10 consejos para solucionar problemas de un diseño deslucido
Uno de los mayores problemas con los que luchan los diseñadores es cómo mejorar un diseño que no dio en el blanco. A veces estamos en nuestro juego y podemos revelar un hermoso diseño en minutos, otras veces luchamos para completar algo que debería ser simple.
La publicación de hoy es una lista de verificación que puede marcar y consultar para aquellos momentos en que necesita una nueva perspectiva. Explore la lista en busca de inspiración sobre cómo mejorar un diseño que falta en un área que no puede identificar.
1. Añadir contraste

Una de las formas más sólidas de hacer que cualquier diseño sea más interesante es introducir algo de contraste. Nuestros ojos se sienten atraídos por áreas de extrema diferencia y el manejo adecuado de este conocimiento puede conducir a diseños impresionantes.
Hemos discutido esto antes en Design Shack, pero aquí hay una actualización rápida. El contraste se aplica típicamente usando cualquiera o los tres métodos diferentes. El primero es el color. El contraste de color es fácil de entender, pero no siempre es fácil de ejecutar. Use su teoría de la rueda de color aquí para asegurarse de agregar contraste, no conflicto .
Algunas de las combinaciones de contraste más altas posibles se muestran en la imagen de arriba: negro, blanco y amarillo. Tanto el blanco como el amarillo contrastan maravillosamente con el negro y con bastante frecuencia se usan juntos para un énfasis selectivo.
Las otras dos formas de agregar contraste están relacionadas: tamaño y negrita. Cuando demasiados objetos en la página son del mismo tamaño, puede ser un mal caso de redundancia visual. Esto se aplica especialmente a la tipografía. Asegúrese de que sus titulares (o cualquier otra área que desee destacar) sean significativamente más grandes y / o más audaces que el resto de los elementos de la página.
Aplicación práctica
Revisa tu diseño y busca áreas que se destaquen visualmente. ¿Estas son las áreas que desea obtener la mayor atención? Si no, use el contraste selectivo para animar la página y agregar interés a los elementos que lo merecen.
2. Haz algo inesperado

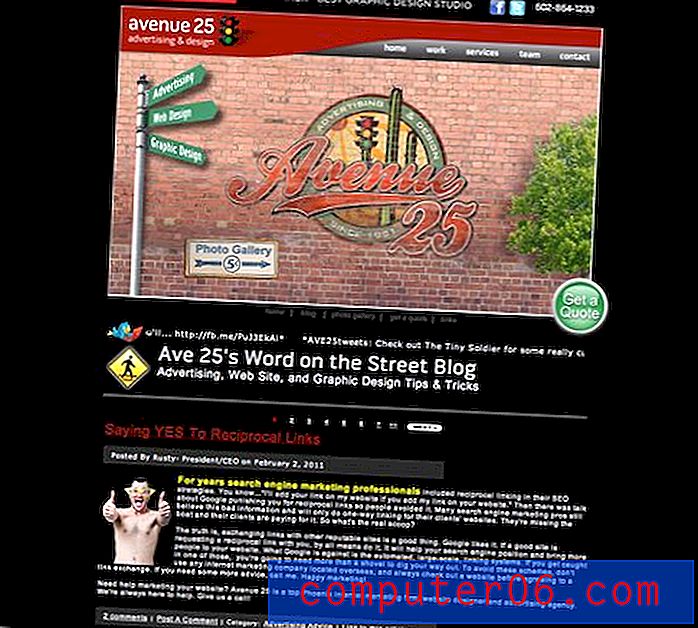
Instintivamente sabes cómo llamar realmente la atención de alguien: lo sorprendes. Esto se puede aplicar al diseño web de formas buenas y malas. Tener un reproductor de música ruidoso sorprende a tus visitantes es malo. Hacer algo gráficamente agradable pero no tradicional es bueno.
Como ejemplo, considere la imagen de arriba. El nombre del estudio de diseño gráfico se hunde en el suelo. No estoy completamente seguro de por qué el diseñador hizo esto, pero ciertamente me hace pasar unos segundos adicionales mirando la página. El diseñador no ha hecho todo lo posible para acercarse sigilosamente o darle un fuerte golpe, simplemente le da un giro a lo que espera ver aquí.
Pequeños detalles como este te permiten personalizar realmente un sitio con tu propia marca particular de creatividad. Esos toques contribuyen en gran medida a agregar esa sensación final de que su diseño puede faltar actualmente.
Aplicación práctica
Intente identificar los aspectos más aburridos y corrientes de su diseño. ¿Qué cambios puede hacer en estas áreas que no son típicas de lo que alguien esperaría? ¡Recuerde, no se trata de agregar confusión sino de infundir interés!
3. Simplificar, simplificar, simplificar

