10 consejos e ideas para la navegación en sitios web modernos
Uno de los elementos del diseño del sitio web en el que no siempre piensa primero es la navegación. (Aunque probablemente debería hacerlo). ¿Cómo se moverán los usuarios por el diseño? ¿Cómo encontrarán elementos que no les sean obvios?
Las tendencias de navegación del sitio web han cambiado mucho; alejándose de los mega menús abrumadores a opciones más ligeras y mínimas. Y hay algo de valor en ese pensamiento: demasiadas opciones pueden abrumar a los usuarios. Proporcione la información que necesitan en el espacio que necesitan para aumentar el compromiso. ¡No les tires el fregadero de la cocina!
Hoy, veremos algunos consejos e ideas modernos de navegación en el sitio web para ayudarlo a hacer exactamente eso.
Explore los recursos de diseño
1. Animación sutil

A primera vista, es posible que ni siquiera vea el menú de navegación en la parte superior del sitio web de Buttermilk and Maple. Pero hay muchas pequeñas animaciones para garantizar que no te lo pierdas por completo.
- Hay una superposición oscura que cae cuando el mouse se sitúa en la parte superior de la pantalla.
- Hay un desplazador de línea de tiempo escondido en el lado derecho de la pantalla, con puntos emergentes en la pantalla en el desplazamiento.
- La navegación colapsa en el logotipo de la casa (con una hamburguesa) en el desplazamiento y luego vuelve a aparecer en la navegación completa al pasar el mouse. (Me encanta que en realidad no tenga que hacer clic en el icono de hamburguesa para volver al menú).
Cada elemento incluye una animación simple que agrega énfasis a lo que le sucede a la navegación para que nunca se pierda en el diseño. Este diseño es muy visual y estas señales simples son una gran ventaja para mejorar la usabilidad.
2. Proporcione muchas pistas

Cuando la navegación está oculta, al igual que las tendencias en muchos diseños de sitios web, debe proporcionar muchas señales al usuario.
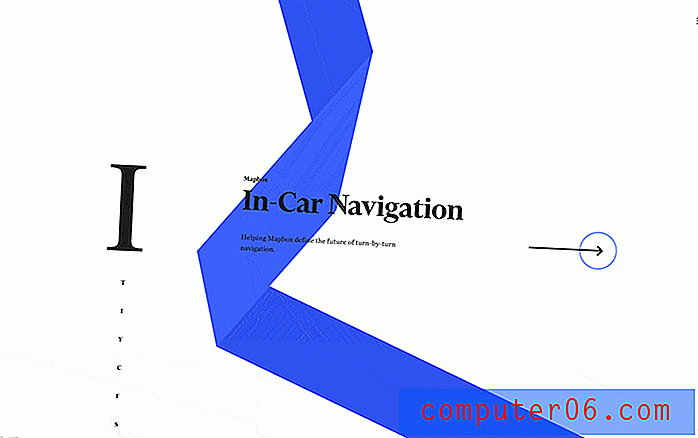
- La navegación de estilo de línea de tiempo en el desplazamiento del sitio de Rally ayuda a los usuarios a saber dónde están en el flujo de contenido (cue 1).
- La flecha derecha les dice a los usuarios que hay algo que explorar con un clic horizontal.
- El menú de hamburguesas le dice a los usuarios que hay más que encontrar si no ven una solución de inmediato.
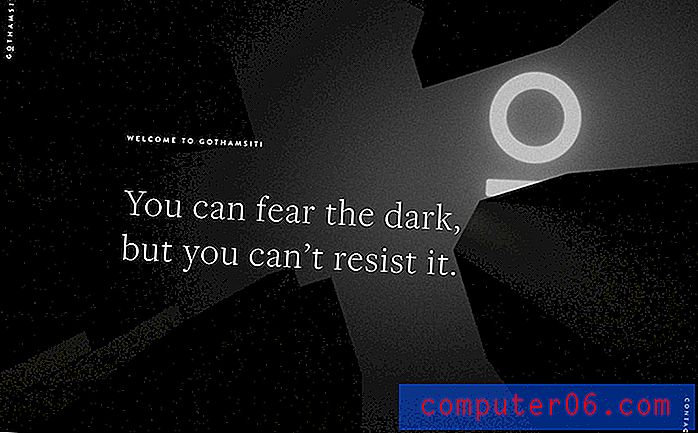
3. Que sea la única opción

