Diseñe un sitio de anuncios de Baby Fun en Photoshop
Diseñar un sitio centrado en el bebé no es una tarea fácil, especialmente para personas como yo que generalmente prefieren temas, colores y texturas masculinas en sus diseños. Hoy abordaremos esta tarea de frente creando un sitio de anuncios para bebés divertido y único que está lejos de ser típico.
Siéntase libre de seguir y asegúrese de descargar el PSD para que pueda echar un vistazo o incluso usarlo en su propio sitio.
El proyecto

Descargar Layered PSD
Cualquier lector de Design Shack puede suscribirse para ser miembro gratuito. ¡Una de las ventajas de la membresía es que puede enviar sus "Dilemas de diseño" y recibir ayuda gratuita de Design Shack! Si creemos que su dilema es relevante para nuestra audiencia, lo convertiremos en un artículo como este.
Recientemente recibimos una presentación de Jonathan José, quien actualmente está muy emocionado de que pronto será padre. ¡Tan emocionado que quiere configurar un sitio web donde la gente pueda intentar adivinar el nombre de su bebé y ganar $ 100! Jonathan parece que sabe cómo configurar el sitio en WordPress pero necesita ayuda con el diseño real.
Bueno, estás de suerte, Jonathan, porque este tipo de problema es exactamente por qué creamos el programa Design Dilemma. ¡Empecemos!
Diseñando para bebés
Aprender a apuntar sus diseños correctamente es una habilidad importante. Si no evalúa adecuadamente a su audiencia, su diseño podría volverse completamente ineficaz fácilmente. Como ejemplo, su salón de manicura típico probablemente no querría un sitio web que se parezca al de un bar de moteros local.
Con esto en mente, puede pensar que, dado que nuestro proyecto es sobre un bebé, tiene que verse así:

Definitivamente es cierto que este diseño es justo en el dinero para su propósito. Para empezar, la madre suele ser la persona a la que apuntan sitios como el anterior. Cuando combinas el concepto de bebés y madres, generalmente obtienes mucho diseño femenino con pasteles, gráficos centrados en los niños, etc.
Por el contrario, nuestro sitio se trata realmente de un padre orgulloso que quiere compartir su emoción con sus amigos. En consecuencia, podemos aprovechar esto como una oportunidad para convertir su típico tema de bebé en su cabeza al crear algo un poco más retro y sucio. Todavía será obvio que el sitio es sobre un bebé, simplemente nos alejaremos intencionalmente de los temas comunes que se encuentran en diseños como el anterior.
Paso 1: el fondo y la textura
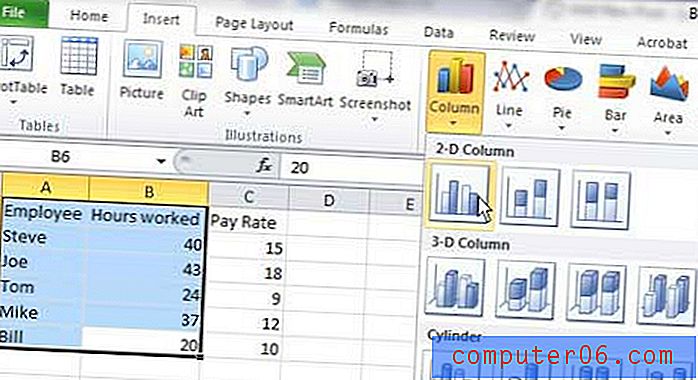
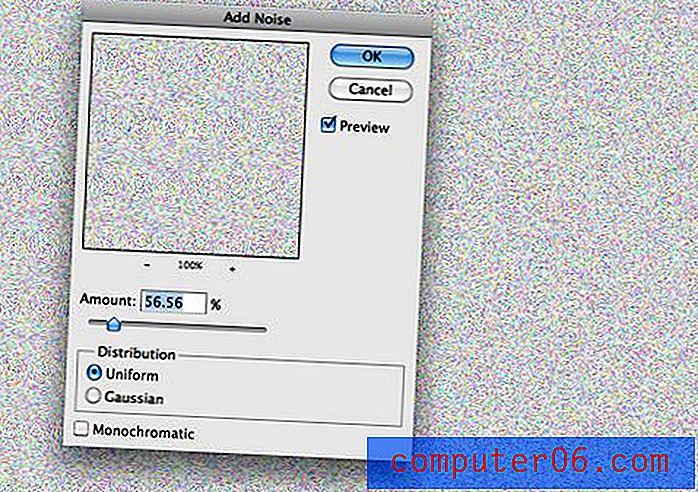
Para comenzar, cree un documento de Photoshop de 1200 px por 1200 px a 72 ppp. Luego, llénalo con # 55b06f. Ahora cree una nueva capa además de eso, llénela de blanco y vaya a Filtro> Agregar ruido con la configuración a continuación.

