¿Qué es una aplicación web progresiva (y por qué debería importarle)?
En 2016, los usuarios móviles superaron por primera vez a los que accedieron a la web desde dispositivos de escritorio. Desde entonces, los dispositivos móviles no han mostrado signos de desaceleración.
A medida que todos busquen cómo hacer que los sitios web y las aplicaciones web sean más amigables para dispositivos móviles, cada vez más se encontrará con la frase "Aplicación web progresiva". Hoy estamos viendo qué es esto, cómo se diferencia de otras tecnologías como AMP y cómo puede comenzar.
El móvil no se está ralentizando
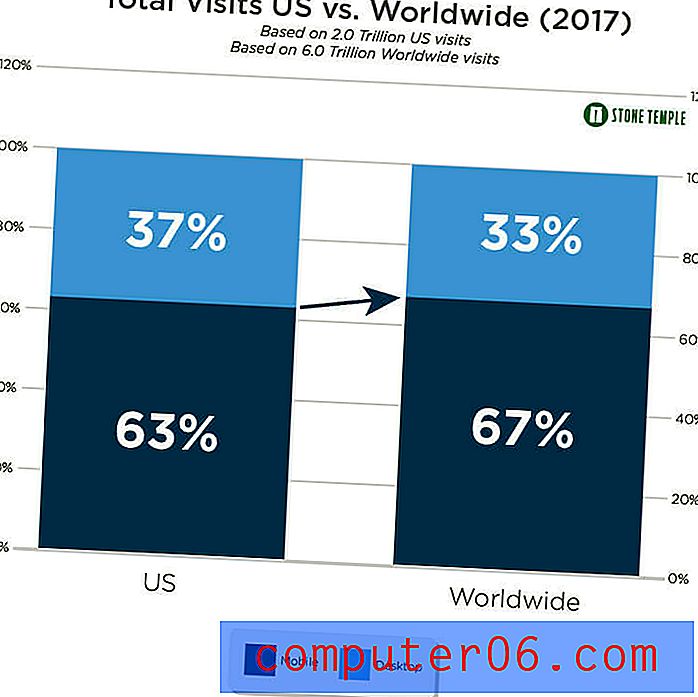
Un estudio de Stone Temple demuestra cómo esta división continúa creciendo con cada año que pasa. Así es como esas tendencias de uso cambiaron de 2016 a 2017 solo en los Estados Unidos:

Y el móvil parece ser aún más popular entre los usuarios globales:

Como tal, debemos preguntarnos: “¿Cómo mejoramos la experiencia móvil tal como está? ¿Hemos alcanzado el pináculo de la compatibilidad móvil?
Google se encargó de responder esa pregunta con la introducción de la aplicación web progresiva en 2015. Exploremos cómo es el futuro de la web móvil con las aplicaciones web progresivas y por qué debería importarle.
¿Qué es una aplicación web progresiva?
Una aplicación web progresiva (PWA) es una que cierra la brecha entre los sitios web móviles y las aplicaciones móviles. Si bien sería fácil describir un PWA como un sitio web móvil envuelto dentro de un shell de aplicación, hay mucho más que eso.
Esencialmente, toma la experiencia móvil que los usuarios desean y la amplifica con todas las cosas buenas que provienen de tener su propia aplicación nativa totalmente receptiva. Puede esperar lo siguiente de una aplicación web progresiva:
- Interfaz de usuario y navegación tipo aplicación
- Velocidad de página
- Fiabilidad
- Presencia de pantalla de inicio
- Capacidades fuera de línea
- Funciones de telefonía (como notificaciones push y geolocalización)
Hay muchos tipos de sitios web que pueden beneficiarse de tener una PWA. Las redes sociales como Twitter ya han hecho el cambio.
Las compañías de medios como Forbes, los sitios de bienes raíces como Housing.com y los servicios de hospitalidad como Ele.me también han implementado con éxito PWAs.
Cada uno ha experimentado resultados diferentes, aunque el resultado es siempre el mismo: tiempos de carga más rápidos, interfaz de usuario mejorada y gran comodidad y acceso. Lo cual lleva a usuarios más comprometidos.
¿Cómo se crea una aplicación web progresiva?
A diferencia de las aplicaciones nativas que generalmente requieren la contratación de desarrolladores de aplicaciones para administrar el proceso y una gran inversión de fondos para hacerlo, las aplicaciones web progresivas son mucho más fáciles y a menudo son más baratas de construir.
Una aplicación web progresiva consta de dos partes: un manifiesto de aplicación web y trabajadores de servicio. Permíteme explicarte más.
Manifiesto de la aplicación web
Este es un archivo JSON que define los elementos tipo aplicación de una PWA. Incluye cosas como:
- Nombre de la aplicación
- Icono de la aplicación
- Diseño de navegación y elementos para el encabezado y / o pie de página
- Diseño de la pantalla de bienvenida.
- Otros metadatos
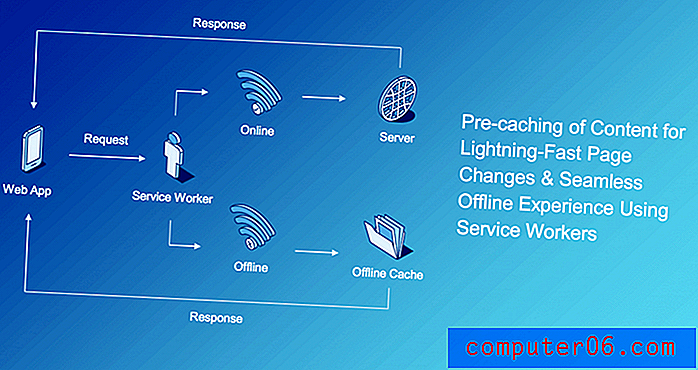
Trabajadores de servicio
Son los trabajadores del servicio los que realmente dan a las aplicaciones web progresivas su poder sobre la experiencia web estándar.