¿Qué pasa si la navegación es el elemento más importante en la pantalla? Que sea el foco del diseño visual.
JYBH tiene un hermoso diseño minimalista con una animación texturizada en el fondo y tres opciones de navegación simples en el medio de la pantalla. Esto les dice a los usuarios exactamente lo que tienen que hacer a continuación.
4. Esto o aquello

A lo largo de ese mismo tren de pensamiento está creando un diseño que pide a los usuarios que elijan: ¿Quieres hacer esto o aquello? Esta opción de navegación binaria debería ayudar a llevar a las personas exactamente donde quieren estar con el diseño rápidamente.
Puede funcionar excepcionalmente bien si el diseño tiene dos audiencias objetivo con diferentes rutas de usuario.
Seedlip Drinks hace esto de manera bastante efectiva con opciones para comprar sus productos o usar sus productos. Es un enfoque inteligente para el comercio minorista.
El diseño también incluye un sutil ícono de hamburguesa: ¿podemos seguir llamándolo así ahora que la tendencia ha cambiado a dos líneas, en lugar de tres? - Con información adicional.
5. Simple y tradicional

A veces, el mejor uso de una tendencia es seguir con un ejemplo clásico que funciona. Un menú de navegación simple y tradicional nunca pasa de moda.
El enfoque para Chou Wen-Chung proporciona una ubicación estática para la navegación principal en una foto de pantalla completa sin interferir. Algunos de los elementos del menú incluyen una tarjeta de "mega estilo" con información adicional. (Estos casi parecen interferir).
6. Pop-Outs de gran tamaño

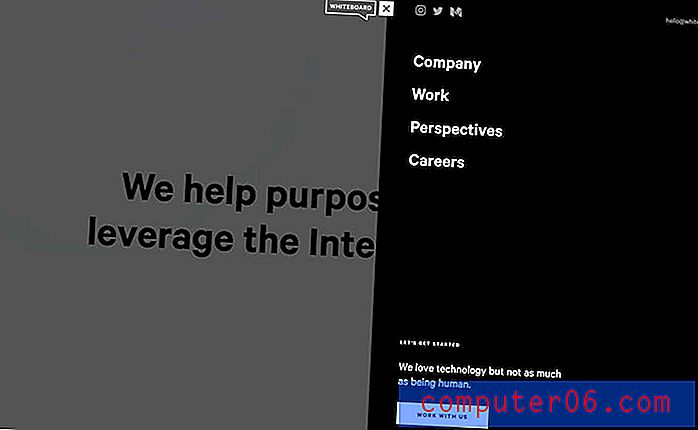
Las prácticas de diseño móvil también dominan muchas versiones de escritorio. Los menús emergentes de gran tamaño (casi siempre de un icono de estilo hamburguesa) imitan la experiencia en dispositivos más pequeños.
Y no hay nada malo con este enfoque. (Nunca culparé a nadie por la experiencia constante del usuario).
Los elementos clave para que esto funcione son asegurar que la ventana emergente sea obvia, que se incluya toda la información necesaria y que no haya ningún problema con la usabilidad (todo es fácil de hacer clic o tocar).
7. Pruebe Four Corners

