¿Qué es Flat 2.0 y por qué debería importarle?
Justo cuando pensabas que tenías un diseño plano descubierto, todo el mundo ha cambiado a hablar de Flat 2.0. Si nunca dio el salto para diseñar un proyecto plano, ahora es el momento.
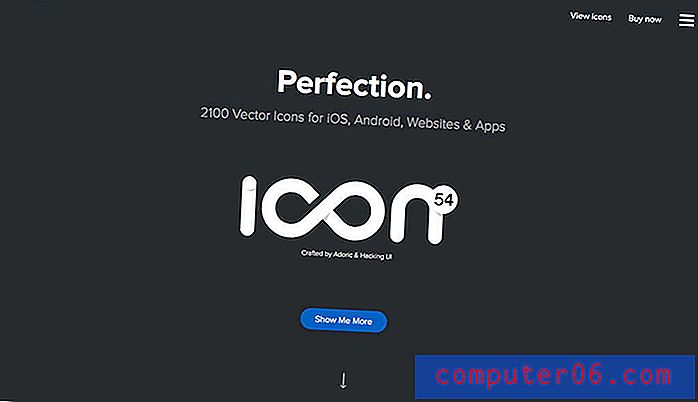
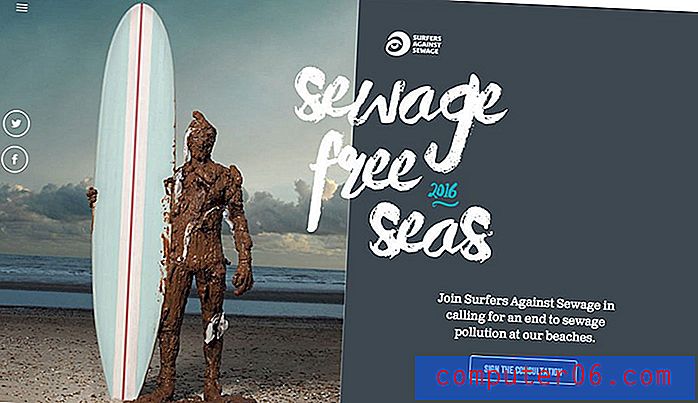
Flat 2.0 es más fácil de usar porque combina lo mejor del diseño plano con señales de interfaz de usuario adicionales para ayudarlo a crear un diseño de sitio web que sea hermoso y funcional. También es altamente adaptable y funciona con casi cualquier concepto. A diferencia de algunos de los sitios web de diseño plano más puros, Flat 2.0 combina elementos de flat con adiciones sutiles para mejorar la facilidad de uso. ¡Veamos algunos ejemplos!
Explore los recursos de diseño
A los diseñadores les encanta Flat

Admítelo, el diseño plano era de lo que todos los diseñadores hablaban hace un par de años. Me encanta o lo odio, el diseño plano cogió mucho vapor.
El estilo de diseño, que presenta una estética aerodinámica sin adornos de elementos como el relieve o las sombras paralelas u otros efectos de estilo tridimensional, se utilizó en varios proyectos de alto perfil y diseños simples por igual. El diseño plano también carecía de elementos que se elevaran para significar clics o huecos o hundidos para mostrar que los elementos necesitaban una entrada. Se adoptó especialmente para el iOS 7 de Apple, un giro dramático del esceptomorfismo al que los usuarios estaban acostumbrados.
Pero funcionó. A los diseñadores les encantó. (El diseño plano es muy divertido). Los colores brillantes, los tipos de letra simples y el enfoque en el minimalismo absoluto contribuyeron a proyectos hermosos.
Hubo solo un problema. No fue lo suficientemente intuitivo para todos los usuarios. Algunos argumentaron que el estilo de diseño era tan plano que se podía discernir qué debían hacer los usuarios y cómo se suponía que debía funcionar la interfaz.
Ingrese Flat 2.0.
Los usuarios necesitan un poco más


