Cómo diseñar un microcontenido asesino
Las partes más pequeñas de un proyecto de diseño pueden ser las más importantes. Es algo que todos sabemos conceptualmente, ¿verdad?
¿Pero alguna vez te atrapan simplemente completando estos detalles en el último minuto? ¿Su microcontenido sufre porque está listo para terminar un proyecto? No dejes que eso suceda. Planifique el micro contenido desde el principio para crear piezas mejores y más utilizables que ayudarán a que el diseño sea mejor de lo que esperaba.
Explore los recursos de diseño
Los dos tipos de microcontenido

El microcontenido es pequeño. De hecho, puede ser una de las partes más pequeñas de un marco y, cuando se hace bien, a menudo es bastante invisible. (Y eso es algo bueno). La definición de microcontenido se ha expandido en los últimos años y lo que era solo un término utilizado para describir el etiquetado y los llamados a la acción es mucho más en el panorama actual.
Es probable que asocie el microcontenido con una de dos cosas (o ambas):
- Pequeños grupos de palabras que proporcionan información o dirección dentro de un sitio web o aplicación. Estas palabras o etiquetas pueden incluir información sobre botones de llamada a la acción o instrucciones sobre cómo usar un sitio web o jugar un juego.
- Imágenes de propósito único o clips animados que llevan al usuario a una URL específica. Un GIF animado, por ejemplo, es un tipo popular de microcontenido. El concepto es particularmente popular entre los vendedores y en las redes sociales.
El truco para el microcontenido es pensarlo en fragmentos. Ya sea que esté diseñando texto, imágenes o video, estos bits deben ser cortos, fáciles de entender y atractivos. Los usuarios deben sentirse atraídos por el microcontenido porque es el motor de acción desde su diseño hasta lo que espera que hagan los usuarios.
Piensa en las palabras

Piensa en algunos de los sitios web más encantadores que has visitado últimamente. ¿Qué hay de ellos se destacó?
Puede ser el tono del sitio o las imágenes, pero es probable que esté en la conexión que sientes con el sitio. Es facil de usar. Puedes encontrar lo que estás buscando. E incluso si te quedas atascado o perdido, hay algo allí para ayudarte a seguir moviéndote.
El microcontenido impulsa estas cosas. Las palabras dentro de cada botón, etiqueta, menú de navegación, título, etc., son los elementos clave para comprender cómo usar el sitio frente a usted. Y la forma en que se escriben estos fragmentos de texto es de suma importancia.
- Usa frases simples y lenguaje.
- Use muchos verbos y palabras que transmitan acción.
- Las instrucciones deben ser directas.
- Considere el tono y asegúrese de que coincida con el resto de su sitio.
- Evite bromas o juegos de palabras que pueden perderse con un público amplio.
- Reproduzca el contraste para que las palabras sean fáciles de encontrar y ver.
- Las instrucciones deben ser cliqueables (o tappables).
- La instrucción "haga clic aquí" a menudo se percibe como basura; evitarlo
- Usuarios líderes, no les griten, con instrucciones. Deberían querer hacer clic.
- Apéguese a las frases de uso común cuando tenga dudas. Hay una razón por la que se usan, y es porque funcionan y son comprensibles.
Piensa en las imágenes

Las palabras de acción y las imágenes deben complementarse entre sí. A veces, sin embargo, la imagen es el microcontenido. Es uno de los grandes trucos que utilizan los especialistas en marketing para reutilizar contenido para múltiples aplicaciones.
Piensa en esto, de esta manera. Tienes una infografía gigante en tu sitio web. Esa imagen sería difícil de compartir en las redes sociales, pero una sola pieza podría ser perfecta. Entonces, corta la infografía en pequeños tidbits utilizables para compartir y vincúlalos a tu sitio web. Puede hacer lo mismo con imágenes fijas, videos o animaciones.
Lo que obtienes es una sola pieza de contenido que se puede usar varias veces para que múltiples audiencias dirijan el tráfico de regreso a tu sitio web. Inteligente, ¿verdad?
Se necesita el tipo correcto de imagen para que esto funcione de manera efectiva.
- Las imágenes tienen que vivir en algún tipo de contenedor y estar solas.
- Considere un diseño estilo tarjeta para estas partes.
- Use colores brillantes y un gráfico llamativo.
- Mantenga el texto al mínimo.
- Recortar a propósito. No debería ver otras partes de la imagen a los lados del bloque de microcontenido.
- Enlace bien para que el contenido compartido coincida con la ubicación donde el enlace conduce finalmente.
- Tamaño del contenido para el medio donde se utilizará. Puede terminar dimensionando una imagen de varias maneras para diferentes lugares como Facebook, Twitter o Instagram.
- Incluye un llamado a la acción.
- Reduzca las imágenes complejas en algo simple. Un bit de microcontenido debe contener solo un mensaje o llamado a la acción.
Ponlo todo junto

