Di hola: 50 mensajes de saludo del sitio web simples y efectivos
Colocar un mensaje de saludo grande en la parte superior de su sitio es una excelente manera de crear un ambiente acogedor y brinda la oportunidad perfecta para expresar claramente su propósito de ser.
Hoy hemos reunido más de cincuenta mensajes de este tipo en busca de inspiración tanto en los frentes de mensajes como de apariencia visual. Los saludos se han dividido en categorías claras para que pueda analizar las diferentes técnicas populares que utilizan los diseñadores en la actualidad.
Explore los recursos de diseño
Bueno, hola
El mensaje de saludo es a menudo lo primero que la gente ve en un sitio web. Estos tipos de mensajes son especialmente populares en las carteras personales, pero se pueden encontrar en todos los géneros de sitios. La estrategia típica es crear un título grande, atractivo y llamativo, a menudo mezclado con algún tipo de gráfico.
El tono puede ser amistoso, cómico, serio o incluso fariseo. Recuerde que al escribir este mensaje, está causando su primera impresión a su visitante sobre la personalidad de su empresa. ¡No hace falta decir que no quieres arruinarlo!
He notado varias tendencias en la forma en que se estructuran estos mensajes y he creado una colección para que navegue y encuentre ideas para su propio mensaje de bienvenida. Depende de usted decidir qué cree que funcionará y qué no funcionará con sus visitantes, pero cada una de las categorías a continuación representa un método probado y verdadero, generalmente estructurado para que los visitantes se sientan bienvenidos al instante.
Hola
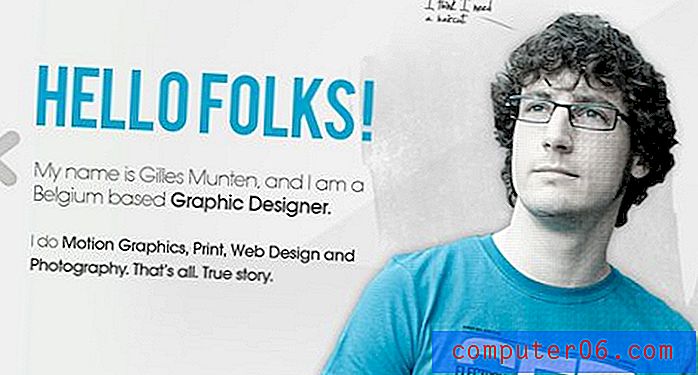
¿Qué es más amigable que un simple "hola"? Esta es probablemente la tendencia más común que encuentro y está simplemente en todas partes en las carteras de diseñadores en estos días. La idea es, por supuesto, hacer que el sitio parezca mucho más vivo y amigable, como si fuera una persona que le da la bienvenida. Esto a menudo es efectivo cuando se combina con una foto o una ilustración del diseñador para que quede claro de quién proviene el mensaje.
World of Ehab Aref Design

Andrew Zellinger

CMYK08

InCub

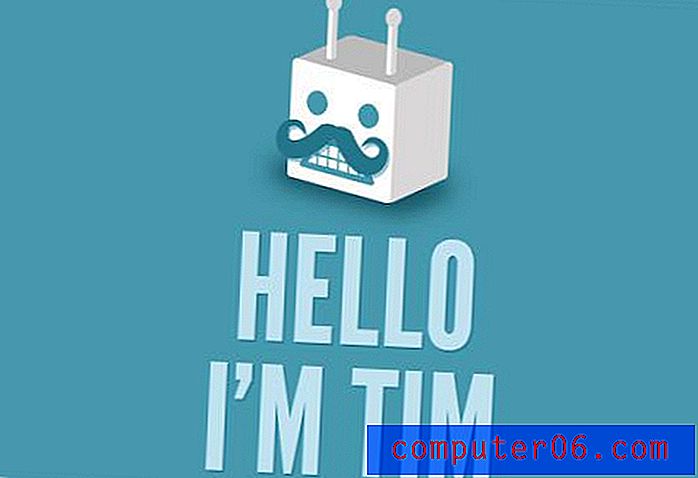
Tim Potter

Rangus

La ciudad está ardiendo

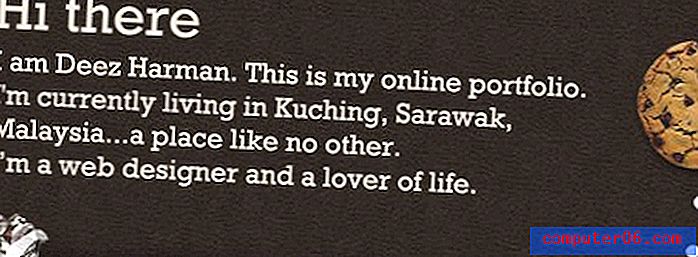
Deez Harman

Pelea

Web efectiva

Dave Wilkinson

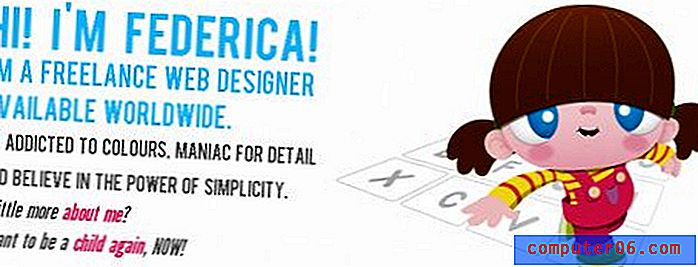
Federica Cau

Masswerks

Stu Greenham

DeadFemme

RockstarWorking

Capacitr, Inc.

