Crea impresionantes textos en 3D gratis con SketchUp
Todo el mundo ama el texto en 3D.
Desafortunadamente, no todos pueden permitirse el software de modelado 3D necesario para construirlo. Hoy te enseñaré cómo crear un texto 3D impresionante usando solo Photoshop y una aplicación gratuita de Google. Intrigado? Sigue leyendo!
Explore los elementos de Envato
Lo que estamos construyendo
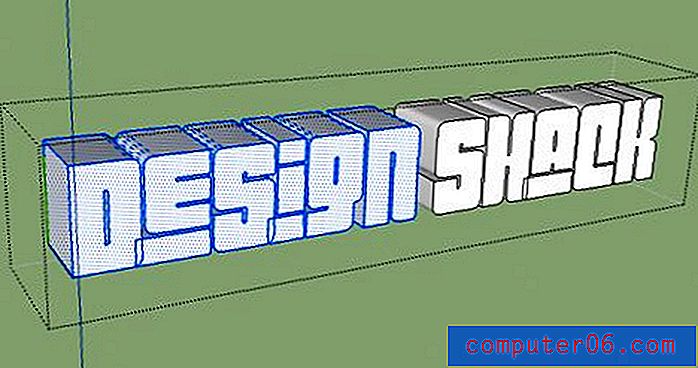
Aquí hay un vistazo rápido a lo que construiremos hoy. También he subido un archivo PSD en capas reducido pero completo para que pueda echar un vistazo. Haga clic aquí para descargar la PSD.
Comenzaremos construyendo el texto básico en SketchUp. Sin embargo, eso solo servirá como nuestra base. Haremos la mayor parte del estilo y las cosas divertidas en Photoshop.
¿Por qué SketchUp?
Sé que hay toneladas de tutoriales de texto en 3D, pero quería hacer algo un poco diferente. Realmente no hay una manera rápida y fácil de construir texto en 3D en Photoshop sin simplemente dibujar porciones manualmente. Algunos diseñadores construyen el texto en Illustrator, pero no soy un gran admirador de la interfaz de Illustrator para construir objetos 3D. Se siente más como un falso 3D que un modelado real.
Otros tutoriales comienzan en un costoso programa de modelado 3D como 3ds Max que probablemente ni siquiera posees.
Quería mostrarle que puede obtener excelentes resultados de SketchUp, un programa de modelado 3D completamente gratuito y fácil de aprender de Google.
Empezando
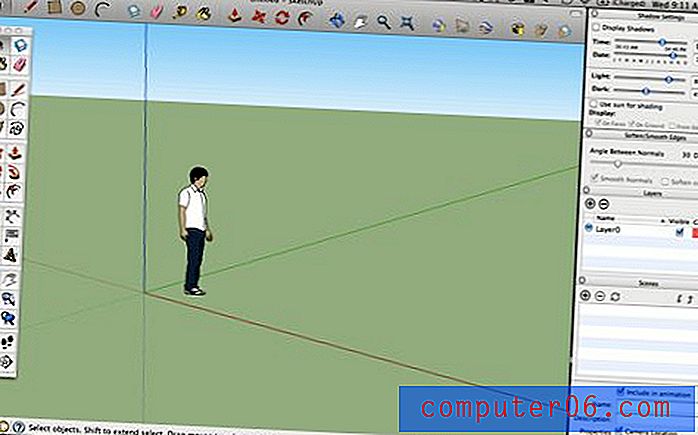
Después de descargar y abrir SketchUp, cree un nuevo archivo en blanco. Debería acceder a la interfaz principal de SketchUp con varias ventanas y paletas.

Si nunca ha usado SketchUp o cualquier otro software 3D, debe familiarizarse con la funcionalidad básica al ver algunos de los tutoriales en video complementarios ofrecidos por Google.
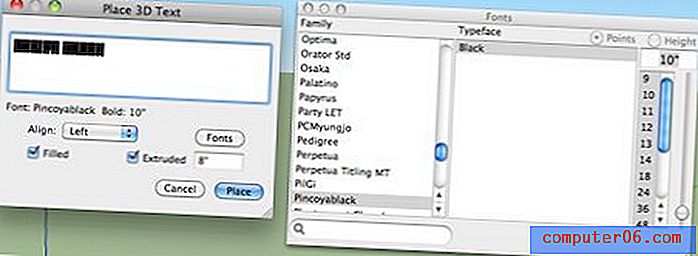
Una vez que haya descubierto la navegación básica y tenga una buena idea de cómo mover y escalar objetos, estará listo para comenzar. Primero elimine al pequeño marcador de posición del modelo. Luego, seleccione la herramienta de texto 3D en la barra de herramientas de la izquierda (debe verse como una "A" mayúscula 3D). Ahora haga clic en cualquier lugar del lienzo de SketchUp para que aparezca el siguiente cuadro de diálogo.

