Más de 15 tendencias de diseño de cartera en 2020
¿Cuándo fue la última vez que actualizó su cartera de diseño? (Si eres como yo, probablemente haya pasado un tiempo). Mantener un portafolio nuevo es una buena manera de mostrar tus habilidades a clientes potenciales y puede ser útil al mirar hacia atrás en el trabajo para las entradas anuales del concurso.
Si se ha retrasado con el diseño de su cartera, o simplemente necesita una nueva cartera en general, esta es una gran oportunidad para crear algo usando técnicas y visuales de moda.
Una cartera moderna que utiliza tendencias de diseño puede causar una gran impresión. Una cartera también es una representación de tus habilidades, ¡así que diseña sabiamente! Aquí hay un vistazo a algunas de nuestras tendencias de diseño de cartera favoritas para 2020.
Explore los recursos de diseño
1. Bios de la página de inicio

No hay una regla que indique que su biografía debe estar en la página Acerca de del sitio web de su cartera. Una de las tendencias más fuertes en el diseño de carteras es mover esa biografía, o al menos una versión corta de la misma, a la página de inicio.
Es una excelente manera de decirle a la gente exactamente lo que haces desde el principio. No se adivinará de qué se trata su cartera y qué tipo de creatividad es.
Es un lugar donde puede crear una declaración personal o incluso resaltar varios proyectos. El portafolio de Bill Chien lo hace maravillosamente con una biografía de estilo de créditos de películas que se desplaza en la página de inicio. Su biografía es simple, al grano, y muestra su mentalidad creativa.
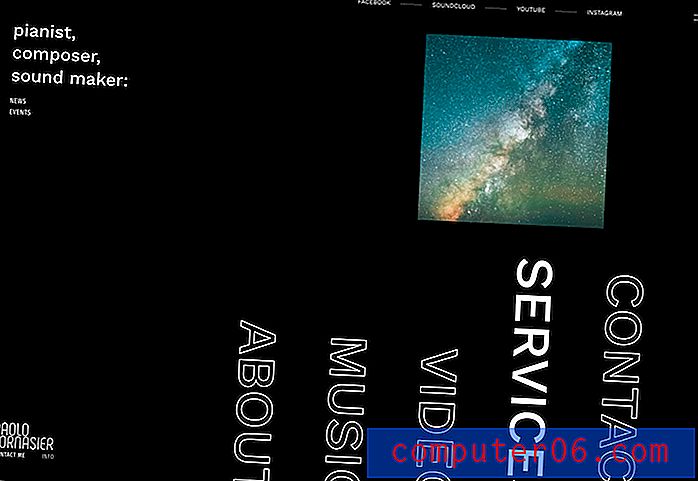
2. Mucha interactividad

