Más de 15 tendencias de tipografía para 2020
¿Quiere darle a su diseño un lavado de cara rápido? El uso de nuevas e interesantes tendencias tipográficas podría ser la respuesta. Los diseñadores optan por tipos de letra menos elaborados y los combinan con colores llamativos, recortes, degradados e incluso personalizaciones para crear letras que destaquen.
Cambiar los tipos de letra o recrear una imagen o encabezado en un estilo de tendencia puede dar a un diseño un aspecto nuevo sin una revisión a gran escala. ¿No estás seguro por dónde empezar? Esta lista presenta tendencias de tipografía con ejemplos para usar como inspiración sobre cómo usarlos.
Aquí hay un vistazo a las principales tendencias de tipografía para 2020.
Explore las fuentes
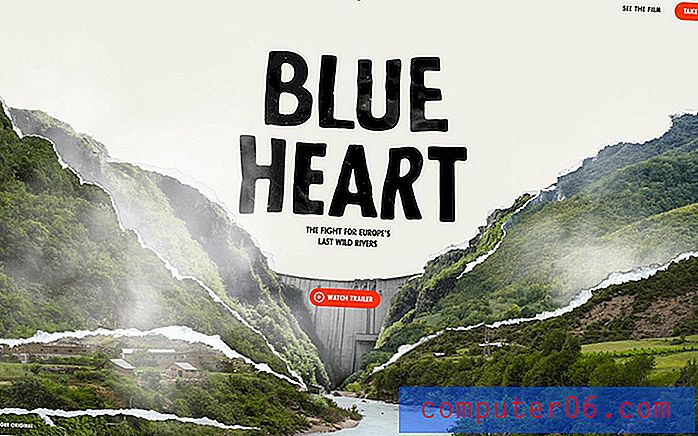
1. Fuentes de contorno

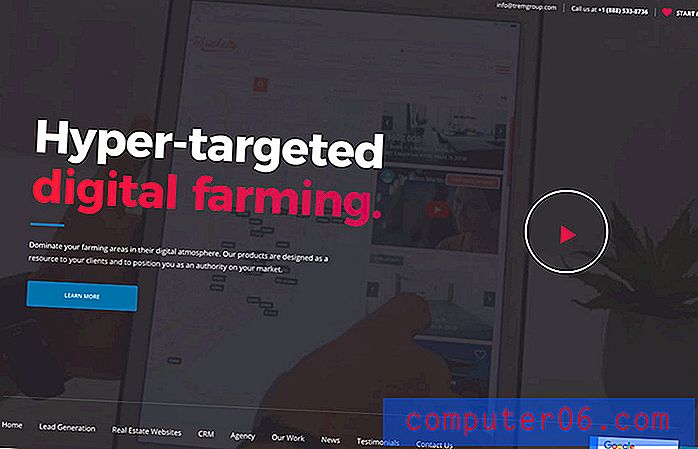
Las fuentes de contorno son un gran problema.
Encontrará esta tendencia principalmente en el área de héroe de las páginas web para la copia principal. Si bien los usos varían un poco, hay algunos elementos que encontrará casi siempre:
- Tipo de letra sans serif
- Texto de mayúsculas para letras de contorno
- Emparejado con letras llenas
- Elementos de texto de gran tamaño
Las opciones de fuente del esquema pueden ser muy divertidas de usar. Solo debes tener cuidado cuando se trata de legibilidad. Las letras pueden perderse en imágenes de fondo y videos rápidamente. Así que tenga cuidado con el color, el contraste y la colocación.
Y no exagere. Una fuente de esquema funciona mejor para un punto de énfasis, no para crear su mensaje completo.
2. Alineación izquierda

