Más que escalar: cómo dar el salto del móvil al escritorio
En la última década, se ha dedicado mucho tiempo a la discusión sobre cómo las interfaces y las experiencias de los usuarios se traducen desde computadoras de escritorio a dispositivos móviles más pequeños. Recientemente, sin embargo, la conversación ha cambiado y ahora vemos que las tendencias comienzan en el entorno móvil y vuelven al escritorio.
Este salto es engañosamente simple y merece una inspección significativa en cuanto a las diferencias fundamentales entre las plataformas móviles y de escritorio y cómo eso puede y debe afectar la forma en que se crean las interfaces y las experiencias.
Explore los elementos de Envato
El surgimiento del teléfono inteligente

A medida que el teléfono inteligente llegó a la potencia y la gloria, los diseñadores se dieron cuenta de que tenían mucho que aprender sobre el nuevo factor de forma. En plataformas particularmente impresionantes como el iPhone, el potencial estaba allí para cumplir y superar la riqueza de las interfaces de las aplicaciones de escritorio.
Innumerables estudios, debates y evoluciones han llevado a los diseñadores a un punto en el que, de hecho, los usuarios de computadoras de escritorio se enamoran de las interfaces móviles y desean que las IU de escritorio experimenten una revolución similar.
Los dispositivos móviles tienen mucho para ellos. El modelo de interacción directa proporcionado por multitouch es tan completamente intuitivo que todos saben cómo funciona de inmediato. Además, hay algo en la pantalla pequeña que realmente hace que los diseñadores se concentren en lo que es más importante mientras eliminan todos los elementos no esenciales. El resultado son miles de aplicaciones bellamente optimizadas que los usuarios simplemente no pueden dejar.
Un nuevo problema
Tradicionalmente, dada esta línea de tiempo, la progresión de las interfaces en la historia reciente ha sido de grande a pequeña. ¿Cómo tomamos la experiencia de escritorio y la trasplantamos exitosamente a una pantalla más pequeña y un nuevo modelo de interacción?
¡Ahora que consideramos que el desarrollo móvil es un éxito rotundo, el problema del diseñador ha cambiado completamente! Muchos desarrolladores, incluido el equipo de Apple, buscan traducir las nuevas alegrías de las interfaces móviles al escritorio (sin mencionar un salto similar desde el iPhone al iPad más grande).
Más que escala de interfaz
Conceptualmente, parece una tarea mucho más fácil. Estás pasando de una pequeña cantidad de espacio a una grande, por lo que tienes más espacio para implementar las funciones que necesitas. Sin embargo, en la práctica, el cambio es mucho más difícil. De hecho, muchos desarrolladores y diseñadores todavía están luchando para hacerlo bien.
"En realidad, hay una diferencia fundamental en la forma en que interactuamos con las interfaces de escritorio en comparación con las de un dispositivo móvil".Descubrí que el problema va mucho más allá de la mera forma en que las interfaces se escalan a un nuevo tamaño de pantalla, en realidad hay una diferencia fundamental en la forma en que interactuamos con las interfaces de escritorio en comparación con las de un dispositivo móvil. Exploremos esta idea más a fondo.
De vuelta a la Mac
Liderando esta procesión de tecnología y diseño desde dispositivos móviles hasta computadoras de escritorio, por supuesto, Apple Inc. Su sistema operativo más reciente, OS X Lion, fue etiquetado como un proyecto de "Regreso a la Mac" destinado a traer características clave que primero aparecieron en iOS de vuelta a OS X.
Si alguien iba a hacer bien esta transición, era Apple. Después de todo, estaban detrás del teléfono inteligente que estableció el estándar para todos los teléfonos inteligentes: el iPhone.
Curiosamente, incluso los diseñadores y desarrolladores de Apple han tenido una ejecución menos que perfecta al hacer la transición del móvil al escritorio. Analicemos algunos de sus intentos.
