The Illusive Click: Diseños de estructuración para influir en el comportamiento
Hacer clic. Ese sonido significa que has hecho tu trabajo. El usuario ha visto su página y ha tomado la acción que usted deseaba.
¿Cómo se logra esto? ¿Debería pensar más en este objetivo a medida que estructura sus diseños? ¿Qué errores debes tener cuidado al evitar? Sigue leyendo para averiguarlo.
Explore los recursos de diseño
Finaliza y significa
Al ganar el clic, ¿hay un objetivo más elevado en el diseño web? Parece tan simple ¿verdad? "¡Hola, usuario, simplemente haz clic aquí!" Sin embargo, en la práctica, un solo punto de acción puede servir como el propósito de un diseño completo. Todo lo que ha luchado durante semanas para construir se reduce a presionar un botón, ya sea que convenza al usuario o se mueva.
"Los clics significan cheques de pago para innumerables personas en todo el mundo"Tanto tiempo, esfuerzo y pensamiento se dedican a ganar clics. Es un juego de psicología, estás tratando de influir en los pensamientos de otra persona para que realmente se desempeñen de la manera que deseas. También es un rompecabezas de diseño profundo: "¿Qué colores, formas, diseño y mensajes son más propicios para el comportamiento del clic?" Se ejecutan pruebas A / B, se realizan estudios, se gastan miles de dólares, todo con el objetivo final de llevar ese pequeño cursor a donde desea que vaya.
Los clics significan clientes, contactos, clientes potenciales de ventas, registros por correo electrónico, satisfacción del patrocinador, aumento de visitas a la página; los clics significan cheques de pago para innumerables personas en todo el mundo.
Como diseñador web, los clics son a menudo el fin que lo justifica, el medio. Un aspecto muy importante de su carrera es aprender a ganarse este santo grial del comportamiento digital. Analicemos algunas estrategias sobre cómo hacerlo.
Bar Camp
Siempre prefiero enseñar con el ejemplo para que pueda obtener una imagen del mundo real de cómo se puede aplicar el conocimiento. Nuestro primer ejemplo proviene de la página magníficamente diseñada para Barcamp Omaha.
Ahora, uno de los mayores errores que podemos cometer cuando hablamos de ganar clics es limitar nuestro enfoque a esto:

Este es de hecho un botón hermoso. Contrasta bien con el color de fondo, la tipografía es atractiva y el diseño es perfecto. Sin embargo, esta no es la única parte de la página que busca ganar el clic. De hecho, se podría decir que el enfoque principal de toda la página está dirigido a este objetivo. En consecuencia, demos un paso atrás y analicemos el contenido de la página en relación con este elemento crucial.

Ahora podemos obtener mucha más información sobre cómo funciona el flujo de comunicación y lo dirige a tomar una decisión. Lo primero que noto en la página es el uso del rojo: la fecha, el logotipo y el botón realmente se destacan porque usan este toque de color en una página que de otro modo sería muy azul. Observe cómo los botones de las redes sociales casi se mezclan con el fondo en comparación.
El tamaño del botón en relación con el otro elemento también juega un papel importante. Claro, tus ojos pueden captar esa pequeña fecha roja por un segundo, pero no puedes mirar esta página por más de un segundo sin que te atraiga ese enorme botón.
Una de las cosas más importantes que aprenderá como diseñador es cómo estructurar una jerarquía de comunicación. Los diseñadores no solo agregan belleza a una página aburrida, crean orden desde el caos y hacen flujos de información lógicos e intencionales.
Esta jerarquía es crucial para el objetivo de dirigir el comportamiento del usuario. Una página correctamente diseñada es aquella que hace que los usuarios miren donde quiere que lo hagan, cuando lo desea y, posteriormente, hacer lo que quiera cuando lo desee. La parte más loca es que esto tiene que estar perfectamente equilibrado con el cumplimiento de los objetivos del usuario: ¿qué quiere el usuario, qué acciones quiere tomar? Si puede encontrar una manera de hacer que las metas de su cliente y las metas de sus usuarios sean iguales, ha hecho bien su trabajo.
Comunicación que refuerza la acción
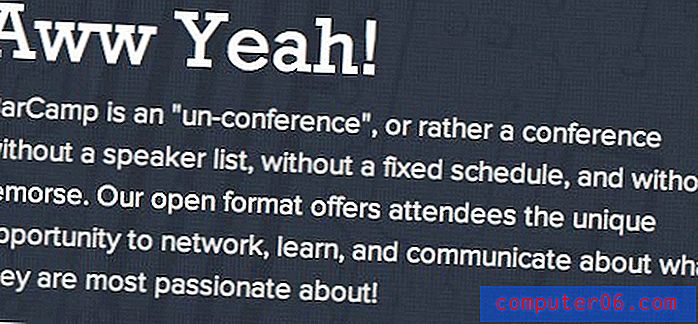
Otro aspecto importante de guiar la acción del usuario es la comunicación verbal real en la página. El sitio de Barcamp tiene una lección muy interesante para enseñarnos en esta área:

