Las 5 principales tendencias de diseño de 2017 (¡hasta ahora!)
Si observa de cerca, casi puede ver la evolución del diseño web. Algunas tendencias de diseño han surgido como los elementos imprescindibles de 2017 (hasta ahora) con interesantes tipos de letra, color y patrones de navegación a la vanguardia.
Entonces, ahora que estamos a mediados de 2017, centrémonos un poco en la inspiración del diseño y echemos un vistazo a las principales tendencias del año hasta el momento. ¿Deberías incorporar todo esto? ¡Absolutamente no! Pero uno de los dos, elegidos cuidadosamente, realmente puede ayudar a darle a su diseño una sensación actual y actualizada.
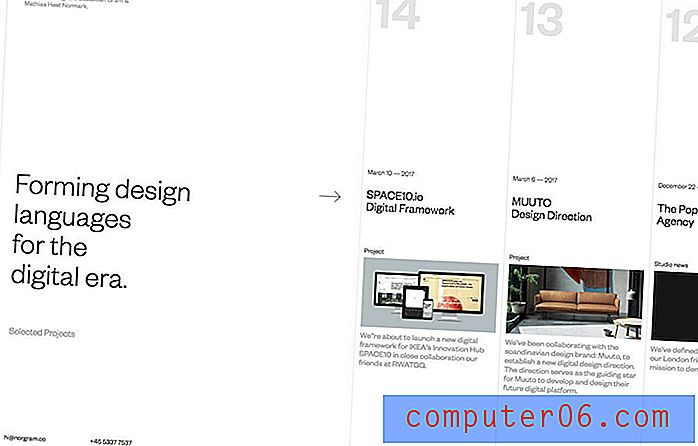
1. Tipografía en espacios compartidos


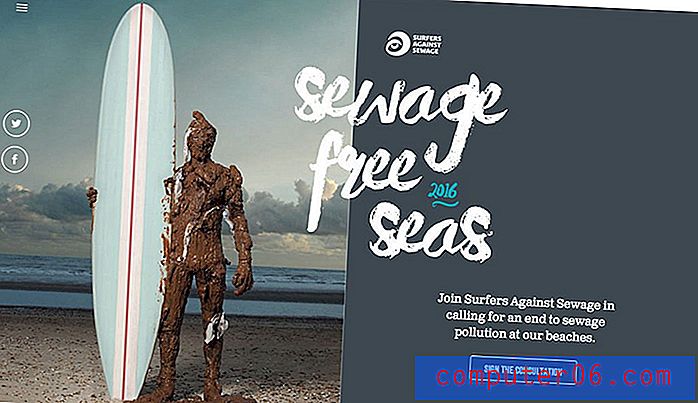
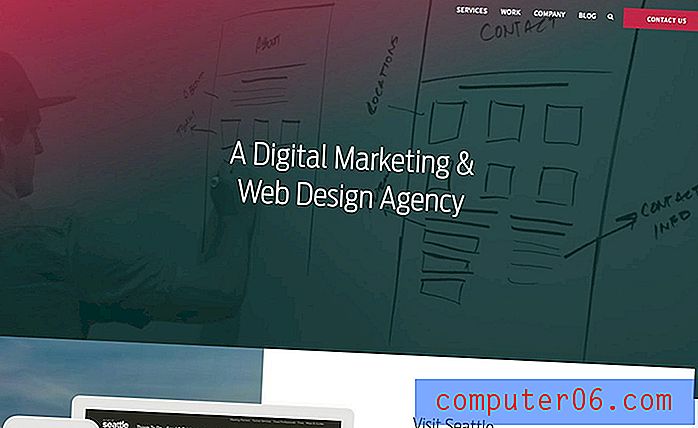
Los diseñadores están rompiendo las reglas de la tipografía al extender las letras a través de múltiples elementos. El tipo puede extenderse a través de dos cuadros en una estética de pantalla dividida o invadir el espacio de otro elemento de diseño, como una imagen.
De cualquier manera, el resultado puede ser sorprendente.
Pero no es fácil de hacer. La tipografía en espacios compartidos es una forma visualmente interesante de atraer a los usuarios a través del contenido y crear flujo en el diseño. Cuando se combina con tipos de letra interesados o fuentes de gran tamaño, la tipografía en espacios compartidos puede tener un impacto dramático. El énfasis agregado en el tipo de letra porque se superpone en múltiples espacios resalta las palabras y crea un punto focal en el diseño.
Para aprovechar al máximo la tendencia del diseño, necesitará un breve mensaje y un par de imágenes y fondos con colores similares para que el tipo se lea fácilmente en todo el lienzo.
En la mayoría de los casos, opte por letras en blanco o negro en el fondo. Este es un diseño bastante complejo para que los usuarios lo digan, aunque parezca bastante simple, y la legibilidad debería ser una preocupación principal.
Concéntrese en el flujo visual con este tipo de patrón de diseño. Piense qué partes del diseño son más importantes para que los usuarios vean para crear un fondo en capas y un efecto de letras.
Obtenga más información sobre la tendencia y vea aún más ejemplos, además de una introducción al trabajo con diseños de pantalla dividida.
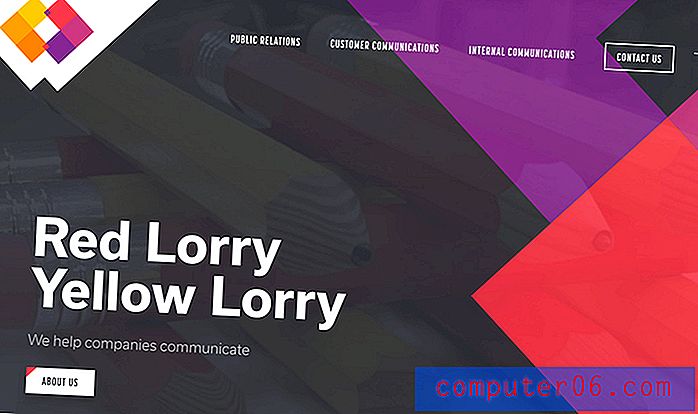
2. Formas poli