Portafolios interactivos están en.
Muchos de estos diseños de cartera son visualmente ruidosos, llenos de movimiento, color y elementos para hacer clic o para cambiar los estados de desplazamiento. Hay una oportunidad casi ilimitada para usar efectos y técnicas de diseño.
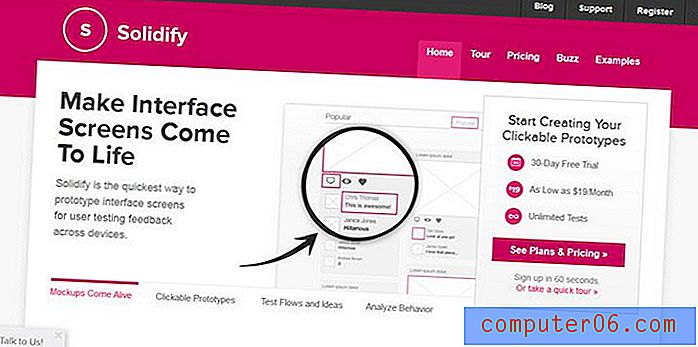
Lo interesante de una cartera altamente interactiva es que proporciona un lugar para mostrar algunas habilidades supremas de UX.
El desafío es que a veces los diseños pueden ser un poco abrumadores. Asegúrese de rastrear el comportamiento y el compromiso del usuario y, si está perdiendo visitantes, puede valer la pena. (También puede ser una buena prueba para implementar técnicas similares en otros proyectos).
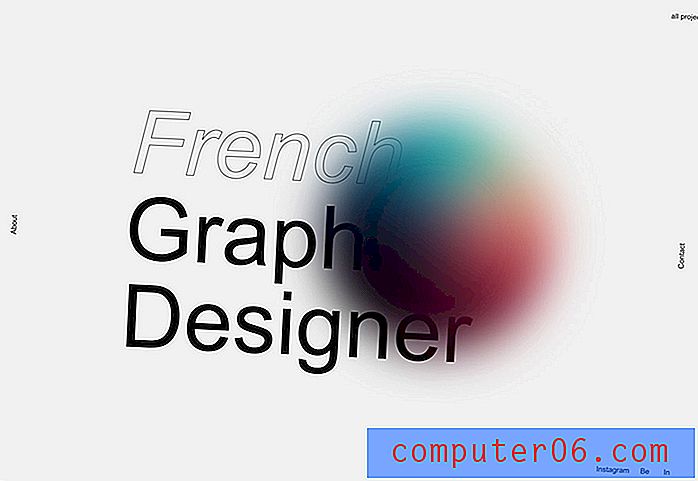
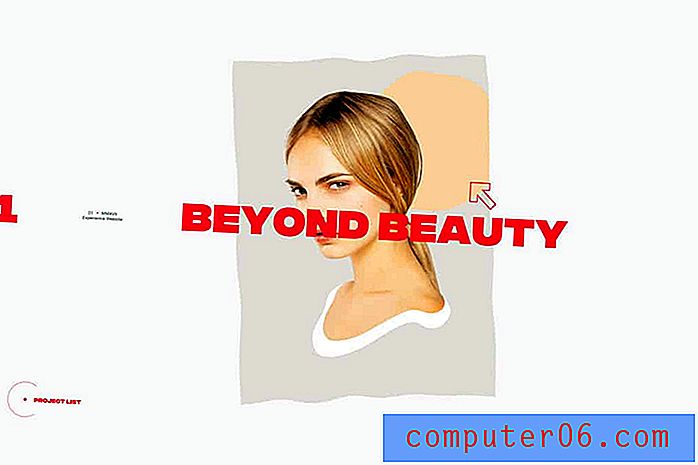
3. Patrones de diseño inusuales

Las carteras que prueban nuevos patrones de diseño también están en tendencia. Mover elementos de navegación tradicionales, ocultar texto e incluso experimentar con estados de animación son comunes.
Esta tendencia podría ser popular porque brinda una oportunidad para que los diseñadores tengan un pequeño patio de recreo para probar técnicas y efectos. Lo bueno de esto es que esta tendencia impulsa nuestra idea de lo que es y no es la forma correcta de hacer algo.
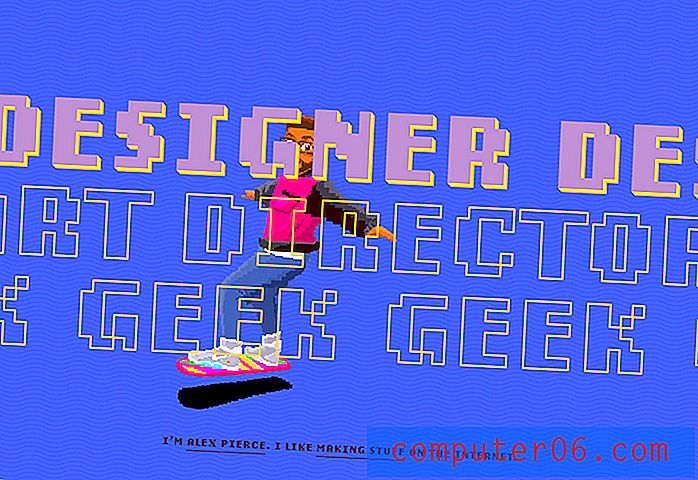
El ejemplo anterior utiliza algunas tendencias visuales y patrones inusuales al mismo tiempo. Hay una tipografía de contorno que está parcialmente oculta, un estado flotante animado para el orbe de color y una navegación que se encuentra en los bordes verticales de la pantalla.
La tendencia de la cartera te hace pensar en las normas de diseño y en cómo te sientes acerca de ellas mientras te sumerges en el trabajo.
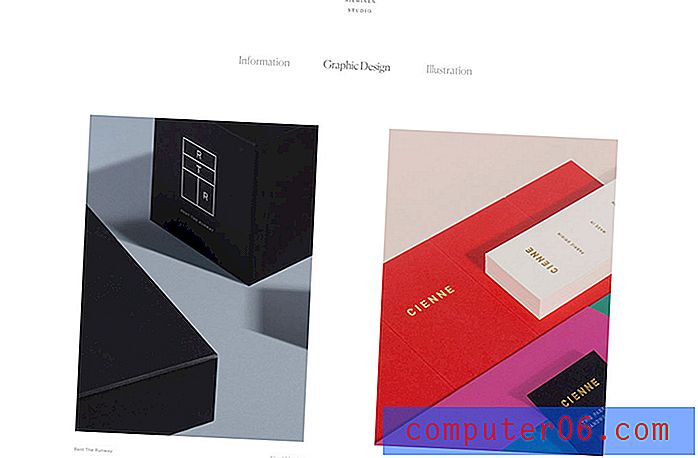
4. blanco y negro

