Diseñando una página de inicio de la Iglesia sin el desorden
Las páginas de inicio de la Iglesia tienden a sufrir muchos de los mismos problemas que vimos recientemente con los sitios web de bandas. Hay tanto contenido que se arroja a estas páginas y todo compite por la atención a tal grado que la mayoría o la totalidad pierde cualquier significado visual deseado.
Hoy aprenderemos cómo luchar contra eso diseñando una página web de la iglesia dramáticamente simple y atractiva que todavía tenga mucho espacio para varios mensajes, anuncios y más.
Vistazo
Si eres el tipo de persona que le gusta saber a dónde te diriges, mira el producto terminado a continuación. Tenga en cuenta que simplemente estamos haciendo el trabajo de Photoshop hoy, por lo que el resultado no será un sitio en vivo sino un PSD en capas.
Haga clic aquí para descargar la PSD gratuita
O haga clic aquí para ver una vista previa

El proyecto
Recientemente, a un amigo mío se le encomendó la tarea de diseñar un rediseño para el sitio web de la iglesia que se muestra a continuación y me pidió mi opinión. Siendo la persona que me supera, esta es mi respuesta.
Es cierto que este sitio ya funciona mucho mejor en la organización de información dispares que la mayoría en su género. Sin embargo, el esquema gráfico general realmente no resuena conmigo. Todo parece bastante reducido y no hay gran impacto de ningún tipo.

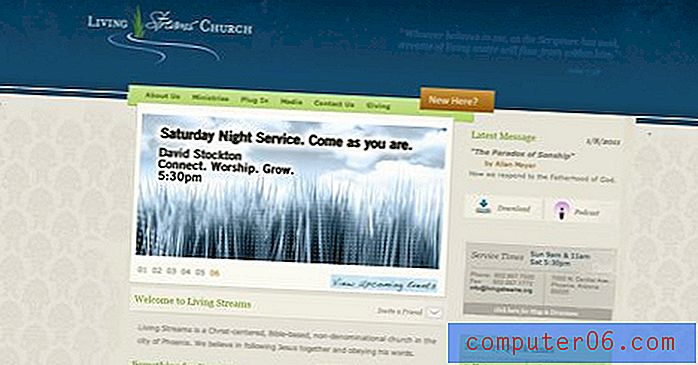
Para ver otros ejemplos de sitios típicos de iglesias, realicé una búsqueda en Google para encontrar algunas iglesias en mi área. De inmediato, lo que encontré reafirmó mi sospecha de que el diseño web es un área importante de lucha para muchas iglesias.




Cambiando el paradigma
A partir de los ejemplos anteriores, decidí descartar la idea de inspirarme en otros sitios web de la iglesia. Sé que he visto algunos diseños de sitios de la iglesia realmente estelares por ahí, pero las páginas anteriores realmente me dieron ganas de reunir algo que refleje las tendencias actuales en el diseño web profesional en lugar de seguir un esquema demasiado usado o desactualizado en el diseño para organizaciones religiosas
Entonces, olvidemos todo lo que hemos visto hasta este momento, ¿de acuerdo? Eso incluye el sitio original (que se ve mucho mejor después de ver la competencia) que tenemos la tarea de rediseñar. Sabemos que necesitamos algo atractivo y limpio, pero también algo que sea capaz de almacenar toneladas de información de manera organizada.
El primer paso: color
La mayoría de las veces, el primer paso que tomo en el proceso de diseño es encontrar algunos colores sobre los que quiero construir. Muchos diseñadores afirman que el diseño siempre debe ser lo primero, pero en última instancia, esto depende completamente de usted. Los colores que elijo para un sitio afectan todo el tema, lo que incluso puede dictar cómo elijo diseñar todo, por lo que este es realmente un paso fundamental en mi proceso.
Para evitar conscientemente el tipo de diseño ocupado que ya hemos visto, no quería dejarme llevar por el color aquí, sino por una paleta bastante simple. Terminé eligiendo los colores a continuación, el primero de los cuales es realmente mi único toque de color interesante. Los rojos y las naranjas se han vuelto muy populares en el diseño web últimamente y, a menudo, son más efectivos cuando se usan con moderación en una página apagada. Utilizaré el brillo de este tono para llamar la atención sobre las áreas clave de la página.