Casi en todas partes, los diseñadores utilizan polígonos de maneras interesantes. Desde formas que llenan todo el diseño hasta superposiciones simples y efectos de esquina, las formas polivinílicas están en casi todas partes.
Lo bueno de esta tendencia de diseño es que es muy versátil. Las formas polivinílicas se pueden agregar a casi cualquier esquema de diseño, sobre videos o fotos y con cualquier paleta de colores o tipografías. (Es la actualización perfecta si desea actualizar un sitio web actual).
¿No está seguro de lo que califica como una forma polivinílica? Los polígonos son formas que se definen en geometría elemental como una "figura en planta que está limitada por una cadena finita de segmentos de línea recta en un bucle para formar una cadena poligonal cerrada". Las formas pueden tener cualquier número de lados u orientación, pueden estar rellenas o huecas y pueden tener trazados y trazos que se crucen. Los polígonos son típicamente formas bidimensionales planas, aunque en los proyectos de sitios web algunos polígonos animan el movimiento y parecen tener más características tridimensionales.
Las formas polivinílicas pueden proporcionar bastante inspiración para el diseño. Úselos para los divots o elementos de la interfaz de usuario, para alentar la navegación o para proporcionar interés visual cuando otras imágenes son algo mediocres.
Obtenga más información sobre la tendencia y vea aún más ejemplos.
3. Gradientes


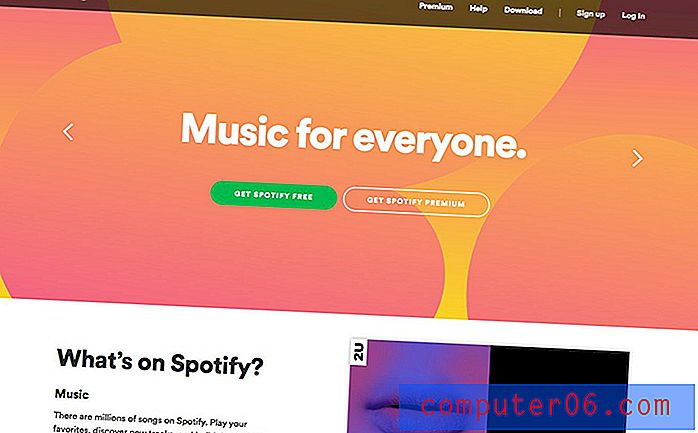
Una de las partes más tristes de la tendencia del diseño plano fue la pérdida de gradientes en los proyectos de diseño. Pero están de vuelta a lo grande. (Mucho crédito va a Spotify por usarlos en su identidad visual).
Los degradados aparecen en todas partes y en todas las formas imaginables: fondos, como superposiciones de color y elementos de la interfaz de usuario. Sin embargo, la inspiración de diseño actual para gradientes es un poco diferente a la era del diseño pre-plano. En lugar de degradados que son sutiles y se desvanecen en blanco o negro, estos degradados son audaces y a menudo incluyen dos colores.
Si bien un buen gradiente puede funcionar en casi cualquier parte del diseño, los gradientes monótonos a menudo funcionan mejor para elementos más pequeños y las variaciones de dos colores agregan la mayor parte del pop a las piezas de diseño grandes, como imágenes o fondos.
Obtenga más información sobre la tendencia, y vea aún más ejemplos, y eche un vistazo a algunas formas divertidas de usar degradados para superposiciones de color.
4. Color negrita


