Por qué casi es una palabra sucia en diseño
Casi. Parece lo suficientemente inocente ¿verdad? Seguramente no hay maldad al acecho en esas seis letras. Incluso podría ver esto como una palabra positiva. Sin embargo, como diseñador, siempre debe estar en guardia cuando esta palabra pueda describir ciertos aspectos de su trabajo.
Siga leyendo para ver por qué "casi" puede ser una mala palabra y cómo podría estar bajando la calidad de su trabajo. También veremos dos fundamentos subyacentes del buen diseño que brindan soluciones listas para resolver sus problemas de diseño "casi".
Secretos ocultos a simple vista
El diseño es un tema interesante. Es algo que, por definición, tiene que ser innato e intuitivo hasta cierto punto. El diseño efectivo es agradable y lógico para el espectador, por lo que, en teoría, el diseño para el atractivo masivo debería ser algo que casi cualquier persona puede hacer porque aprovecha nuestras ideas comunes hacia la estética y la organización de la información.
"Muchas personas conocen el buen diseño cuando lo ven, pero carecen de la educación fundamental en diseño para señalar exactamente qué separa lo bueno de lo malo".Lo fascinante es que encontrar e identificar esos puntos en común es mucho más difícil de lo que piensas. Muchas personas conocen el buen diseño cuando lo ven, pero carecen de la educación fundamental en diseño para señalar exactamente qué separa lo bueno de lo malo, o incluso más para replicar las buenas prácticas de diseño en su propio trabajo.
Este tipo de información, los simples conocimientos que están ocultos a la vista, es mi tema favorito absoluto para explorar. Esta discusión cubrirá tal concepto. Uno tan simple que absolutamente cualquier persona puede entenderlo, pero tan secreto que veo que innumerables personas, desde legos hasta diseñadores profesionales, pierden completamente la marca con este principio a diario.
Casi lo mismo es torpemente diferente
Suficiente suspenso, ¿por qué en el mundo, preguntas, es "casi" una palabra sucia en diseño? Parece bastante inofensivo ¿verdad? En lugar de decirte por qué es peligroso, déjame mostrarte .
Alineamiento y tamaño
La inspiración para esta pieza fue un sitio web que recientemente me pidieron que criticara. El diseño presentaba una imagen con un botón debajo que se parecía a la que se muestra a continuación:

Cuando miro este ejemplo, inmediatamente veo un caso en el que "casi" está causando estragos en la calidad de un diseño. Esto se ilustra más claramente si agregamos algunas guías:

Como puede ver claramente ahora, el botón es "casi" del mismo tamaño que la imagen, pero no del todo. Esto causa cierta disonancia conceptual e incluso puede ser una distracción:
“¿El diseñador hizo intencionalmente los dos objetos de diferentes tamaños? Es dificil saberlo. ¡Quizás esto sea un error! Seguramente los dos deben ser del mismo tamaño ".
Su usuario ahora ha sido desviado y, en lugar de centrarse en su contenido, ahora se pregunta si lo arruinó o no. Ahora, algunos podrían estar en desacuerdo y decir que el ejemplo anterior es un problema de alineación y no un problema de tamaño, el botón simplemente debe estar alineado al centro:

Es cierto que esto ayuda. Cuando hay discrepancias de tamaño entre dos objetos simples, una alineación central puede resultar útil. Sin embargo, todavía veo el mismo problema. Los dos objetos son demasiado cercanos en tamaño.
Para comenzar, la clave para resolver este problema es preguntarse por qué hizo que los dos objetos tuvieran un tamaño diferente. Si es un accidente, entonces simplemente estás siendo descuidado con tus dimensiones. Sin embargo, si se trata de una decisión intencional destinada a agregar diferenciación, entonces ataca este objetivo con nuevo fervor y haz que los dos objetos se vean diferentes:

Cuando veo este ejemplo, no hay duda de que se supone que el botón es más pequeño que la imagen. Del mismo modo, si realmente no necesita la diferencia, simplemente haga que los dos objetos tengan el mismo ancho:

Mi punto es que depende de usted decidir si los objetos merecen o no una diferenciación. Solo asegúrate de que si lo hacen, no te enojes y los hagas ligeramente diferentes. ¡Ve a lo grande!
Tipografía
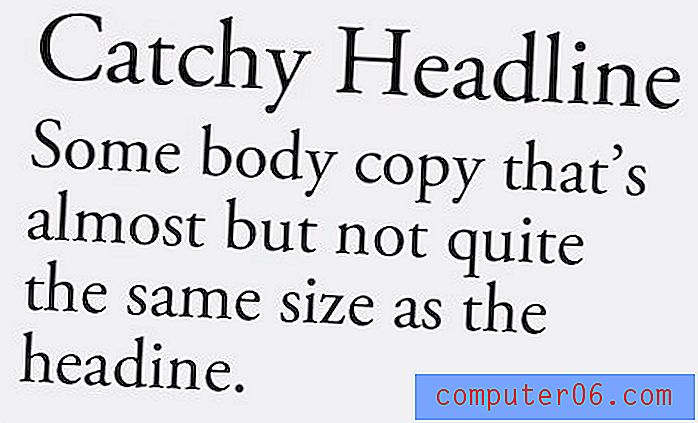
Hay varios lugares donde este principio se demuestra en la tipografía. Lo primero que viene a la mente es una vez más un problema de tamaño. El lugar más común en el que veo surgir esto es cuando un título y un párrafo se ven así:

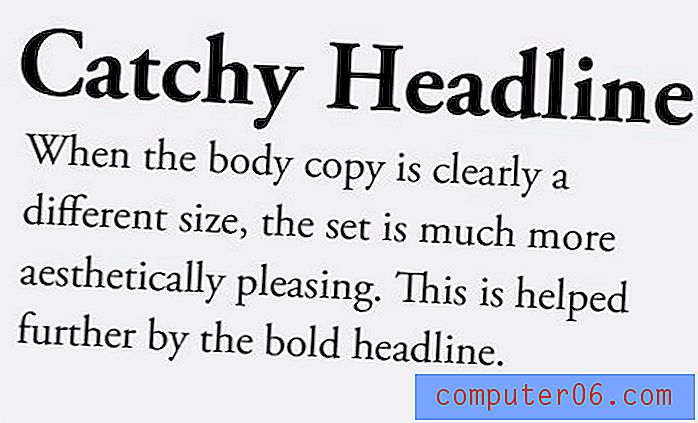
Aquí nuevamente nos encontramos con el problema que "casi" nos trae. La copia del cuerpo es "casi" del mismo tamaño que el titular. Claro, puede decir que son diferentes, pero no es algo lo suficientemente fuerte como para ayudar realmente a presentar una jerarquía informativa clara. Cuando dejamos caer "casi" y vamos a lo grande, el resultado es mucho mejor:

Esta imagen ilustra que también hay otros factores a considerar, como la audacia. Considere el siguiente ejemplo, que compara una diferencia menor con una mayor:

Observe cómo la palabra "Big" está en negrita en el primer ejemplo, pero el resultado sigue siendo tan sutil que es ineficaz. "Grande" es casi lo mismo que el resto de la oración. Por ahora sabemos que si se puede decir esta afirmación, debemos ser un poco más extremos. En el segundo ejemplo, hice el tipo de letra aún más audaz, luego utilicé todas las mayúsculas en la palabra y amplié la fuente.
Lo mismo ocurre con el estilo de tipografías que seleccione. En el siguiente ejemplo, he implementado dos tipos de letra diferentes en un intento de agregar alguna variación a mi título: Garamond y Trajan.

Como puede ver, estos tipos de letra son tan similares que es difícil diferenciarlos. ¿Crees que un no diseñador detectará la diferencia entre los dos? ¡Hice el ejemplo y apenas puedo verlo!
Este ejemplo es probablemente un poco extremo, estoy seguro de que no elegirías dos fuentes tan similares. Sin embargo, lleva a casa un punto que los diseñadores del mundo real siempre pasan por alto. Asegúrese de que sus tipos de letra nunca sean "casi" iguales. Intente variar la elección de serif, la audacia, etc. Tome algo simple y mézclelo con algo más complejo. El resultado es mucho más agradable estéticamente:

Los principios subyacentes
Podría seguir y seguir, pero estoy seguro de que entiendes el punto. Puede aplicar esta idea a cualquier área de diseño que elija. La idea básica es que "casi" es peligroso. Cada vez que te encuentres acercándote a "casi", solo recuerda que generalmente conduce a resultados promedio. ¡Ningún diseñador debería querer producir un trabajo promedio!
Por ahora, los lectores fieles de Design Shack se han dado cuenta de que te he engañado para que leas otra publicación sobre contraste. Sí, todo este concepto se puede reducir a esa única palabra mágica. El contraste es uno de los pilares principales del buen diseño y aprender a manejarlo adecuadamente lo convertirá en un Diseñador infinitamente mejor.
La información aquí simplemente enmarca la idea de contraste de una manera diferente que podría o no aclarar el tema para usted: diferente es bueno, casi diferente es malo.
"Cuando el contraste no parece apropiado, la mejor opción es la repetición".Esto va incluso más profundo que eso también. Observe que el primer ejemplo con el botón presenta una alternativa que sugiere hacer que los dos objetos tengan exactamente el mismo ancho. Por supuesto, este es el principio de la repetición. Cuando el contraste no parece apropiado, la mejor opción es la repetición.
Conclusión: tenga cuidado con casi
Tenga en cuenta que, de hecho, hay muchos usos legítimos para similitudes cercanas en el diseño. Por ejemplo, las variaciones sutiles de un color pueden proporcionar un esquema de color agradable y simple. Sin embargo, incluso en este escenario, no desea que los dos estén tan cerca que nadie pueda distinguirlos.
El mensaje aquí no es evitar por completo el "casi síndrome" todo el tiempo, sino simplemente tener cuidado al diseñar cualquier cosa que se acerque a él y preguntarse si el resultado que está buscando se puede lograr mejor con contraste o repetición.