Flat 2.0 proporciona un margen para detalles sutiles y no “proscribe” las técnicas (sombras, degradados, capas) que no formaban parte del diseño plano. El uso de características sutiles en combinación con todos los demás elementos del diseño plano se ha denominado Flat 2.0 en muchos círculos. (Y solo una evolución del estilo en otros).
El término fue utilizado por primera vez por el diseñador Ryan Allen a finales de 2014: “Flat 2.0 es una evolución, no una revolución. Donde el diseño plano fue una desviación radical del desenfrenado escepticismo de antaño, Flat 2.0 es una rama juguetona del árbol plano. El diseño plano es el árbol de Navidad, Flat 2.0 son los adornos y los bastones de caramelo. Y regalos. Sin oropel, sin embargo, esas cosas son un desastre para limpiar ".
Flat 2.0 permite a los diseñadores, en esencia, romper las estrictas reglas asociadas con el diseño plano.
- Destacar
- Degradado
- Múltiples matices y valores de color.
- Sombra
- Cualquier paleta de colores (no solo súper brillante)
El otro gran cambio es que Flat 2.0 no vive en un mundo donde todo es un elemento o icono de la interfaz de usuario. Las fotos y el video son una gran parte de las interfaces Flat 2.0. (Muchos de los primeros puristas del diseño plano pensaban que estos elementos visuales le quitaban la intención pura de la estética).
Flat 2.0 y las iteraciones posteriores son la nueva charla del mundo del diseño, sobre todo debido a la popularidad emergente de la interfaz Material Design creada y adoptada por Google y su estética Flat 2.0. El aspecto obviamente es plano, pero presenta la evolución de elementos con capas como un componente visual clave, así como el uso de sombras.
Flat 2.0 resuelve algunos problemas


Según muchos, el diseño plano tenía problemas. Nielsen Norman Group, que investiga la experiencia del usuario, criticó notablemente el diseño plano. Algunos de estos problemas incluyen:
- Falta de significantes tradicionales (e importantes), como gradientes, sombras y subraya que los usuarios entendieron qué hacer con
- La ausencia de patrones familiares para la usabilidad, como el uso de texto subrayado en azul para los enlaces
- Cambio en los botones y acciones contextuales, como la colocación de llamadas a la acción y la falta de copia procesable a favor de menos palabras
Flat 2.0 soluciona muchos de estos problemas y brinda a los diseñadores una mayor flexibilidad para diseñar para la usabilidad. Eso era lo que faltaba con el diseño plano. Si bien el aspecto era creativo y genial, estaba de moda para los diseñadores, pero no siempre destinado a los usuarios.
Características de Flat 2.0


Flat 2.0 es el matrimonio aparentemente perfecto entre minimalismo y esceptomorfismo. Es un estilo muy útil que es visualmente agradable. A los diseñadores les gusta. A los usuarios les gusta. Esta es una tendencia que funciona.
Gran parte de Flat 2.0 tiene sus raíces en la teoría del diseño. (Si desea volver a lo básico y hacer algo que funcione, la teoría siempre es un buen lugar para comenzar).
Flat 2.0 usa un estilo específico para crear jerarquía para un flujo a través del diseño. Las paletas de colores son distintas y están construidas con un propósito. Hay un enfoque en la organización, el espacio y la claridad de los elementos. Se supone que cada elemento del diseño es simple, pero muy comprensible.
Ese último bit es donde Flat 2.0 tiene éxito. Los diseñadores pueden llevar el diseño al borde del esceptomorfismo si lo desean y luego retroceder un clic. Flat 2.0 tiene sus raíces en la usabilidad. (Esto no se puede decir lo suficiente porque es la esencia de lo que hace que un diseño funcione).
Agregue todo eso a la idea de que este estilo es altamente flexible y personalizable. Está hecho para marcos receptivos y adaptativos o interfaces de material. Y cada diseñador puede mezclar y combinar estilos y conceptos para crear algo completamente único. (Sería difícil encontrar algo más atractivo que eso).
Conclusión
Flat 2.0 es solo un paso más en la evolución de este estilo de diseño basado en la forma más pura de minimalismo. Lo que es tan atractivo de Flat 2.0 (y el diseño plano en general) es el factor innato de diversión que viene con él.
Desde colores brillantes hasta tipografías que requieren ser leídas, elementos de interfaz de usuario más planos dan paso a las partes del diseño que los usuarios necesitan ver primero. Los botones planos y los estilos simples de copia del cuerpo dan más espacio a las imágenes y a los llamados a la acción. Y es por eso que Flat 2.0 es tan importante. Es utilizable. Es funcional. Y si bien seguirá evolucionando, la idea detrás de esto está aquí para quedarse.