Los trabajadores de servicio se configuran a través de un archivo JavaScript. Lo que hacen es hacer que su aplicación se ejecute de la manera más eficiente y rápida posible. Además, ya sea que sus usuarios estén en línea o fuera de línea, siempre tienen acceso a su contenido, ya que los trabajadores del servicio funcionan de manera muy similar a los servidores proxy de almacenamiento en caché.
En términos de crear una aplicación web progresiva, tiene un par de opciones.
La primera opción es utilizar la documentación del desarrollador de Google y escribir su propia PWA. Pero esa opción aún requiere una inversión de su tiempo y recursos.
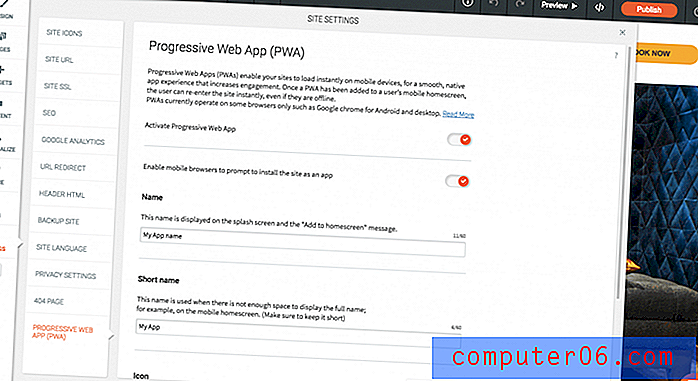
Si no está preparado para manejar ese nivel de trabajo, o prefiere concentrar sus energías en otra parte, puede usar una herramienta como la plataforma de diseño web Duda para convertir fácilmente su sitio web en una aplicación web progresiva.

¡Todo lo que necesita es un clic para activar la función, y solo unos pocos más para configurarla a su gusto!
¿En qué se diferencia una aplicación web progresiva de un sitio web?
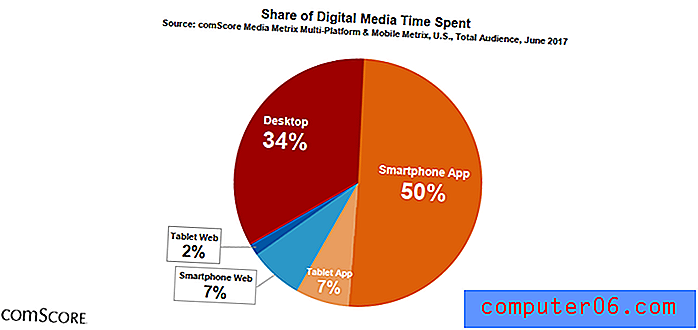
Como puede ver en el Informe de aplicaciones móviles digitales 2017 de comScore, la mayoría del tiempo que los usuarios móviles pasan en sus teléfonos es en realidad con aplicaciones y no con sitios web basados en navegador.

