Elegir y crear fondos para proyectos de diseño
Desde patrones, hasta videos e imágenes, hay muchas cosas para elegir cuando se trata de seleccionar el fondo perfecto para cualquier proyecto de diseño. Si bien la textura o la imagen que elijas no está destinada necesariamente a ser una parte principal del mensaje general, puede tener un gran impacto.
Los fondos pueden ser sutiles, audaces, estáticos, dinámicos o inexistentes. Y los fondos en los proyectos actuales a menudo son más que un lienzo beige y son una parte integral e integrada del esquema de diseño general. La tendencia en el diseño de fondo puede incluso llevar a algunos a preguntarse dónde termina el fondo y dónde comienza el primer plano. Hoy compartimos algunos consejos y trucos sobre cómo elegir un fondo efectivo.
Explore los recursos de diseño
Color sólido o degradado



Uno de los estilos de fondo más populares y clásicos es el de un solo color o con un degradado sutil. Cualquiera de las opciones puede funcionar maravillosamente para proyectos impresos o digitales y puede diseñarse utilizando casi cualquier combinación de colores, lo que contribuye a que esta opción sea tan popular.
Los tonos neutros son la opción más popular para el uso de fondo de color sólido. Esta elección lógica funciona con casi cualquier elemento de primer plano sin ser molesto o dificultar la colocación de elementos en el lienzo. Sin embargo, más diseñadores están optando por fondos de un solo color más brillantes o más audaces con un esquema de diseño general más simple. Esta tendencia surgió con los principios de diseño plano a medida que más personas se arriesgaban con el color y las tipografías y elementos simples.
Hay dos escuelas de pensamiento cuando se trata de usar gradientes como fondos: desvanecerse en blanco o negro o mezclar múltiples colores contrastantes. Cualquiera de las opciones puede funcionar, dependiendo del uso, pero desvanecerse en blanco o negro es, con mucho, una solución más simple. También es más fácil de lograr. Los degradados también tienen un aspecto más anticuado en este momento, ya que la tendencia ha pasado de moda. (Pero como la mayoría de las otras tendencias, es probable que resurja).
Patrón sutil


Otro diseño popular es el uso de patrones sutiles para crear textura en el fondo. Esto se puede lograr usando colores y formas simples o líneas u objetos pequeños.
Estos pequeños patrones o trozos de textura pueden ayudar a agregar una sensación tridimensional al diseño, o en el caso de proyectos impresos, incluir físicamente un elemento de textura. Los patrones que realmente no ves ayudan a "levantar" otros elementos de diseño del lienzo, atrayendo más atención y concentración.
Se pueden crear patrones sutiles utilizando formas y líneas o imágenes pequeñas. Cualquiera de las opciones puede funcionar en una variedad de formas efectivas. Sutil, en términos de patrón, no siempre se correlaciona con el color. Los patrones sutiles se pueden entrelazar en casi cualquier combinación de colores, desde neutros desvaídos hasta tonos llamativos. La clave cuando los patrones están diseñados para el fondo es mantenerlos allí. Demasiado color o contraste en el diseño del fondo puede hacer que compita con otros elementos que pueden ser más importantes para el mensaje general del proyecto de diseño.
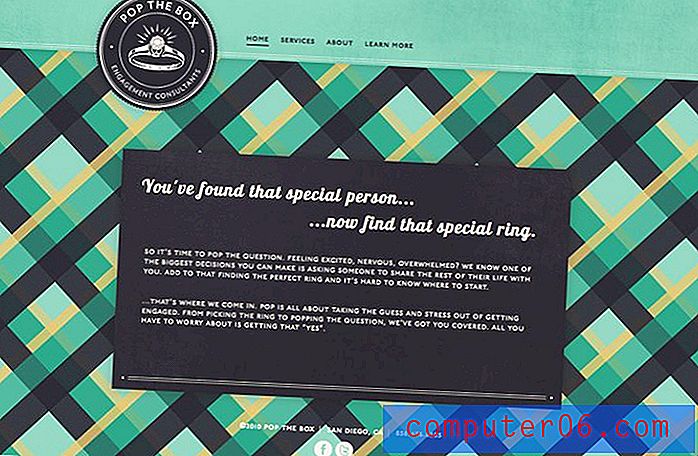
Patrón audaz o grande


