Tipografía de Illustrator: uso de la paleta de apariencia
Adobe Illustrator es una aplicación fantástica para crear arreglos tipográficos vectoriales complejos. Sin embargo, la aplicación es tan grande y complicada que puede llevar años descubrir cómo recrear algunos de los efectos geniales que ha visto en otros lugares sin encontrar soluciones complicadas.
Hoy eliminaremos parte del misterio de trabajar con trazos y rellenos sumergiéndonos en la paleta de apariencia para ver no solo cómo funciona, sino también cómo manipular los elementos para crear algunos efectos realmente geniales.
Explore los recursos de diseño
Apariencia paleta 101
Para comenzar, abra Illustrator y seleccione Ventana> Apariencia en la barra de menú. Esto debería activar su paleta de apariencia. Esta pequeña paleta a menudo se ignora, pero de hecho es una de las características clave que hace de Illustrator una herramienta tan poderosa para crear y editar ilustraciones vectoriales.
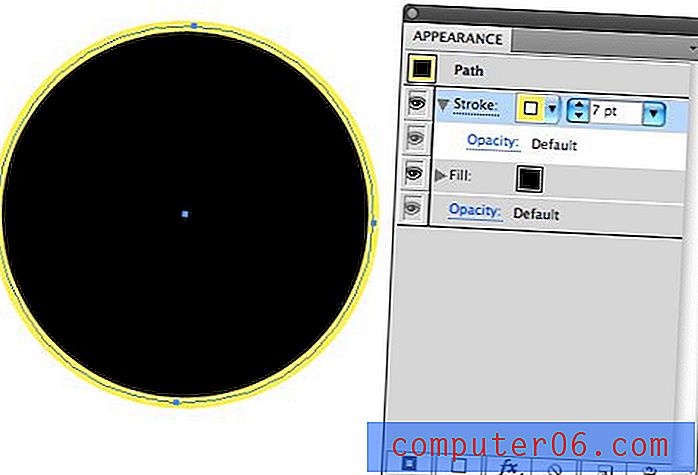
Hoy nos centraremos en la tipografía, pero es importante tener en cuenta que la paleta Apariencia funciona en casi todo lo que crea en Illustrator, no solo en escribir. Los principios descritos en este artículo también se pueden aplicar fácilmente a las formas (aunque existen algunas diferencias). De hecho, comencemos con una forma básica solo para ver cómo funciona la paleta. Tome su herramienta Elipse, dibuje un círculo y, con el círculo seleccionado, eche un vistazo a su paleta de apariencia.

Como puede ver, sin ningún esfuerzo, la paleta ya está llena de contenido. El tipo de elemento aparece en la parte superior (ruta) y el elemento contiene tres atributos por defecto: Trazo, Relleno y Opacidad. Tenga en cuenta que todavía no hemos aplicado un trazo, pero de todos modos aparece uno. Dado que el trazo ya está presente, podemos manipular fácilmente su configuración aquí en la paleta de apariencia. A continuación le di un color al trazo y establecí su ancho en 7 puntos.