Tenga en cuenta que hemos dejado "monocromático" sin marcar. Después de experimentar un poco, esto parecía producir la mejor dispersión de ruido, así que lo seguí y luego desaturaron la capa (Comando-Shift-U). Finalmente, configure la capa en Color Burn y reduzca el Relleno (no la Opacidad) al 53%.

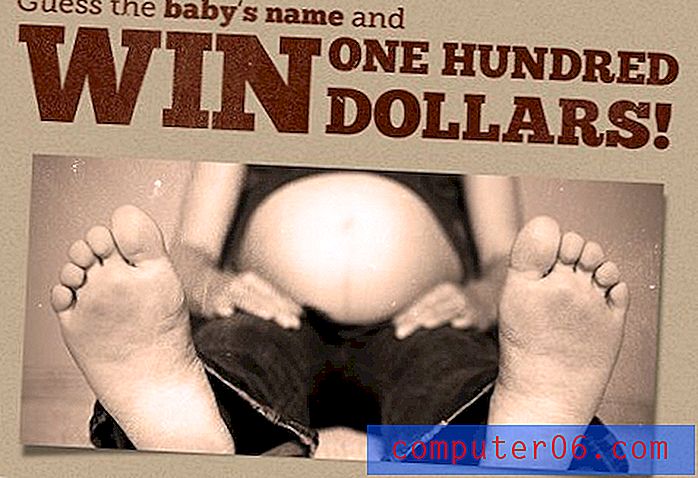
Paso 2: el titular
Una vez que tenga todo su fondo configurado, vaya a descargar Chunk Five y Museo del artículo de las 12 fuentes elegantes y gratuitas de Slab Serif de ayer.
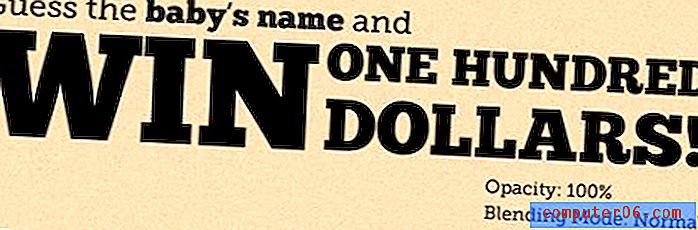
Use estas dos fuentes juntas para crear un buen titular tipográfico como el siguiente. Tenga en cuenta que he usado varias herramientas de diseño diferentes aquí. Primero, varié considerablemente el tamaño y la audacia del tipo para agregar variación y poner énfasis en las partes importantes. Luego me volví un poco creativo con el apilamiento para que el titular llenara bien el espacio horizontal.

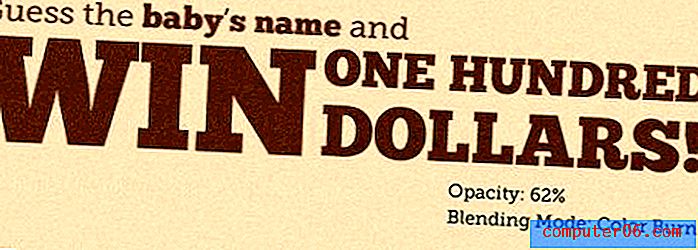
Ahora que hemos presentado el título como lo queremos, dejemos que se vea parte de esa textura de fondo. Cambia el modo de fusión a Color Burn y la Opacidad a 62%.

