15 tendencias de diseño web para ver en 2020
La vida media de un sitio web es de tres años. Y los elementos de diseño, como el color y la tipografía, a menudo se actualizan con más frecuencia que eso. Por eso es tan importante mantenerse al día con las tendencias de diseño web.
Hacer esto le permite hacer pequeños ajustes a su diseño hoy para que no esté desactualizado mañana. Entonces, ¿qué tendencias de diseño web necesita para estar atento este año?
¡Esta guía lo ayudará a crear un plan de diseño puntual para 2020!
Explore los recursos de diseño
1. Elementos de diseño superpuestos

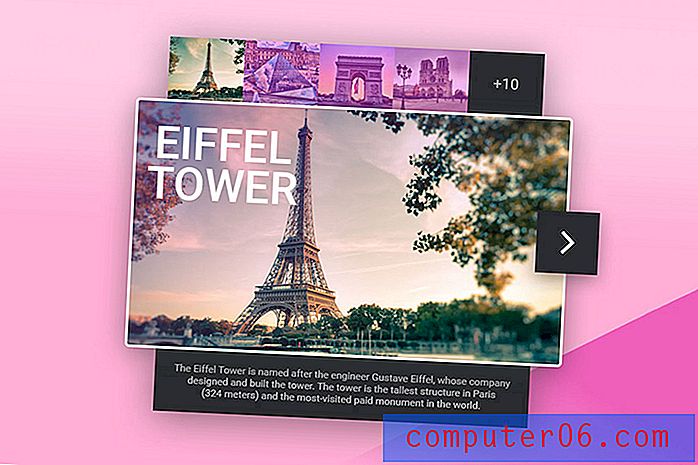
Cada elemento de diseño no tiene que tener su propio contenedor. En realidad pueden superponerse.
La superposición de elementos de diseño crea profundidad y dimensión, así como también proporciona una ruta de seguimiento ocular de un elemento al siguiente en proyectos de diseño.
Aquí está el truco de esta tendencia de diseño: debe crear y colocar elementos de manera que todo siga siendo legible y se "colapse" de una manera que mantenga esa legibilidad en los dispositivos móviles. De lo contrario, esta tendencia puede caer rápidamente.

Pruébelo: Widget de la tarjeta de guía turística
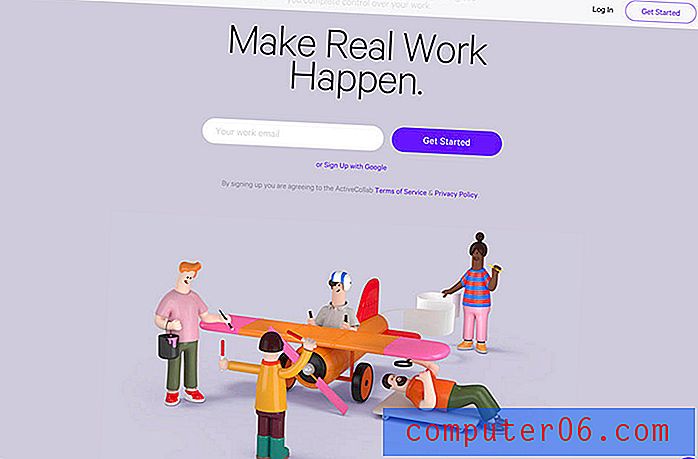
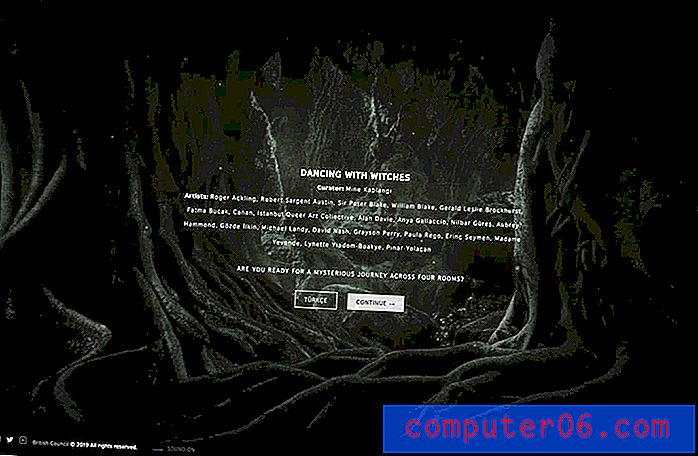
2. Estética súper mínima