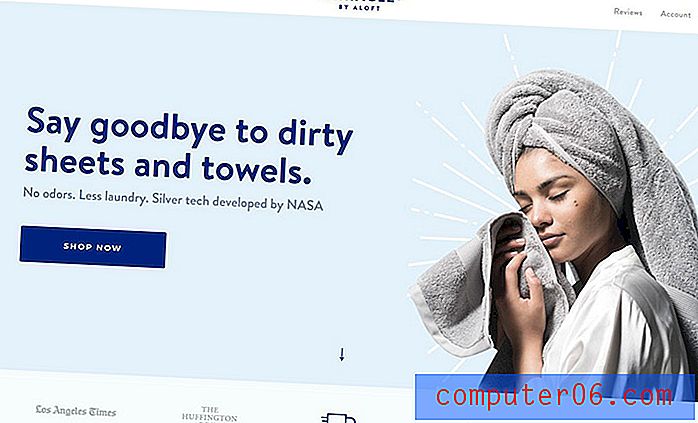
El texto alineado a la izquierda es legible, elegante y puede crear un equilibrio descentrado que tiene una sensación clásica.
El truco para usar la tipografía alineada a la izquierda es prestar atención a los saltos de línea y al tamaño del texto. Piense en todo el elemento de texto como un solo elemento. Más líneas de texto y más palabras se sentirán más grandes que un par de palabras. Ajuste el tamaño y el espacio entre líneas en consecuencia.
Para una sensación aún más consistente, considere alinear otros elementos a la izquierda también. Cree un "margen" de cuadrícula para que los elementos descansen, como el ejemplo anterior de The Urban Village Project. Tenga en cuenta que el nombre de la marca, dos niveles de texto y un botón de llamada a la acción están todos alineados a la izquierda en el mismo plano invisible.
3. Texto con fallas

La influencia de TikTok también se ha trasladado a la tipografía, con efectos deslumbrantes en el diseño tipográfico. Y aunque los efectos glitchy pueden ser divertidos, son bastante difíciles de usar bien.
La mayoría del texto con fallas está diseñado más como un elemento de arte que como uno legible. Y por una buena razón, las fallas en la tipografía pueden causar problemas de legibilidad.
Dicho esto, esta tendencia es muy divertida y puedes implementarla de varias maneras. Haga clic en el ejemplo anterior y podrá ver múltiples usos de texto con fallas solo en el encabezado del héroe.
4. Sans Serif redondeadas

Esta es una tendencia que casi cualquiera puede usar y es tan simple que es posible que ni siquiera la vea hasta que comience a buscar. Los proyectos están llenos de tipos de letra sans serif simples y redondeados.
Lo bueno de esta tendencia es que funciona con todo. Los sans serif redondeados se encuentran entre los tipos de letra más legibles. La mayoría de los diseñadores que usan esta tendencia también usan fuentes con trazos uniformes de medianos a gruesos con un espacio de letras adecuado.
Todo sobre esta tendencia de tipografía se centra en una legibilidad óptima. Además, puedes combinarlo con otras tendencias de tipografía para obtener un aspecto aún más moderno. El ejemplo anterior usa sans serif redondeados y texto alineado a la izquierda.
5. Gradientes sutiles

Los diseñadores simplemente no pueden tener suficiente de gradientes. (¡Admitiré ser uno de ellos!)
Los gradientes sutiles como acento en la tipografía son la próxima evolución de esta tendencia.
Lo bueno de la tendencia es que los gradientes son tan sutiles que es posible que ni siquiera los veas al principio. Solo hay una ligera variación en el color que ayuda a atraer la atención a través de las letras.
Los degradados se usan mejor con tipos de letra más gruesos y para acentuar palabras o frases específicas.
Tenga cuidado de no exagerar demasiado. Un buen gradiente de texto mantiene un contraste constante en la palabra para que no resulte molesto leerlo y para que se destaque del fondo.
6. Tipo de héroe "insuficiente"

No es que el texto esté volviendo a ser pequeño en general, sino que los titulares y el texto en las imágenes heroicas de los sitios web no tienen la misma sensación de gran tamaño que abruma algunos diseños. La denominada tipografía "de tamaño insuficiente" en el área de héroe de los sitios web es un poco refrescante.
Estos tamaños de letra, que todavía son lo suficientemente grandes como para denotar titulares, pero lo suficientemente pequeños como para incluir algunas líneas de texto, tienden a caer más en el rango de 50 a 80 puntos. (El ejemplo anterior es de 60 puntos para el titular y solo 23 para el titular secundario).
La clave para hacer que la tipografía más pequeña funcione es asegurarse de que haya seleccionado una fuente altamente legible y darle mucho espacio. Es fácil caer en la trampa de poner demasiado texto en la pantalla cuando es pequeño. No dejes que te pase a ti.
¿Por qué la tipografía tiende a ser más pequeña? Estos tamaños son más fáciles de escalar al tiempo que crean experiencias más universales en todos los dispositivos. La tipografía gigante y de gran tamaño puede causar problemas en los dispositivos móviles, que se orientan de manera diferente a las pantallas de escritorio. El resultado es un tipo que no siempre se ve bien o que tiene que tomar decisiones de diseño que afectan la consistencia entre los dispositivos.
Solo bajar un poco el tamaño puede resolver este problema, mantiene la legibilidad y aún se ve muy bien cuando se hace bien.
7. Serifs