Si solo pudiera decir una palabra a los diseñadores que constantemente producen diseños mediocres, sería "simplificar". Con demasiada frecuencia creemos que la solución para un buen diseño es agregar más. Más iconos, más texto, más fotos. A veces, estas cosas pueden ayudar de verdad, pero a menudo los diseñadores simplemente se esfuerzan demasiado.
Cuando piensas demasiado en un diseño, te atascas tanto que pierde su efectividad. Como espectador, hay muchas cosas que puedo y / o estoy dispuesto a procesar. Cuanto menos contenido incluya en una sola página, menos trabajo tengo que hacer para verlo.
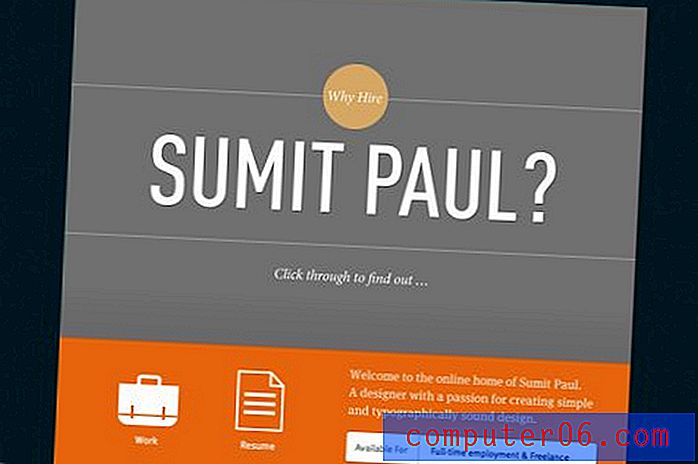
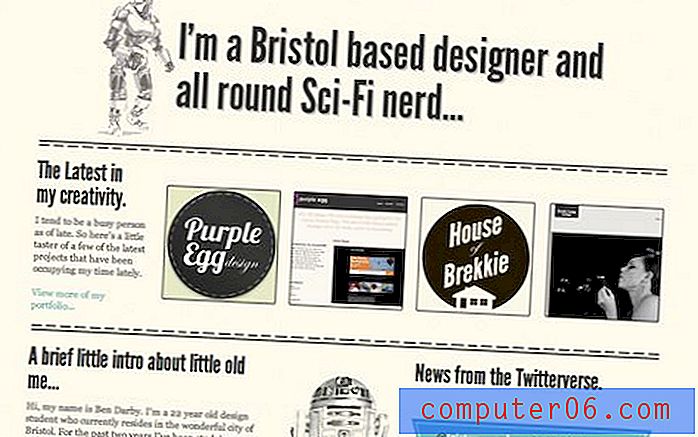
El sitio que se muestra arriba es un ejemplo perfecto. Esta página es hermosa y efectiva. El objetivo principal es comunicar que Paul es un diseñador gráfico con énfasis en la tipografía, ¡el diseño definitivamente comunica esto alto y claro!
Ahora contrasta esto con el sitio web a continuación. Estos tipos probablemente no son malos diseñadores, pero la página que han creado para su negocio de diseño está muy ocupada. El resultado es un aspecto desordenado sin un énfasis claro. Recuerde, cuando todo en la página llama la atención, nada lo capta.

