15 consejos para mejorar tu escritura UX
Hay tantos microelementos que son importantes para el diseño de la experiencia del usuario. Se ha puesto mucho énfasis en micro interacciones y compromisos, pero ¿qué pasa con la micro copia?
La escritura UX es un gran problema. Las palabras, el lenguaje y la composición de oraciones y frases a lo largo de un diseño pueden hacerlo o romperlo. (Piensa en cuántas veces te has alejado de un sitio web o una aplicación porque las instrucciones no eran claras o un error tipográfico te hizo enojar).
Hoy es el día en que deberías prometer mejorar tu escritura UX. Mejorará su sitio web o aplicación. Y definitivamente hará que los usuarios estén más felices. Aquí hay algunas maneras de hacerlo.
1. Define tu voz
 Apéguese al tipo de lenguaje y tono que usa el resto del sitio.
Apéguese al tipo de lenguaje y tono que usa el resto del sitio. Cada sitio web, producto o marca tiene una voz. Lo que sucede a veces es que lo olvidamos cuando se trata de la experiencia del usuario y la interfaz general.
Incluso los elementos de texto más pequeños: botones, elementos de registro, menús y navegación, e incluso los chatbots deberían usar la misma voz de marca. Estos elementos deben tener la misma personalidad.
Apéguese al tipo de lenguaje y tono que usa el resto del sitio. Y escriba una microcopia que funcione para el público objetivo. Five / Four, arriba, usa un tono ligero en todo el sitio. Eso se transmite a través del botón; en lugar del tradicional "contáctenos", escriben "contratarnos". Simple y efectivo.
2. Crear una estructura
 Copiar debe tener un estilo común, al igual que elegir colores para elementos en la pantalla.
Copiar debe tener un estilo común, al igual que elegir colores para elementos en la pantalla. Todo sobre el diseño visual tiene una estructura. Usas una cuadrícula. Emparejas y analizas elementos para que las piezas funcionen entre sí.
La escritura UX es la misma. Las palabras a lo largo del diseño deben tener una estructura. Los botones deben usar un conjunto común de palabras: si usa "aprender más" para continuar leyendo en un lugar, no debe usar "leer más" en otro lugar.
Copiar debe tener un estilo común, al igual que elegir colores para elementos en la pantalla. Desarrolle un conjunto de reglas para la micro copia y trate los elementos de texto de la misma manera que los visuales, con un estilo definido y que debe mantenerse en todo el diseño. Midmod, arriba, usa "Comprar" al comienzo de cada botón de llamada a la acción para decirles a los usuarios qué harán a continuación con un clic o toque.
3. Sea simple y conciso
Probablemente hayas escuchado el dicho: los usuarios tienen la capacidad de atención de un pez dorado.
La mejor escritura de UX es simple y concisa. Los usuarios pueden leerlo de un vistazo y saber exactamente qué hacer a continuación.
No les hagas pensar demasiado para resolver las cosas. Pueden abandonar su diseño en el proceso.
4. Elimina las palabras que no necesitas