Cada elemento que ve en la paleta de apariencia es una pieza separada del rompecabezas que conforma su forma o tipo de objeto. Estas piezas operan como capas en la paleta de capas y se pueden organizar y manipular de forma independiente. Por ejemplo, un trazo se puede colocar debajo o encima de un relleno. Observe también los botones en la parte inferior de la paleta y cuán similares son a los de la paleta de capas.
Apariencia de texto
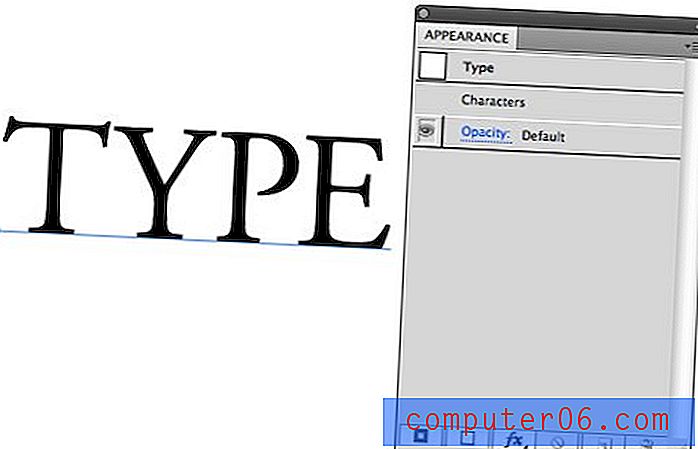
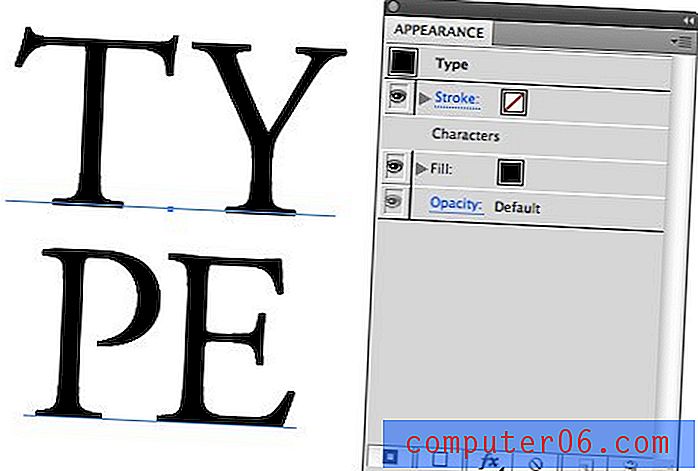
Ahora que tiene la esencia de cómo funciona la paleta de apariencia, tome su herramienta de escritura y cree texto. Notarás que el comportamiento de la paleta de apariencia es un poco diferente aquí. Muestra que tenemos un objeto "tipo" seleccionado, pero el relleno y el trazo no se ven por ningún lado a pesar de que el texto obviamente tiene un relleno.

Esto se debe a que su selección es más complicada de lo que parece. En lugar de un objeto de texto, actualmente tiene varias letras seleccionadas, cada una de las cuales puede tener sus propios atributos. Puede ver cómo cambia esto cuando selecciona letras específicas en lugar de todo el objeto. Ahora el trazo y el relleno se hacen evidentes.

Esto le permite realizar fácilmente una variedad de técnicas, como dar a letras específicas diferentes trazos, rellenos y efectos a pesar de que son parte de una unidad cohesiva.
Agregar múltiples trazos
Ahora deseleccione los caracteres específicos en su cadena de texto y vuelva a simplemente hacer clic en el objeto de texto en su conjunto con la Herramienta de selección. A pesar de que actualmente no hay rellenos o trazos aplicados al objeto en su conjunto, de hecho así es como procederemos a trabajar con el objeto. Como haremos que todas nuestras letras sean iguales, será mucho más eficiente de esta manera que sumar a cada letra.
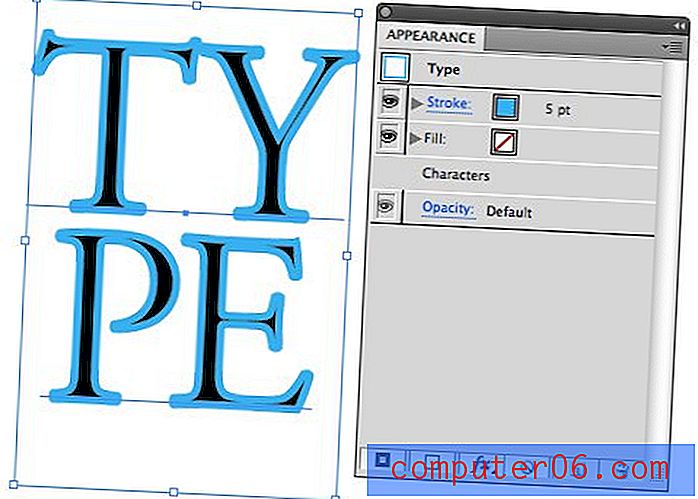
Con todo el objeto aún seleccionado, haga clic en el primer botón de la tira en la parte inferior de la Paleta de Apariencia para agregar un nuevo trazo. Probablemente esté acostumbrado a agregar trazos usando un método diferente, pero esta es la mejor manera de asegurarse de tener un control completo sobre la apariencia del trazo.
Observe que esto colocó el trazo en la parte superior de la lista, encima del relleno y los caracteres. Esto está bien para algunos usos, pero puede complicar las cosas cuando aumenta el ancho del trazo. ¿Ves cómo el trazo cubre las letras de una manera bastante fea?