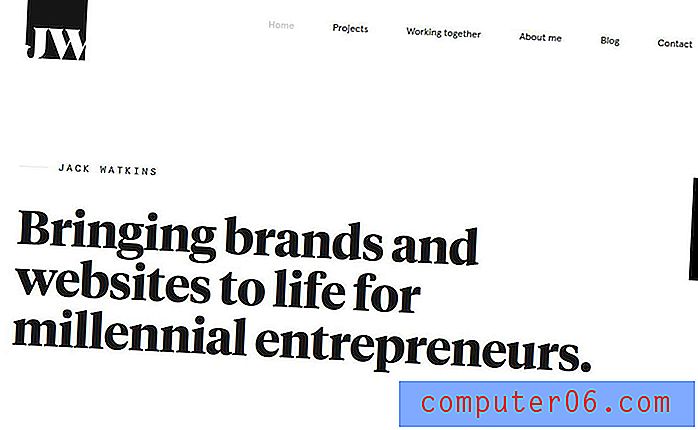
Las serifas están de vuelta. Una vez considerada "difícil de leer en línea", la tipografía con pequeños trazos adicionales en los personajes está apareciendo en todas partes.
Y, por cierto, ese problema de legibilidad con serif en línea es un mito total.
Si desea utilizar serifs para proyectos web, busque estilos de letras que tengan trazos regulares o más gruesos y preste atención al espacio entre líneas cuando se trata de ascendentes, descendientes y serifs o ligaduras para que cada palabra sea fácil de entender.
Desde simples serifas cuadradas, como en el ejemplo anterior, hasta adornos más elaborados, este estilo de tipografía tiene mucho carácter y encanto. Puede agregar un buen impulso a los contornos de diseño simples y a aquellos que usan bien el espacio.
8. Tipografía animada

Una de las mayores tendencias generales en diseño es la animación. Y no hay razón para que esto no pueda aplicarse también a la tipografía.
Más diseños están utilizando letras que se mueven, cambian o se ven afectadas por un estado de desplazamiento (como el ejemplo anterior). Todas estas técnicas pueden conducir a una experiencia de usuario más interactiva y rica.
Al animar el texto, es importante tener en cuenta cómo y dónde los usuarios leerán la información (algunos elementos animados, como el video, todavía no funcionan bien en todos los dispositivos móviles). Realice ajustes para que, incluso si la animación no funciona correctamente, todavía hay una experiencia útil para el usuario donde la mensajería es clara.
En ese sentido, las mejores animaciones de texto a menudo comienzan con letras claras y fáciles de ver. La animación entra en juego después de un retraso o como parte de la interacción del usuario. Esto puede deleitar y sorprender a los usuarios (tal vez incluso resulte en más tiempo en el sitio).
Considere la velocidad con cuidado con las animaciones tipográficas: si el texto se mueve demasiado rápido, los usuarios perderán el mensaje por completo; Si el texto se mueve demasiado lento, los usuarios pueden hacer clic antes de leer todo el contenido. Debe ser lo correcto. (Las pruebas de usuario pueden ayudarlo a encontrar una velocidad ideal).
9. Bloques de texto apilados