Los diseños en blanco y negro, a menudo con acento de color, son enormes en este momento.
El factor más importante podría ser que los patrones de diseño en blanco y negro hacen que sea fácil ver los trabajos de cartera, que a menudo son en color. Le da a lo que usted quiere que las personas vean una mayor atención cuando aparece en la pantalla.
Junto con esta tendencia en blanco y negro es otro factor común. Las piezas de cartera no aparecen en la página de inicio; los usuarios tienen que hacer clic para encontrarlos.
5. Tipografía de moda

Nunca puedes equivocarte con una tipografía increíble. Ya sea que esté utilizando un elemento de tipo de tendencia, como los contornos anteriores, o simplemente un tipo de letra hermoso, esta tendencia nunca pasa de moda.
Fuertes habilidades de tipografía ayudarán a que su cartera brille y ayudará a otros a comprender la calidad de su trabajo. Esta tendencia muestra por qué es importante crear una cartera que represente la fortaleza de sus habilidades.
Los empleadores y clientes potenciales a menudo tendrán una impresión del tipo de creatividad que usted es simplemente mirando el sitio web de su cartera. A casi todos los diseñadores les encantaría ser considerados como alguien con fuertes habilidades tipográficas. Usar una tipografía moderna definitivamente encaja perfectamente.
6. Efectos de alto rendimiento
 La cartera de Victor Costa es un excelente ejemplo de cómo crear una cartera de alto rendimiento.
La cartera de Victor Costa es un excelente ejemplo de cómo crear una cartera de alto rendimiento. Debido a que los diseñadores web, los fotógrafos y otras creatividades están utilizando sus carteras para mostrar lo que pueden hacer, hay un cambio distintivo hacia diseños de más alto rendimiento. (Algunos de los cuales son demasiado para pantallas móviles. Asegúrese de tener una puerta de enlace alternativa si va por esta ruta).
Estos diseños de alto rendimiento están repletos de ingeniosos JavaScript, animaciones y efectos diseñados para sorprender a los usuarios.
La cartera de Victor Costa es un excelente ejemplo de cómo crear una cartera de alto rendimiento. Se abre con una opción para los usuarios: estándar o de alto rendimiento. La cartera está llena de elementos interactivos, desvanecimientos y acciones de desplazamiento y animación. Estas técnicas coinciden con los elementos a los que hace referencia en su biografía y no son solo una muestra de trabajos pasados, sino un indicador de qué más puede hacer por los clientes.
7. Mucho espacio