Olvide lo que dice el párrafo por un momento, uno de cada seis visitantes lo leerá de todos modos, centrémonos en el titular: "¡Awww sí!" Esto es tonto, poco profesional, impropio y muchos otros adjetivos negativos. Sin embargo, también es brillante y exactamente lo que la página necesitaba.
La teoría de ventas clásica enseña la siguiente lección: hacer que las personas se sientan bien con su compra. Las personas compran dos tipos de cosas: lo que quieren y lo que necesitan. El primero de estos brinda mucha más satisfacción, pero también puede ser una venta más difícil porque las personas pueden convencerse fácilmente de la compra, algo que no se puede hacer con agua y electricidad. Su trabajo como vendedor es eliminar las dudas de compra haciendo que la acción parezca perfectamente placentera. Hazme olvidar que me voy a endeudar por $ 25, 000 al distraerme con lo bien que me sentiré al volante de ese auto nuevo.
Nos guste o no, usamos tácticas similares en diseño web y redacción de textos publicitarios (¿no siempre quisiste ser un vendedor de autos de mala calidad?). La acción de los diseñadores de Barcamp es conseguir que gastes $ 10 (más las tarifas, por supuesto) en su producto. Podrían contarle sobre el maravilloso avance profesional que resultará, pero eso suena horrible como un viejo y aburrido argumento basado en las necesidades y no siempre es fácil convencer a las personas de que necesitan algo. En cambio, fueron con "Aww Yeah!". De repente, no puedo evitar sentir que esta transacción es algo realmente gratificante. Esos $ 10 no están comprando un boleto de conferencia, me están comprando algo que merezco: un buen momento.
Hay una gran cantidad de psicología compleja envuelta en ese simple titular. Comunicar este concepto de manera directa y profesional requeriría al menos cincuenta palabras. La jerga proporciona una manera fácil, rápida y ampliamente comprendida de simplificar el mensaje.
Tripfab
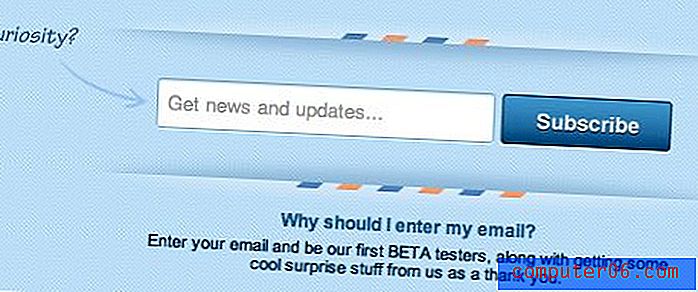
Aquí hay otro ejemplo de una página bastante simple con un objetivo principal. Sin embargo, esta vez el diseñador no te convence de comprar nada, solo de poner tu nombre en un pequeño campo.

