación perfectamente. Como puede ver a continuación, cada una de mis capas quedó intacta e incluso mis efectos de capa aún son editables.

Tenga en cuenta que los efectos de capa aparecen en la paleta Propiedades y tienen una interfaz muy diferente a la de Photoshop. Sin embargo, los mismos efectos básicos y controles están presentes.

Agregar un nuevo estado
Para agregar algo de interactividad a nuestro botón, necesitaremos trabajar con dos funciones de Fireworks con las que puede estar familiarizado o no: sectores y estados.
Los estados son un poco como Photoshop Layer Comps, pero están más orientados a los cambios reales que se espera que atraviese un objeto. Entonces, para nuestro botón, queremos que la apariencia cambie cuando el usuario pase el mouse sobre él. Para lograr esto, crearemos múltiples estados para reflejar las diferentes iteraciones de los botones.
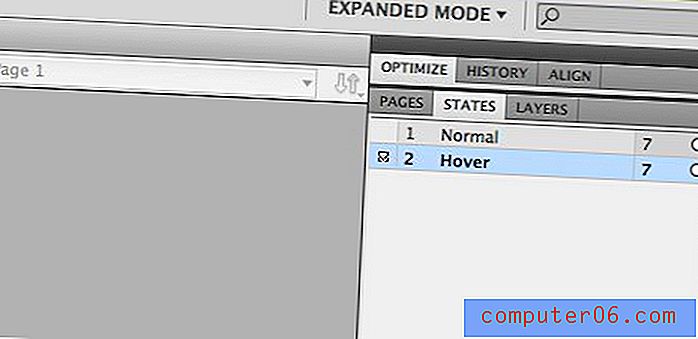
Para hacer esto, navegue a la paleta de Estados y duplique el estado actual. Luego, nombre el estado original "Normal" o "Predeterminado" y nombre el nuevo estado "Hover".

Desde aquí, vaya a la paleta Propiedades y cambie el color de relleno del botón a rojo. Nuevamente, esto es bastante diferente de lo que ves en Photoshop, pero el proceso se explica por sí mismo. Haga clic en la muestra, elija un nuevo color y estará listo para comenzar.

Ahora tenemos dos estados diferentes para trabajar: un botón rojo y un botón azul. Al utilizar sectores, podemos vincular estos estados a una acción de desplazamiento sin ningún código.
Agregar una rebanada
Las rebanadas de Fireworks funcionan de manera muy similar a las de Photoshop, solo cuando se combinan con estados se obtiene una funcionalidad casi similar a Dreamweaver.
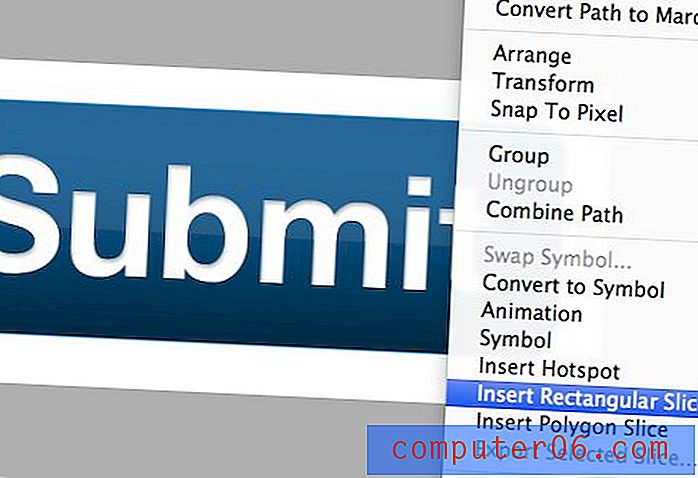
Para agregar un corte, tome la herramienta de selección y haga clic derecho en el botón azul (asegúrese de no hacer clic en el resaltado). Desde aquí, seleccione el elemento de menú "Insertar corte rectangular" para crear un corte que sea del mismo tamaño que nuestro botón.

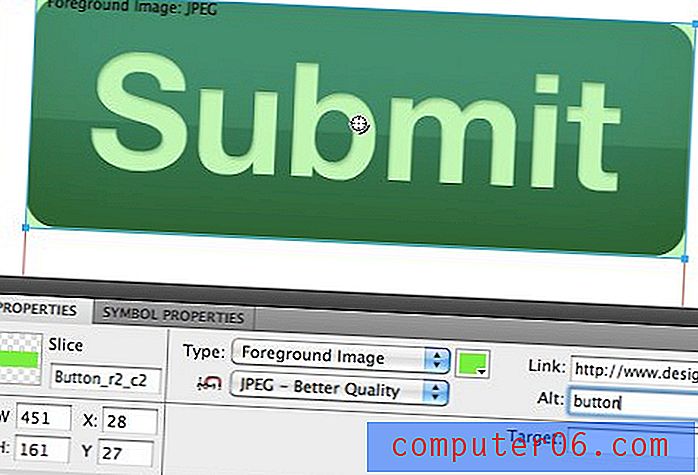
Después de esto, debería aparecer una superposición de color sobre el botón. Mire hacia abajo en la paleta Propiedades nuevamente para encontrar opciones para la compresión de archivos del segmento, elegí "JPEG - Mejor calidad". Aquí también puede agregar un enlace y algún texto.