Algo que ha estado apareciendo en más diseños en todos los ámbitos también se está abriendo camino en el diseño de cartera: mucho espacio entre elementos y objetos.
Esta tendencia parece tener raíces en garantizar que los elementos se separen adecuadamente en los dispositivos móviles y que tengan mucho espacio para tocar, pero el espacio adicional también puede verse muy bien en las pantallas de escritorio. (De acuerdo, siempre he sido fanático del espacio en blanco).
La cartera de Lotta Nieminen es un ejemplo perfecto de este diseño en acción. El encabezado súper profundo ocupa más de un tercio de la pantalla, mientras que el espacio vertical y horizontal entre las imágenes de la cartera es súper ancho. Cada elemento se destaca por sí solo y el espaciado exagerado le da a cada espacio de proyecto un soporte independiente, lo que puede ser particularmente agradable para un diseño de cartera con el potencial para tantos tipos diferentes de imágenes.
8. Groovy UI

Combinar un diseño de estilo minimalista con elegantes efectos de interfaz de usuario puede crear una cartera bastante impresionante. Esta combinación de simplicidad visual e interacción compleja puede deleitar a los usuarios y mantenerlos mirando a través de diferentes pantallas y proyectos de cartera.
Haga clic en el ejemplo anterior para ver cómo cada proyecto de cartera se desliza sobre la pantalla con un efecto dominó genial antes de detenerse. El cursor también se desplaza y forma, denotando elementos de clic para llevar a los usuarios a través de cada proyecto de una manera que es más que simplemente leer acerca de cómo se unió el diseño.
Esta es una cartera con la que podrías pasar horas gracias a la maravillosa interfaz de usuario.
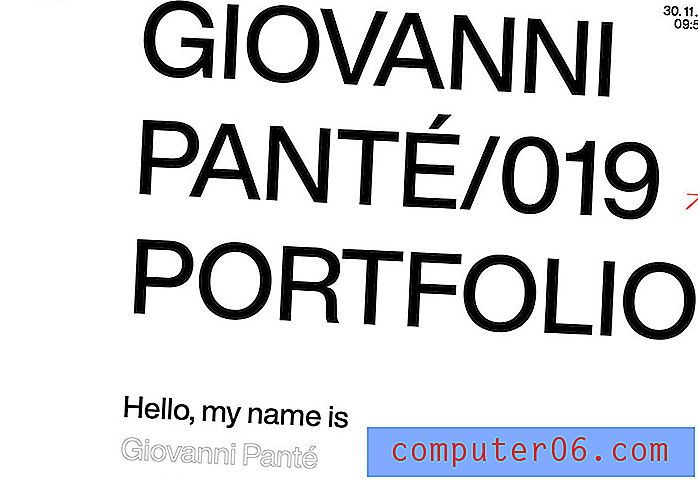
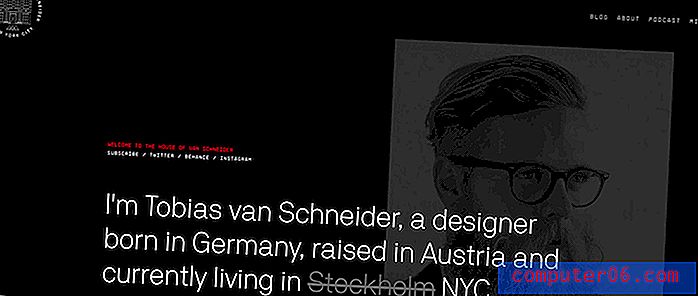
9. Tipografía grande
 La tipografía y el texto son algunos de los elementos de diseño que se pasan por alto con mayor frecuencia al planificar un proyecto o cartera.
La tipografía y el texto son algunos de los elementos de diseño que se pasan por alto con mayor frecuencia al planificar un proyecto o cartera. La tipografía y el lenguaje sólidos pueden ser la introducción perfecta a su trabajo (y cartera). La mayoría de las personas probablemente conocen a Tobias van Schneider por sus aventuras como diseñador o podcaster, pero ¿esperarías que la página de inicio de su cartera sea principalmente texto?
La tipografía y el texto son algunos de los elementos de diseño que se pasan por alto con mayor frecuencia al planificar un proyecto o cartera. La mayoría de nosotros estamos muy preocupados con las imágenes o la animación.
Este ejemplo muestra por qué tantos diseñadores están optando por carteras que cuentan con una tipografía sólida. Establece el tono correcto, ya sabes lo que hace y de qué se trata el sitio, antes de entrar en las imágenes más profundas. (Esta opción también destaca su fuerza para los diseños que presentan mucho texto).
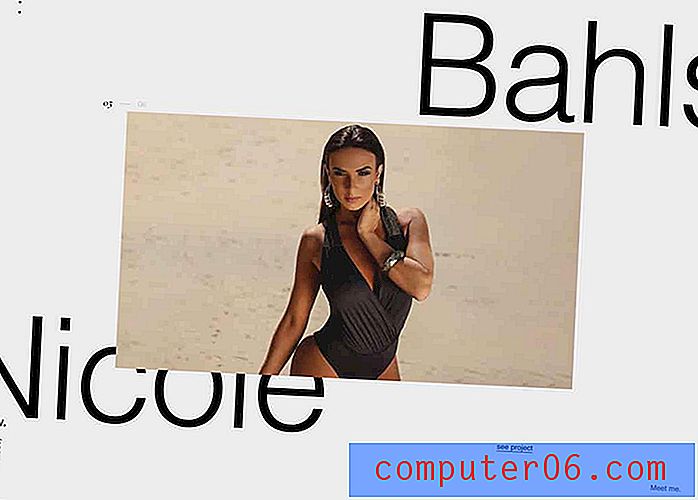
10. Carteras que no se parecen a las carteras
 … Como diseñador no tienes que inventar algo completamente nuevo para mostrar tu trabajo
… Como diseñador no tienes que inventar algo completamente nuevo para mostrar tu trabajo Una de las tendencias más importantes en el diseño de carteras es crear una cartera que se parezca a otro tipo de sitio web por completo.
El portafolio de Robin Mastromarino parece un sitio web para un bar o diseñador de moda o atleta profesional, dependiendo de la parte del control deslizante que vea primero. Es hermoso y simple, y lo más impresionante es la habitación que cada proyecto tiene para brillar.
Las señales sutiles ayudan a los usuarios a comprender los elementos de la cartera, como pequeños números sobre el título y la fecha a continuación. Además, el elemento de diapositiva que fomenta el desplazamiento de izquierda a derecha con titulares parciales de otros proyectos.
Las otras cosas que son tan agradables de este estilo de cartera son que, como diseñador, no tiene que encontrar algo completamente nuevo para mostrar su trabajo. Con un gran "arte" para proyectos, los trabajos completados son el foco, en lugar de crear algo completamente nuevo. (¿Cómo es eso para crear algo que puedes actualizar rápidamente?)
11. Navegación animada a pantalla completa