El fondo
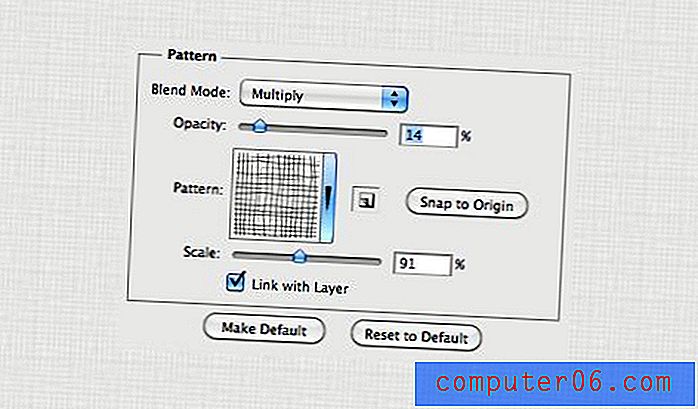
Cree un nuevo documento RGB en Photoshop (el mío es de 1265 px por 1680 px) y llene el fondo con #eaeaea. Ahora llene la capa de fondo con un patrón muy sutil establecido en Multiplicar para que se vea el color de fondo. El patrón que utilicé a continuación es en realidad uno de los valores predeterminados de Photoshop; si no lo ve en el menú Efectos, intente cargar algunos conjuntos de patrones más hasta que lo detecte.

Esto simplemente sirve para darle al fondo un poco más de interés visual que un relleno sólido. Si tuviéramos que convertir esto en un sitio en vivo, simplemente tomaríamos un pequeño cuadrado del patrón y lo configuraríamos para que se repita en nuestro CSS.
El encabezado
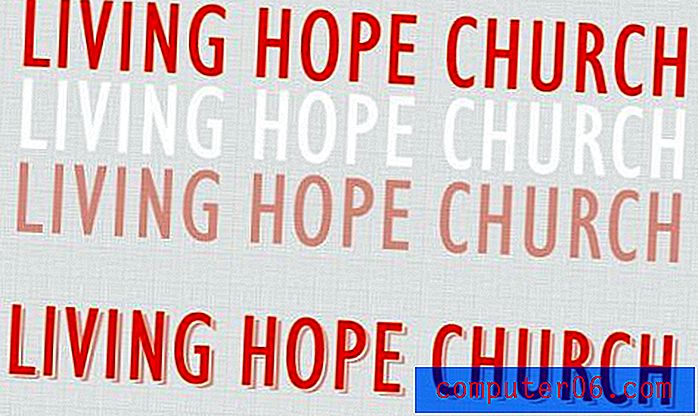
El siguiente es el titular, que simplemente identifica a la iglesia y arroja un lema para hacerle saber de qué se trata. Para comenzar este proceso, elegí una bonita fuente condensada sans-serif: Humanist 521 BT Condensed. Si no tiene esta fuente en particular, cualquier otra fuente condensada sans-serif funcionará bien.
Luego escribí el nombre de la iglesia e hice tres versiones diferentes en tres colores diferentes, como se muestra a continuación. Tenga en cuenta que la capa intermedia realmente debería ser del mismo color que el fondo, pero la hice blanca aquí para que pueda verla. Además, el color inferior es simplemente el color superior con una opacidad reducida (36%).

Como puede ver, luego apilé estas capas para crear la composición resultante en la parte inferior. Puedes detenerte aquí, pero como a veces soy un poco TOC, usé la capa intermedia simplemente para enmascarar la capa inferior, de esa manera la textura de fondo se vería en la sección intermedia.
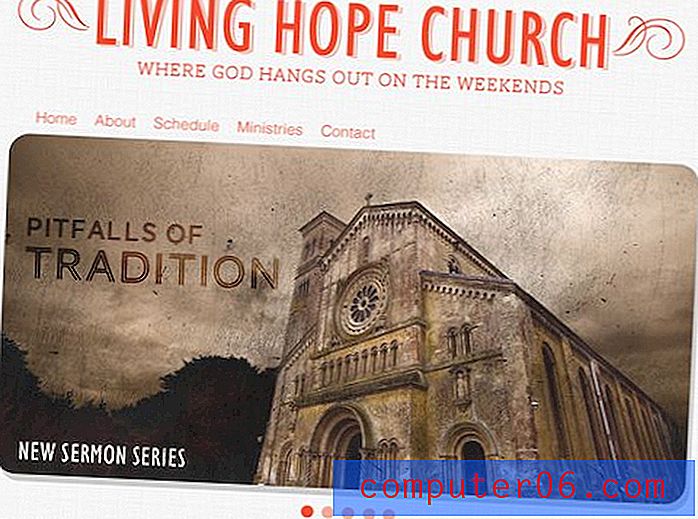
A continuación, agregué un toque visual en forma de pequeños remolinos a cada lado del titular. También agregué un lema de marcador de posición con una fuente serif de losa delgada que pensé que complementaba muy bien el título. Esta fuente se llama AW Conqueror Slab y se puede descargar gratis en Font Squirrel.