Aplicación práctica
Eche un buen vistazo a su diseño e identifique los elementos esenciales. Es posible que sienta la tentación de buscar elementos no esenciales, pero eso conducirá a un cambio mucho menos dramático. Encuentre los elementos que deben estar absolutamente presentes para que la página tenga algún significado y utilidad. Ahora quita todo lo demás. Tíralo todo y muévelo a otras páginas o mátalo por completo.
Ahora dele a su página un diseño nuevo y más simple y vea si el resultado no se ve mejor que cuando comenzó. Si se ha ido por la borda, siempre puede comenzar a reintroducir algunos de los elementos eliminados lentamente mientras mantiene el nuevo diseño fuerte que ha creado. Sin embargo, ten cuidado, ¡es una pendiente resbaladiza y podrías terminar donde comenzaste!
4. Agregar repetición

La repetición es un concepto realmente complicado que pocos diseñadores comprenden correctamente. Comienza de manera bastante simple: use las mismas fuentes y colores en todo su diseño para una apariencia consistente. Sin embargo, la buena implementación de la repetición va mucho más allá de esto.
La mejor manera de aprender es mediante la identificación de la repetición en los diseños de los demás. Considere el ejemplo anterior, ¿puede detectar la repetición? Mira el ícono de Facebook en la esquina inferior izquierda. ¿Esto tenía que reflejar la forma del elemento de isla flotante? Ciertamente no, un ícono normal de Facebook hubiera funcionado bien. Sin embargo, este diseñador hizo un esfuerzo adicional al insertar un sutil guiño al gráfico principal.
Tenga en cuenta que el diseñador no se fue por la borda con esta idea. No hay veinte pequeños iconos de islas flotantes repartidos por la página, solo uno.
Aplicación práctica
Eche un vistazo a su diseño e intente identificar algo único e interesante. Puede ser cualquier cosa, desde una forma hasta un color. Ahora piense en cómo puede repetir este elemento de una manera inteligente.
Tome un color audaz como el rojo e insértelo solo en algunos lugares que desee llamar la atención. Tome el tema de una fotografía, recórtela y colóquela en otra parte de la página. Escribe una palabra de tu título en un guión y luego repite este truco en uno o dos lugares. Estas son solo algunas ideas para que su cerebro comience en la dirección correcta, ¡la repetición puede ser lo que quiera que sea!
5. Divide tu contenido con líneas

Este es un pequeño truco realmente extraño que puede recorrer un largo camino. A veces su diseño está lleno de espacios en blanco incómodos. Otras veces, no tiene suficiente espacio y necesita una forma de mantener las cosas apretadas mientras permanece visualmente distinto.
Estos y un millón de otros problemas se pueden resolver con los elementos de diseño más simples: una línea. Suena demasiado bueno para ser verdad ¿verdad? Echa un vistazo a los sitios tanto arriba como abajo de este párrafo y cómo usan las líneas para organizar y agregar interés a su contenido.

Al igual que con muchos de estos consejos, este es realmente fácil de llevar demasiado lejos. Blandir líneas con intención y reserva. Asegúrese de que realmente estén mejorando su diseño en lugar de simplemente agregar desorden.
Aplicación práctica
Si desea aprender todo sobre cómo implementar con éxito líneas en su diseño, ¡consulte nuestro artículo dedicado al tema! Encontrarás todo tipo de ideas y ejemplos para darle vida a tus diseños con unos simples trazos.
6. Hazlo dinámico

¡Recuerde que el diseño web no se trata solo de cómo se ve todo! Se trata de la interacción con el usuario. Una página simple y estática a menudo puede parecer aburrida, incluso si es bastante atractiva en la superficie.
Afortunadamente, este es uno de los problemas más fáciles de resolver en la web. Agregue un control deslizante de imagen, una presentación de diapositivas, algunos efectos de desplazamiento únicos o incluso una animación sutil.
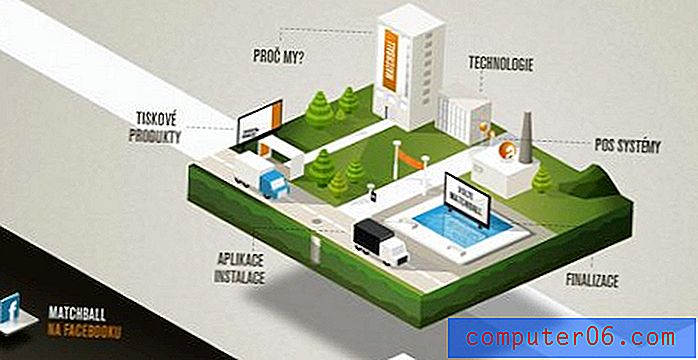
El sitio que se muestra arriba tiene un asombroso efecto de desplazamiento sobre las cintas. Cuando pasa el mouse, la sección media se eleva mientras que los lados sobresalen aún más, lo que le da un efecto 3D realmente agradable. También asegúrese de visitar el sitio a continuación y vigile de cerca ese logotipo colorido. Tiene una animación que es tan sutil que puedes ver la página una docena de veces y nunca te das cuenta, ¡pero cuando lo haces no puedes dejar de mirar!

