Crítica de diseño web # 31: Utmost.org
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Utmost.org.
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 24 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Utmost.org
“Descubre la sabiduría de Oswald Chambers, un hombre que te reta a entregarte completamente a Dios. El poderoso contenido de esta obra visionaria habla directamente al corazón, ayudándole a escuchar lo que Dios quiere decirle cada día del año. Al arrojar nueva luz sobre las Escrituras, Chambers explora las profundidades de nuestra humanidad y nuestra profunda necesidad de una vida centrada en Dios ”.
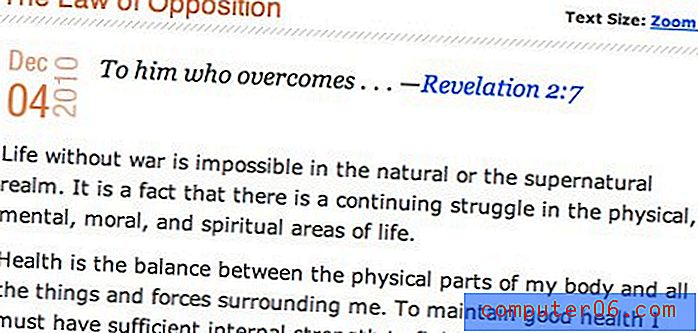
Aquí hay una sección de la página de inicio:

Impresión inicial
Este sitio es un blog basado en un libro llamado "Mi más alto para su más alto". No me queda claro si las publicaciones diarias son simplemente fragmentos del libro (Oswald Chambers murió en 1917), pero parece que el propósito del sitio es en gran medida promover la venta de libros.
Esto es importante porque, para analizar el diseño correctamente, debemos conocer el objetivo del diseño. Recuerde, la estética es bonita, el diseño es funcional.
Podemos ver de un vistazo que, desde el punto de vista del diseño, el sitio parece estar funcionando bien. La publicación del día es claramente el punto de enfoque en la página, lo cual es conveniente para cualquiera que lo visite a diario. La estética es simple pero no poco atractiva, el diseño es en su mayor parte, limpio y ordenado.
Cuando miro el encabezado, el propósito del sitio es claro. Mis ojos siguen las manchas de color en la página y leo el título del sitio seguido de "Daily Devotionals By Oswald Chambers".
En general, el sitio funciona bastante bien en la superficie. Sin embargo, hay algunos problemas funcionales con los que tengo problemas. Los veremos a continuación a medida que examinemos el sitio más a fondo.
Estructura del poste

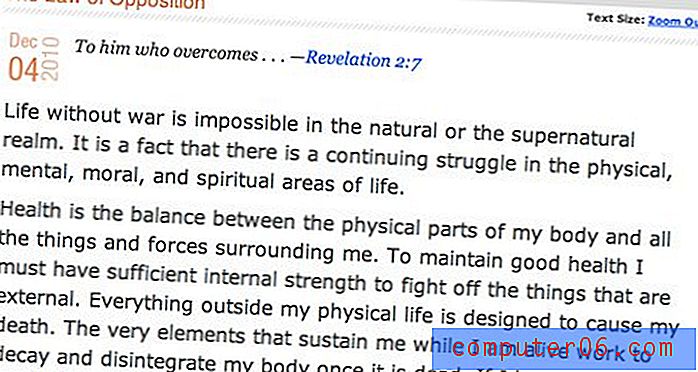
La estructura de correos es bastante atractiva. Me gusta el pequeño sello de fecha, el título es claro y el pasaje en el que se basa la publicación se indica claramente en la parte superior. El tamaño de la fuente es grande y agradable, y el espaciado entre líneas no es demasiado pequeño.
Incluso hay un pequeño enlace que hace que todo lo adicional en la página flote mientras el tamaño del texto aumenta.

Teniendo en cuenta que el público objetivo de este sitio probablemente haya progresado en años, la opción para hacer que el texto sea más grande y fácil de leer es excelente. De hecho, convertiría este enlace en un botón más destacado para que los visitantes puedan verlo claramente.
Publicaciones anteriores
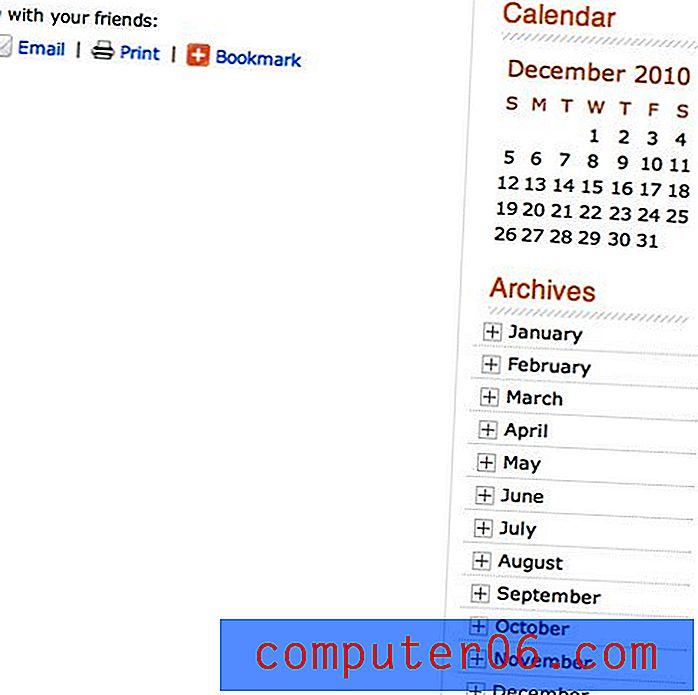
Entiendo que esta es una publicación destinada a dar a los usuarios un pequeño bocado diario para leer, pero sigo pensando que debería ser mucho más fácil acceder a publicaciones anteriores. Los enlaces simples "anteriores" y "siguientes" en la parte inferior y / o superior de cada publicación probablemente aumentarían el tiempo que cada visitante pasa en su sitio mientras navega por las entradas anteriores.
Actualmente, para ver publicaciones antiguas, debe desplazarse hasta la parte inferior del sitio y usar el menú de archivos o la función de calendario. Esto está bien, pero está desconectado del contenido y debe ser una forma secundaria de navegar, no la principal.