Esta es una de esas ideas de navegación que solo funcionan en casos de uso específicos: necesita cuatro ubicaciones principales para enviar usuarios.
Pero si lo hace, un elemento de navegación en cada esquina de la pantalla puede ser una alternativa divertida e interesante para planificar y diseñar un estilo de navegación moderno.
Funciona bastante bien para el diseño anterior, gracias a una estética general simple y opciones de navegación fáciles de entender: el nombre de la empresa, sobre, el trabajo y el contacto. (No hay duda de qué obtendrá de esos elementos de clic).
8. Pila vertical

Los menús de navegación vertical parecían una idea que realmente despegaría cuando los monitores se ampliaran. No llegó allí, aunque más diseños están comenzando a presentar esta tendencia de diseño nuevamente.
TMC usa la navegación principal vertical en el lado izquierdo de la pantalla (esta es una buena opción ya que las personas leen de izquierda a derecha) con el área de contenido principal y luego un área de contenido cortada que indica a los usuarios que se muevan horizontalmente con el diseño.
El resto del diseño utiliza puntos y flechas de línea de tiempo para dirigir a los usuarios a través del contenido. Es un diseño divertido. El único inconveniente es que si te profundizas demasiado, no hay vuelta atrás.
9. El "flaco tirón"

De vez en cuando te encuentras con pares de elementos inesperados que funcionan excepcionalmente bien. Ese es el caso con lo que llamaremos el menú de navegación "flip flaco" arriba.
Los tres principales elementos de navegación se apilan en el lado derecho de la pantalla. Están en un formato de estilo de línea de tiempo que cambia con el desplazamiento o el clic.
El ícono de la hamburguesa se encuentra en la esquina inferior derecha y se abre a un menú de navegación completo en la parte inferior de la pantalla. Esta es una de las versiones más inusuales de navegación por la página que he visto, pero parece funcionar. (Tal vez porque hay muchas señales visuales, desde colores y elementos que lo llevan a través de la pantalla de izquierda a derecha y luego a esa hamburguesa en la esquina).
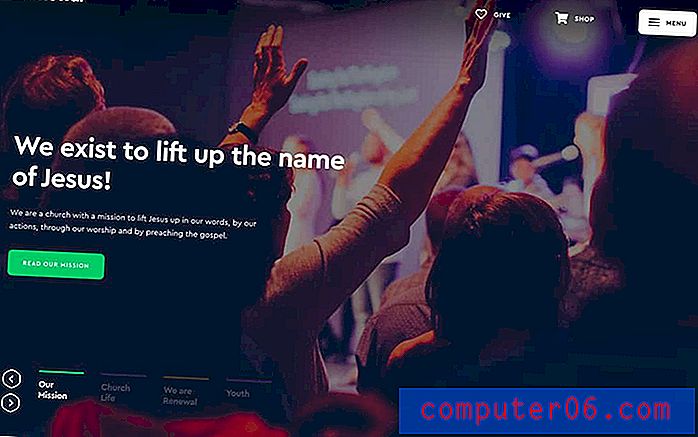
10. Downpage Nav

Desde que se nos ocurrió la idea de la navegación hacia abajo de la página, es bueno considerar un enfoque altamente utilizable para este concepto.
La renovación tiene cuatro cosas para sumergirse en el sitio web. Cada uno se anota en la esquina inferior izquierda de la página de inicio. Lo bueno de este estilo de navegación es que no está en absoluto oculto, no interfiere con el contenido anterior y está en una ubicación natural para hacer clic.
También funciona como un elemento de cuasi-línea de tiempo ya que la navegación es parte de un control deslizante más grande que ayuda a los usuarios a obtener una introducción a las cuatro rutas de contenido.
Conclusión
Cuando se trata de pensar en la navegación moderna, recuerde que es más que un simple menú. La navegación es todo lo que un usuario necesita para moverse por el diseño con facilidad.
Es probable que comience con algún tipo de menú de navegación principal, pero puede incluir líneas de tiempo y recordatorios de desplazamiento y cualquier otra cosa que ayude al usuario a encontrar lo que está buscando.