Durante un tiempo, muchos diseñadores optaron por carteras de una página. Eso ha cambiado a proyectos de varias páginas con un giro: la falta de navegación tradicional.
La página de inicio sirve como navegación a proyectos individuales y páginas con efectos animados en estos proyectos para crear una experiencia más inmersiva y totalmente interactiva para los usuarios.
Establece un buen UX que puede hacer que un cliente quiera ver una técnica similar y es una buena manera de poner énfasis en su capacidad de crear en el espacio digital, incluso si todos los elementos de su cartera no reflejan eso.
12. Patrones de pantalla dividida

Los patrones de pantalla dividida han tenido tendencia durante un tiempo y más carteras están usando este diseño, incluso si no usan la funcionalidad. Funciona porque el emparejamiento de elementos ayuda a conducir a los usuarios a través de la pantalla para captar todo lo que tienen delante.
Xavier Cusso utiliza un diseño de pantalla dividida con excelentes efectos de desplazamiento de paralaje para moverse de un proyecto a otro. El diseño de la pantalla de bloques de color ayuda a enfatizar que el sitio web es su creación, mientras que el elemento en el medio es el proyecto de cartera para examinar. Pone cierta separación entre la cartera y los diseños del proyecto.
Esta es una buena manera de manejar proyectos de renombre, tenga en cuenta el gráfico de Adidas Climaheat aquí, mientras mantiene su identidad en el diseño de la cartera. (Asegúrese de hacer clic y visitar proyectos individuales aquí; el diseño general de la cartera es impresionante).
13. Diseño inspirado en el minimalismo