Los patrones grandes o de gran tamaño, especialmente aquellos que usan colores intensos, pueden ser una de las cosas más divertidas que puede hacer con el diseño de fondo. También puede ser uno de los más difíciles.
La mayoría de los diseñadores que optan por patrones en negrita o grandes lo hacen usándolos en ubicaciones clave en el lienzo y combinándolos con algo más sutil o como un fondo de lienzo completo que se combina con superposiciones de cajas de colores para el contenido y otros elementos de diseño.
Los patrones en negrita son bastante modernos y, a menudo, crean un cierto ambiente para un proyecto de diseño. Tienden a "sentirse" divertidos y alegres. A menudo se usan con opciones de color que son brillantes para contribuir aún más a ese estado de ánimo general.
Otra opción con patrones grandes es usar el patrón de manera sobredimensionada. Con este concepto, solo puede ver que el patrón se repite una o dos veces. Los diseñadores a menudo usan el "patrón" de gran tamaño, si realmente puede llamarlo así, en esquemas de color más monótonos. Este concepto limita con la línea de gran tamaño y negrita o puede atenuarse para un diseño de fondo más sutil.
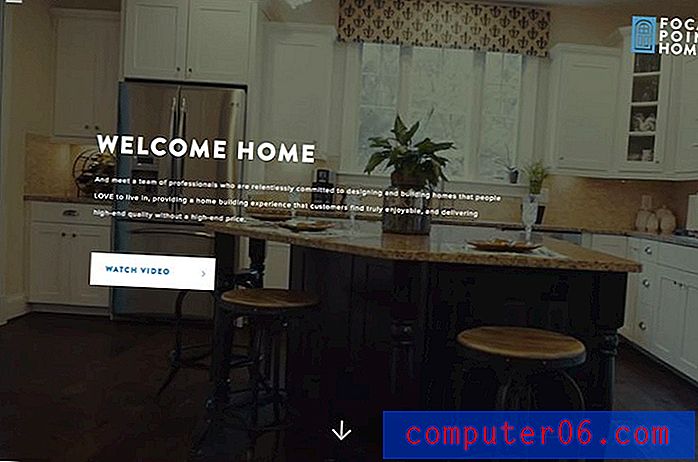
Foto o video



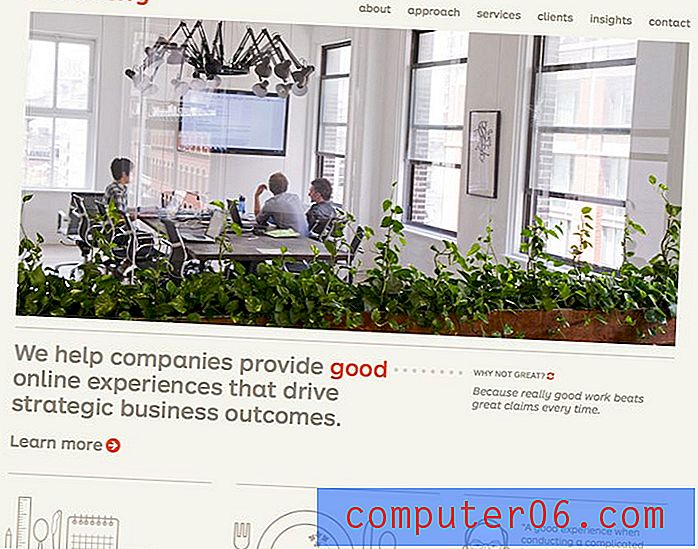
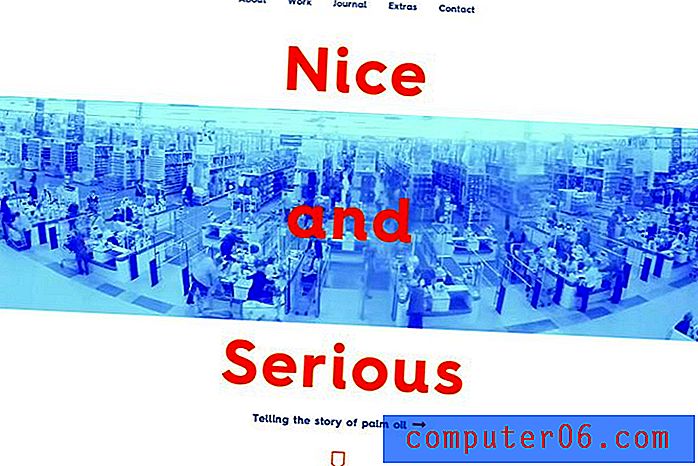
Una imagen vale mas que mil palabras. Esta es la idea detrás de los fondos de fotos y videos en proyectos de diseño. Los fondos basados en imágenes pueden ser más efectivos cuando se usan para contar una historia de una manera que las palabras u otras imágenes no pueden.
Los fondos de foto o video de pantalla completa, fijos o como parte de un control deslizante, son increíblemente populares. Este tipo de fondo es tan atractivo que muchos usuarios ni siquiera notarán el fondo frente al primer plano en el diseño porque, cuando se hace correctamente, todas las piezas aparentemente se fusionan.
Esta técnica no siempre es fácil de producir. Las imágenes tienen que ser estelares para que funcione. Las imágenes también deben incluir áreas abiertas para otros elementos como texto o botones en sitios web. También deben ajustarse al lienzo y, a veces, a varios lienzos cuando se usan como parte de un diseño web receptivo.
Pero el principal beneficio para un fondo fotográfico es la conexión. A la gente le encanta mirar imágenes. Seleccione un fondo fotográfico que cuente la historia del proyecto de diseño en el que está trabajando y considere usar caras como un elemento clave en la foto para atraer aún más a las personas al diseño.
Los grandes fondos fotográficos han sido populares durante un tiempo en una variedad de tipos de proyectos, especialmente sitios web. Más comúnmente, los diseñadores de impresión también los están utilizando. Las fotos de lienzo completo pueden hacer hermosos folletos, tarjetas de visita y otros materiales impresos. El video de lienzo completo, por otro lado, es una tendencia claramente basada en la web que está comenzando a tomar el control de varios sitios que alguna vez usaron fotos de pantalla completa. Las velocidades de conexión web y los tiempos de carga más rápidos han facilitado aún más el uso de este formato en proyectos de diseño.
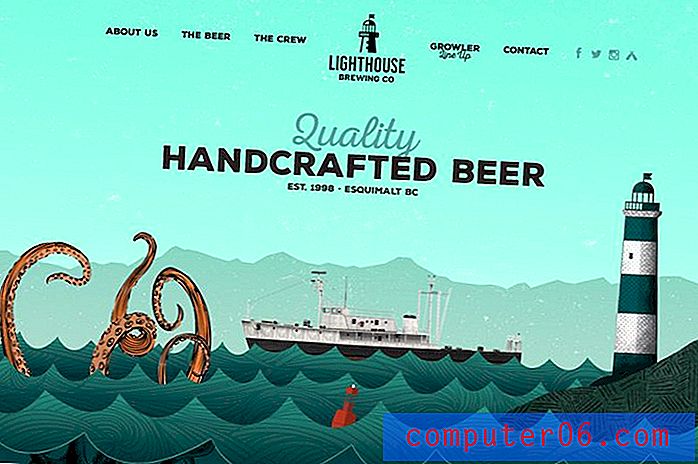
Ilustración