Control deslizante de imagen y navegación
Muchos diseñadores también son desarrolladores, lo que significa que pueden codificar sus propios diseños en sitios web que funcionen. Otros simplemente hacen el trabajo de Photoshop y dejan que otra persona tome el diseño en vivo. Independientemente de la categoría a la que pertenezca, es increíblemente importante saber qué tipo de herramientas tienen los desarrolladores a su disposición.
Por ejemplo, el hecho de que no sepa nada acerca de escribir JavaScript no significa que no deba leer y notar efectos interesantes de jQuery. Esto le permite pensar en la función dinámica incluso cuando diseña una página estática. Luego puede comunicar la idea de la funcionalidad a quien codifique el sitio.
Casi siempre que estoy luchando con el problema del desorden en el diseño web, busco jQuery como la respuesta. Un control deslizante básico de jQuery es simplemente una de las mejores formas posibles de colocar toneladas de información en un espacio pequeño y me verá incorporarlos en proyectos una y otra vez aquí en Design Shack.
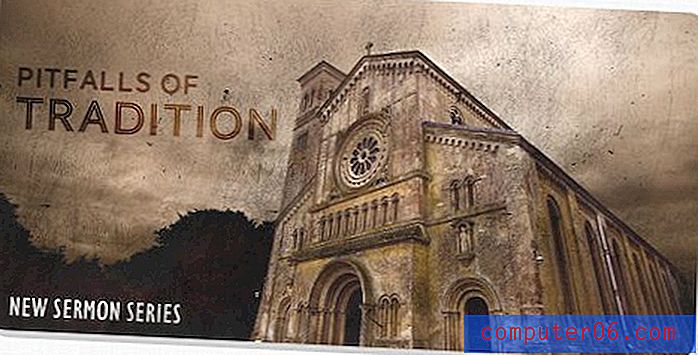
Entonces, naturalmente, eso es exactamente lo que haremos aquí para manejar nuestro problema de desorden. La página principal de nuestra iglesia necesita algunas imágenes grandes y llamativas además de comunicar varios mensajes desconectados que cambiarán semanalmente. Ambos objetivos se cumplen en un control deslizante de imagen. Para comenzar, agregué una imagen de marcador de posición y le di una sombra con el calado establecido en 0, por lo que es agradable y difícil.

En este punto no me gustó la forma en que la imagen se combinaba con nuestro tema establecido. Además, el sitio no solo tendría una foto aquí, sino un mensaje sobre algo pertinente para los feligreses, como de qué se trataría el próximo sermón. Tomé esta idea y corrí con ella para obtener la imagen a continuación.

Después de esto, el resto es principalmente un relleno típico para asegurarse de que todos los elementos funcionales necesarios estén en su lugar. Agregué algunos puntos para indicar cómo funcionaría el control deslizante y agregué un menú de navegación súper básico basado en texto usando Helvetica.

Aún más información
El problema con el formato del control deslizante anterior es que parte de la información está oculta. Claro, el usuario puede acceder a cada página haciendo clic en los pequeños puntos, pero si está buscando algo específico, ¿cómo se supone que debe saber que aparecerá en el control deslizante? En última instancia, esta limitación hace que este formato sea el mejor para anuncios generales que los usuarios se beneficiarán de ver, pero que realmente no vendrán a buscar a menos que ya estén familiarizados con el contenido que la iglesia generalmente coloca en ese lugar.
Todavía tenemos mucha más información que necesitamos incluir en la página de inicio y no solo queremos repetir el control deslizante anterior, tanto por la redundancia como por las limitaciones que acabamos de mencionar. Entonces, ¿cuál es la respuesta?
Una vez más, afirmo que realmente necesita familiarizarse con las herramientas y soluciones de desarrollador comunes, incluso si no es un desarrollador. Para resolver los problemas a los que nos enfrentamos aquí, decidí que este sería un lugar perfecto para implementar un SlideDeck, un complemento comercial de jQuery que no solo se ve magnífico y contiene mucha información, sino que también permite a los usuarios echar un vistazo instantáneo a todo lo que contiene . Visite SlideDeck.com para obtener más información y probar el SlideDeck que se muestra a continuación.