Lo mejor de una cartera inspirada en el minimalismo es que le da al diseño mucho espacio para brillar. El diseño de la cartera real se vuelve relativamente invisible para que todo el enfoque esté en los elementos que desea que la gente vea.
El diseñador Shawn Park escribió recientemente sobre cómo rediseña su cartera todos los años para UX Collective, le recomiendo que lea ese artículo aquí, y el diseño actual (arriba) muestra una evolución de las tendencias de diseño en sí mismo.
Park incluye iteraciones del diseño de su cartera en la publicación, a partir de 2013, y puede ver cómo las tendencias de diseño afectaron su cartera. También puede ver cómo este nuevo estilo minimalista hace que sea más fácil ver su trabajo hoy que en encarnaciones anteriores.
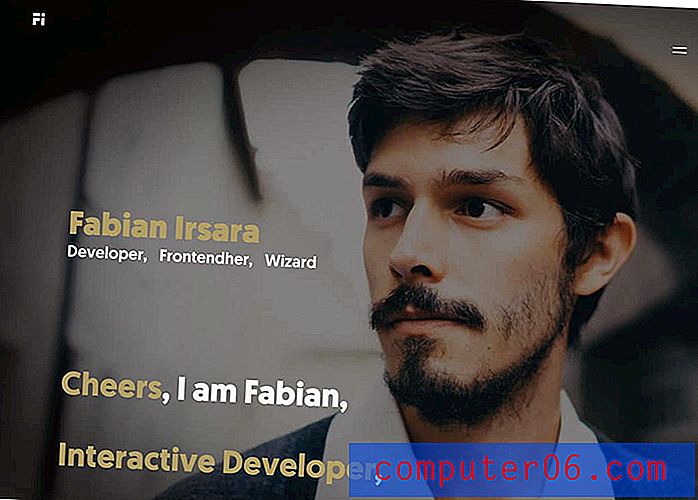
14. Disparos en la cabeza de la página principal de gran tamaño

Los grandes disparos a la cabeza son un gran problema, especialmente con los desarrolladores y diseñadores de interacción.
Esta tendencia de cartera puede ser popular porque es más difícil mostrar visualmente este trabajo: ¿resalta el código?
El truco para hacer que este diseño de cartera funcione es una imagen sólida. Tiene que ser más que un tiro en la cabeza; necesita tener un mal humor. Luego, combínalo con una tipografía sólida para que sea obvio que este es un sitio web de cartera y lo que haces. Mantenga toda esa información sobre el pergamino para tener la mejor oportunidad de mantener a los visitantes en movimiento a través del diseño.
Y algunos efectos ingeniosos tampoco pueden doler.
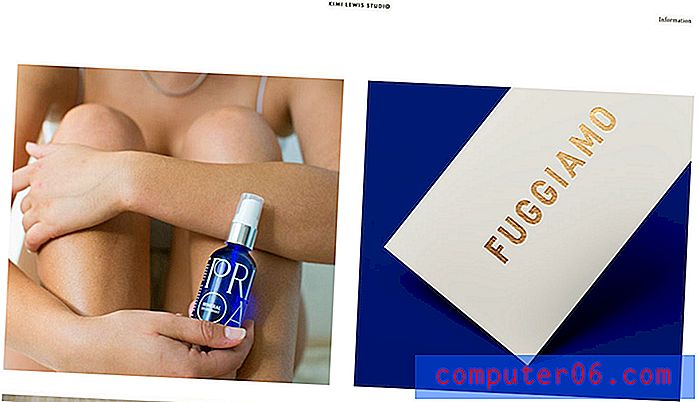
15. rejillas modulares

Una tendencia de diseño de cartera que nunca parece desvanecerse es el uso de cuadrículas modulares para mostrar proyectos. Esta es una gran opción, y funcional, porque puede "flotar" imágenes de diferentes proyectos en un solo lienzo.
Kimi Lewis hace algo un poco diferente con su cartera, arriba. En lugar de muchos bloques pequeños para mostrar proyectos de cartera, este diseño se hace grande. Mezcla y combina imágenes horizontales cuadradas y largas en una cuadrícula de gran tamaño.
Los usuarios obtienen una buena idea de cada proyecto desde el principio. Agregue las imágenes de cuadrícula de gran tamaño a un espacio exagerado entre elementos y esta cartera podría ser una de las más fáciles de digerir que he visto en mucho tiempo. También hay una ingeniosa animación de desplazamiento en cada imagen con el nombre del cliente y el tipo de proyecto para proporcionar información adicional antes de hacer clic.
16. Estética brillante y ligera