Julian Laval

Andrew Ckor

Pierre Saikali

Hacemos
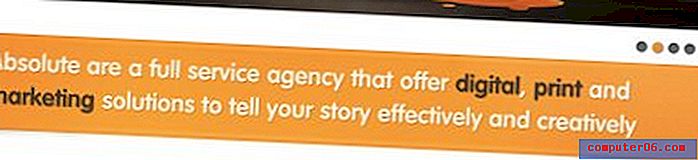
Otro titular popular que aparece en la página de inicio se saltea el saludo formal y pasa directamente a la información que necesita saber: qué hace la compañía. Para las carteras, este suele ser un mensaje sobre lo que la compañía hace, diseña, crea, etc.
Esto lo ayuda a enfocarse efectivamente en sus clientes de inmediato. Por ejemplo, si está buscando un especialista en IU y el encabezado del sitio dice "creamos interfaces magníficas y funcionales", inmediatamente sabrá que está en el camino correcto. Esto te ayuda a forjar un pequeño nicho que otros sitios podrían cubrir pero que no se dirigen específicamente a la palabrería.
Karmon French

Swwweet

Muy simple

Rimits

Zhng Design Studio

Bestwork Consulting inc.

Proyecto 383

Estamos
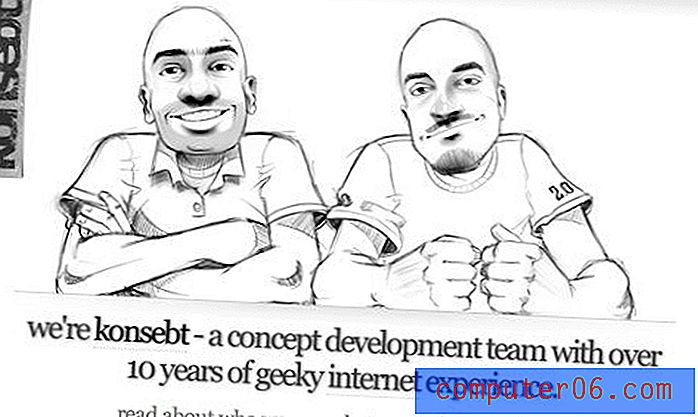
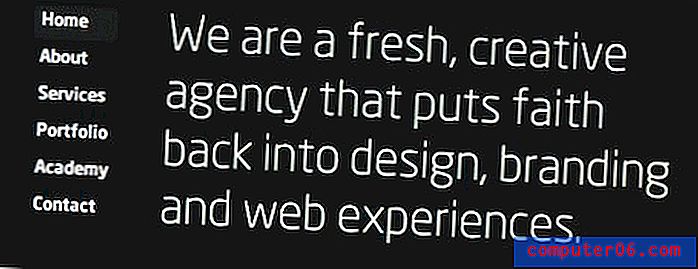
Esta sección utiliza una técnica muy similar a la anterior. Aquí, sin embargo, la identidad es un poco más personalizada. En lugar de indicar lo que hace la empresa, estos titulares indican quién es la empresa. Es una diferencia sutil pero interesante que puede parecer un poco más amigable.
Tapp3 Media

Bit esto!

Konsebt

Wopro

Desplegar

Simple como la leche

WebzGuru

TH = SUMA

Cada píxel cuenta

Hazme creer

AbsolutMedia

Nos encanta
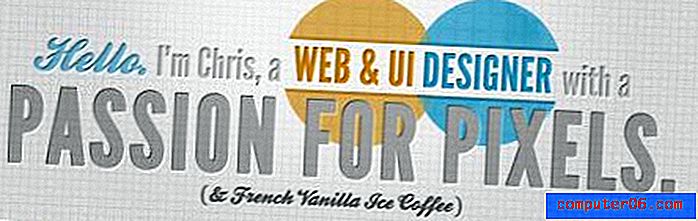
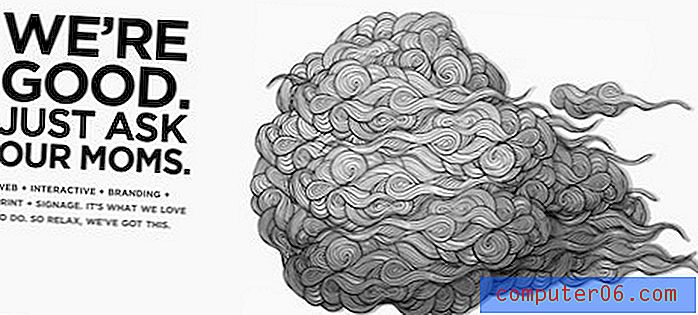
Este es un poco más raro que los otros, así que solo tengo un par de ejemplos, pero definitivamente vale la pena señalar. La famosa campaña "Amo Nueva York" con el símbolo del corazón ha hecho que esta fraseología sea extremadamente popular en todas las industrias. En lugar de decir directamente quiénes son, estas compañías te dicen lo que aman, lo que infunde un sentido de pasión que te hace confiar en que disfrutan y se enorgullecen de lo que hacen lo suficiente para hacer bien el trabajo.
Piccirilli Dorsey

Diseño safarista

Otro
Recuerde al mirar estos ejemplos que no tiene que seguir a la multitud. Personalice su mensaje de saludo y emprenda una dirección inesperada. Que sea amigable, juguetón, sarcástico; lo que sea que realmente refleje a usted o a su cliente. Aquí hay algunos ejemplos de inspiración.
Henry Brown

Jarad Johnson

Coreymade

Andrew Lebowitz

Ashfall Design

Mobilezr

Esto es teixido

Viccolla

República del búho

Rahul

Venimos de Marte

¡Muéstranos la tuya!
¿Tiene un mensaje de saludo excepcionalmente impresionante en su sitio? Deje un comentario a continuación con un enlace para que podamos verlo. Como siempre, gracias por leer Design Shack.