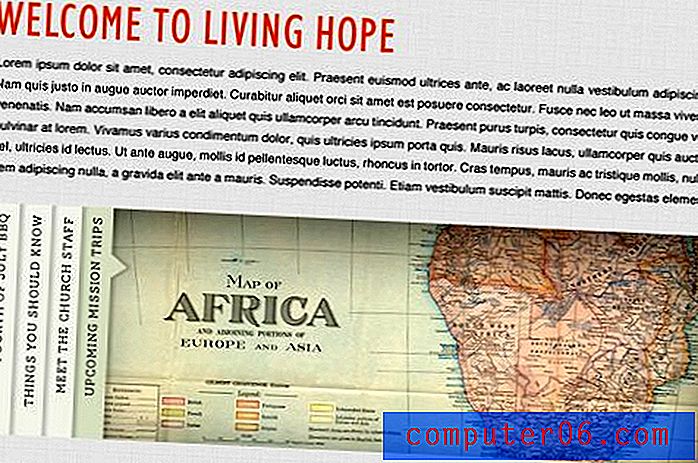
Con este increíble producto en mente, creé un mensaje de bienvenida y otra área de contenido con un marcador de posición para un SlideDeck. Una vez más, los usuarios podrán detectar la información contenida en el control deslizante y hacer clic instantáneamente en el banner que desean ver. Esto combinado con nuestro primer control deslizante crea una capacidad impresionante de información en una sola página. Cada dispositivo se puede expandir para incluir tanta información como la iglesia necesita mostrar en su página de inicio y cada imagen puede actuar como un enlace a una página dedicada que contiene más contenido sobre el tema.

El pie de página
Ahora que tenemos todo nuestro contenido al cuadrado, todo lo que queda es darle un pie de página a este bebé y estamos listos para comenzar. Recuerde que el pie de página no debe apresurarse como una ocurrencia tardía. Es importante considerar qué contenido debe ir aquí y cómo debe reflejarse y destacarse del resto del sitio.
Pensé que una iglesia querría que su información de contacto y dirección física fueran prominentes y fáciles de encontrar, así que decidí usar el pie de página para esto. También decidí tomar nuestro color primario (# ec492d) y usarlo como fondo para el pie de página, por lo que es una especie de inverso del encabezado. Esto utiliza una buena repetición y asegurará que el pie de página sea un elemento visualmente distinto.

Diseño terminado
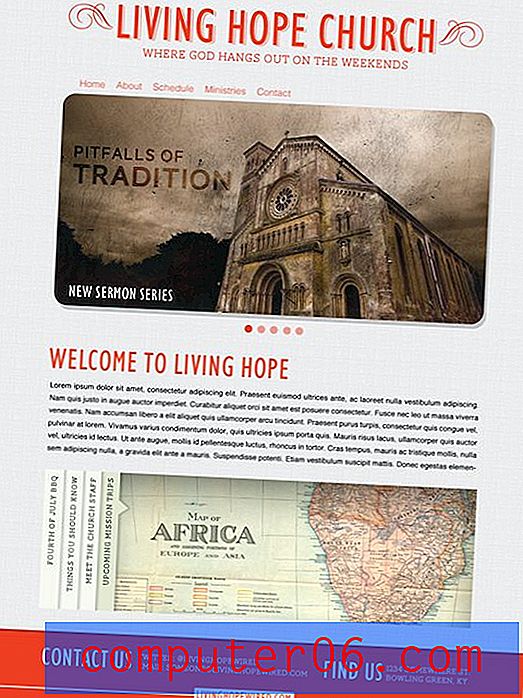
¡Nuestra página de inicio ya está terminada! Aquí están las piezas todas juntas. Observe cuán lejos nos hemos desviado no solo del diseño original, sino de todos los diseños de la iglesia que vimos anteriormente. La inspiración es genial, pero a veces debes dejar de buscar respuestas en los demás y simplemente abrir tu propio camino con los objetivos en mente que estás buscando lograr.
Haga clic en la imagen de abajo para ver una versión más grande.

Conclusión
En resumen, recuerde que no está haciendo ningún favor a sus usuarios al incluir todo lo que pueda pensar en su página de inicio. El desorden hace que la información específica sea más difícil de encontrar y reduce drásticamente su usabilidad, al tiempo que mata su estética.
Como diseñadores, a menudo pensamos demasiado en los problemas y buscamos la complejidad en la respuesta. La mayoría de las veces, una respuesta mucho mejor radica en la simplificación.
Deje un comentario a continuación y díganos qué piensa del diseño terminado en relación con el lugar donde comenzamos. También asegúrese de compartir cualquier enlace que tenga con los sitios de la iglesia que cree que rompen el molde y realmente empujan el límite tanto en estética como en funcionalidad.
Créditos fotográficos:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/