Aquí puede escribir texto, elegir una fuente y especificar una profundidad de extrusión. Estoy usando la fuente Pincoyablack, una descarga gratuita de Font Squirrel.
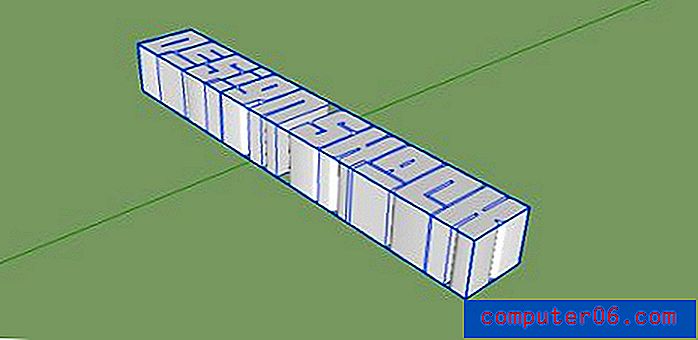
Como puede ver, también elegí una profundidad de extrusión de 8 "y marqué la casilla" Relleno ". Esto debería darle algo como lo siguiente:

Posicionar el texto
Ahora que tenemos un buen texto en 3D, tendremos que rotarlo para ponerlo en posición vertical y moverlo a su posición. Después de jugar con algunas alineaciones, decidí que tener el texto en una sola línea no era lo que quería, así que también vamos a apilar las dos palabras.
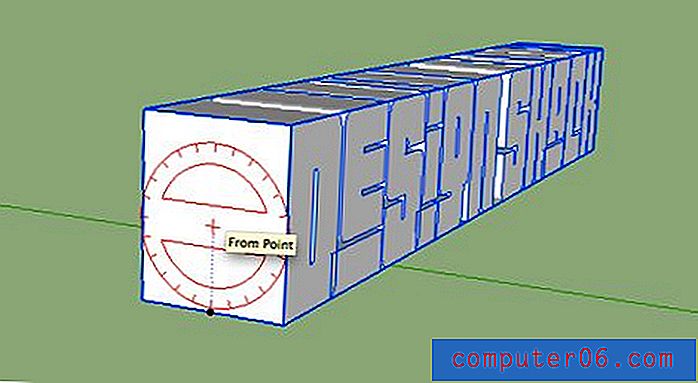
Presione 'Q' para agarrar la herramienta Rotar, haga clic una vez donde desee que esté el punto de pivote y haga clic nuevamente en el lado opuesto del objeto. Ahora gire las palabras para que estén de pie.

Luego presione la tecla 'O' para agarrar la herramienta Órbita y gire hacia la vista frontal. Escriba 'V' para abrir la herramienta de selección y haga doble clic en el grupo que contiene las palabras para expandir las letras en elementos seleccionables individualmente.
Ahora seleccione solo la primera palabra. Haga triple clic en cada letra para asegurarse de seleccionar cada cara y borde.

Ahora mueva la palabra "Diseño" encima de la palabra "Cabaña" usando la herramienta de movimiento (M). Mover objetos en SketchUp puede ser complicado si no estás acostumbrado. Intente usar las teclas de flecha para bloquear un eje mientras realiza el movimiento .
Como paso opcional, puede reducir el tamaño de la palabra palabra superior para que sea un poco más proporcional con la palabra inferior hasta que tenga algo como la imagen de abajo.