Aplicación práctica
¿Tu sitio parece muerto? La web es demasiado rica como medio para no aprovechar herramientas increíbles como CSS dinámico, jQuery y MooTools para agregar un poco de vida a una página aburrida. No tiene que volverse loco, solo asegúrese de aprovechar sus recursos disponibles de una manera que los usuarios encuentren atractiva.
7. Añade un poco de personaje

Cuando vea por primera vez el sitio de arriba, puede preguntarse qué demonios poseía a alguien para pegar un bigote en un gráfico de barras. Es un poco ridículo, ¿no?
Sin embargo, creo que es un diseño fantástico que me hace sonreír cada vez que lo veo. ¿Por qué? Porque los gráficos de barras apestan. Los datos son aburridos y sin vida y presentarlos de manera interesante siempre es un desafío. Este diseñador tuvo la tarea de hacer que el control de velocidad del sitio web se sintiera amigable, ¿qué mejor manera de lograr esto que antropomorfizar un gráfico de barras?
Agregar un elemento humano es una excelente manera de hacer que cualquier sitio se sienta más acogedor. Si eres un maestro ilustrador, genial, prepara una mascota o un personaje amigable. Sin embargo, incluso si no puedes dibujar, puedes implementar fácilmente este truco. El bigote de arriba no es una hazaña increíble de ilustración, ¡pero hace el trabajo!
Aplicación práctica
Pregúntese qué aspectos de su diseño parecen particularmente aburridos o técnicos. ¿Los no técnicos se identificarán con estas áreas de manera significativa? Intente introducir algo de humanidad en la imagen y vea si eso ayuda. Use sonrisas, caras, etc. para reducir el nivel de intimidación.
Dale vida con textura

A menudo es una buena idea comenzar sus diseños de una manera muy básica. No te obsesiones demasiado con los detalles en las etapas iniciales, sino concéntrate en cuál será tu contenido y cómo organizarlo de manera útil.
También asegúrate de haber definido tu esquema de color. Use colores sólidos en sus composiciones hasta que todo se vea bastante bien sin gradientes o texturas superfluos adicionales. Luego, si crees que aún falta algo, intenta introducir algunas texturas interesantes para agregar un poco de vida a tu diseño.
Tenga en cuenta que la textura no tiene que relegarse a un fondo simple, vea cómo el sitio a continuación usa un efecto de textura en capas en el encabezado para crear algo que sea realmente atractivo.

Aplicación práctica
Este consejo funciona de dos maneras. Primero, si aún no ha usado ninguna textura, piense en cómo puede incorporarla mientras mantiene la integridad de los colores y el diseño que tiene actualmente. Use la textura para reforzar un diseño ya fuerte, no como una curita para un diseño deficiente.
En segundo lugar, si ya ha usado cantidades significativas de textura, intente quitarlo todo y sentir el sitio con solo colores sólidos. Luego, reintroduzca gradualmente la textura mientras es extremadamente selectivo sobre dónde se aplica.
9. Tómese un descanso