Implementando el efecto de desplazamiento
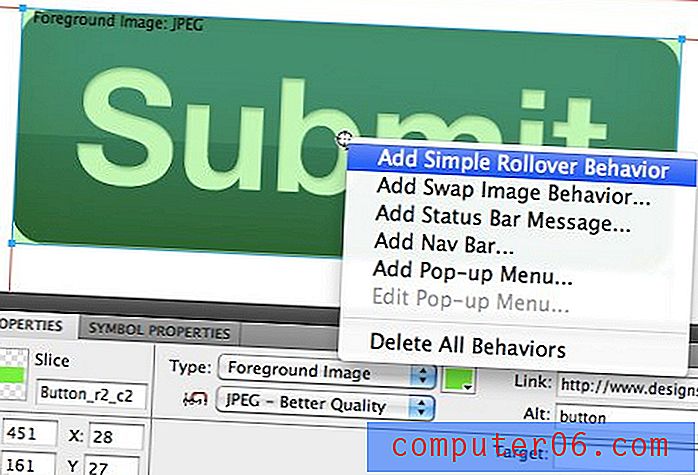
Observe el pequeño círculo en el centro del botón en la captura de pantalla de arriba. Al hacer clic en esto, aparecerá una lista de acciones. A partir de aquí, todo lo que tiene que hacer es seleccionar "Agregar comportamiento de reinversión simple" y eso cambiará automáticamente el estado del botón cuando pase el mouse sobre la imagen.

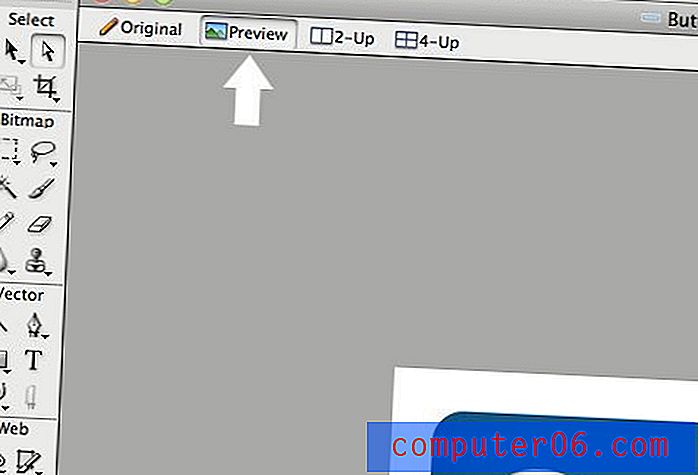
Después de hacer esto, realmente no notará ninguna diferencia en su documento. Para ver el efecto en acción, haga clic en el botón Vista previa cerca de la parte superior de la ventana. Esto le permitirá interactuar con el botón como si estuviera en un navegador web.

Exportar el botón a un navegador
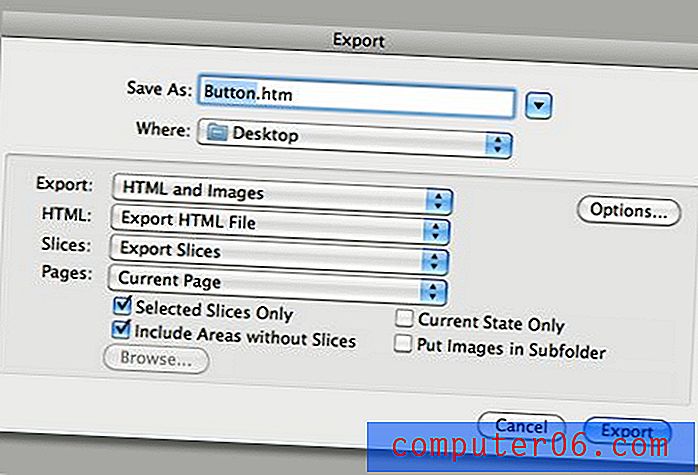
Ahora, si desea mostrar su creación a otra persona, es probable que desee llevarla fuera de Fireworks. Una forma de hacerlo es exportar su archivo como página web. Cuando llegaste a Archivo> Exportar, elige la opción "HTML e imágenes" que se muestra en la imagen a continuación.

Tenga en cuenta que si está creando un sitio completo real con varias páginas, tendrá que seleccionar la opción "Todas las páginas", pero para esta pequeña prueba solo necesitamos la página actual. El resultado debe ser una carpeta de imágenes y un archivo "htm" o "html" que puede cargar en un servidor y compartir en línea. Tenga en cuenta que cuando lo abre en el navegador, tanto el efecto de desplazamiento como el enlace que insertamos funcionan igual que en un sitio web real, lo que lo convierte en una gran herramienta para crear composiciones web muy rápidamente.

No listo para producción
Si no es un programador que de repente cree que ha alcanzado el oro, espere un minuto. Desafortunadamente, la salida aquí está bien para mirar, pero no cerca de algo que le gustaría publicar en un sitio real. El resultado de nuestro pequeño proyecto simple fue todo un desastre de JavaScript cuando en realidad un elemento web tan simple requiere solo unas pocas líneas de HTML y CSS.
Fireworks no está destinado a ser un creador de sitios WYSIWYG completo. En consecuencia, la salida web en vivo no está a la altura y solo debe usarse para fines de vista previa.
Conclusión
En resumen, Photoshop es increíble para crear gráficos, pero cuando se trata de crear y previsualizar la interacción, se queda corto. En estos casos, Fireworks le proporciona un conjunto de herramientas mucho más potente.
Este tutorial es para principiantes absolutos de Fireworks y apenas rasca la superficie de las herramientas web y la funcionalidad que tiene disponible. Seguiremos esto pronto con una mirada más profunda sobre cómo usar Fireworks para crear algunas compilaciones de sitios web increíbles.