Toques finales
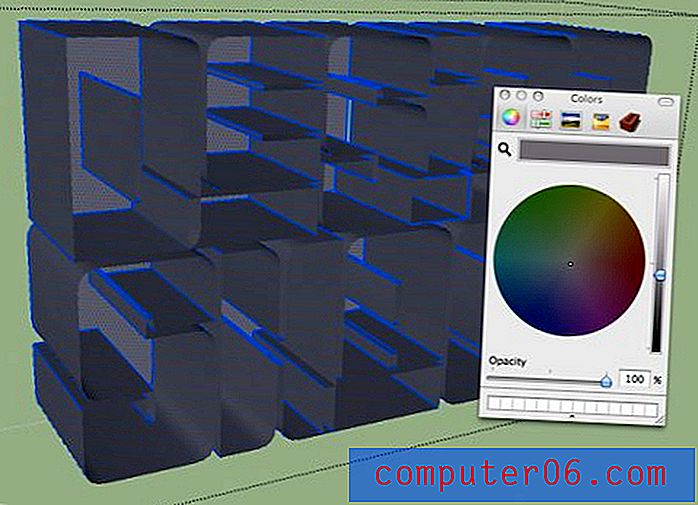
Nuestro texto está listo para exportarse, pero aún necesita un par de ajustes para que sea perfecto. Queremos un buen contraste entre la cara de las letras y los lados, así que abra la ventana de materiales y aplique un gris oscuro a todo menos a las caras. La manera fácil de hacer esto es seleccionar solo las caras y luego ir a Edición> Ocultar (Comando + E). Luego puede aplicar el color más oscuro a todo y mostrar las caras. Alternativamente, simplemente seleccione todo y luego anule la selección de las caras.

También querrá abrir la ventana Configuración de sombra y marcar "Mostrar sombras". Simplemente juega con estos ajustes hasta que obtengas algo que ayude a diferenciar las caras de las otras partes de las letras.
Refinando los Estilos
Exportaremos un JPG plano a Photoshop y luego crearemos selecciones, por lo que el último paso aquí es facilitar las selecciones agregando más contraste y haciendo una pequeña limpieza. Abra la paleta Estilos y desmarque "Visualizar bordes" en la pestaña Editar. Esto le dará un aspecto 3D más agradable y creíble.

También le he dado un color sólido al fondo a través de la pestaña Mix. Esto además de desactivar las sombras del suelo facilitará la creación de una selección de Photoshop para el texto.
Use la herramienta Órbita una última vez para colocar el texto tal como lo desea y luego exporte el modelo como un gráfico 2D en el tamaño que desee (hice 1500 px de ancho).
Photoshop Work
Ahora estamos listos para abrir la imagen en Photoshop y prepararla. Puede usar la herramienta Pluma para seleccionar meticulosamente alrededor de las palabras, pero la herramienta Varita mágica más Refine Edge hace un trabajo sorprendentemente excelente. Coge tu varita mágica, deselecciona la opción "Contiguo" y haz clic en el fondo. Esto seleccionará no solo el fondo, sino también cualquier lugar entre las letras donde se asoma el fondo.
Luego invierta la selección y use Refinar borde para asegurarse de que tiene una buena selección de borde duro sin que se vea el color de fondo. Cuando finalice su selección, aplique una máscara para recortar todo el color de fondo de la imagen.

Agregar textura
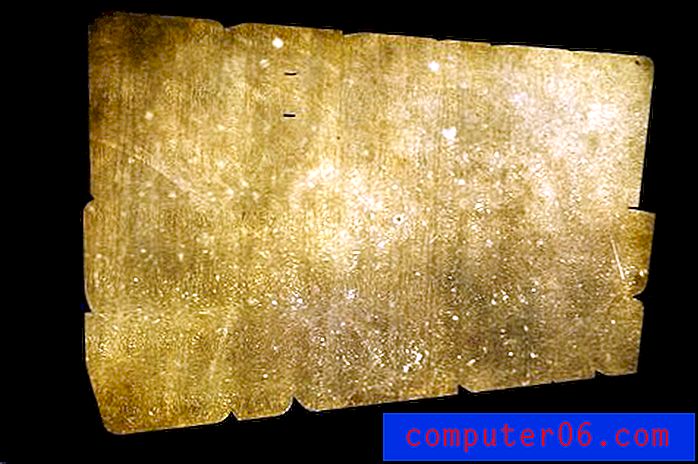
Querrás una textura agradable y realista para las letras. Me detuve en Flickr y agarré uno llamado "Textura de arena y piedra".
Coloque esta textura sobre la capa que contiene el texto de SketchUp y vaya a Capa> Crear máscara de recorte .

