10 ventajas y desventajas de la navegación mínima en diseño web
Ha habido un cambio en el diseño del sitio web por un tiempo: la navegación y los menús se están reduciendo. Los estilos y elementos de navegación mínimos están creciendo en popularidad, a pesar de los argumentos en contra del icono del menú de hamburguesas.
Aunque no todos los elementos de navegación mínimos usan este estilo, sin duda es un estilo visual que hemos visto explotar en uso en los últimos años.
¿Pero funciona? ¿Debería considerar usar una navegación mínima para los proyectos? Aquí, veremos algunos pros y contras con ejemplos de uso. La respuesta podría no ser tan simple como piensas.
Explore los elementos de Envato
Tendencia de diseño: navegación mínima

Los estilos de navegación mínimos pueden presentarse de diferentes maneras, pero el más popular es probablemente con un icono de hamburguesa.
Este pequeño divot con tres líneas apiladas se ha vuelto tan común que la mayoría de los usuarios pueden identificarlo. Pero los puntos en común parecen detenerse allí cuando se trata de una navegación mínima. Los íconos de hamburguesas han evolucionado para incluir solo dos líneas, tienen diferentes ubicaciones en la pantalla (podrían estar a la izquierda, a la derecha o en el medio) y, a veces, se combinan con otros elementos de navegación.
Otras veces, la navegación mínima no utiliza una hamburguesa en absoluto. De inmediato, es fácil ver que hay muchas opciones para una navegación mínima, pero no mucha consistencia. Por lo tanto, esta tendencia puede crear muchas oportunidades de diseño ... y desafíos.
Minimal Navigation Pros
Hay muchas situaciones y esquemas de diseño de sitios web donde el uso de navegación mínima funciona maravillosamente. La navegación mínima permite diseños llamativos sin desorden y el concepto se está convirtiendo en algo que es un patrón de usuario más comúnmente aceptado.
Pequeños elementos de navegación se han convertido en la norma

Gracias al dominio móvil, los pequeños elementos de navegación se han convertido en la norma. Los usuarios que acceden a sitios web en teléfonos móviles están acostumbrados a elementos de menú simplificados y mínimos, incluidos los que están ocultos en los iconos de estilo hamburguesa.
Una vez que un flujo o patrón de usuario se acepta comúnmente, no hay mucho de qué preocuparse en términos de usabilidad o confusión para los visitantes del sitio web. Y aunque la navegación mínima es común en dispositivos pequeños, plantea una pregunta sobre si hay una expectativa diferente en las pantallas de escritorio.
Los usuarios saben exactamente lo que quieres que hagan

Mientras los usuarios entiendan lo que quieres o necesitas que hagan con el diseño, los estilos mínimos de navegación son bastante efectivos. Pero tenga en cuenta que mínimo no significa "no" de navegación.
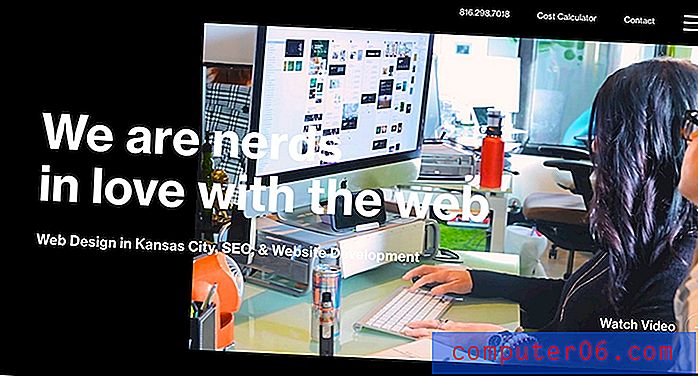
La navegación de estilo mínimo de Lifted Logic, arriba, muestra cuán eficiente y efectiva puede ser la navegación mínima con un menú de hamburguesas para guardar algunos elementos, con los elementos principales todavía en la parte superior de la pantalla. Este estilo medio y minimalista hace que el diseño sea fácil de usar y crea un viaje claro para el usuario.
La navegación emergente y deslizable puede proporcionar más información


Una de las mejores cosas de la navegación mínima es que puede expandirse a un estilo mucho más inclusivo con contexto e información adicionales cuando el usuario lo desee.
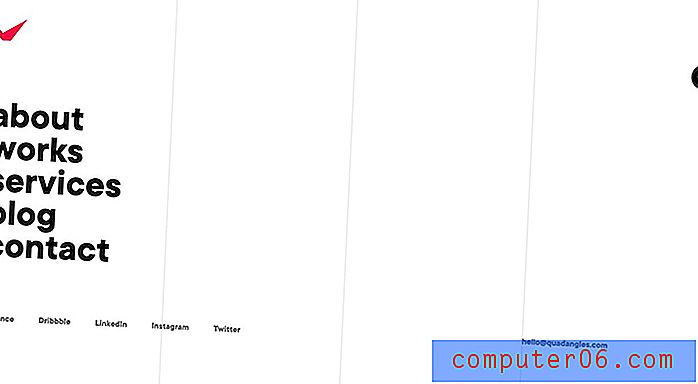
Este concepto funciona muy bien en el diseño de Quadangles, que proporciona enlaces a contenido en todo el sitio web, así como a las redes sociales en el menú desplegable de navegación ampliado.
La navegación mínima le da más espacio al diseño

