Tendencias actuales del color: pasteles apagados
En los últimos tiempos, es posible que haya notado que una serie de nuevos diseños de sitios tienen un aspecto más suave y ligero. Después de todos los brillos del arco iris e incluso los tonos neón o fluorescentes que han sido tan populares en los últimos tiempos, parece que algunos diseñadores están adoptando un enfoque más sutil al usar colores más claros o apagados.
Aunque todavía se utilizan los mismos tratamientos básicos, como la fotografía coloreada o el bloqueo del color, los nuevos tonos están logrando una variación más refinada y discreta sobre estos temas. Hoy vamos a profundizar un poco más en esta tendencia y explorar varios ejemplos y enfoques de diseño.
Explore los elementos de Envato
Esquemas de colores pastel en la web
Los colores apagados son la solución perfecta si su marca requiere algo de suavidad y sofisticación, pero aún así puede aprovechar una paleta multicolor. Al mismo tiempo, los pasteles también se ven bien cuando están en capas tono sobre tono, lo que los convierte en un esquema de color extremadamente flexible que funciona en una gran variedad de estilos de sitios web.
Plano y audaz

Si bien a menudo ve que la tendencia del diseño plano se lleva a cabo en los colores más brillantes posibles, en algunos contextos, este enfoque puede ser tan duro o incluso un poco pegajoso. Si los grandes campos de esta guía de seguridad digital se ejecutaran en colores primarios, el sitio se vería demasiado simple y poco sofisticado. Los tonos pastel que se eligieron en su lugar ayudan a que los elementos de diseño plano se vean más deliberados y pulidos.
Caricatura

Ciertas combinaciones de pasteles resultan dulces e infantiles, lo que las convierte en una excelente opción para una infografía, como la de arriba, con divertidas ilustraciones vectoriales. Este ejemplo tiene una paleta de colores inusualmente compleja, pero todos los distintos tonos funcionan juntos porque están apagados, y el estilo de ilustración es muy simple.
Fotografía coloreada

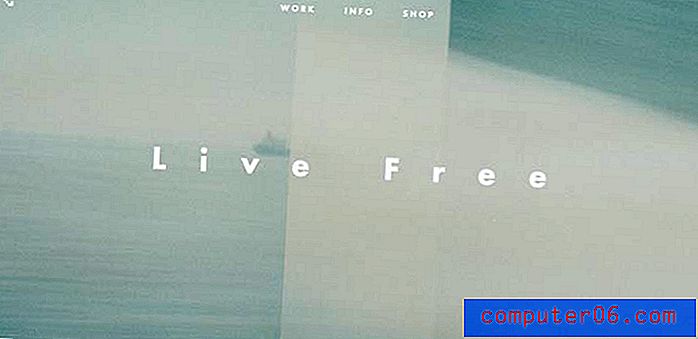
Una aplicación más elegante de pasteles ha surgido en sitios como el de arriba, donde las fotos de página completa están teñidas con tonos cálidos y suaves. Estos tonos evocan una sensación de nostalgia y suavidad, que va de la mano con el posicionamiento de marca que esta empresa está tratando de crear.

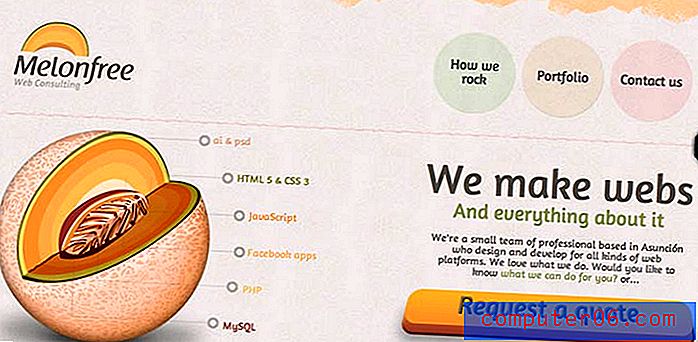
Un ejemplo similar proporcionado por este sitio de cartera muestra cómo la fotografía a gran escala puede funcionar en este contexto casi como una textura simple; Es un ejemplo extremo de cómo un color desteñido puede llevar un diseño tan minimalista.
Primarias compensadas

También puede ser divertido jugar con pasteles y su relación con la rueda de colores. Cualquier derivado en colores pastel de un color básico generalmente funciona igual de bien cuando aplica los principios básicos de la teoría del color, excepto que el aspecto es más inusual, caprichoso y ligero. El sitio web de esta sala de masajes utiliza una paleta de colores de pasteles basada en los tres colores primarios de rojo, amarillo y azul, y el resultado es un esquema cálido y energizante, pero no abrumador.
Retro

Los colores desvaídos son naturalmente nostálgicos, por lo que tiene sentido que los pasteles se destaquen en un diseño retro. El sitio de esta panadería se basa tanto en su paleta de ciruela, rosa y azul claro como en su tipo de letra cursiva para darle ese toque retro distintivo.