Al igual que los fondos de fotos o videos, las ilustraciones brindan una experiencia visual interactiva. Los fondos ilustrados a menudo parecen fusionarse con el primer plano, pero también pueden ser sutiles.
Lo bueno de una ilustración es que es una imagen verdaderamente personalizada. La mayoría de los diseñadores que usan ilustraciones crean o contratan diseños únicos. No hay que preocuparse de que algún otro proyecto incluya el mismo material visual o un patrón similar.
La ilustración también puede ayudar a establecer un estado de ánimo específico para un proyecto. Elementos populares en proyectos de diseño con un público más joven, las ilustraciones son a menudo más ligeras y fáciles de digerir, incluso cuando se combinan con contenido más serio.
Sin antecedentes


Algunos fondos no son fondos en absoluto. Son solo espacios en blanco.
Esta es una opción especialmente popular en este momento, mientras que el minimalismo en el diseño es una tendencia importante. La falta de un fondo, junto con otras técnicas de diseño simples puede crear un paquete visualmente impresionante.
La clave para hacer que un diseño “sin fondo” funcione es prestar especial atención a otros detalles del diseño. Si bien es más popular en el diseño de sitios web, piense lo fácil que es crear un sitio web receptivo cuando no tiene que considerar el fondo, se traduce bien en proyectos impresos.
El uso de grandes cantidades de espacios en blanco atrae toda la atención de la audiencia a los elementos del lienzo. Hace que cada objeto parezca un poco más importante de lo que podría ser de otra manera. El riesgo sin antecedentes es el de perder audiencia rápidamente porque no están lo suficientemente involucrados visualmente.
Tutoriales y recursos
Ahora, ¿cómo empiezas a poner en práctica todas estas ideas? También hemos reunido una combinación de excelentes tutoriales y recursos para que pueda intentar desarrollar una variedad de fondos por su cuenta.
- Fondos de color sólido: seleccione y descargue un fondo sólido para proyectos personales o comerciales.
- Ultimate CSS Gradient Generator: establezca opciones de color y obtenga el código para importar un degradado directamente a su sitio web.
- Tutorial: cree 5 patrones de fondo sutiles: aprenda a crear sus propios patrones de fondo en este sencillo tutorial de Photoshop.
- Tutorial - Crear patrones geométricos en Illustrator: aprenda a crear grandes patrones en negrita utilizando formas basadas en vectores.
- Tutorial: Crear patrones repetitivos en Photoshop: aprenda a crear un patrón, agregar color y profundidad.
- Tutorial: crear un video de fondo HTML5 en pantalla completa: este tutorial lo lleva a través del CSS necesario para crear un fondo de video.
- Patrones sutiles: el sitio, y el complemento correspondiente para Photoshop, incluye muchos fondos.
- Zen BG: esta herramienta le permite crear varios tipos de fondo diferentes.
Conclusión
Como probablemente pueda ver en los ejemplos anteriores, los mejores fondos pueden incluir más de un tipo de técnica de diseño. Un fondo puede usar un patrón sutil animado o una foto de gran tamaño. Las combinaciones son casi ilimitadas.
La clave con cualquier concepto de fondo, o proyecto de diseño para el caso, es crear algo con lo que las personas quieran interactuar. El fondo debe ser parte del plan de diseño general, no una idea de último momento. Tenga esto en cuenta: el hecho de que no sea lo primero que vea no significa que no sea uno de los más importantes.
Fotos de archivo Cortesía de Creative Market.