A veces te quedas atascado en una rutina mental. No importa cuánto intente salir de él, simplemente sigue reciclando las mismas ideas y cometiendo los mismos errores.
Si las sugerencias anteriores no ayudan, intente alejarse del proyecto por un tiempo. Tómese un descanso, salga a caminar o incluso trabaje en otro proyecto por un tiempo, cuanto más tiempo mejor. Si tiene tiempo para pasar un día entero concentrándose en otra cosa, regresar después de ese descanso prolongado le dará una nueva perspectiva que a menudo es justo lo que necesita para retroceder e identificar las áreas problemáticas.
Desafortunadamente, la mayoría de los proyectos en los que trabajamos no tienen el tiempo suficiente para perder un día sin pasar por los lirios de la vida sin incurrir en la ira de un cliente enojado o el temor a una fecha límite difícil. En estas circunstancias, los descansos cortos son todo lo que vas a obtener.
En realidad, hay un sistema de productividad completo dedicado a los descansos cortos que se presta perfectamente a profesiones creativas como el diseño. El método Pomodoro utiliza períodos de trabajo ininterrumpido seguidos de breves descansos. Dado que la creatividad tiende a explotar, intentar esto por un día podría proporcionar el remedio perfecto para su diseño mediocre.
Aplicación práctica
Para aprender cómo aplicar estos principios de manera efectiva en su propio flujo de trabajo, consulte nuestro artículo, Cómo cortar la basura y ser realmente productivo como persona creativa. Es una discusión directa y honesta sobre por qué los diseñadores luchan tanto con el equilibrio entre la creatividad y la productividad, por qué las listas de tareas no funcionan y cómo puedes superarlo y hacer algo con éxito.
10. Comenzar de nuevo

Después de pasar horas persiguiendo una idea, nadie quiere escuchar que necesitan volver al tablero de dibujo. Como diseñadores, tendemos a formar conexiones emocionales con nuestras creaciones. Es una reacción perfectamente natural, pero debes tener en cuenta que esta tendencia realmente puede obstaculizar el avance y la mejora de nuestros pensamientos iniciales.
La mala noticia es que a veces un diseño simplemente no se puede guardar. Con demasiada frecuencia, los diseñadores pasan tres horas retocando un diseño deficiente cuando les hubiera tomado noventa minutos comenzar de cero y encontrar algo mejor.
Parte de la madurez en su habilidad como diseñador es simplemente saber cuándo está equivocado y avanzar en una nueva dirección. Claro, se veía genial en tu cabeza, pero cuando salió en Photoshop parecía una mierda. No se queje ni se deprima, presione Comando + N y comience de nuevo. Mire alrededor de nuestra galería de diseño para obtener más inspiración como la que se ve en esta publicación y comience de nuevo con algo tan completamente diferente como pueda encontrar.
Aplicación práctica
La parte más difícil de este consejo es saber cuándo estás en ese punto donde necesitas comenzar de nuevo. Por otro lado, la parte más tranquilizadora es que su iMac de $ 1, 200 puede contener más de un PSD en su disco duro. Comenzar de nuevo no significa tirar su idea original, sino guardarla y archivarla para que tenga la opción de volver a ella más tarde.
A veces pasas por tres iteraciones más solo para darte cuenta de que tu primera idea fue la mejor. Otras veces avanzas en otra dirección y te encuentras con ese viejo archivo meses después e inmediatamente ves cómo esas ideas podrían incorporarse con éxito en tu proyecto actual.
Puede notar que este consejo es un poco doble. Primero, no se apegue tanto a sus diseños que no esté dispuesto a desechar todo y comenzar de cero. Sin embargo, no estés tan desapegado de tu trabajo que deseches algunos conceptos realmente prometedores. Sea una rata digital y nunca descarte un diseño que aún no ha alcanzado su máximo potencial. Cree una carpeta de archivos sin terminar y navegue por ella cada pocos meses en busca de inspiración.
Conclusión
El objetivo de esta publicación es hacer que te des cuenta de que, a pesar de que el trabajo creativo es un proceso impredecible y abstracto, de hecho puedes aplicar pasos lógicos para llegar a una solución en caso de que encuentres problemas.
Los diez consejos anteriores deberían volver a poner en marcha su cerebro cuando golpea ese muro creativo y simplemente no sabe cómo mejorar un diseño que necesita un pequeño impulso adicional. Algunos son trucos duros y rápidos que solo funcionarán una fracción del tiempo, otros son pasos que debe seguir en cada diseño que produzca. Experimente y descubra cuál de estos consejos tiende a funcionar mejor para usted. Esta es una excelente manera de identificar posibles debilidades que necesita mejorar.
Deje un comentario a continuación y díganos cómo soluciona el problema de un diseño mediocre. ¿Tienes algún truco bajo la manga para hacer un esfuerzo adicional para refinar tu trabajo o eres más propenso a desecharlo todo y comenzar de nuevo? ¡Haznos saber!