Uno de los mejores elementos de diseño de navegación mínima es que limpia el resto del lienzo, para que el diseño pueda respirar y fluir. No sentirá presión para agregar una barra blanca en la parte superior de la pantalla o desvanecer una foto para acomodar pequeños botones de texto.
Este lienzo limpio puede proporcionar un fondo sólido para hacer algo especial con el diseño y hacer que te preocupes menos si la navegación está en el camino o incluso si es legible.
Fuerzas mínimas de navegación para considerar otros "puntos de entrada"

Finalmente, la navegación mínima lo hace considerar otras formas de lograr que los usuarios se centren en el viaje del sitio web. Esto puede incluir llamadas a la acción en las que se puede hacer clic en todo el diseño, elementos de tarjeta o botón que fomentan el salto a otro contenido, o un esquema que dirige a los usuarios a otras páginas.
Entrar en un diseño con este plan en mente puede ayudarlo a repensar y remodelar las conversiones y centrarse en acciones / interacciones clave entre el sitio web y el usuario. Incluso si el diseño no supera las etapas iterativas, pensar en un plan de navegación mínimo puede ayudar a enfocar sus objetivos para el proyecto.
Contras de navegación mínima
La navegación mínima no es para todos los proyectos. Gran parte de la base para elegir este estilo, o no, tiene que ver con el contenido y las preferencias personales. Pero hay algunas razones más profundas por las que la navegación mínima podría no ser la mejor solución.
Algunos usuarios no encontrarán lo que están buscando
El problema principal con una navegación mínima es la posibilidad de que los usuarios se pierdan. Para tantos usuarios que entienden que el botón de "inicio" es un ícono del sitio, hay algunos que parecen no poder volver.
Eso es cierto para cada uno de esos elementos de navegación. Antes de pasar a un estilo de navegación mínimo para un nuevo diseño o ajuste de diseño, eche un vistazo a sus análisis y tráfico. ¿Cuántas personas están usando esos elementos? ¿Los están utilizando todos? Esto puede ayudar a dictar su plan en el futuro.
Desprioriza el contenido
La navegación mínima también puede priorizar el contenido de una manera. La mayoría de los usuarios piensan que los elementos de navegación son las páginas y el contenido más importantes en el diseño de un sitio web.
Pero, ¿y si no hay nada allí? ¿Cómo es que saben a dónde navegar después?
Esto puede crear una preocupación si el resto del diseño no ayuda al usuario a encontrar lo que está buscando. La navegación mínima necesita el apoyo del resto del diseño para ser realmente efectiva.
Puede tener un compromiso potencialmente bajo
Considere probar un diseño de estilo de botón para la navegación en lugar de un icono de hamburguesa.
Esto puede parecer un pequeño ajuste de diseño, pero podría combatir uno de los mayores problemas con una navegación mínima: poco compromiso. Los botones, por diseño, son más seleccionables. Cambie el diseño y mantenga la función igual. Pruébalo. ¿Hay más usuarios haciendo clic?
Posible impacto negativo de SEO
Menos palabras en la página brindan menos oportunidades para que los robots y los motores de indexación lean y comprendan su contenido. Si bien esto puede tener algún impacto en la optimización de motores de búsqueda, el impacto generalmente es bajo.
Es más impactante para el SEO si los usuarios se recuperan rápidamente o no se quedan con el diseño porque no pueden encontrar contenido. Tenga en cuenta que puede ser una pendiente resbaladiza.
Se puede perder en diseños ocupados
La navegación mínima presenta desafíos si el diseño general está lleno u ocupado. Sin mucho peso para llevar los elementos del menú, este estilo puede perderse en el diseño, haciéndolo ineficaz.
Por esta razón, usted hace barras de navegación adhesivas en cuadros blancos u oscuros, incluso con una pequeña cantidad de opciones para asegurarse de que cada una sea legible y comprensible de un vistazo cuando se reproducen videos, gráficos en color o en movimiento, o fotos con mucho pasando
Conclusión
Las audiencias más jóvenes o aquellas que acceden principalmente a su sitio web con un teléfono tienen más probabilidades de ver y usar la navegación mínima con facilidad.Personalmente, la profundidad y el dominio de la navegación dependen del contenido. Es posible que los sitios web pequeños sin páginas profundas no lo necesiten, aunque casi siempre siento que es necesario para los sitios web con comercio electrónico. (Los elementos del menú de la tienda y el carrito siempre deben estar presentes).
Otro factor real es la audiencia. Las audiencias más jóvenes o aquellas que acceden principalmente a su sitio web con un teléfono tienen más probabilidades de ver y usar la navegación mínima con facilidad. (Los menús tradicionales no funcionan bien en este formato). Los usuarios de escritorio, por otro lado, pueden obtener mucha información adicional sobre su sitio web a partir de las palabras y las opciones en un menú de navegación.
Eso hace que este tema sea difícil. Si bien la navegación mínima se está volviendo más popular en todos los dispositivos, la mejor opción para muchos podría ser un estilo de navegación más "completo" en dispositivos más grandes como computadoras de escritorio y un estilo mínimo en teléfonos o dispositivos pequeños.
Como con cualquier idea o concepto nuevo, preste atención a sus análisis y usuarios. Si pasa a un formato de navegación más simplificado y los usuarios dejan de visitar varias páginas o páginas clave en el diseño, es posible que desee repensar la decisión. Por el contrario, es posible que la navegación no sea realmente un factor contribuyente en el viaje del usuario y que un estilo minimalista esté bien y sea más estéticamente agradable.