7 lecciones que los diseñadores web pueden aprender de la impresión
Mirar fuera de su área de enfoque es una excelente manera de aprender una o dos cosas sobre el diseño. Hoy veremos qué valor puede aportar el pensamiento como un diseñador de impresión a las habilidades de construcción de su sitio web.
Ya sea que haya participado en el diseño de impresión o no, estos consejos le proporcionarán algunas ideas geniales, listas para ser aplicadas a su próximo diseño.
Impresión vs. Web
Debo comenzar descartando cualquier sospecha de que este artículo de alguna manera presente una profesión o un medio de diseño sobre otro. Como diseñador gráfico y web, estoy familiarizado con las fortalezas y debilidades de cada uno, así como con los desafíos que enfrentan los diseñadores en ambas industrias.
No estoy argumentando que los diseñadores de impresión tienen más conocimiento o tienen un trabajo más difícil que los diseñadores web. Este artículo podría haber tratado fácilmente sobre las lecciones que los diseñadores de impresión pueden aprender sobre los diseñadores web porque el punto aquí es que las tendencias y técnicas difieren mucho en las diferentes áreas de diseño y, por lo tanto, hay mucho que aprender mirando fuera de su propia zona de confort y en otro campo
Dicho esto, saquemos nuestras mentes de RGB y de CMYK y comencemos a pensar como un diseñador de impresión.
# 1 El poder de una marca

A veces, los diseñadores web son propensos a acercarse a un diseño con un enfoque limitado que no puede pensar fuera del navegador. Es fácil ver el diseño de un sitio web para un cliente simplemente como eso y nada más. Sin embargo, para muchos clientes pequeños y nuevas empresas, el sitio web puede ser su cara más grande (y quizás única) para el mundo. Por lo tanto, el diseño del sitio es crucial en el desarrollo de la personalidad del negocio: su marca.
Los diseñadores de impresión casi siempre se ven obligados a crear una identidad única, trabajar dentro de una marca existente estricta o desarrollar ideas sobre cómo evolucionar la marca para enfrentar nuevos desafíos. Por el contrario, los diseñadores web pueden centrarse fácilmente en elementos de interfaz estándar como botones, iconos y paneles de navegación que se parecen casi exactamente a los que se encuentran en miles de sitios diferentes en la web.
Darle a una empresa una marca le da vida. Lo hace real y fácilmente identificable para el público y comunica los principios, objetivos y fortalezas de la empresa. Este proceso a menudo comienza con un logotipo, pero se extiende más allá de los colores, las fuentes, los mensajes y la psicología subyacente que se configuran como pautas absolutas para todo lo que la compañía ha desarrollado, desde comerciales de televisión hasta plumas de tinta.
La próxima vez que diseñe un sitio web sin una dirección real de la marca, considere poner un poco de pensamiento y esfuerzo en la psicología del diseño. Entregue más de un sitio web creando una explicación por escrito de las intenciones del diseño junto con algunas sugerencias sobre cómo desarrollar la marca aún más a través de otros materiales.
# 2 Público objetivo
Este proviene particularmente del lado de marketing del diseño de impresión. Si está creando un anuncio impreso, una de sus preguntas clave es "¿Quién es mi público objetivo?" En otras palabras, ¿quién es la persona con la que le gustaría comunicarse e influir a través de este anuncio?
Por supuesto, la sobre-especialización puede llevar a una base de clientes posible drásticamente reducida, pero no dirigirse abiertamente a grupos específicos de personas que tienen más probabilidades de comprar su producto o que actualmente son un segmento con un gran potencial sin explotar también pueden conducir a un potencial perdido.
Puede sentirse tentado a pensar: "¿No son todos mi público objetivo?" Sin embargo, esto es incorrecto para casi todos los servicios, productos y sitios web que existen. Por ejemplo, el público objetivo de este sitio son los diseñadores. Alentamos a todos a leer el sitio, pero atendemos el contenido específicamente a este grupo objetivo. Obviamente, este sitio tiene un enfoque bastante estrecho y fácilmente identificable en comparación con algo como Facebook, pero incluso ellos tienen un público objetivo.
Aunque no podemos estar seguros de a quién se dirigen en secreto a puerta cerrada, al menos podemos decir que Facebook busca atraer a las personas que desean una mejor manera de mantenerse en contacto con amigos y familiares. Pueden reducir aún más esta distinción al observar su demografía promedio de usuarios para ver quién usa el sitio más y menos. Los diseñadores de Facebook pueden entonces centrarse en estructurar el sitio para atraer mejor las necesidades de sus usuarios actuales y / o evolucionar para ser más atractivos para un conjunto particular de no usuarios.