El sitio web de este viñedo muestra un ejemplo muy diferente del estilo mediante el uso de un aspecto que descaradamente es un renacimiento vintage. La combinación de muchos tipos de letra de título diferentes junto con la imitación de un proceso de impresión duotono es un aspecto bastante específico, pero una buena opción para algo como un viñedo histórico.
Monocromo

A pesar del hecho de que los pasteles son candidatos perfectos para ser puestos en combinaciones de colores, también funcionan realmente bien en un esquema de color análogo. Este estudio de diseño muestra cómo los tonos anaranjados en capas suaves pueden ser tan impactantes como los tonos de contrastes brillantes.
Minimalista

A veces, todo lo que necesita para una página web atractiva es el uso minimalista de una hermosa paleta de colores. La combinación inusual de esta aplicación meteorológica de verdes y azules opacos con un golpe de coral rico evita que el sitio se vea aburrido, y la tipografía moderna agrega suficiente interés como para intrigar al espectador para explorar más.
Herramientas de color para ayudarlo a encontrar los pasteles perfectos
Como puede ver en muchos de estos ejemplos, a menudo es la paleta de colores lo que hace que el diseño de un sitio se vea normal, inesperado e interesante. Si necesita ayuda con el emparejamiento de pasteles, hay algunas herramientas de elección de color en la web que vale la pena explorar.
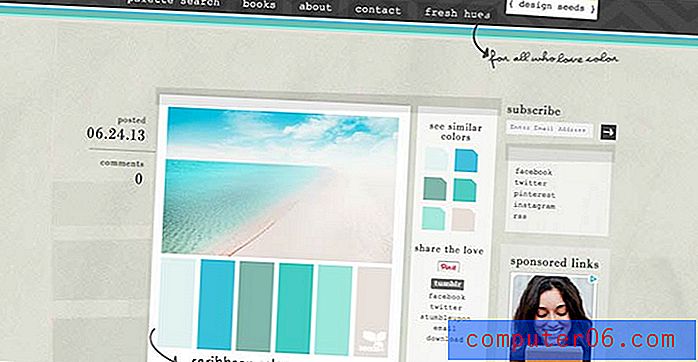
Paletas

Hay bastantes paletas de colores inspiradores para explorar en Design Seeds. Si echa un vistazo al sitio, es interesante observar la prevalencia de pasteles silenciados en todas sus publicaciones recientes; Otro ejemplo más de cómo esta tendencia está acelerando.
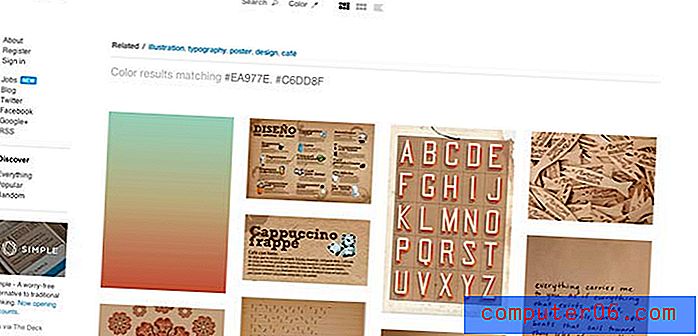
Imágenes

Intente realizar una búsqueda basada en el color en Designspiration para encontrar toneladas de ejemplos de esa combinación de colores trabajando en un diseño. Puede elegir hasta cinco tonos de su paleta de colores, por lo que es fácil identificar ejemplos de combinaciones incluso muy complejas.
Fotografía

Si necesita una buena fotografía para complementar su diseño, también puede navegar a través de Shutterstock Spectrum, que clasifica a través de una gran biblioteca de imágenes por color, de manera similar, pero más específica que Designspiration.
Por supuesto, un esquema de color pastel no es la mejor opción para muchos tipos de sitios. Si desea un aspecto más afilado, entonces el neón mezclado con tonos oscuros podría ser la combinación correcta. Para un sitio que necesita sentirse opulento y lujoso, el burdeos y la crema podrían ser el camino a seguir. Pero si está tratando de encontrar una paleta que agregue una energía tranquila y calidez, agregando interés sin abrumar al resto del diseño, entonces una paleta de colores pastel podría ser una buena opción para su proyecto.