Dominar la atención del usuario con Feng-Gui
Hoy vamos a discutir la importancia de dirigir intencionalmente la atención del usuario a las partes de la página que más merecen. Discutiremos cómo las personas son propensas a leer una página y cómo podemos doblegar esa tendencia a nuestra propia voluntad.
También echaremos un vistazo a un producto increíble que le permitirá obtener una instantánea rápida de cómo un usuario típico verá sus diseños para que pueda comenzar a mejorar sus diseños de inmediato.
Predecir los movimientos oculares del usuario

Establecer una jerarquía visual consciente e intencional es algo que constantemente discuto en Design Shack. Poder estructurar una página para que el usuario reciba la información que usted desea es una gran clave para ser un diseñador gráfico exitoso.
Cada vez que crea algo, debe analizar constantemente hacia dónde y cómo dirige la atención del usuario. Si descuida este paso, el resultado podría ser que un usuario típico toma un camino bastante indeseable que haya configurado involuntariamente. Por ejemplo, algo en el pie de página de su sitio podría captar la atención de un usuario por encima de todo lo demás y luego sacarlo de la página, haciendo que la persona pierda atención y avance con bastante rapidez.
Cuanto más tome decisiones conscientes para considerar la jerarquía visual, mejor será para ejercer este principio. Aprenderá a tomar decisiones instintivamente que maximicen el mensaje que intenta transmitir y alentar la acción cuando sea necesario.
Sin embargo, en última instancia, la intuición es algo complicado. Simplemente "sentirlo" no siempre es la apuesta más segura, especialmente si este concepto es nuevo para usted. Entonces, ¿cómo puede estar seguro de que su diseño se ve de la manera que lo desea?
Consejo: Eres una fuente no confiable
El primer paso en el proceso de considerar cómo un usuario puede leer su diseño es analizar cómo usted mismo lo lee. Un ejercicio que normalmente hago es mirar afuera de mi monitor por unos segundos para aclarar mi mente y luego mirar hacia atrás en el diseño y dejar que mis ojos vaguen por donde quieran. Piensa cuidadosamente en lo que en el diseño llama tu atención y por qué. Esto le dará una idea decente de los elementos hacia los que las personas tenderán a gravitar.
A pesar de que creo que debe realizar esta tarea repetidamente durante todo el proceso de diseño para cada proyecto de diseño de página en el que se embarque, la verdad sorprendente es que este experimento está muy comprometido por usted, el diseñador.
Cuando pinto una habitación, solo veo errores

Cuando ves algo que creaste personalmente, casi no tienes posibilidades de verlo de la misma manera que todos los demás. Esto nunca es más evidente para mí que cuando pinto una habitación en mi casa.
Cuando termino con la habitación, doy un paso atrás y miro alrededor para examinar mi trabajo. Inevitablemente, este es el momento en que me desanimo mucho. Mis ojos no ven una habitación bien pintada, sino que saltan de un lugar a otro, apuntando a los lugares donde sé que cometí los errores más pequeños: ese punto donde la pintura de la pared se desangró ligeramente hacia el techo o donde el borde Tiene un ligero goteo.
En realidad no es el caso de que sea un pintor horrible, simplemente soy más propenso a ver los pequeños errores porque sé que están allí. Cuando alguien más entra en la habitación, ven una habitación muy bien pintada y tendrían que buscar incansablemente para encontrar los errores que no puedo ignorar.
Avance rápido unas semanas y me he acostumbrado a la habitación pintada. Cuando entro, no miro a mi alrededor y veo los errores, de hecho, apenas considero la calidad del trabajo o incluso el color de la pintura. En cambio, simplemente hay un cambio sutil en el estado de ánimo o la sensación cuando entro en la habitación. Por supuesto, este es el objetivo final del proyecto, simplemente no pude experimentarlo adecuadamente hasta que me separé del trabajo.
Volver al diseño web
No temas, en realidad hay un punto en esa larga historia. Al igual que yo con la habitación pintada, no puede ver y analizar honestamente un diseño a medida que lo crea. Incluso si estás orgulloso del trabajo y no encuentras ningún defecto en él, tus ojos tenderán a mirar tus componentes favoritos: ese logotipo que pasaste horas perfeccionando, la textura que estás tan orgulloso de haber creado desde cero o el titular que cuidadosamente diseñó con el kerning perfecto de píxeles.
Su participación personal lo convierte en un pésimo ejemplo de cómo un usuario leerá un diseño. Entonces, ¿cuál es la alternativa?
Métodos de prueba