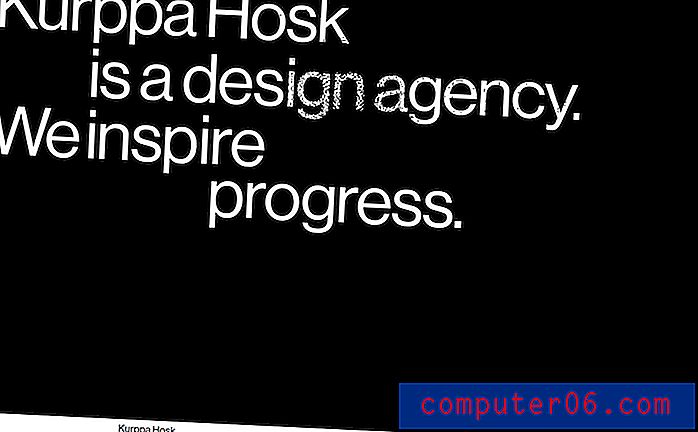
Si bien la tipografía tiende a ser algo más pequeña, aún tiene el mismo peso. Los diseñadores están apilando varias líneas de texto, particularmente en encabezados de héroes, para obtener un mensaje ponderado con más palabras.
Es importante tener en cuenta la tendencia porque muestra un cambio en el intento de comunicarse un poco más completamente con los usuarios y menos expectativas de que una palabra sea suficiente para atraer a alguien a participar en un diseño. Más información presentada de una manera visualmente atractiva puede ser una mejor solución que conduzca a una mayor participación del usuario.
Las consideraciones clave cuando se trata de apilar varias líneas de texto es encontrar un tipo de letra que sea legible cuando se usa con más letras (o incluso cuando se usa en mayúsculas, que es una opción popular), tiene un espacio de líneas adecuado para que las líneas sean fáciles de leer. Distinguir y que los saltos en la copia son lógicos. Al apilar texto, debe haber un flujo distinto de línea a línea que sea obvio en cuanto a cómo leer las palabras y que los usuarios deben pasar a la siguiente línea de copia antes de cualquier otra parte del diseño.
Debido a los desafíos con los saltos de línea y la facilidad de lectura, las pilas de texto a menudo están a un lado de la pantalla para que el diseñador tenga más control. Esta estructura también puede crear armonía entre un elemento de texto y otro elemento visual en la pantalla para obtener un equilibrio asimétrico que resulta atractivo a la vista.
10. Fuentes de color y tipo
 Si bien había mucho texto en blanco y negro en estilos más minimalistas, los colores están regresando.
Si bien había mucho texto en blanco y negro en estilos más minimalistas, los colores están regresando. Las fuentes de color son una clase de tipo propio y han aparecido por todas partes. Son más populares de lo que muchos esperaban originalmente y tienen aplicaciones divertidas en proyectos de diseño.
Puede leer todo sobre las fuentes de color aquí en nuestra guía para principiantes. El concepto de fuentes de color también ha abierto más proyectos para colorear en tipografía en general.
Si bien había mucho texto en blanco y negro en estilos más minimalistas, los colores están regresando. Muchos diseñadores están utilizando una tipografía de colores brillantes con estilos mínimos, como la Silla inclinada anterior. El color puede agregar interés visual adicional y énfasis en las palabras en color.
Las opciones brillantes, como el rojo en el ejemplo, ayudan a llamar la atención y sirven como un gran trampolín para la mensajería, la creación de identidad de marca y la atracción de usuarios en el diseño.
11. Tipo resaltado

Esta es una de esas tendencias que es un poco sorprendente de ver: el énfasis del estilo de resaltador en las letras para crear énfasis.
Desde resaltados simples hasta letras separadas del fondo hasta subrayados y resaltados animados, hay muchas maneras de usar esta tendencia de diseño de tipo. Y si bien puede sonar un poco extraño cuando lo describe, las imágenes reales son bastante impresionantes.
Esta técnica es mejor para palabras que realmente desea que los usuarios vean. También funciona mejor para bloques de texto más cortos para que el resaltado no se vuelva abrumador y se apodere del diseño.
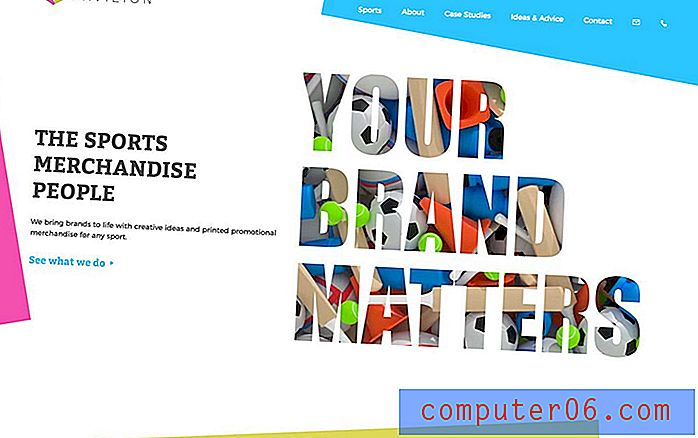
12. Recortes y superposiciones
 Ambas técnicas tienen mucho interés visual y pueden ser divertidas de crear.
Ambas técnicas tienen mucho interés visual y pueden ser divertidas de crear. Los efectos en capas son una excelente manera de hacer que un diseño se vea mucho menos plano. Hacerlo con tipografía puede ser una buena opción.
Los recortes y las superposiciones se refieren a elementos de texto que no tienen relleno de color. Un recorte permite que lo que esté en la capa de fondo se muestre a través del diseño tipográfico, como las imágenes deportivas animadas en el ejemplo anterior. Una superposición es a menudo letras transparentes sobre un fondo para que pueda ver el fondo a través de letras mientras aún las lee.
Ambas técnicas tienen mucho interés visual y pueden ser divertidas de crear. Funcionan mejor con letras grandes, no muchas palabras y una tipografía de pantalla.
Las superposiciones funcionan muy bien con fotos, texturas o incluso fondos de video. Solo asegúrese de evitar muchos otros efectos de diseño al usar esta técnica. (No desea abrumar al usuario).
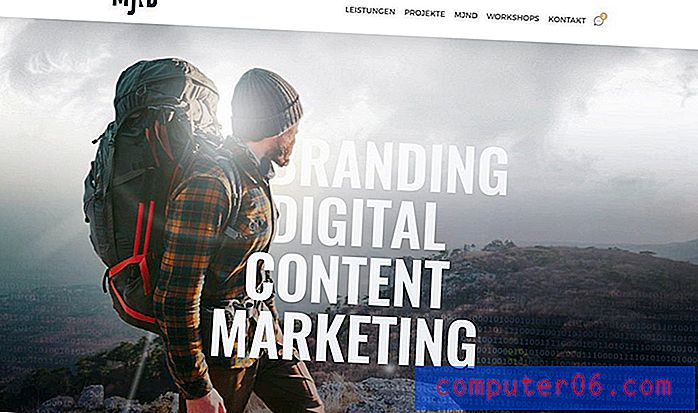
13. Capas con otros elementos