El punto es que, cuando está diseñando un sitio para un cliente, no debe elegir una estética visual basada simplemente en un capricho o algo de lo que vio en una galería CSS. En cambio, debe considerar exactamente a quién busca atraer el sitio y crear un diseño que tenga una alta probabilidad de atraer a ese grupo en particular.
Recuerde utilizar tanto la demografía como la psicografía en su consideración. La demografía es una característica general, como la edad, el género y la ubicación, mientras que la psicografía trata más sobre cómo piensa la persona, qué ama y odia y por qué compra las cosas que compra.
# 3 Brevedad y espacio limitado
Una página web y una página física son dos bestias completamente diferentes, cada una presentando un conjunto único de desafíos y oportunidades. Por ejemplo, una página web tiene la capacidad única de expandirse para acomodar una cantidad creciente de contenido. Si desea utilizar 1.500 palabras y 27 imágenes para decirle a los visitantes de qué se trata el sitio, es más que capaz de hacerlo.
Sin embargo, los materiales impresos proporcionan una experiencia muy diferente ya que están limitados por su tamaño físico. No hay desplazamiento ilimitado o contenido condensado en presentaciones de diapositivas, solo unas pocas pulgadas de papel. Trabajar bajo esta restricción puede darle una apreciación renovada de cómo limitar su mensajería a una oferta básica, solo por necesidad.
Cuando escriba una copia para la web, recuerde que solo porque tiene una cantidad de espacio potencialmente ilimitada no significa que deba usarla. Esto se aplica particularmente a un servicio en línea o aplicación web que necesita obtener un mensaje rápido de "de qué se trata" en la página de inicio. En estas circunstancias, se deben colocar largas instrucciones en profundidad e información en otra parte del sitio a favor de una página de inicio clara y concisa.
Si está tratando de explicar a los usuarios un sitio bastante complejo, intente dividir todo en tres pasos. Este número mágico hace que lo complicado parezca manejable y no intimidará a los nuevos usuarios.
# 4 El diseño inteligente es un mejor diseño
Hay dos tendencias que veo entre los diseñadores de impresión que rara vez llegan al diseño web. Estas son la infusión de humor (que discutiremos a continuación) y el arte de ser inteligente.
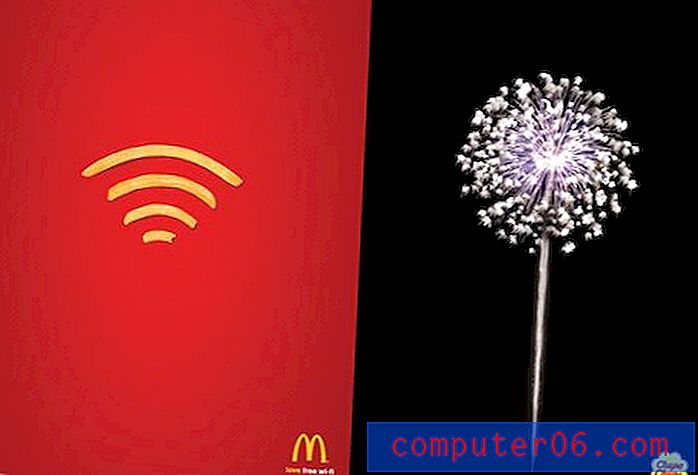
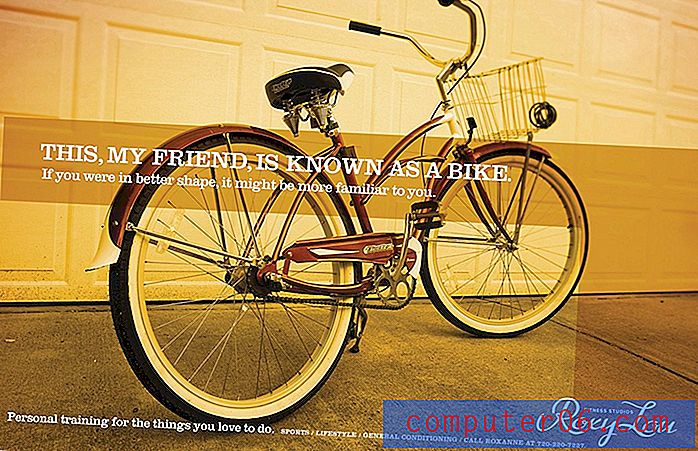
Ser inteligente no requiere que seas un comediante o un genio, simplemente requiere que mires tu diseño y consideres posibles formas de mejorarlo con un poco de ingenio. Los ejemplos de anuncios impresos a continuación muestran exactamente lo que quiero decir.