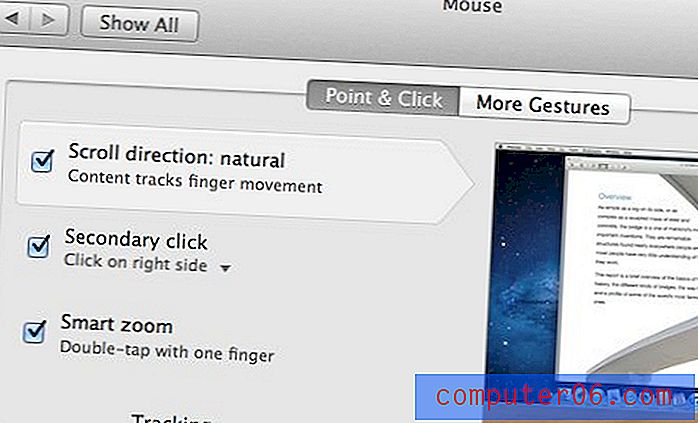
Desplazamiento natural

Cuando mira un documento en un iPhone, no hay controles físicos visibles en el teléfono, por lo que su primera reacción es acercarse y tocar el documento cuando desee desplazarse. Esta reacción demuestra ser correcta y al instante te das cuenta de que el modelo de interacción imita el mundo real, es como si realmente estuvieras extendiendo la mano y tocando un trozo de papel. Si mueve el dedo hacia arriba, esto agarra el trozo de papel y lo mueve hacia arriba, desplazándose efectivamente hacia abajo. La conclusión clave aquí es que la curva de aprendizaje es lo más cercana posible a cero, casi nadie tarda más de unos segundos en descubrir cómo funciona el desplazamiento y luego lo recordará para siempre.
Dado que el desplazamiento se siente tan natural como esto en el iPhone, Apple decidió implementar el mismo sistema en Lion. "Desplazamiento natural" ahora es el modo de desplazamiento predeterminado en OS X, todo lo que realmente hace es invertir el método de desplazamiento: deslizar hacia abajo solía desplazarse hacia abajo, ahora se desplaza hacia arriba y viceversa.
No es lo que esperaba
La primera vez que utilicé personalmente un iPhone, inmediatamente aprecié la naturaleza intuitiva del desplazamiento y comenté que la Mac debería adoptar este modelo. Sin embargo, cuando probé el Desplazamiento natural en León por primera vez, me di cuenta de que no se traducía tan bien como pensaba.
Curioso por lo que otros pensaban de esto, encuesté a más de 1, 800 usuarios de OS X. Casi el 26%, un número decente para estar seguro, respondió que el desplazamiento natural parece más intuitivo que el modelo anterior. Sin embargo, el 34% admitió que les tomó un tiempo acostumbrarse, el 14% dijo que lo intentó por un tiempo pero se dio por vencido y el 26% restante dijo que apagó la función de inmediato.

Interacción directa versus indirecta
El 74% de los encuestados tuvo al menos algunos problemas para adoptar el nuevo sistema de desplazamiento, supuestamente más intuitivo. Ahora, la mayor parte de esto se debe a que lo hemos estado haciendo de la otra manera durante años, nuestros cerebros estaban programados para cambiar un modelo, por lo que de repente no fue la tarea más fácil.
Sin embargo, es mucho más importante darse cuenta de que la interacción directa es una bestia muy diferente a la interacción indirecta. Tanto los trackpads como los ratones de computadora proporcionan un medio indirecto para la entrada. No estamos llegando y tocando los íconos o la página, estamos mirando estos artículos mientras nuestras manos están en otro lugar controlando el movimiento en la pantalla. Aunque los trackpads y el Magic Mouse son multitáctiles, su uso sigue siendo una experiencia muy diferente a la de interactuar con un dispositivo con pantalla táctil.
Los usuarios de tabletas de dibujo lo saben desde hace años. Dibujar en una tableta sin pantalla es una experiencia bastante interesante. Su mano es un lugar y el resultado es otro, muy diferente del modelo de dibujo natural. El proceso se vuelve mucho más intuitivo cuando usa un Wacom Cintiq, que tiene una pantalla táctil incorporada para entrada directa.