Nadie dijo que una cartera de diseño tiene que ser aburrida. Si bien muchos de estos diseños son oscuros o blancos, principalmente porque estos colores planos hacen que sea fácil ver proyectos, los colores brillantes y locos también pueden funcionar.
La cartera de Denys Mishunov es un gran ejemplo del uso del color y la ilustración para destacar. El esquema de colores brillantes llama la atención y la ilustración es una versión divertida de un tiro en la cabeza de gran tamaño.
Cuando trabajas como en este portafolio - frontend, JavaScript, capacitación - un poco de creatividad puede ser de gran ayuda. No solo ayuda a atraer usuarios, sino que dice algo sobre su estilo de trabajo y filosofía de diseño. (Esto puede ayudarlo a encontrar clientes que sean adecuados).
17. Superposiciones de color
 La cartera de Heather Shaw funciona porque cada proyecto es muy diferente, pero las superposiciones de color le dan a la página de inicio una sensación de conexión.
La cartera de Heather Shaw funciona porque cada proyecto es muy diferente, pero las superposiciones de color le dan a la página de inicio una sensación de conexión. Una de las cosas más desafiantes sobre la creación de una cartera es la página de inicio. ¿Cómo previsualiza las secciones de trabajo o proyecto de una manera que atraiga a los usuarios a hacer clic?
La respuesta podría ser oscurecer parcialmente el trabajo. El uso de superposiciones de color interesantes en los enlaces de imágenes de vista previa puede ser una forma visualmente atractiva para alentar los clics en proyectos individuales. Mantendrá su página de inicio más limpia con un aspecto y estilo consistentes para diferentes secciones del sitio web, asegurará que una página no sea demasiado pesada y lenta de cargar, y brinde la oportunidad de resaltar algo sobre un proyecto antes del clic.
La cartera de Heather Shaw, arriba, funciona porque cada proyecto es muy diferente, pero las superposiciones de color le dan a la página de inicio una sensación de conexión. El usuario también sabe qué tipo de proyecto está a punto de ver gracias a las etiquetas con los nombres de los clientes y el tipo de proyecto allí mismo. Este es un formato altamente navegable y fácil de entender que atrae visualmente.
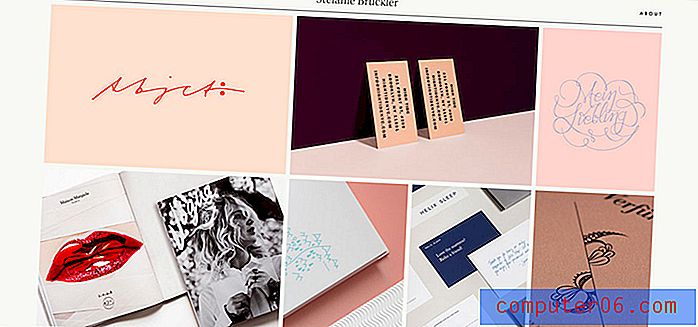
18. Muestra de proyectos simplificada

Y luego está el extremo opuesto del espectro: carteras que tienen un aspecto más aerodinámico. Puede ser beneficioso mostrar solo un puñado de proyectos.
Asegura que los usuarios solo vean en qué quieres que se concentren y no se distraigan.
Stefanie Bruckler también usa un formato de cuadrícula de módulo pero con menos elementos en un espacio más contenido. Además, está todo debajo del desplazamiento principal que presenta un diseño de estilo de tarjeta de visita mínimo.
Tiene un aspecto pulido y elegante, que establece un tono distintivo para el trabajo de este diseñador.
Conclusión
¿Todavía no está listo para rediseñar su cartera? Si bien es un proyecto creativo, también es una inversión en su negocio, ya sea que trabaje para una empresa o como un profesional independiente.
Los clientes potenciales lo están buscando incluso antes de que sepa que existen. Una cartera moderna y moderna con sus mejores proyectos puede causar una buena primera impresión.