Estos anuncios no son realmente divertidos; pocas personas se reirían al verlos. Son simplemente divertidas coincidencias comunicadas a través de formas. Fue "inteligente" por parte de los diseñadores convertir las papas fritas en Wifi y los fuegos artificiales en un tonto. Este pequeño truco publicitario valora lo visual y hace que la gente disfrute mirándolo.
Este tipo de ingenio sutil necesita abrirse camino en más diseños web. Su objetivo como diseñador es hacer que los sitios web sean lo suficientemente atractivos como para que las personas quieran quedarse por un tiempo. Agregar ingenio a su arsenal de diseño es una excelente manera de no solo aumentar el tiempo que un usuario pasa mirando una página, sino también aumentar la probabilidad de que el visitante comparta el sitio con otra persona.
# 5 ¿Por qué tan serio?

La segunda tendencia que vemos mucho entre los anuncios impresos y los comerciales de televisión es el uso del humor para atraer a los espectadores. Por alguna razón, la mayoría de los sitios web parecen tomarse demasiado en serio. Un servicio en línea realmente útil con un sitio web que te haga reír a carcajadas es una raza rara, y desafortunadamente lo es.
A pesar de la idea mencionada anteriormente de que la brevedad en su mensaje es algo bueno, a veces puede encontrar valor real en lo superfluo. Los anunciantes saben mejor que nadie que a todos les encanta reírse y, de hecho, es más probable que se conecten con su marca si pueden obligarlos a hacerlo. Debería considerar sacar esta página del libro de jugadas del anunciante e implementarla en el ámbito del diseño web.
Explore los infinitos anuncios divertidos en Ads Of The World y considere cómo puede infundir humor en su próximo proyecto de diseño web.
# 6 El valor de una buena foto

Los diseñadores de impresión utilizan fotografías de stock y personalizadas en gran medida en sus diseños. A menudo, la foto no es tanto un elemento de un diseño como el diseño.
Si está diseñando un sitio que realmente no necesita muchos elementos de la interfaz de usuario, considere usar la fotografía como el elemento de diseño principal. No solo se ve excelente si sus fotos son lo suficientemente agradables, sino que en realidad puede ser mucho más fácil que diseñar un sitio atractivo desde cero.
Obtenga toda su inspiración de diseño directamente de la foto con la que está trabajando. Use el cuentagotas para extraer colores de la imagen y elija fuentes que coincidan con el estado de ánimo de la escena.
Algunos de mis diseños web favoritos han abandonado los degradados, las sombras, el brillo y los iconos tan comunes en el diseño web hoy en día a favor de esta técnica. Recomiendo tomar sus propias fotos, pero si no tiene el tiempo, la experiencia o el equipo, visite Flickr Creative Commons o SXC para obtener algunas fotos gratis para su próximo sitio.
# 7 Apreciar la interactividad
La última lección que le sugiero que aprenda del diseño de impresión es apreciar lo que tiene que trabajar en la web. A pesar de todas sus complicaciones, requisitos de resolución de problemas, estándares y limitaciones interminables, la web es un medio increíble para trabajar como diseñador.
Fui diseñador de impresión casi exclusivamente durante más de seis años, pero al instante me enamoré del diseño web tan pronto como comencé a aprenderlo. En comparación con la impresión, el diseño web puede parecer mágico. Pequeñas cosas como efectos de desplazamiento, desplazamiento y la capacidad de ocultar y mostrar contenido específico basado en la interacción del usuario son suficientes para dejar al diseñador de impresión impresionado por las posibilidades.
Aunque siempre atesoraré la impresión como el lugar donde comencé mi viaje como diseñador, veo la web como un medio con un potencial infinitamente mayor para captar e interactuar realmente con los espectadores de maneras que nunca serán posibles con papel y tinta. Nunca pierda de vista la riqueza de las herramientas con las que tiene que trabajar en el diseño web y siempre trate de maximizar su potencial para hacer de la web un lugar verdaderamente mágico.
Pensamientos finales
En resumen, la industria del diseño web haría bien en prestar más atención al poder de una marca, a quién se dirigen y cuándo volver a enfocarse, y al valor del humor, el ingenio y la buena fotografía en el diseño. Finalmente, los diseñadores web nunca deben dejar de apreciar y aprovechar la naturaleza interactiva de Internet y las posibilidades de un diseño mejor y más profundo que presenta.
Use la sección de comentarios a continuación para hacernos saber qué lecciones ha aprendido de otras áreas del diseño y cómo han mejorado su trabajo.