Para solucionar esto, suelte el stoke en la parte inferior de la pila. Ahora, no importa qué tan grueso haga el trazo, no infringirá el espacio ocupado por el texto.

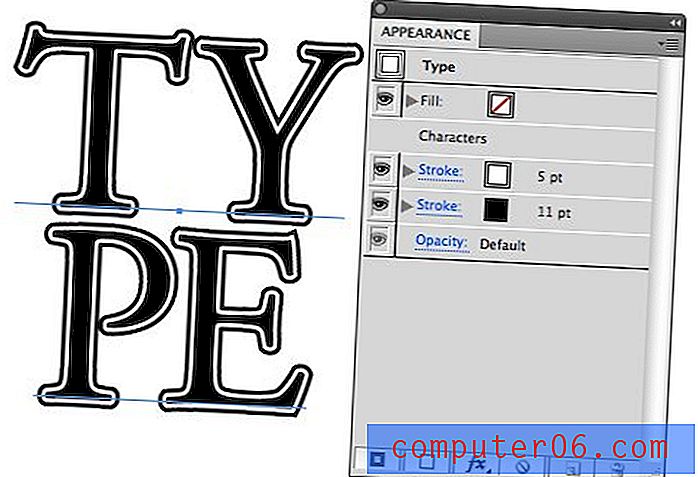
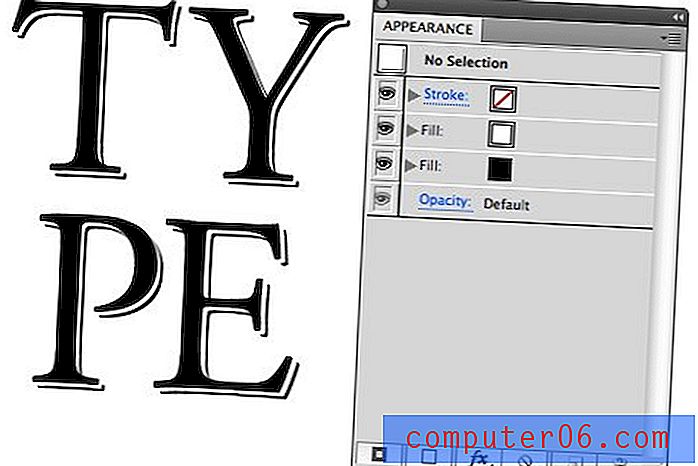
Uno de los mejores beneficios de aplicar trazos con la paleta de apariencia es que puede crear más de uno en un solo objeto. Haga clic en el mismo botón Crear trazo o incluso copie el trazo actual, luego haga que el trazo inferior sea más grueso que el superior. Ahora haga el trazo inferior negro y el trazo superior blanco. Echa un vistazo al genial doble esquema que resulta.

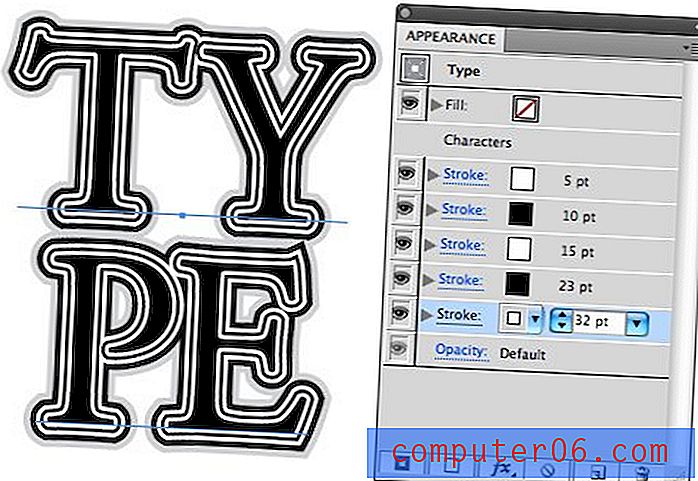
Si estuviera tan inclinado, realmente podría volverse loco con esta técnica y crear algunos tratamientos de contorno complejos con tantos trazos como desee.