Las palabras redundantes pierden el tiempo del usuario. También el lenguaje florido.
Hazle un favor a todos y elimina cada palabra que no necesites mientras escribes la micro copia. (Para muchos de nosotros, eso puede ser tanto como un tercio del texto).
Aquí es donde tener un gran editor puede ser útil.
5. Usa pronombres personales
Use un lenguaje inclusivo para crear mejores conexiones. Si bien algunos escritos no lo permiten, la escritura UX es el lugar perfecto para usar pronombres personales.
Los pronombres personales son una buena opción porque ayudan a crear una asociación con una persona específica. Si bien podría usar "el usuario" en este artículo, le advierto que no lo haga. (Mi contexto es un poco diferente aquí.) Habla con el público. No hables de ellos.
¿Qué son los pronombres personales? Aquí está la lista:
- yo
- Tú
- El / el
- Ella ella
- Eso
- Nosotros
- Ellos ellos
6. Deshazte de los sinónimos
A menos que trabaje para Dictionary.com o Webster's, su sitio web no es un tesauro. Evite sinónimos porque cree que hace que la copia del sitio web sea más interesante.
No lo hace. Esto solo lo hace más difícil.
Cada elemento que hace lo mismo, usa las mismas palabras. Si los botones mezclan estas frases (comprar, comprar, regatear, puntuar, obtener, repartir) y todos hacen lo mismo, está haciendo un gran daño a los usuarios. (Y podrían abandonar su sitio).
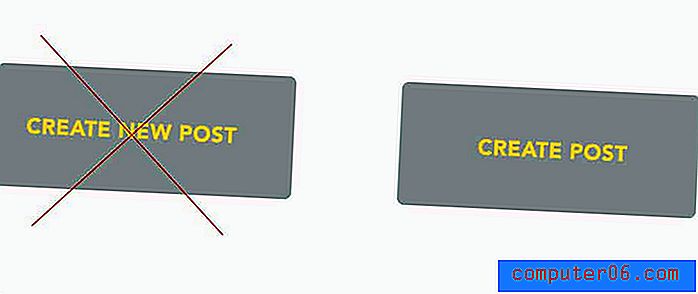
7. No gritar a los usuarios

La escritura de mayúsculas tiene un lugar, pero a menudo puede parecer abrumadora para los usuarios. La alternativa más suave, especialmente si tiene más de unos pocos caracteres en un tamaño pequeño, es usar el caso del título.
Esto es un cambio en el pensamiento de no hace mucho tiempo cuando muchos de nosotros estábamos recomendando que los botones estuvieran en mayúsculas. Pero a medida que los botones se han hecho más grandes, todas las mayúsculas parecen un poco exageradas. (¿No te parece?)
8. Ten cuidado con los números

Los formatos numéricos son más fáciles de leer cuando usa números reales. Sí, sé que los estilos de Chicago y AP dicen que debes deletrear ciertos números, pero cuando se trata de escribir UX, los dígitos son simplemente más fáciles.
Los dígitos también son más fáciles de leer de un vistazo.
Pero asegúrese de utilizar signos de puntuación precisos, como comas entre números largos, como 123, 456, espacios entre las entradas de la tarjeta de crédito para facilitar el seguimiento de los dígitos (importantes para el comercio electrónico), como 1234 5678 9123 4567.
9. No inventes palabras
Esto debería ser obvio en un mundo donde poder buscar en Google algo es vital para el éxito web. Pero aún sucede mucho.
No inventes palabras.
No deletree las cosas mal.
No use abreviaturas extrañas o cosas que la gente nunca pensaría buscar o decir en voz alta.
Si hace alguna de estas cosas, solo hará que sea más difícil para las personas encontrar su sitio web. (Eso es a menos que su marca mal escrita sea tan popular que se convierta en una "cosa real". Pero no cuente con eso si aún no está allí).
10. Centrarse en lo positivo

Trate de capacitar a los usuarios con un lenguaje que pueda hacer en todo el diseño. Al utilizar asociaciones y mensajes positivos, es más probable que los usuarios sientan que pueden (y han sido invitados) a participar en el diseño.
Este lenguaje activo con una buena vibra puede hacer que las personas estén más inclinadas a hacer clic. (Realmente tiene sentido, ¿te gusta que te digan que no puedes hacer algo? )
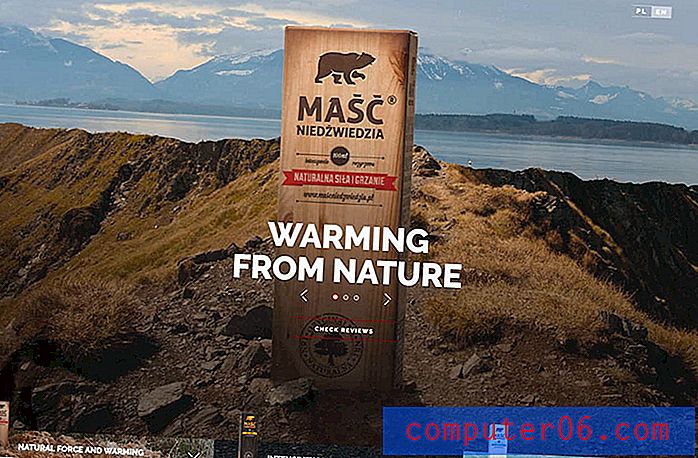
11. Use verbos activos

