10 tendencias en los sitios web de "Unicornio" de Startups de tecnología
Hay mucho que puedes aprender de los "unicornios" de inicio. Las empresas que generan miles de millones en ingresos. El que revolucionó las industrias. Y cambió la forma en que trabaja y administra su vida cotidiana.
La forma en que resuelven problemas comunes. Las estrategias que usan para mantenerse relevantes. Los modelos de negocios que utilizan para generar miles de millones en ingresos son fascinantes. Pero no vamos a hablar sobre esos aspectos comerciales.
Hoy, echamos un vistazo a los sitios web de algunos de los unicornios de inicio más populares en la industria de la tecnología. Notamos algunas tendencias entre estos sitios web. Seguramente debe tener algo que ver con el éxito masivo detrás de estas empresas.
Tratemos de descubrir cómo y por qué estas empresas líderes utilizan nuevas tendencias específicas de diseño web.
Explore los recursos de diseño
1. Diseño de contenido mínimo

El minimalismo en el diseño de sitios web no es nada nuevo. Es un hecho bien conocido que los diseños minimalistas con el uso de mucho espacio en blanco son la mejor manera de reducir el desorden. Ahora vemos cada vez más nuevas empresas que incorporan esta estrategia en sus diseños de contenido también.
El sitio web de Buffer es un gran ejemplo de diseño de contenido mínimo. El sitio web explica brevemente qué puede hacer la herramienta en la mitad superior del sitio web. Y luego continúa explicando las características principales de la aplicación.
En lugar de utilizar muchos encabezados, imágenes brillantes y descripciones de varios párrafos, Buffer usa bellas ilustraciones y descripciones cortas que consisten en solo una o dos oraciones. El sitio también utiliza un fondo blanco liso que resalta efectivamente todo su contenido.
Los diseños de contenido mínimo no solo facilitan que los usuarios digieran el contenido de un sitio web, sino que crean una experiencia de usuario tranquila y relajante.
2. Ilustraciones creativas

Una cosa que puede esperar ver en cada sitio web de inicio son las ilustraciones dibujadas a mano. No es sorprendente que estas hermosas ilustraciones hayan podido reemplazar imágenes, especialmente esas terribles fotos de archivo. Porque estas ilustraciones ayudan a crear una experiencia de usuario más memorable y amigable.
El sitio web de Trello utiliza ilustraciones de una manera muy creativa. Utiliza ilustraciones para mostrar el producto junto con su adorable mascota.
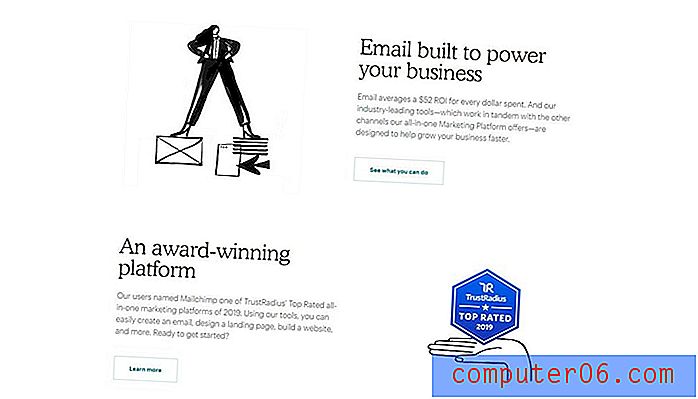
Muchas otras nuevas empresas tecnológicas como MailChimp y Buffer también usan ilustraciones en todo el diseño del sitio web. Sorprendentemente, estos sitios usan más ilustraciones que capturas de pantalla que muestran el producto real. En cierto modo, esto ayuda a las marcas a crear una sensación de misterio y despertar interés en el producto en sí.
3. Esquemas de color de dos colores