Hay muy buenas (y válidas) razones por las cuales los usuarios de dispositivos móviles prefieren la experiencia similar a la aplicación en lugar del navegador básico. Y debido a que PWA ayuda a los usuarios a dar ese salto sin tener que comprometerse con otra descarga intensiva de recursos de la tienda de aplicaciones, debe prestar mucha atención a las siguientes diferencias y beneficios.
Las aplicaciones web progresivas son la opción óptima en la web móvil porque:
- Un PWA está diseñado para ser más atractivo, ya que utiliza barras de herramientas y elementos fáciles de encontrar.
- Los usuarios agregan su icono a su pantalla de inicio. Esto aumenta la visibilidad, lo que los hace más propensos a interactuar con su aplicación.
- Los navegadores de Android solicitan automáticamente a los usuarios que "instalen" PWA en sus pantallas de inicio, lo que aumenta el factor de conveniencia.
- Los PWA dan como resultado tiempos de carga increíblemente rápidos.
- Los trabajadores de servicio aumentan la confiabilidad del acceso a las PWA, ya que son independientes de la conectividad.
- Los PWA se integran perfectamente con las funciones de telefonía de los usuarios; más notablemente, notificaciones push, clic para llamar y servicios de geolocalización.
- HTTPS es un requisito para todos los PWA, lo que los hace inherentemente más seguros que la web.
- JavaScript que bloquea el procesamiento
- Archivos pesados
- Guiones externos
- CSS hinchado
- Animaciones caras en recursos
- La web móvil es demasiado limitante y no funciona más allá de los límites del navegador.
- AMP es ideal para sitios basados en contenido, pero no mucho más.
- Las aplicaciones nativas son una buena solución para ciertos modelos de negocios, pero pueden ser costosas de construir, difíciles de administrar y difíciles de mantener felices a los usuarios.

Mynet fue una de esas compañías que tomó nota de la drástica diferencia entre su experiencia en el sitio web móvil y su aplicación móvil.
Si bien el 85% del tráfico que recibió Mynet provino de la web móvil, los usuarios pasaron el doble de tiempo en la aplicación móvil. Una vez que la marca de medios turca lanzó su PWA (con la ayuda de contenido impulsado por AMP), Mynet vio que las visitas a las páginas y el tiempo en el sitio mejoraron enormemente.
¿En qué se diferencia una aplicación web progresiva de las páginas móviles aceleradas?
¿Qué quieren los usuarios móviles? Velocidad, conveniencia y facilidad de uso: cosas que los artículos PWA y AMP hacen excepcionalmente bien. Dicho esto, existe una clara diferencia entre las dos plataformas optimizadas para dispositivos móviles creadas por Google.
AMP, o páginas móviles aceleradas, mantiene a los usuarios dentro del navegador móvil. Sin embargo, reduce en gran medida los tiempos de carga al eliminar u optimizar elementos que tienden a atascar las velocidades de carga del navegador, como:
Básicamente, toma todos esos elementos del backend que pesan la experiencia de la interfaz y los convierte en algo más liviano y manejable. Debido a esto, hay algunas partes de la experiencia móvil que están comprometidas, por lo que AMP es ideal para sitios web con mucho contenido que priorizan la legibilidad sobre la funcionalidad.

Los PWA, por otro lado, son tan rápidos como los AMP, pero no sacrifican las funciones para hacerlo. Es por eso que hay una mayor gama de posibilidades para los PWA.
Sin embargo, lo que muchos usuarios podrían no darse cuenta es que esto no tiene que ser una elección de uno u otro. Google ha desarrollado estas soluciones para que puedan funcionar en conjunto. El caso en cuestión es Wego.
AMP se combinó con trabajadores de servicio de PWA para velocidades de carga súper rápidas (menos de 1 segundo). Esto dio lugar a grandes mejoras en las visitas orgánicas (hasta 12%) y conversiones (95% más). Wego también descubrió que las páginas de carga más rápidas significaban más compromiso (tres veces más) con los elementos monetizados en la aplicación, también.
¿En qué se diferencia una aplicación web progresiva de una aplicación nativa?
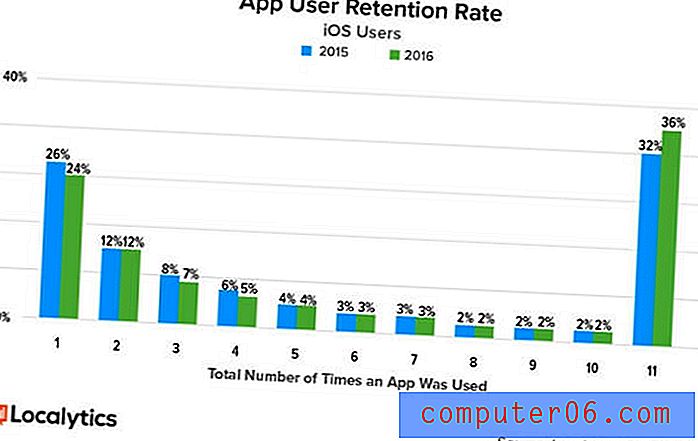
Un estudio de Localytics de 2016 demuestra lo difícil que puede ser para las aplicaciones nativas reclamar un lugar dedicado en los dispositivos móviles de los usuarios:

Por supuesto, una vez que una aplicación ha demostrado su valía y ha logrado que los usuarios inicien sesión y participen casi una docena de veces, esas tasas de retención se ven bastante sólidas. ¿Pero qué está pasando aquí? ¿Por qué los usuarios adoran las aplicaciones móviles, pero no pueden comprometerse con ellas?
Bueno, cuando compara una aplicación nativa con una aplicación web progresiva, puede ver una clara diferencia de por qué la web móvil se está desplazando cada vez más hacia la PWA:
Costo
Cuesta significativamente menos construir un PWA, lo que lo hace accesible para más empresas.
Capacidad de búsqueda
Los PWA pueden clasificarse como lo haría cualquier sitio web móvil normal en la búsqueda. Esto significa que hay una mayor posibilidad de que los usuarios los encuentren que aquellos que tienen que visitar la tienda de aplicaciones dedicada de su dispositivo.
Recursos
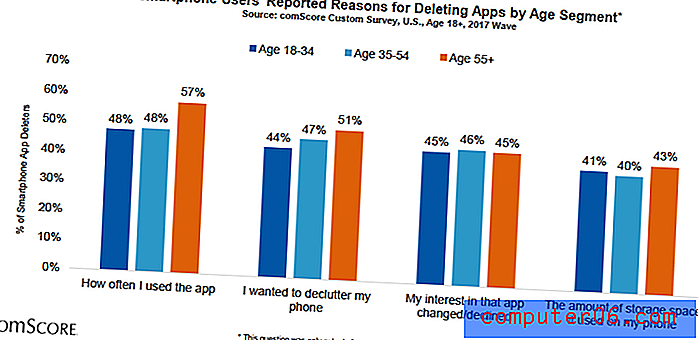
Los PWA tienden a funcionar de forma eficiente, gracias a los trabajadores de servicios. Las aplicaciones nativas, por ser el ancho de banda y los cerdos de almacenamiento que son, no pueden competir con eso. Según el informe de comScore, una de las principales razones por las que los usuarios eliminan una aplicación es por la cantidad de espacio que consume:

Flexibilidad
En general, las aplicaciones nativas se crean para un dispositivo sobre otro: iOS o Android. Por lo tanto, el mantenimiento de un producto realmente requiere al menos el doble de trabajo en la mayoría de los casos. Pero con los PWA que viven en el navegador y, sin embargo, pueden existir fuera de ellos, son compatibles con todos los navegadores y dispositivos.
Compartibilidad
Los PWA tienen URL que se pueden compartir fácilmente con otros. Las aplicaciones nativas no.
Todo esto, por supuesto, no quiere decir que debe evitar crear una aplicación nativa para su negocio si tiene sentido. Las aplicaciones nativas son excelentes para casos de uso muy específicos. Por ejemplo:

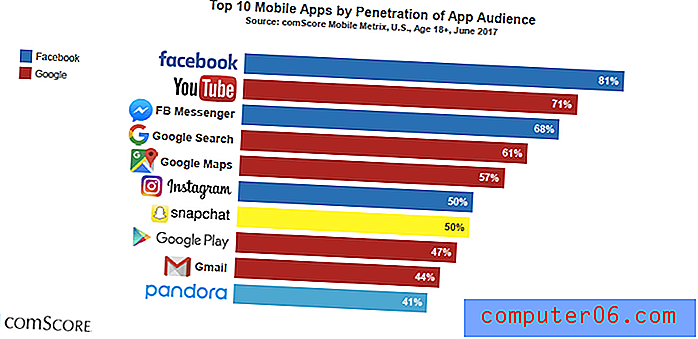
Las redes sociales, el chat y las plataformas de entretenimiento dominan la lista de las aplicaciones móviles más populares. También encontrarás una gran cantidad de juegos, productividad y conceptos basados en recompensas en forma de aplicación.
Los PWA, por otro lado, generalmente no tienen restricciones tan severas en términos de qué tipo de negocios funcionan mejor en ellos.
Resumen
Entonces, ¿por qué algo de esto importa? Bueno, si ha esperado encontrar una mejor manera de ponerse al frente y relacionarse con sus usuarios móviles, las otras opciones disponibles pueden no haber sido suficientes.
La aplicación web progresiva toma las fortalezas de cada una de estas plataformas y las combina en algo que nuestros usuarios móviles desean y necesitan. Este es el futuro de la web móvil.