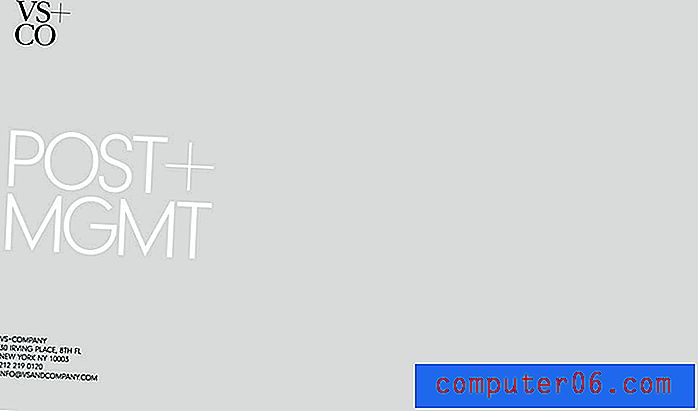
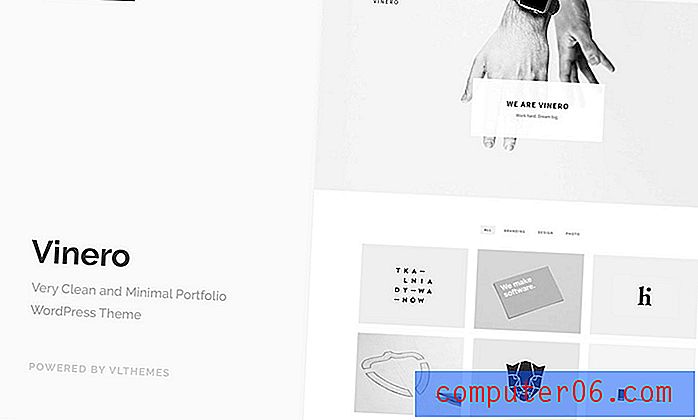
Una página de inicio limpia puede ayudar a los usuarios a explorar el resto del diseño. La estética súper mínima, particularmente para las páginas de inicio, es un estilo de tendencia principal.
Las opciones van desde fondos planos con texto, como el ejemplo presentado anteriormente, hasta páginas de inicio de fotos o videos casi sin navegación y solo un título.
Esta estética súper minimalista elimina casi todo del diseño. El aspecto moderno es aerodinámico y limpio, pero te arriesgas con tan pocas opciones interactivas.

Pruébalo: Vinero, tema de WordPress muy limpio y minimalista
3. Interacción 3D

Puede pensar en esta tendencia de diseño de sitios web como Legos interactivos.
Estos diseños cuentan con elementos interactivos que usan formas tridimensionales o gamificación para lograr que te involucres más profundamente con el contenido.
Es una buena manera de hacer que los usuarios se queden con el diseño durante un período de tiempo más largo y proporcione una impresión duradera. Aproveche al máximo la tendencia con ilustraciones 3D personalizadas o mezcle y combine con piezas de "kit" para crear la sensación adecuada para su proyecto.

Pruébalo: 3D Pixelate Boys
4. Tipografía con rellenos y contornos

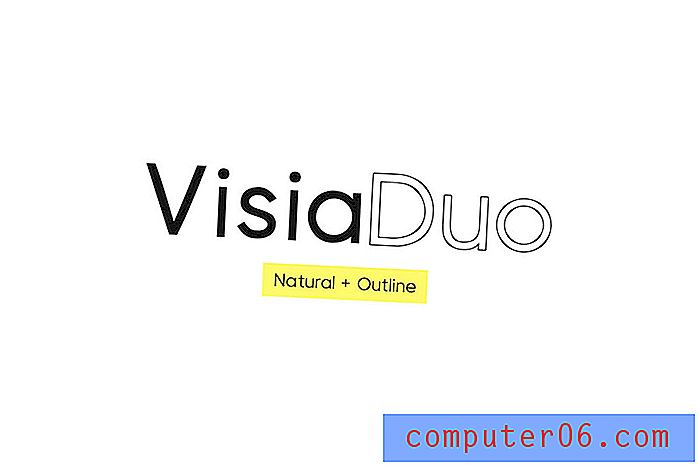
Las combinaciones de tipografía rellena y de contorno (a menudo en el mismo tipo de letra) están en pleno efecto.
La tendencia presenta dúos de tipografía con y sin características interactivas. El sitio web anterior, por ejemplo, utiliza texto relleno como estado de desplazamiento para indicar a los usuarios que se puede hacer clic en el elemento. Los estados de esquema son para elementos que no se desplazan.
Los resultados son muy interesantes y crean un divertido efecto tipográfico que puedes usar de muchas maneras diferentes. Además, simplifica el emparejamiento de fuentes, ya que está utilizando una fuente de dos maneras diferentes.