Casi todos los sitios web de inicio que visitamos compartían un rasgo común: compartían un esquema de color que consta de solo dos colores.
No hace mucho tiempo, los especialistas en marketing y diseñadores web estaban convencidos de que ciertos colores ayudan a aumentar los compromisos. Por ejemplo, era una creencia común que el color Rojo es la mejor opción para los botones CTA.
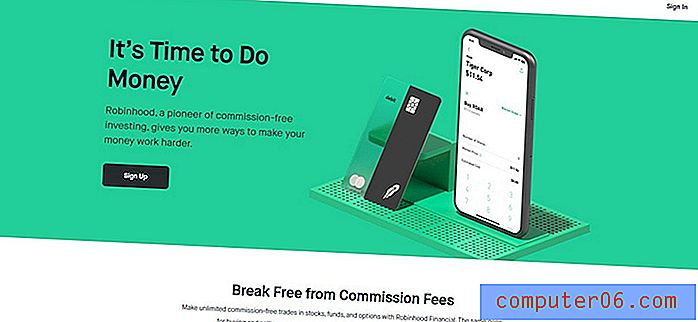
Hoy las cosas son diferentes. Tome el sitio web de Robinhood, por ejemplo. Solo utiliza dos colores, negro y verde, en todo su diseño. Y es solo uno de los muchos sitios web de startups tecnológicas que utilizan la misma estrategia de diseño.
Cuando se adhiere a solo dos colores, tiene más libertad para concentrarse en cosas más importantes. Me gusta la disposición del contenido y las ubicaciones de los botones. Además, también encaja perfectamente con el diseño minimalista general.
4. Animaciones únicas

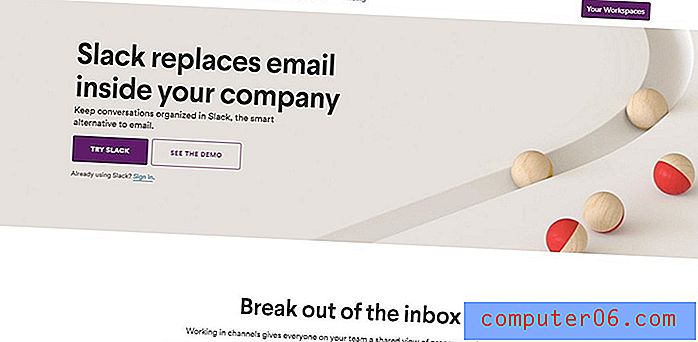
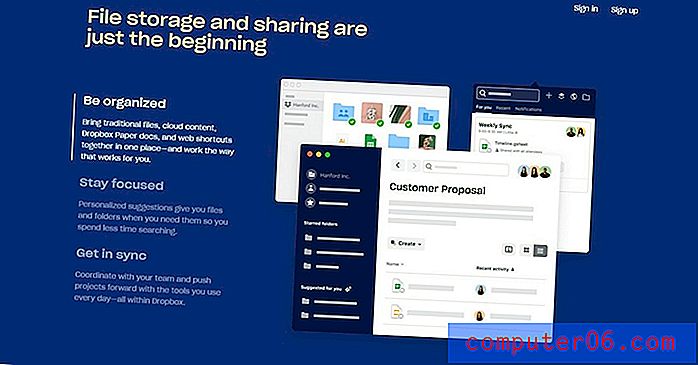
Justo cuando crees que los días de los sitios web animados han terminado, Slack, Dropbox, Robinhood y más hacen que las animaciones vuelvan a ser relevantes.
Las animaciones son una excelente manera de atraer la atención de los usuarios. Por ejemplo, Slack usa una animación muy extraña pero efectiva en su sitio web. En realidad es bastante fascinante verlo.
Al desplazarse hacia abajo, verá otro video animado que muestra el apilamiento y la organización de los mensajes. Una forma inteligente de mostrar lo que Slack es capaz de hacer.
Cuando se usa correctamente, las animaciones pueden ser bastante útiles. Incluso una animación simple como una flecha en movimiento es suficiente para guiar a los usuarios y alentarlos a explorar más el sitio web y aumentar el compromiso.
5. Tutorial de funciones

La sección de tutorial del sitio web que muestra lo que hace una aplicación o servicio es una parte común de un sitio web de inicio o SaaS. Los sitios web de inicio populares destacan en este aspecto al ofrecer una explicación simplificada del producto.
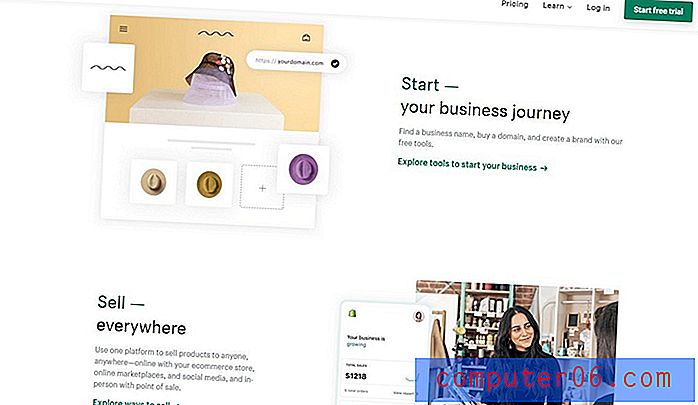
El sitio web de Shopify tiene una sección de tutorial de características similares que muestra lo que la aplicación es capaz de hacer y cómo puede ser beneficiosa para los usuarios. Este proceso se simplifica en secciones paso a paso junto con animaciones sutiles.
La mayoría de los otros sitios que exploramos compartieron secciones de tutorial de características similares con solo algunos pequeños cambios.
6. Llamadas a la acción múltiples (CTA)