Ahora es el momento de poner todo junto. Combina imágenes y texto para obtener fragmentos de contenido digeribles con los que la gente quiera interactuar.
Puede sonar más simple de lo que realmente es.
Esta es una técnica con la que probablemente terminarás experimentando bastante. Pero tengo una sugerencia: pensar en cartas. Los diseños estilo tarjeta son muy populares en este momento ... Y por una buena razón. La técnica de diseño es fácil de entender para los usuarios y ayuda a organizar sus pensamientos de diseño. (Tenemos una guía para que pueda aprovechar al máximo las interfaces de estilo de tarjeta).
Una tarjeta equivale a un bit de contenido equivale a una acción.
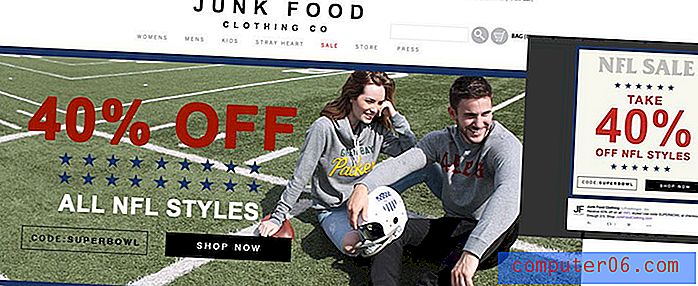
Mire cómo Junk Food Clothing está utilizando este concepto. La compañía utiliza tarjetas de redes sociales para llevar al usuario al sitio web donde hay una imagen con una apariencia similar. Fomentan exactamente el mismo llamado a la acción usando exactamente el mismo lenguaje.
Una vez que empiezas a usar tarjetas, son bastante fáciles de reutilizar. Una interfaz estilo tarjeta funciona muy bien para un sitio web o diseño móvil. Luego, cada tarjeta se puede compartir en las redes sociales o convertirse en una tarjeta de visita, postal o volante. Las tarjetas digitales pueden incluir texto, botones e imágenes fijas o en movimiento. Por lo tanto, puede usar casi cualquier parte del diseño dentro de esta herramienta simple. Ahora puede usar y reutilizar contenido tanto como lo necesite.
Y si desea seguir la ruta súper moderna, considere una tarjeta en el estilo de Diseño de materiales.
5 más consejos de microcontenido

El microcontenido está en todas partes. Una vez que termine el diseño, piense en algunos de los otros lugares donde entra en juego (especialmente si está compartiendo en línea).
- Recuerde etiquetar a los usuarios con @menciones en las redes sociales.
- Cree hashtags memorables para compartir o use hashtags relacionados para obtener una mayor exposición de su contenido. (Todos aman un buen #tbt.)
- Mezcle tipos de contenido. Comparta animaciones e imágenes fijas.
- Sé amable. A nadie le gusta un gruñón en línea.
- Dile a los usuarios lo que esperas que hagan. (¡Y asegúrese de que todos los botones realmente funcionen!)
Conclusión
Piensa pequeno.
No pase por alto el microcontenido al planificar sus proyectos. Desde elementos dentro del sitio web hasta las piezas que usará como herramientas para generar tráfico, el micro contenido es ese toque personal que ayuda a los usuarios a moverse mejor por su diseño o los atrae lo suficiente como para visitarlos. Recuerde reutilizar y reutilizar el contenido que ya tiene de manera interesante para que tenga muchos elementos para compartir.