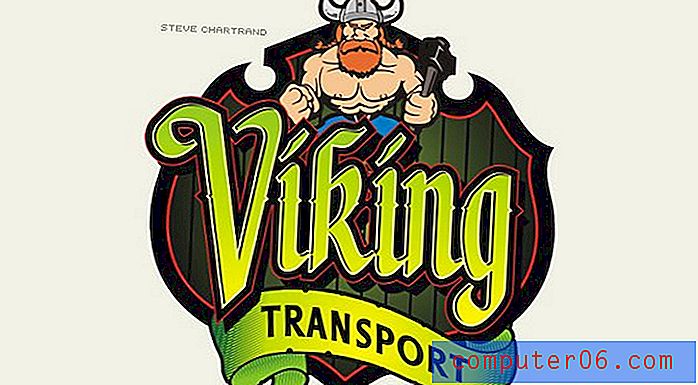
Una aplicación más atractiva del mundo real se puede ver en la imagen a continuación. Mire detenidamente la palabra "Vikingo" y observe cuántos trazos separados se han aplicado, cada uno con diferentes anchos y colores.

Trabajando con rellenos y efectos
Agregar múltiples trazos tiene beneficios obvios, pero trabajar con múltiples rellenos puede parecer un poco confuso. ¿Por qué apilarías rellenos y wow, incluso los verías si solo se superponen? La respuesta está en compensar los rellenos en diferentes direcciones para que no se cubran completamente. La pregunta se convierte entonces en cómo compensar un relleno o un trazo. Esto es algo con lo que luché mucho cuando era un principiante porque, aunque sabía que se podía hacer, la técnica no es obvia y puede ser muy frustrante descubrirlo.
Por alguna extraña razón, Illustrator no le permite seleccionar un relleno o trazo específico y empujarlo. En su lugar, debe pasar por la paleta de efectos para hacer esto. Para comenzar, presione el segundo botón en la parte inferior de la paleta de apariencia para crear un nuevo relleno, luego arrástrelo hacia la parte inferior de la pila como lo hicimos antes.

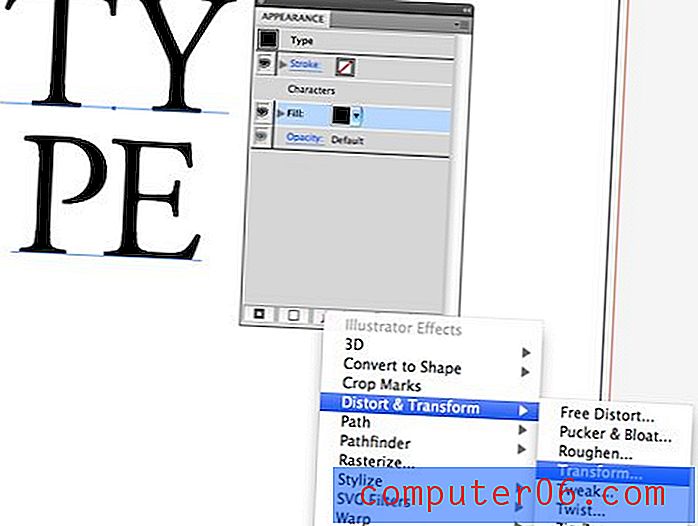
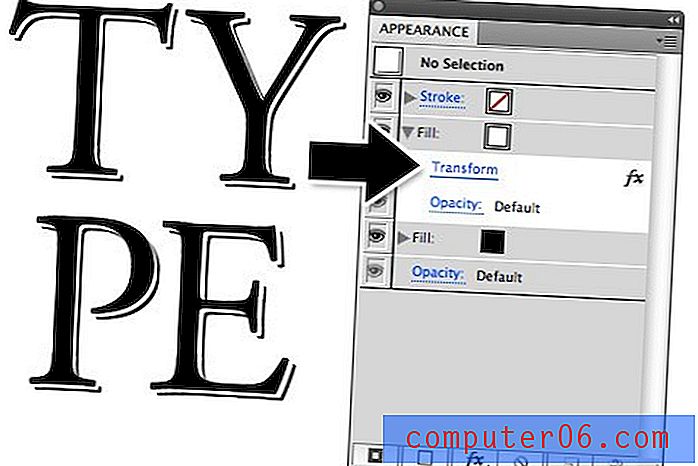
Ahora, con el relleno seleccionado, haga clic en el botón de efectos y vaya a Distorsionar y transformar> Transformar. Asegúrese de echar un vistazo a todos los demás efectos también. Hay un montón de cosas geniales aquí como desenfoque y rugosidad que realmente pueden agregar mucha variedad a sus tratamientos de texto.