El llamado a la acción de un sitio web debe incluirse en la mitad superior del sitio web y en la parte inferior del sitio web. Esta es la práctica comprobada como efectiva y aceptada por expertos en diseño. Bueno, al menos eso es lo que solía ser.
Vimos muchos sitios web de inicio que ahora usan un enfoque diferente al incluir múltiples CTA en todo el diseño del sitio. El sitio web MailChimp es solo uno de ellos. Slack, Trello, Squarespace y muchos otros usan la misma estrategia.
Obviamente, más CTA significaría más compromisos de los usuarios. Sin embargo, siempre hay una pregunta sobre cómo afecta las tasas de conversión. Cuando dirige a los visitantes a diferentes secciones de su sitio web, es posible que no terminen donde usted quiere que estén. Que suele ser la página de registro de usuario o la página de precios.
Sin embargo, los grandes sitios web de inicio utilizan un diseño de sitio web tipo embudo. Eso lleva a los usuarios de una página a la siguiente. Todo lo que lleva a la página de conversión final.
7. colores pastel

Después de pasar por las tendencias que involucran colores planos y colores de materiales, la última tendencia en esquemas de colores son los colores pastel.
Dropbox solía tener un diseño de sitio web muy simple. Pero la compañía ahora está adoptando un enfoque más moderno para su sitio web. La última actualización utiliza colores pastel para sus fondos, así como para diferentes elementos del sitio web.
Aunque esta nueva tendencia de color pastel ayuda a crear diseños más tranquilos y elegantes, no debe esperar que dure mucho. Solo será cuestión de tiempo antes de que una nueva tendencia de color se haga cargo.
8. Videos explicativos

Agregar un video explicativo a un sitio web SaaS es una de las mejores maneras de atraer más visitantes y convertirlos en usuarios. Dropbox lo demostró con su video explicativo que generó más de 100 millones de usuarios.
Eso fue hace mucho tiempo. En aquel entonces, simplemente incrustar el video en el sitio web era suficiente para que más personas lo vieran. Pero los usuarios esperan que las cosas sean diferentes ahora.
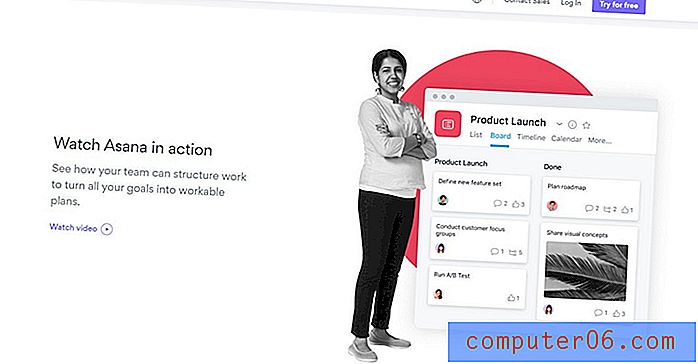
Esta es probablemente la razón por la que Asana, entre muchos otros, utiliza una táctica inteligente para resaltar el video explicativo. En lugar de incrustar el video directamente, el sitio tiene una sección específica en el sitio web dedicada al video "instructivo" para obtener más clics y vistas.
Es una estrategia que logra dos cosas. Llama la atención del visitante y le dice de qué trata el video. Y ayuda a reducir el tamaño de la página para tiempos de carga más rápidos.
9. Copia y formularios simplificados