La mejor manera de ver cómo un usuario típico verá un diseño es poner a algunas personas delante de él. Si trabaja en una oficina, tendrá la tentación de preguntarle a las personas que lo rodean, pero los diseñadores en general tienden a ver un diseño de manera diferente, por lo que, a menos que sea su audiencia, aún necesita una opinión externa.
Obviamente, la mejor manera de hacer algo como esto es crear un grupo de enfoque, configurar un software / hardware de seguimiento ocular y ejecutar tantas pruebas como sea posible para ver cómo las personas responden al diseño. Luego, recopila los datos, los promedia, crea algunos mapas de calor y bam, tiene una imagen perfecta de cómo alguien leerá su diseño.
¿Quieres que haga qué?
Ya puedo ver lo que estás pensando. Esto es un poco ridículo, ¿no? A menos que esté diseñando una nueva página de inicio para una empresa multimillonaria, no hay forma de que tenga el tiempo, el presupuesto o los recursos para seguir los consejos anteriores en cada proyecto. ¡La mera sugerencia de hacerlo es completamente ridícula!
La buena noticia es que puede lograr resultados similares sin toda la molestia. Debido a que las personas tienden a enfocarse en ciertos artículos, podemos usar software para predecir con un grado justo de precisión cómo una persona podría leer el diseño. Básicamente, algunas personas inteligentes enseñan a una aplicación cómo ver una página como un ser humano y luego muestra su diseño a la aplicación para recibir comentarios.
Conoce a Feng-Gui
He estado buscando una solución decente para el seguimiento visual simulado durante un tiempo sin éxito. Entonces escuché a Paul Boag mencionar un producto que realmente parecía ser lo que estaba buscando: Feng-Gui.

Feng-Gui permite que tenga una impresionante serie de herramientas destinadas a ayudarlo a analizar su diseño desde un punto de vista perfectamente objetivo. Si hasta ahora te ha intimidado un poco toda esta discusión, no te preocupes, estas herramientas son tan fáciles que cualquiera puede usarlas.
Analizando un diseño
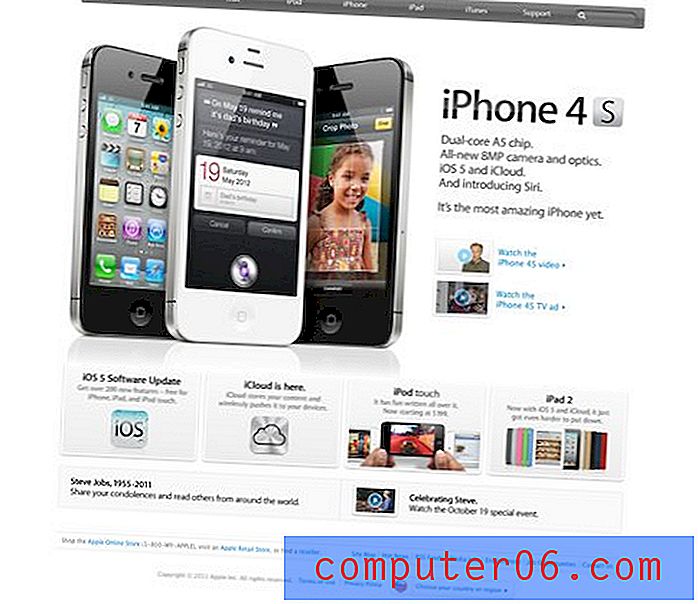
Para ver un ejemplo del tipo de información que puede obtener de productos como Feng-Gui, echemos un vistazo a la página de inicio de Apple. Después de todo, si alguien hace las cosas bien, debería ser el increíble equipo de diseño de Apple. Aquí está la página en su estado actual:

Una vez que tenemos una captura de pantalla, podemos cargar el archivo en el panel de Feng-Gui que se muestra a continuación. Hay algunos controles básicos para ajustar los parámetros y una herramienta para seleccionar ciertas partes de la imagen y designarlas como "áreas" únicas. La siguiente imagen está lista para comenzar, solo necesitamos presionar el botón "Analizar".

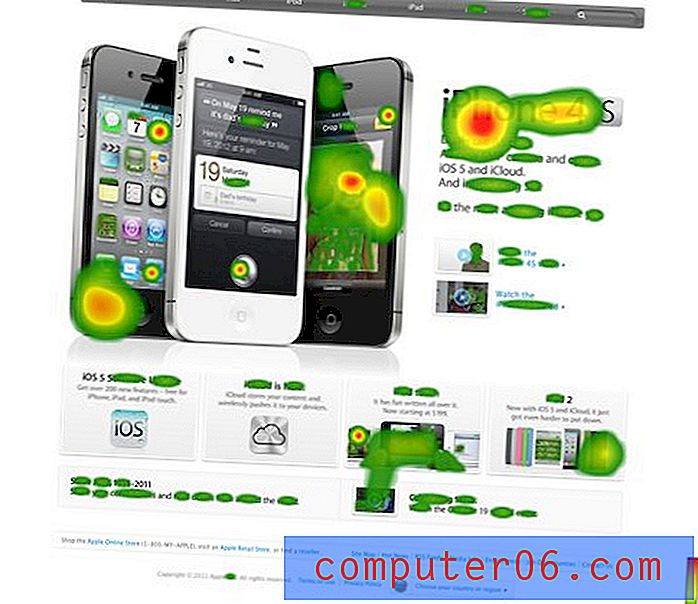
El mapa de calor
Una vez que presionas el botón Analizar, Feng-Gui despega y hace lo suyo. En solo un minuto o dos, tiene algunos recursos extremadamente útiles a su disposición. El primero y ciertamente uno de los más útiles es un buen mapa de calor antiguo. Esto hace que sea inmediatamente evidente qué partes de su diseño están captando la mayor atención.

Una mirada a nuestro proyecto de muestra anterior e inmediatamente podemos sacar algunas conclusiones valiosas. En primer lugar, el titular que anuncia el iPhone 4S definitivamente está ganando la batalla de la atención. Esto tiene mucho sentido ya que todos hemos aprendido a gravitar instintivamente hacia grandes titulares como una fuente importante de información.
Otro contendiente importante es un área a la derecha del disparo de héroe de los tres iPhones. Esto contiene una pieza muy valiosa de información. El área que se resalta no es tanto el iPhone en sí sino la imagen en el teléfono: la cara de una niña. Recuerde siempre que las caras son mágicas cuando se trata de captar la atención del usuario. Simplemente no podemos evitarlo, cuando hay una cara en una página, nuestros ojos se sienten atraídos por ella.
Observe cómo la jerarquía parece estar tomando forma. Vemos que la mayor parte de nuestra atención se dirige al titular, luego se desplaza un poco hacia la toma del producto héroe y se ve más abajo con una colorida imagen de un iPod Touch en el pie de página. Esta página realmente parece estar leyendo bien de arriba a abajo.
Podemos ver esta misma información de una manera diferente haciendo clic en la pestaña Opacidad. Aquí todo se ha oscurecido y desvanecido de acuerdo con los valores del mapa de calor. Esta vista realmente te da una imagen perfecta de lo que un usuario podría absorber después de un vistazo rápido a la página (que generalmente es todo lo que obtienes).