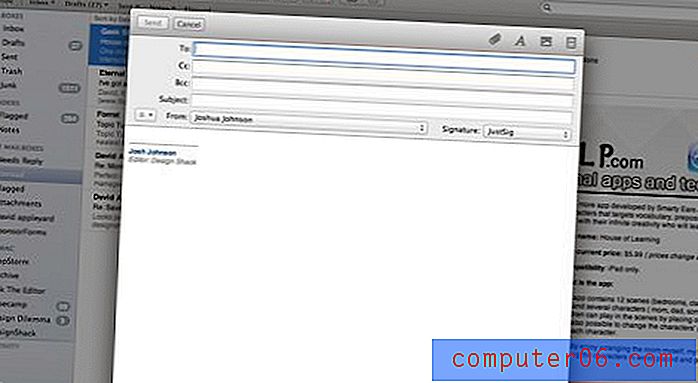
Aplicaciones de pantalla completa

Este debería ser fácil de transferir, ¿verdad? Llevar una aplicación a pantalla completa en una pantalla grande lo ayuda a concentrarse en la tarea en cuestión y seguramente solo puede aumentar la productividad.
Sin embargo, en muchos sentidos, las aplicaciones de pantalla completa en realidad representan una reducción en la funcionalidad y la eficiencia. Uno de esos problemas que encuentro a diario es con Mail, el cliente de correo electrónico predeterminado de OS X. Cuando no estoy en modo de pantalla completa, puedo comenzar fácilmente un nuevo mensaje en una nueva ventana, luego volver a la ventana principal para copiar una dirección de correo electrónico o algún otro fragmento importante de información. También puedo mover esa ventana de mensaje activa un poco, hacer clic en un archivo en mi escritorio y arrastrarlo a la ventana de mensaje.
En modo de pantalla completa, ninguna de estas acciones es posible. La interfaz no solo se extiende en tamaño, hay un cambio fundamental en la forma en que funciona que bloquea las cosas en su lugar y crea un flujo de trabajo más rígido. Esto parece natural en mi iPad, pero en mi escritorio, donde estoy acostumbrado a poder moverme libremente entre ventanas, me resulta frustrante y generalmente vuelvo a dimensionar manualmente la ventana de correo en lugar de usar el modo de pantalla completa.
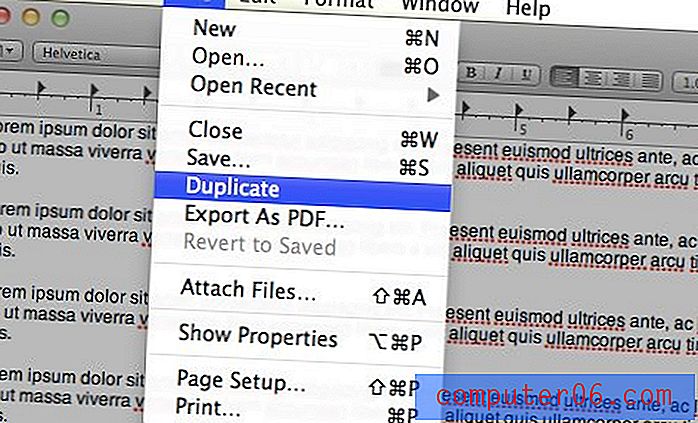
Versiones y el nuevo modelo de ahorro

El guardado automático es otra característica que parece que debería sobrevivir fácilmente a la transición de iOS a Mac OS. Después de todo, ¿quién no quiere que su documento se guarde solo para que el trabajo nunca se pierda?
Sin embargo, Apple decidió ir un paso más allá con esto y repensar la funcionalidad central de cómo funciona guardar documentos. Dado que guardar la forma en que solíamos saber que ahora es automático, cada vez que presiona "Comando-S" ahora guarda una nueva versión. Luego puede ordenar las versiones anteriores del archivo y ver los cambios progresivamente. De nuevo, una gran característica!
Sin embargo, la parte en la que se vuelve extraño es la eliminación de la funcionalidad "Guardar como". Como escritor a tiempo completo, tengo varias plantillas para varios tipos de contenido que normalmente produzco. Mi flujo de trabajo solía ser tal que abría mi plantilla, hacía algunos cambios y pulsaba "Comando-Shift-S" para guardar esos cambios como un documento completamente nuevo, preservando así la plantilla original. Ahora, sin embargo, el sistema es mucho menos eficiente. Me veo obligado a abrir mi plantilla en TextEdit, navegar manualmente a Archivo> Duplicar en el menú antes de hacer cualquier cambio, luego hacer mis cambios y guardar el documento.