Otra tendencia común que notamos en la mayoría de los sitios web de startups tecnológicas es la copia simplificada. Los sitios usan palabras muy simples y oraciones cortas para describir los usos y las características del producto.
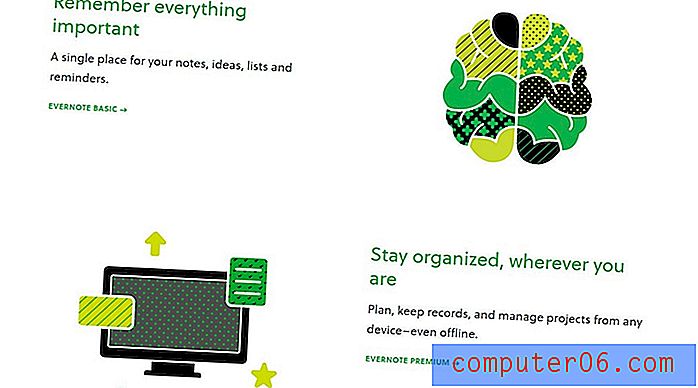
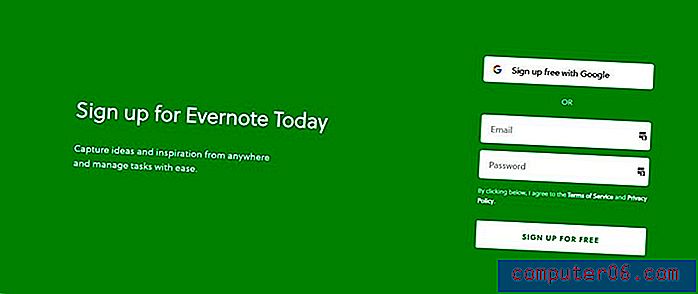
Incluso los sitios web de servicios en línea más grandes y sofisticados ahora usan encabezados cortos y descripciones de una línea. Evernote hace esto mejor con sus explicaciones de una línea sobre el producto y el uso de iconos grandes.

Y no se trata solo de la copia. Incluso los formularios de registro ahora están más simplificados que nunca. Los formularios de registro solían tener varias páginas, pero hoy se ha reducido a solo dos o tres campos de formulario.
La simplicidad juega un papel clave para atraer a un público más amplio. Es especialmente importante cuando se dirige a un público internacional.
10. Fondos de imagen de pantalla completa

Imagínese si todos los sitios web en Internet usaran los mismos diseños ultra minimalistas con fondos blancos y colores pastel. Entonces Internet sería un lugar aburrido. No hay originalidad en seguir ciegamente una tendencia de diseño. A veces, es mejor seguir una vieja tendencia de diseño si te ayuda a explicar mejor tu negocio.
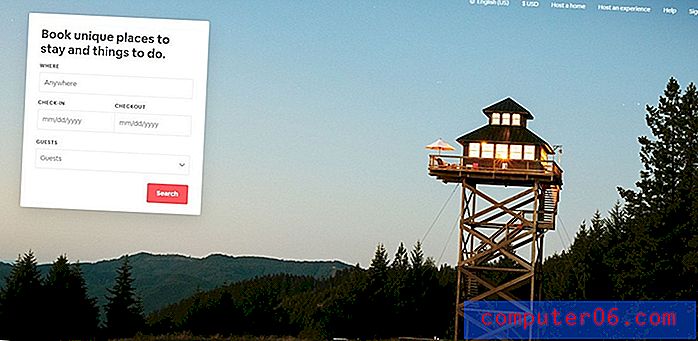
Eso es exactamente lo que hace Airbnb con su sitio web. El sitio utiliza una imagen de pantalla completa grande como fondo para la sección de encabezado. Esta es una táctica inteligente, ya que ayuda a crear una imagen de lo que ofrece la plataforma.

Tampoco podemos ignorar los fondos de video. Algunas de las startups más grandes como PayPal y Lyft todavía usan fondos de video en sus sitios web. Una cosa interesante que notamos es que el video de fondo utilizado por los sitios web de las mejores marcas generalmente contiene imágenes no relacionadas con el negocio.
No estamos seguros de si es una táctica inteligente para generar curiosidad o simplemente una elección perezosa de diseño. Te dejaremos decidir.
En conclusión
Estas son solo algunas de las tendencias que notará a primera vista. Si observa más de cerca, notará similitudes más sorprendentes entre estos sitios web. Realmente te hace preguntarte sobre la importancia de seguir las tendencias de diseño.
Aunque, estas nuevas empresas son lo suficientemente inteligentes como para crear sus propias identidades a través de los sitios web para que se destaquen del resto. Esa es la clave para hacer un sitio web exitoso. Crear una identidad y ofrecer una experiencia simple pero memorable a los usuarios.
Con suerte, podrá robar algunas buenas ideas y tendencias de estas nuevas empresas para aplicarlas a sus propios proyectos en el futuro.