DPI vs. píxeles: ¿qué uso?
Escuchas estas frases lanzadas por todos hoy, desde fotógrafos aficionados hasta vendedores de iPhone y algunos de los creadores y diseñadores visuales más reconocidos del mundo. Pero, ¿qué significan realmente las especificaciones de tamaño de imagen? ¿Y qué deberías usar?
Simplemente, todo depende de su proyecto. Saber para qué medio está creando y cómo se usarán sus imágenes es clave para dimensionar y elegir el número correcto de píxeles o DPI. Sin embargo, antes de comenzar su próximo proyecto, asegúrese de estar familiarizado con toda la jerga de calidad de imagen.
Píxeles
Los elementos de imagen, o píxeles, en diseño web se refieren a las unidades más pequeñas en una cuadrícula que muestra una imagen. Los píxeles se miden por píxeles por pulgada o PPI. Cuantos más píxeles por pulgada, más nítida aparecerá una imagen debido al tamaño de cada píxel.
La pixelación ocurre cuando el número de píxeles por pulgada en una imagen es bajo, lo que hace que cada píxel tenga bordes visibles.
PPI (píxeles por pulgada) es importante porque es una medida de la calidad de imagen. Usando herramientas de tamaño de imagen en el software de edición de fotos, puede volver a muestrear imágenes (cambiar el número de píxeles en el documento) o cambiar el tamaño de las imágenes (cambiar el tamaño real de cada píxel en el documento pero no el número total de píxeles).
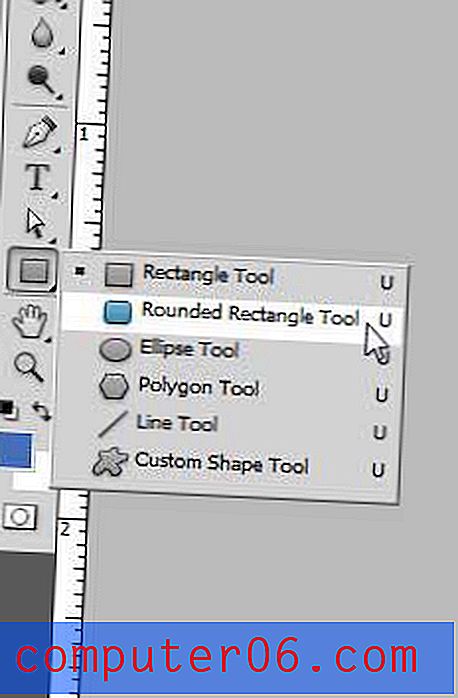
En Adobe Photoshop, el menú "Tamaño de imagen" le permite cambiar el tamaño o volver a muestrear. Mantenga un ojo en el número de píxeles (la sección superior de la ventana) versus la opción "Resample Image" (en la esquina inferior izquierda).
En pantalla y para la web
El estándar web para imágenes es de 72 píxeles por pulgada. A 72 PPI, las imágenes se procesarán bien (siempre que sean de buena calidad) y no deberían aparecer pixeladas o distorsionadas. Tenga en cuenta que su foto de tamaño completo debe ser lo suficientemente amplia como para ocupar completamente el marco. (Si tiene dudas, siempre dimensione su foto un poco en el lado grande).
Piense en su foto de la línea de tiempo de Facebook, por ejemplo. La foto de portada tiene 851 píxeles de ancho. A 72 píxeles por pulgada, su foto debería tener casi 12 pulgadas de ancho para llenar el espacio sin causar pixelación.
PPI también tiene un impacto en el texto. Así como un mayor número de píxeles por pulgada puede hacer que una foto parezca más nítida, también puede hacer que el texto sea más fácil de leer. Las fuentes con un PPI más alto son legibles en pantalla incluso en tamaños más pequeños que las que pierden con un PPI más bajo. Recuerde, el texto puede aparecer pixelado de la misma manera que las imágenes.