En la mayoría de los proyectos, los elementos de texto y otros elementos se mantienen bastante separados. Pero esa idea ha cambiado bastante y los diseñadores no evitan permitir que el texto y otros elementos se superpongan. El resultado final puede ser bastante bueno y realmente ayudar a los usuarios a enfocarse un poco más en las palabras en la pantalla.
Si bien los usos más comunes de la tendencia de la tipografía en la práctica son los elementos de texto que se superponen a las imágenes en recuadro o al color, MJND lo mejora un poco. Este diseño fusiona a la persona en la imagen con la tipografía para que quede recortada a su alrededor (como si la persona estuviera entrando en las palabras).
Esta es una técnica que proviene del diseño de impresión donde es más popular, y honestamente más fácil de ejecutar, y puede crear una pantalla impresionante. El truco es tener la imagen correcta y mantener la legibilidad de cada letra. (Tenga cuidado de no crear palabras no deseadas debido a la falta de trazos de caracteres o partes).
14. Texto con degradados

La técnica de diseño más subestimada de todos los tiempos podría ser el gradiente. En serio, tiene una mala reputación debido al mal uso. Pero cuando se hace bien, los gradientes son absolutamente impresionantes. Ese es el caso con el ejemplo anterior, Design Spin.
La parte derecha del título presenta un simple cambio de color azul a verde. Es fácil de leer y comprender, y pone énfasis en exactamente el lugar correcto. El degradado se siente moderno y fresco y agrega un poco más de intriga visual que un solo color. Es un ajuste perfecto para el diseño minimalista de la página y, con el degradado en el botón de desplazamiento, hay una señal de dirección desde la tipografía principal hasta el siguiente paso que debe seguir el usuario.
15. Efectos "exagerados"
 Ningún efecto está fuera de la mesa.
Ningún efecto está fuera de la mesa. No es frecuente que "exagerado" se utilice favorablemente cuando se habla de cualquier técnica de diseño. Pero cuando se trata de la tendencia de la tipografía exagerada, puede funcionar.
Esta tendencia de tipo tiene un toque retro y se caracteriza por texto y efectos de texto que son tan exagerados que debes leer las palabras. Hay contornos y sombras y biseles y desvanecimientos y colores locos. Ningún efecto está fuera de la mesa.
Y cuantos más efectos acumules, más usuarios podrían verse. Este estilo funciona mejor con un esquema de diseño simple, como Schnitzel Love, arriba.
16. Personalizar todo

Uno de los mandamientos de la tipografía es dejar solo las letras. No debe alterar ni alterar los tipos de letra; elija uno que funcione para su proyecto.
Pero los diseñadores están desafiando esa idea con resultados positivos, al hacer ajustes simples a los tipos de letra para darles una apariencia más personalizada. Otros en realidad van todo incluido y tienen tipos de letra personalizados hechos para proyectos.
Si bien esto puede ser muy divertido, a menudo es una opción costosa y puede llevar mucho tiempo. Es más común con marcas más grandes o para proyectos con un tipógrafo en el equipo.
Conclusión
Personalmente, las tendencias de tipografía son una de mis cosas favoritas para sumergirme. Las letras son una parte esencial de todo diseño.
Mis tendencias de tipografía favoritas son aquellas que empujan los límites de lo que es común pero que aún mantienen la legibilidad. ¿Qué te gusta en términos de tipografía? Hablemos de eso en Twitter. (¡Solo mencione @carriecousins y @designshack!)