Cómo copiar un color como HTML en Photoshop CS5
Photoshop y el diseño web a menudo van de la mano, y uno de los elementos más importantes de esta convivencia es la capacidad de representar con precisión los colores entre los dos lugares. Pero es posible que tenga un color en una imagen que le gustaría usar en su página web. Ya sea que se trate de un color de fuente, un color de fondo o un efecto de desplazamiento, el uso efectivo de los mismos colores o complementarios en una página web puede tener un gran impacto. Si bien puede haber algunas formas indirectas de encontrar el color en Photoshop en un formato que pueda usar en una página web, en realidad existe un método simple para generar información de color como HTML.
Nuestra guía a continuación le mostrará cómo usar la herramienta Cuentagotas en Photoshop para copiar un color como HTML para que pueda pegarlo directamente en un elemento HTML.
Obtenga el código HTML para un color de un archivo de Photoshop
Los pasos de este artículo supondrán que tiene un color en un archivo de Photoshop y que desea obtener el código HTML de ese color para poder usarlo en una página web. Le mostraremos la herramienta y el método para adquirir esta información en Photoshop, luego le mostraremos el resultado de la información copiada.
Paso 1: abra su archivo en Photoshop CS5.
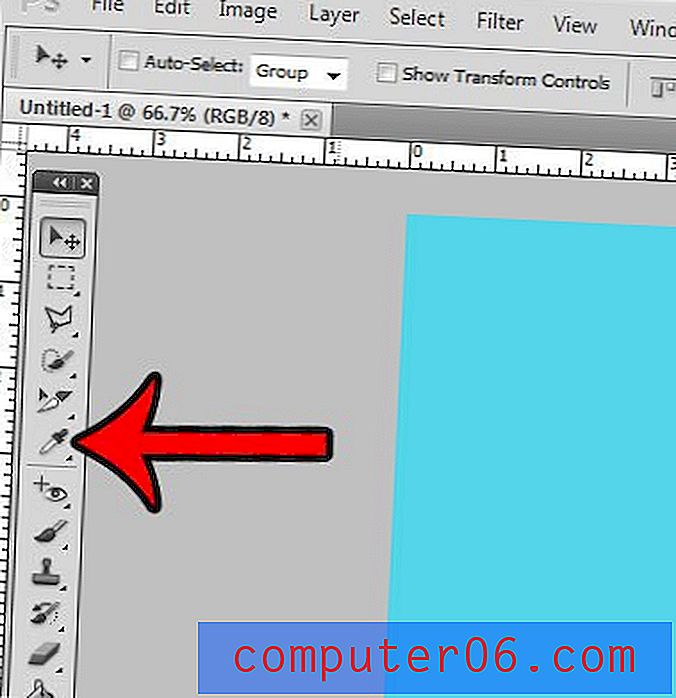
Paso 2: haz clic en la herramienta Cuentagotas en la caja de herramientas.

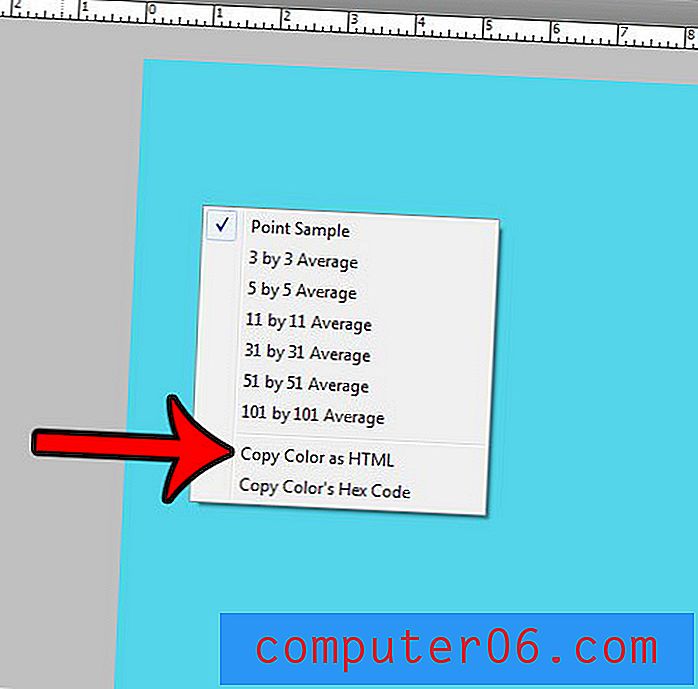
Paso 3: coloque la punta de la herramienta Cuentagotas en el color para el que necesita el código HTML, luego haga clic derecho sobre él y elija la opción Copiar color como HTML .

Si luego pega la información, se pegará en el formato que se muestra en la imagen a continuación.

¿Se está volviendo difícil determinar qué capa en su archivo de Photoshop contiene qué objetos? Este artículo, https://www.solveyourtech.com/rename-layer-photoshop-cs5/, le mostrará cómo cambiar el nombre de una capa y facilitar su identificación.