El principio de proximidad es una función principal del buen diseño. En pocas palabras, establece que debe agrupar visualmente las cosas que están relacionadas. ¡Esto significa esencialmente que cuando parece que dos cosas van juntas, deberías juntarlas! Esta regla parece tan obvia como cómica, pero a menudo se ignora. Por ejemplo, los controles para navegar por las publicaciones deben estar más cerca de las publicaciones mismas.
Menú de Navegación

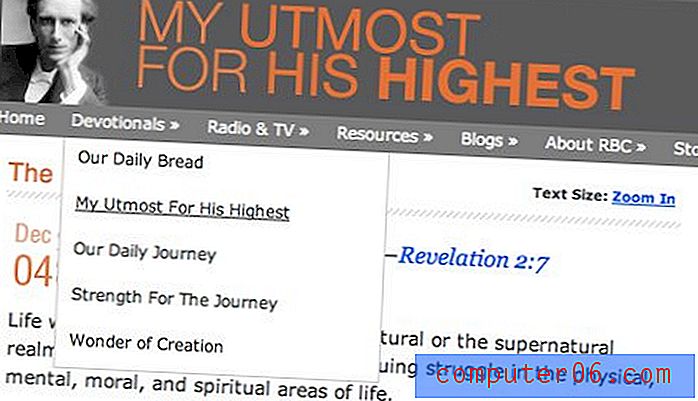
El mayor problema con esta página es la funcionalidad del menú de navegación. Lo llamo un menú de navegación porque está disfrazado como este elemento familiar: es un menú desplegable de enlaces en la parte superior de la página. Cada usuario en la web de hoy esperará que estos sean los controles para navegar por las diferentes páginas del sitio web. Sin embargo, lo que obtienen es una colección de enlaces salientes a diferentes sitios; y no aprenden esto hasta que hacen clic en ellos.
Incluso si el propósito de este sitio es canalizar el tráfico a otros sitios, nunca debe engañar a sus usuarios para que realicen esta acción. Poner solo enlaces salientes en su navegación simplemente se siente como una táctica oculta. Estos deben trasladarse a otro lugar y presentarse de una manera que indique claramente que conducen a diferentes sitios.
Enviar usuarios a diferentes sitios no es inherentemente una mala práctica. ¡Todos lo hacemos! De hecho, así es como muchos sitios web, como el que estás leyendo actualmente, ganan dinero. Sin embargo, es importante que los usuarios sepan la diferencia entre un enlace que conduce a otro lugar en su sitio y uno que seguirá a otro lugar. Si no le da vergüenza el hecho de que el enlace conduce a otra parte, simplemente no hay razón para ocultarlo. Si le da vergüenza, entonces necesita reevaluar sus tácticas y propósito.
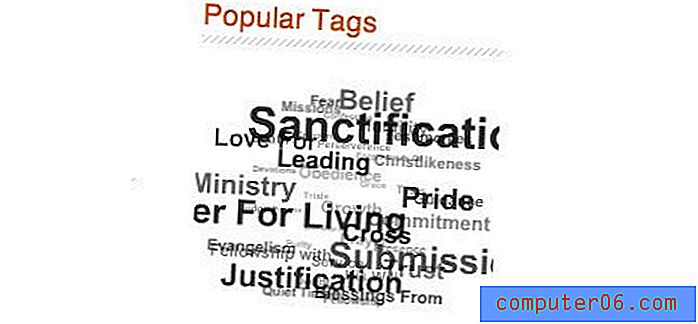
La nube de etiquetas
La última característica que creo que podría mejorarse es la nube de etiquetas. Las nubes de etiquetas son pequeños widgets limpios. Son geniales y vanguardistas con un efecto de giro 3D que se siente como si estuvieras usando alguna tecnología loca del futuro.

El problema es que todo lo relacionado con esta descripción va directamente en contra de todo lo demás en el sitio. De hecho, como ya dijimos, es una buena apuesta que la audiencia aquí sea una multitud mayor. Este público no se acercará a esa nube de etiquetas y, si lo hacen, es probable que nunca quieran volver a hacerlo.
Esta característica tiene un alto contenido visual y es muy baja en usabilidad. Hay lugares donde tales cosas podrían ser apropiadas, pero esto simplemente no es uno de ellos. En lugar de una nube, considere crear una lista simple de etiquetas. Incluso la palabra "etiqueta" es jerga moderna, por lo que es posible que desee utilizar "temas" en su lugar.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.