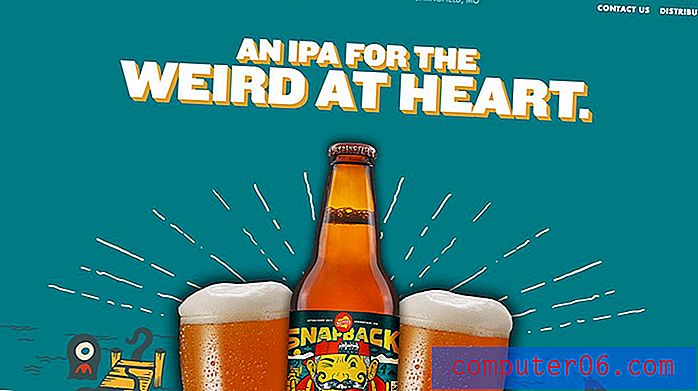
Las opciones de color grandes y llamativas parecen estar en todas partes, y no solo en el uso de degradados. Los fondos brillantes, los botones en negrita y los colores de acento que parecen saltar de la pantalla ayudan a proporcionar un lugar para que los ojos caigan.
Algunas de las tendencias más importantes en color pueden ser incluso cosas que no esperaría: colores de neón y fuentes de color.
Aquí hay algunos consejos para usar las opciones de color en negrita que funcionan:
- Incorpora los colores más brillantes de la paleta de tu marca.
- Usa el color para hacer una declaración.
- Los colores brillantes hacen grandes acentos.
- ¿No puede encontrar una manera de usar un color audaz? Incluye los tonos en imágenes y fotos.
- Mezcle y combine colores llamativos con blanco y negro para obtener el máximo impacto.
- Usa el color con intención y propósito.
Obtenga más información sobre las tendencias de colores llamativos, como los neones y las fuentes de color.
5. Patrones experimentales de navegación


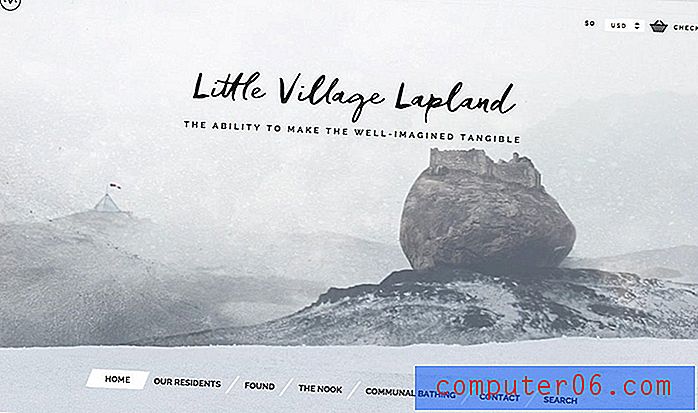
Si bien no siempre se recomienda mezclar patrones de navegación y alejarse demasiado de los menús anclados en la parte superior de la pantalla, puede funcionar para algunos diseños de sitios web. De hecho, 2017 ha sido el año de la navegación experimental hasta el momento, con muchos sitios web que utilizan navegación lateral, navegación inferior y buscan nuevas opciones de opciones ocultas, de desplazamiento y emergentes.
Y aquí está la cosa: parece estar funcionando.
Solo usted lo sabrá con certeza: siempre regrese y profundice en sus análisis para asegurarse de que un cambio de navegación aún esté generando clics, pero más diseñadores están experimentando con nuevos conceptos. El truco parece ser que los elementos de navegación aún deben tener protagonismo en la pantalla de inicio (hacerlos más grandes de lo normal si se encuentran en una posición inusual) y usar otras señales visuales para mostrar a los usuarios qué hacer a continuación. Los patrones de usuario desconocidos se pueden aprender rápidamente con ayuda.
Obtenga más información sobre la tendencia y vea aún más ejemplos.
Conclusión
Si bien muchas tendencias tienden a ir y venir, estas se mantienen. Parece que el hilo conductor es que cada tendencia puede encajar en una variedad de contornos de diseño y no supera todo el flujo estético.
¿Cuáles son tus tendencias favoritas de 2017? ¿Hay alguna de estas tendencias que quieras eliminar? Chateemos en Twitter (recuerde etiquetar Design Shack).