Como en el ejemplo anterior, este utiliza un diseño atractivo y un mensaje ligero y humorístico para que te interese. Observe cómo hay una gran sangría que rodea el botón y el campo, lo que ayuda a llamar su atención sobre esa área. Sin embargo, los diseñadores a menudo respaldan algo como esto con algo mucho menos sutil:

¡Dibujemos una flecha apuntando hacia donde queremos que mire el usuario! Suena ridículo, ¿no? Sin embargo, en la práctica funciona muy bien. Si haces una flecha, mis ojos la seguirán.
Acción reafirmante
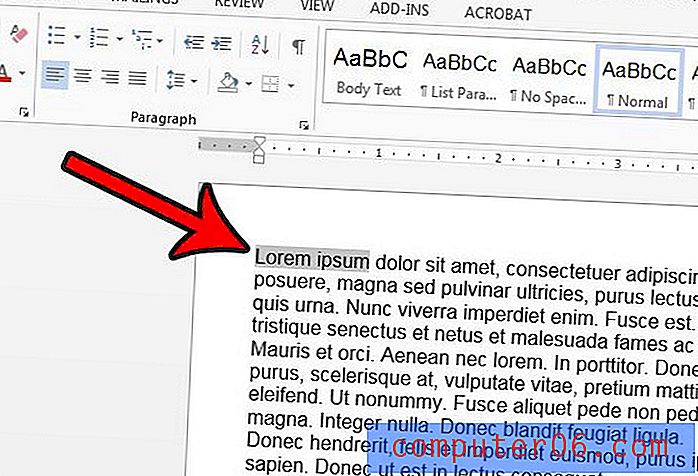
Cuando se trata de una acción que desea que el usuario tome, recuerde que no puede ser impreciso al respecto. Observe cómo este diseñador rompió una convención típica con el campo de texto. En lugar de hacer que el valor predeterminado del campo sea un ejemplo o un conjunto de instrucciones sobre con qué llenarlo, se le recuerda lo que está haciendo al tomar esa acción: "obtener noticias y actualizaciones".
Debajo de eso, hay un mensaje sobre por qué debería tomar esta acción. Las palabras están en mayúsculas, se hacen promesas, es un diseño convincente. Esta idea de reafirmar el simple botón de llamada a la acción con un recordatorio de lo que harás presionando es una práctica muy común.

Aquí vemos otro ejemplo de la misma estrategia. El botón sirve como un llamado a la acción y se ve reforzado por un mensaje sobre por qué debería recibir un Rice Bowl. La próxima vez que cree un botón simple, piense dos veces acerca de cómo puede ayudar al usuario que se desplaza sobre él a seguir y hacer clic.
Más que un botón
El mensaje simple de esta publicación es participar en un diseño centrado en objetivos. Presionar un botón de "comprar ahora" en una página ya diseñada es la forma más fácil de salir, pero no es para lo que te han contratado.
En cambio, antes de abrir Photoshop o hacer una sola estructura alámbrica, piense en lo que está tratando de lograr. Si es solo un ejercicio estético, excelente, su trabajo es fácil. Sin embargo, si está tratando de hacer que los usuarios compren un producto, inicien una descarga, llenen un formulario o realicen cualquier otra acción, deben comenzar su diseño allí y crear todo el resto del contenido de la página con ese fin en mente. Diseñe cuidadosamente la experiencia del usuario para guiar a los visitantes por el camino que desea que sigan.
Conclusión
En una industria donde los clics equivalen a cheques de pago, es hora de pensar un poco más sobre cómo crear diseños que realmente influyan en la acción.
El atractivo estético es una gran parte de la ecuación, pero es solo una parte de su trabajo. Asegúrese de vigilar el premio e implementar diseños, fuentes, colores y mensajes que ayuden a lograr ese objetivo siempre ilusorio de ganar un clic donde más importa.