Los verbos activos hacen referencia directa a un tema y lo que están haciendo. (También se puede inferir).
Cuando se trata de escribir UX, lo importante es que las palabras crean un sentido de acción y lo que está sucediendo en el diseño. Desea que los usuarios sean parte de lo que venda.
El ungüento de oso, arriba, hace un buen trabajo con palabras: calentamiento, calentamiento intenso y enfriamiento, que casi puedes sentir. Eso crea una conexión entre el diseño, el texto y el usuario.
12. Evita los jargons
Tenga cuidado de usar palabras que no todos los usuarios entenderán claramente. Incluso si su sitio web tiene un público muy específico, otros podrían pasar por el sitio y usted quiere que lo obtengan hasta cierto punto.
Manténgase alejado de jergas que no todos entenderán. A pesar de que vivimos en un mundo donde LOL, OMG y WTH están en todas partes, hay muchas personas que podrían eliminar el significado equivocado en función de sus propias experiencias.
13. Use Listas

Este es fácil: una lista debe verse como una lista (no un párrafo grueso). No importa si usa viñetas o numeración. Solo necesita ser una lista obvia.
14. Véndete
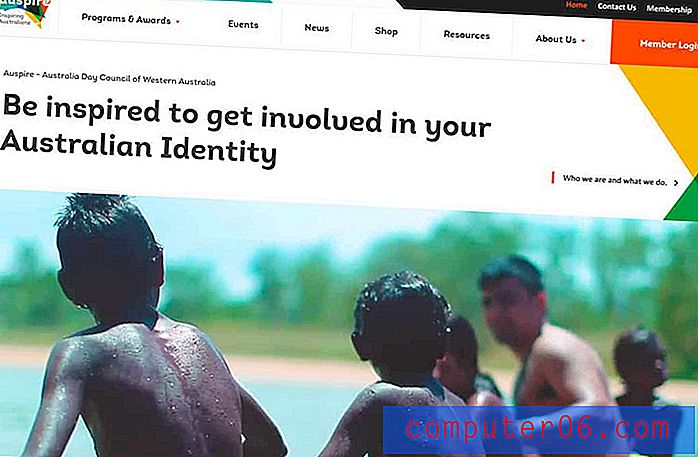
 Buena escritura UX vende.
Buena escritura UX vende. Toda copia es copia de ventas. No importa lo que haga su sitio web o el contenido que cree, siempre debe vender. Estás vendiendo una idea para interactuar con el sitio web. Estás vendiendo un producto o servicio. Usted está vendiendo que su diseño es más interesante que todo lo que el usuario está sucediendo en ese momento.
El contenido 5S, arriba, hace esto claramente. Es directo y audaz y quiero saber más. Me vendieron
15. Haz que Longform sea fácil de digerir
A veces, cuando comienzas a hablar sobre escribir para UX, la gente simplemente asume que los bloques de copia largos son malos. Dedicamos mucho tiempo a pensar en microcopias, pero el contenido de formato largo es algo bueno.
Solo necesitas dividirlo un poco.
Utilice encabezados y una jerarquía para crear separación visual, así como separación contextual. Los usuarios escanearán todos esos encabezados y bloques de comillas para determinar si quieren seguir leyendo o no. Bríndeles tantas oportunidades como sea posible para volver a participar y mantenerse con el contenido.
Conclusión
No hay casi nada tan delicioso como una buena copia. Sabes que lo has encontrado cuando lees el texto en un sitio web y piensas "estas personas me atrapan" o "este es mi tipo de espacio".
Eso es lo que hace la buena escritura UX. Acerca el diseño y al usuario más juntos. Ayuda a establecer una conexión que mantendrá a los usuarios enganchados e interactuando con su pequeño pedazo de Internet.