Eso debería recortar la textura en la forma de las letras como en la imagen de arriba. Ahora configure esa capa en Multiplicar para que tome el contraste del texto de SketchUp.

Luego agregué una capa de ajuste de Niveles para agregar algo de contraste.

El fondo
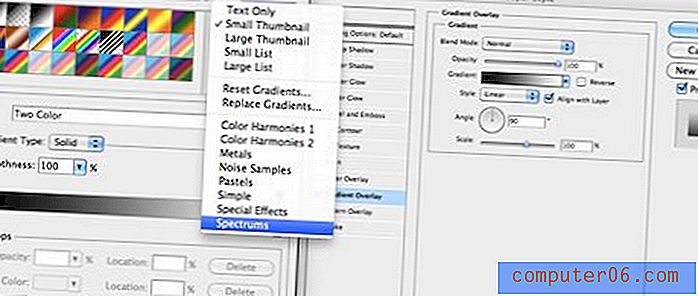
Ahora cree una capa sólida sobre la capa de fondo negro y aplique una superposición de degradado . En el editor de gradiente, cargue los espectros y elija uno que le guste.

Esto debería darte un fondo hippie colorido y loco.

Para hacerlo menos hippie, crea una nueva capa, llénalo de blanco y ve a Filtro> Renderizar> Fibras (asegúrate de que los colores seleccionados sean blanco y negro). Coloque un desenfoque de movimiento vertical en las fibras (Filtro> Desenfocar> Desenfoque de movimiento) y configure la capa para que se multiplique.

Ahora combine esas dos capas, reduzca la opacidad, aplique una máscara negra sólida y pinte el espectro en áreas selectivas con un pincel suave grande .

Terminando
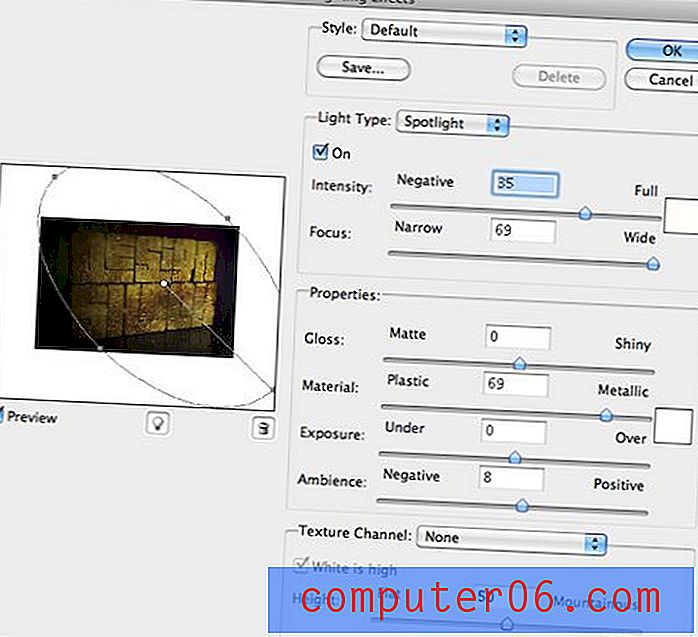
Para terminar la imagen, pinté algunas sombras cerca del fondo y agregué un reflejo. Además, para que todo parezca un poco más realista, fui a Renderizar> Efectos de iluminación y apliqué un efecto de reflector.

Finalmente, recorrí todas las costuras y bordes en el texto y las quemé un poco solo para aumentar el contraste y oscurecer las sombras.
Resultado final
Y con eso, nuestra imagen está completamente terminada.
Conclusión
Como puede ver, SketchUp es más que capaz de producir un gran objeto base para construir texto en 3D. Es mucho más fácil obtener el resultado que desea que usar Illustrator y no le cuesta ni un centavo. Siempre y cuando conozcas Photoshop y tengas una buena cantidad de creatividad, son posibles grandes cosas.
Use los comentarios a continuación para hacernos saber lo que pensó del tutorial. Lo atravesé bastante rápido, así que siéntase libre de hacer preguntas detalladas sobre cualquier parte del proceso.