Finalmente, cuando piense en píxeles para diseño web, debe tener en cuenta el tamaño cambiante del navegador. A diferencia de hace unos años, cuando casi todos usaban un navegador de forma y tamaño estándar para la mayoría de las aplicaciones, los usuarios actuales tienen un conjunto de preferencias que es posible que desee tener en cuenta. Al desarrollar diseños fluidos, permita que las imágenes crezcan proporcionalmente con el navegador pero no más allá del tamaño real. Esto mantendrá la integridad y calidad de sus imágenes.
Para imprimir
Si bien PPI puede ayudarlo a determinar la calidad de una imagen, realmente tiene poco más que ver con la impresión real. Para las especificaciones de impresión, es más importante comprender los puntos por pulgada.
DPI
DPI significa puntos por pulgada. El término fue desarrollado como un método para explicar la calidad y resolución de impresión. Cuando se imprime una imagen, está formada por cientos de miles de pequeños puntos superpuestos con cada color de tinta. Las tintas se mezclan en cada punto para formar un amplio espectro de color visible. El número asociado con DPI es el número de puntos impresos en cada pulgada. Cuanto más alto es el DPI, generalmente mejor y más suave se ve la imagen.
Sin embargo, cada vez más, las personas usan DPI para referirse a todo y a menudo confunden DPI con píxeles o PPI. (El software fotográfico también puede aumentar esta confusión, utilizando el término en cuadros de diálogo). Pero a menos que esté imprimiendo su proyecto, DPI no debería ser una preocupación real.
En pantalla y para la web
Cuando mira imágenes en la pantalla, es poco probable que pueda distinguir entre una imagen de 100 DPI y una imagen de 300 DPI porque los monitores simplemente no muestran imágenes en puntos.
DPI es irrelevante cuando se trabaja en proyectos basados en la web. Solo es importante para los artículos que cruzarán plataformas. Por ejemplo, el logotipo de una empresa se puede utilizar tanto en el sitio web de la empresa como en las tarjetas de visita. Será importante tener una copia de la imagen con un DPI alto en el archivo de la imagen que aparece en las tarjetas de visita.
Para imprimir
Aquí es donde entra en juego la importancia de DPI. Cada impresora especificará una resolución necesaria para los trabajos de impresión: 300 DPI es una resolución típica para la impresión en papel. Es importante que su proyecto final cumpla con las especificaciones DPI para que la impresora no amplíe ni reduzca su diseño, lo que podría alterar el aspecto y la calidad del producto final.
DPI también entra en juego al convertir un elemento impreso a un formato digital. Cuanto mayor sea el DPI cuando se escanea una imagen, mayor será la calidad en la pantalla. En general, la calidad de la foto se considera un escaneo de 200 DPI en tamaño real. Considere usar un DPI de escaneo más alto si planea agrandar o reimprimir una imagen.
Megapíxeles
Como estamos hablando de imágenes y calidad de imagen, es importante tener en cuenta cómo todo esto se relaciona con lo que podría ser la forma más conocida de un píxel: el megapíxel. Los megapíxeles son una unidad utilizada por la industria de las cámaras digitales para ayudarlo a comprender qué tan grande o alta calidad de una foto puede tomar con una determinada cámara. Cuando lo reduce, un megapíxel es igual a un millón de píxeles.
Las imágenes digitales, sin importar la fuente, están formadas por píxeles. Los megapíxeles solo lo ayudan a comprender la alta resolución y calidad de una foto que su equipo puede tomar.
Conclusión
El uso de las especificaciones PPI o DPI adecuadas para su próximo proyecto de diseño puede afectar la calidad general. Recuerde usar PPI cuando trabaje en aplicaciones digitales y DPI cuando esté preparando un proyecto para imprimir.
Tenga en cuenta que ambas unidades de medida pueden afectar la calidad de la imagen. Si no está seguro acerca de la resolución necesaria de píxeles o puntos, opte por la calidad sobre la compresión de archivos. Siempre puede reducir algo más tarde sin pérdida visual.