Paso 3: la foto
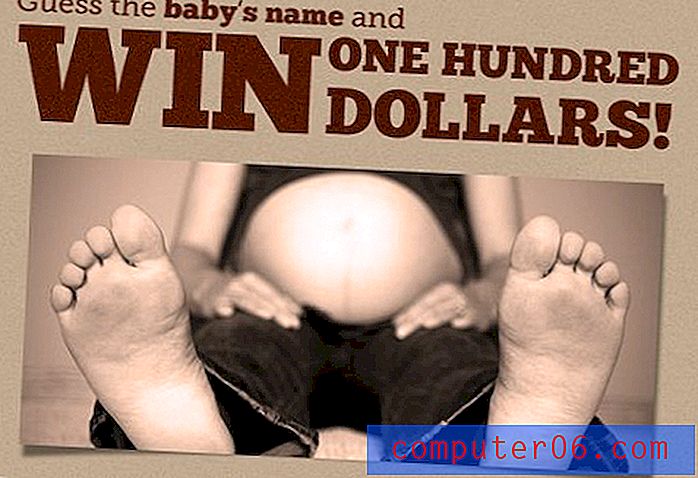
A continuación, agreguemos una foto para darle un poco de vida y humor a la página. Obviamente, dado que el bebé aún no ha nacido, tendremos que ir con la madre. Como en realidad no tengo fotos de la futura mamá, encontré una foto divertida en Flickr que es perfecta para este proyecto.

Ahora, notará que la foto no encaja bien con el sitio si solo la arrojamos allí. Para solucionar este problema, creé una capa de ajuste de filtro de foto y apliqué un filtro de calentamiento.

Finalmente, creé una sombra deformada y la agregué a la foto. Este proceso es bastante fácil. Simplemente cree un efecto de capa de sombra paralela, haga clic derecho en el efecto y seleccione "crear capa", luego use la herramienta de deformación para agregar un arco al fondo de la capa de sombra.

Como último paso para terminar el efecto retro que tenemos aquí, descargué algunos pinceles grunge sutiles y excelentes y apliqué algo de envejecimiento al texto y la foto.

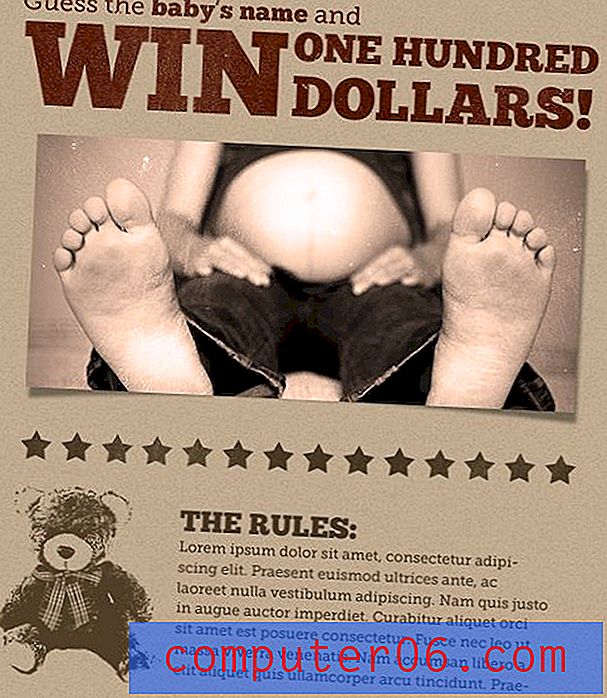
Paso 4: oso, estrellas y texto
Para que pueda ver hacia dónde vamos, aquí está el producto final de este paso:

Como puede ver, se está convirtiendo en una especie de viejo tema de póster de boxeo. Te dejaré manejar las estrellas por tu cuenta, solo toma la herramienta de forma de Photoshop, dibuja una estrella y luego duplícala muchas veces.
Del mismo modo, el texto es bastante simple: solo haga un cuadro de párrafo y agregue algún tipo. Sin embargo, el oso es un poco más complicado. Quería un elemento gráfico simple pero no quería tomarme el tiempo para dibujar uno, así que decidí manipular la foto a continuación.