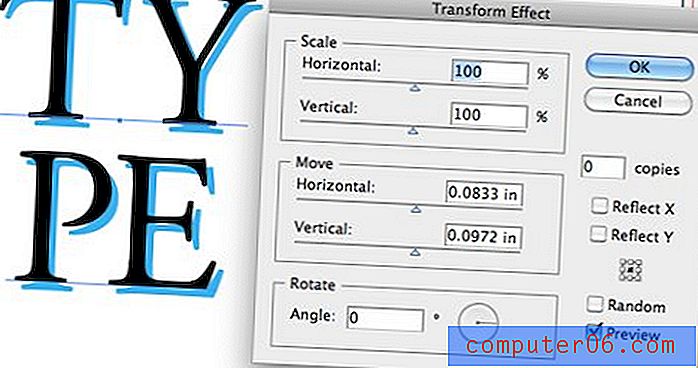
Ahora, con la casilla Vista previa marcada, comience a ajustar los controles Mover cerca de la parte inferior. Como puede ver, el resultado es una especie de sombra personalizada. Puede que tenga que cambiar el color del relleno para ver el efecto.

Apilar este efecto le brinda un bonito bisel que refleja un efecto popular que se ve en muchos sitios web con un aspecto vintage grabado para el tipo.

Es importante tener en cuenta que si desea retroceder y cambiar el desplazamiento del relleno (y lo hará), no lo hace volviendo al botón de efectos. Esto agregará otra transformación además de la que ya tiene. En su lugar, expanda el relleno que desea ajustar y haga clic en el texto Transformar. Esto abrirá la ventana Transformar que vimos anteriormente y le permitirá cambiar la configuración que ya aplicó.

Echa un vistazo a estas técnicas en el trabajo en otro ejemplo de membrete a continuación. Estos tipos continuamente producen algunas fuentes realmente hermosas y tratamientos de tipo que me impresionan.

Relleno contra trazo
Tal vez se pregunte por qué realizamos ese último efecto con múltiples rellenos en lugar de trazos. La verdad es que puedes lograrlo con cualquiera de los dos. Sin embargo, es mucho más fácil trabajar con rellenos cuando se usan desplazamientos porque puede terminar con algunos resultados extraños y no deseados con trazos. Para ilustrar, considere la siguiente imagen:

Observe cómo el relleno tiene un efecto de sombra agradable y limpio, mientras que el trazo está realmente vacío por dentro. Si esto es lo que está buscando, entonces use un trazo, de lo contrario, tendrá que aumentar realmente el grosor de ese trazo para que funcione. Al final, es mucho más simple usar un relleno.
Conclusión
Espero que este tutorial le haya enseñado una o dos cosas sobre el uso de la paleta de apariencia para lograr algunos efectos tipográficos interesantes. Puede ser una herramienta desalentadora para trabajar al principio, pero prometo que la aprenderá en cuestión de minutos si sigue este artículo de cerca y juega un poco con sus propios experimentos.
Ahora es tiempo de que me enseñes una o dos cosas. Deje un comentario a continuación y cuéntenos sobre sus trucos y consejos favoritos de la paleta Apariencia. ¡Asegúrate de dejar un enlace a una vista previa del truco si tienes una imagen para mostrarnos!