La trama de la mirada
Como ya he insinuado varias veces, no solo es importante saber qué ve el usuario, sino también en qué orden ve esa información. Esto lo ayuda a construir la página de una manera que maximice la comprensión y la retención de elementos importantes.
Feng-Gui proporciona esta necesidad en forma de un diagrama de mirada. Esto muestra la mejor suposición del software sobre cómo un usuario podría leer la página. El resultado parece bastante loco, lo cual es bueno, porque nuestros movimientos oculares tienden a ser bastante esporádicos al leer una página.

Es importante tener en cuenta que su inclinación natural es leer una página en un patrón "z": de izquierda a derecha, de arriba a abajo. Sin embargo, como diseñadores podemos romper esta inclinación natural. Observe cómo en el ejemplo anterior, el primer punto de enfoque está en la parte superior derecha de la página. Sin embargo, definitivamente hay un patrón notable de ida y vuelta a medida que sus ojos intentan volver a lo que es natural. Según Feng-Gui, cada punto de enfoque en esta imagen dura "alrededor de 200 ms durante la lectura de texto lingüístico y 350 ms durante la visualización de una escena". Entonces, aunque parezca que toda esta actividad ocular llevaría un tiempo, ¡en realidad sucede en el lapso de unos segundos!
Pensando en estos resultados, una vez más podemos decir que la página de Apple está funcionando bastante bien. Comenzamos con el título, saltamos a los héroes del producto, miramos el pie de página y luego comenzamos a leer la letra más fina en la página. Esta es una progresión perfectamente lógica, lo que indica que Feng-Gui está funcionando bastante bien.
¿Esto realmente ayuda?
Para muchos diseñadores, todo esto parecerá un ejercicio inútil. Después de años de ser un diseñador profesional, muchos de nosotros podríamos haber llegado a conclusiones similares por nuestra cuenta. Sin embargo, le insto a que no descarte el valor de productos como este.
Para empezar, no todos los diseñadores están diseñados para pensar así. Incorporar simuladores de seguimiento ocular en su flujo de trabajo estándar lo ayudará a recordar analizar críticamente un diseño para ver si cumple con sus objetivos. Además, incluso si tiene la teoría baja, es realmente agradable ver un punto de vista objetivo. El software nunca será tan bueno como un grupo focal de cincuenta usuarios, pero definitivamente es una buena alternativa para aquellos con poco tiempo y dinero.
Finalmente, independientemente de si necesita o no una herramienta que lo ayude a ver lo que ve un usuario, puede apostar a que su cliente no está tan altamente capacitado (de lo contrario, ¿por qué lo necesitaría?). Esto hace mapas de calor, diagramas de mirada y herramientas similares increíblemente útiles para crear informes de clientes que justifiquen sus decisiones de diseño. ¡Armado con estos, te verás infinitamente más profesional en una presentación! Incluso podría agrupar dicho informe como un complemento premium opcional para ayudarlo a aumentar sus ganancias.
Conclusión
En resumen, el diseño de la página es mucho más complicado que simplemente organizar los elementos de una manera que se vea bonita. Se trata de estructurar deliberadamente un mensaje y una experiencia del usuario que cumpla con un conjunto de objetivos establecidos. Con demasiada frecuencia, los diseñadores pegan elementos en donde parecen encajar sin pensar en cómo podría interrumpir el flujo de información en la página.
Herramientas como Feng-Gui son de gran ayuda en su búsqueda para aprender a estructurar sus diseños de una manera lógica y efectiva. ¿Has probado algún otro servicio similar? ¿Cómo se compara? ¡Háganos saber en los comentarios!
Créditos de imagen: Micky, karpacious, Laboratorio de interacción de City University