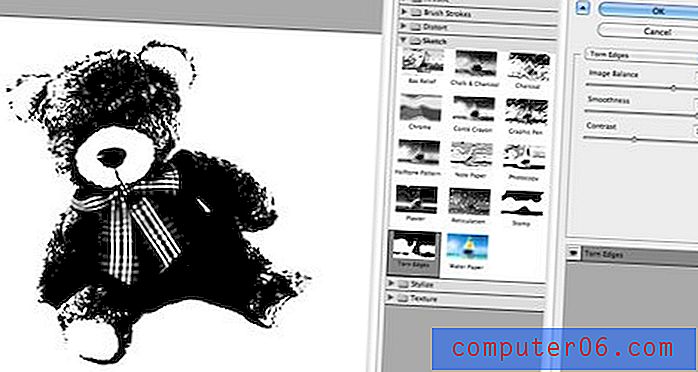
Para comenzar, aplique el filtro de Photoshop Torn Edges con la siguiente configuración. Balance de imagen: 33, Suavidad: 13 y Contraste: 10. Esto debería darle algo como la imagen a continuación:

Ahora para la parte difícil. Tienes una imagen en blanco y negro, pero solo quieres transferir los píxeles negros al sitio web, dejando un fondo transparente. Hay muchas formas de hacer esto, pero una de las más fáciles que he encontrado es hacer Comando + clic en el Canal Azul para crear una selección. Luego invierta su selección con Command-Shift-I. Finalmente, presione Comando-J para duplicar la selección en una nueva capa.

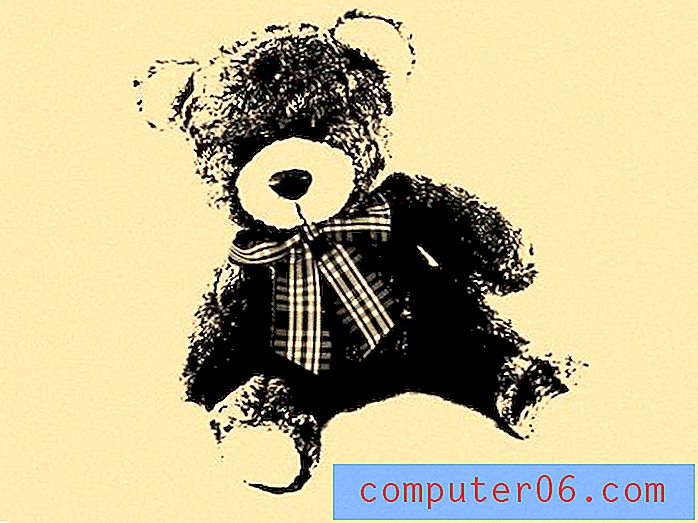
¡Luego puede tomar esta capa y colocarla, darle una superposición de color y hacer lo que quiera!
Paso 5: los bloques
Dado que el objetivo del juego es adivinar el nombre del bebé, estaba pensando que podría ser una buena idea reducir las opciones (obviamente, esto aumentaría las posibilidades de que realmente tengas que pagarle a alguien). Como parte del juego, puede revelar una sola letra del nombre del bebé cada mes, comenzando por muchos meses desde el nacimiento ya que hay letras en el nombre del niño.
Entonces, por ejemplo, si el nombre contiene cinco camadas, revelaría la primera carta cinco meses después de la fecha de vencimiento. La forma en que se me ocurrió presentar este aspecto del juego es a través de los bloques de forma a continuación. Las lunas y las estrellas representan letras que aún no se han revelado. Cada luna o estrella se convertirá en una letra en un mes designado.

El producto terminado
Como puede ver a continuación, decidí implementar la idea del bloque en una franja vertical y terminé el sitio con un área para los comentarios. También agregué un poco más de variación de color para que los bloques no se vean fuera de lugar.

¡Y con eso ya hemos terminado! Como se prometió, el producto final no se parece en nada al sitio web promedio para bebés y crea un espacio increíble para el concurso. Como beneficio adicional, el diseño es lo suficientemente versátil que puede cambiarlo para reflejar el propósito que desee.
Conclusión
El objetivo de este ejercicio era llevar un proyecto de diseño en una dirección completamente inesperada. Este es un gran ejercicio que realmente abre sus posibilidades de diseño si se practica regularmente. Solo tenga en cuenta para quién es el proyecto en última instancia y cómo puede atraer a ese cliente de una manera interesante.
¡Deja un comentario a continuación y dinos lo que piensas! Además, si ha diseñado sitios web, logotipos o cualquier otra cosa fantástica para bebés, deje un enlace a continuación para que podamos echar un vistazo.