Al hacer que el modelo de ahorro de escritorio imitara al de iOS, Apple ha eliminado la funcionalidad de documentos centrales que ha existido literalmente durante décadas. Antes de esto, la falta de una función "Guardar como" en cualquier editor de texto habría sido motivo de quejas masivas, ahora se factura como una característica.
¿Cuál es el punto de?
Muy bien, entonces estamos de acuerdo en que existen diferencias significativas entre las interfaces móviles y de escritorio y los modelos de interacción para el mismo, ¿cómo se relaciona todo esto con el diseño?
La conclusión principal de este artículo es considerar a fondo todos los aspectos del movimiento de un diseño desde un espacio móvil a un espacio de escritorio. Aquí hay algunos puntos a tener en cuenta al hacer esta transición.
No solo escale la interfaz, reconsidere
Muchos desarrolladores han sido criticados por crear puertos simples de aplicaciones iOS para Mac. Recuerde que, al igual que con el desplazamiento natural, lo que parece perfectamente intuitivo en una pantalla táctil puede parecer incómodo en el escritorio.
Comience a preguntarse por qué sus botones se colocan donde están, cómo funcionan las proporciones de cada elemento con el resto de la interfaz, si los usuarios de escritorio esperarán un mayor control y cómo puede adaptar la experiencia visual a un modelo de interacción fundamentalmente diferente.
Piensa en la experiencia
Tenga en cuenta que, más que hacer que Lion se parezca más a iOS, Apple buscó hacerlo funcionar como iOS. Como mostramos anteriormente, esto puede ser bueno y malo dependiendo de la implementación.
Recuerde que hay una diferencia fundamental entre UI y UX. Al cruzar plataformas, desarraigamos tanto la UI como la UX y las dejamos en un nuevo sistema. Esto causa problemas obvios con la interfaz de usuario, que son bastante fáciles de abordar porque podemos verlos claramente. Sin embargo, mucho más sutiles y difíciles son las diferencias de UX entre las dos plataformas.
Nunca asuma que la experiencia y la interacción se traducirán perfectamente. En cambio, piense en las fortalezas y debilidades de ambos sistemas y fusione las fortalezas a la luz de las expectativas del usuario. Si constantemente te enfrentas a cómo el usuario querrá usar intuitivamente tu producto dado que está en un entorno de escritorio, podrías estar luchando una batalla perdida.
Siempre pregunte "¿Por qué?"
Al mover un producto de un entorno móvil a uno de escritorio, "¿Por qué?" puede ser tu mayor activo. Si deja algo exactamente igual durante la transición, pregúntese por qué no se cambió. ¿Ambas plataformas son lo suficientemente similares en esta área que se traducirán bien? ¿Era la forma estándar de lograr esto en un entorno móvil mejor que una ruta alternativa que generalmente se toma en un entorno de escritorio?
Del mismo modo, si cambia algo, también comience a hacer preguntas sobre por qué se cambió. ¿Cuáles fueron sus motivos para el cambio? ¿Mejoraste la experiencia o la hiciste menos eficiente / efectiva?
En última instancia, siempre debe preguntarse si está imitando la UI y / o UX móvil solo por hacerlo o porque en realidad representa una mejora. Como vimos con los intentos de Apple, la respuesta no siempre será en blanco y negro. Personalmente, ahora me siento más cómodo con el desplazamiento natural que antes, pero ¿ha mejorado realmente mi experiencia o fue un cambio superficial?
Conclusión
El propósito de este artículo fue hacerle pensar en las diferencias fundamentales entre los entornos móviles y de escritorio y cómo eso afecta las decisiones de diseño e interacción.
Demasiadas personas portan apresuradamente un producto, característica o modelo de una plataforma a otra sin pensar en las implicaciones de ese salto. El resultado es un resultado final poco desarrollado que decepciona a los usuarios.
Recuerde siempre que un trackpad y / o mouse multitáctil es muy diferente a una pantalla multitáctil y que mover un diseño de una pantalla pequeña a una grande implica mucho más que escalar sus gráficos.
Créditos de imagen: superstrikertwo y kumazo