Pruébelo: Tipografía Visia Duo (Natural y Outline)
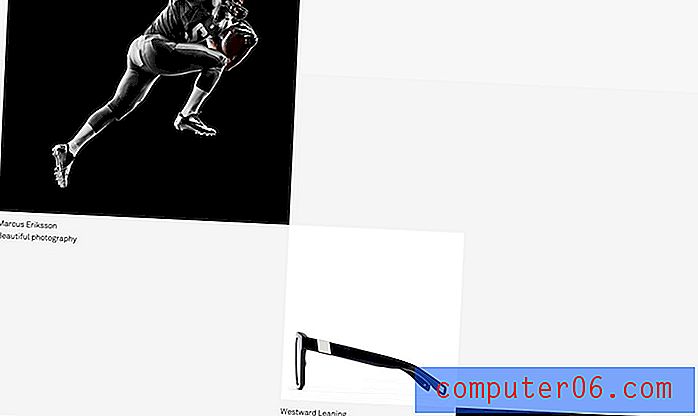
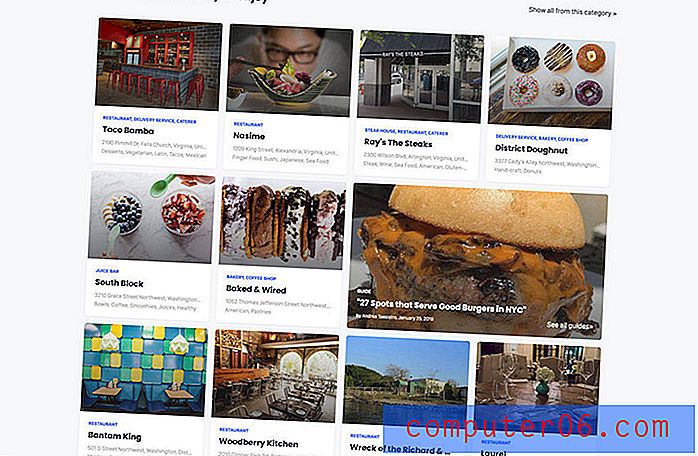
5. Patrones de desplazamiento interesantes

Cuanto más interesante sea el patrón de desplazamiento, es probable que más usuarios sigan avanzando por el diseño y el contenido.
La tendencia es menos acerca de los efectos y más sobre el uso de cuadrículas y el diseño general para impulsar a los usuarios a través del contenido. El ejemplo anterior lo muestra perfectamente con una cuadrícula de imágenes que se mueve horizontal y verticalmente por la pantalla. Realmente solo puede ver completamente una imagen a la vez, poniendo énfasis en cada pieza de cartera.

Pruébelo: Plugin de desplazamiento suave para WordPress
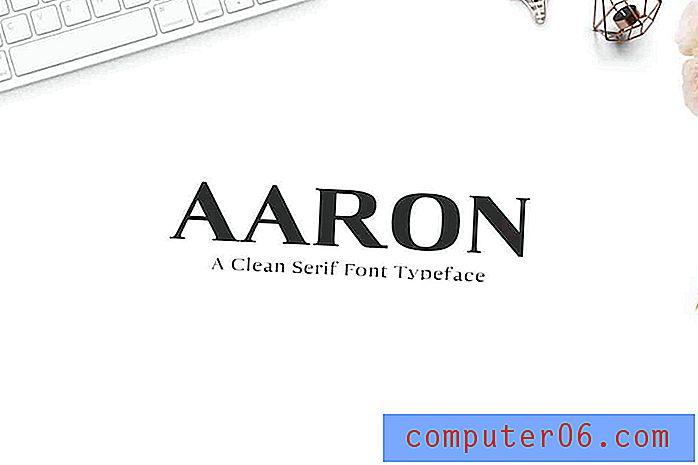
6. Tantas serifas

La tipografía serif, que alguna vez se consideró "ilegible" en la web, está apareciendo en todas partes. Desde serif cortos y simples hasta letras elaboradas con trazos y colas más largos, este tipo está diseñado para leerse.
El mayor contribuyente a esta tendencia podría ser pantallas de alta resolución (y el dominio de ellas en el mercado). No hay desenfoque o distorsión con estos tipos de letra.
Las serif de casi cualquier estilo pueden funcionar maravillosamente, incluidos los estilos modernos y de transición a losas. Las serif son apropiadas para mostrar texto, así como la copia del cuerpo.

Prueba esto: Aaron Serif Font Family
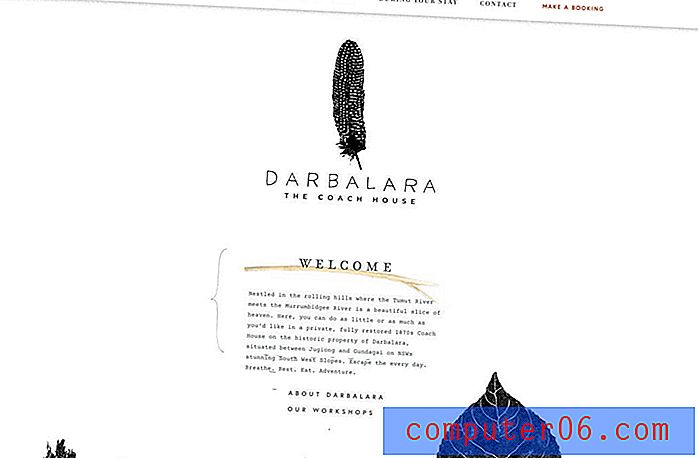
7. Espacio en blanco exagerado

Los estilos mínimos se vuelven aún más mínimos con un espacio en blanco exagerado en los diseños.
Una razón por la que el espacio en blanco es tan popular es que puede ayudar a enfocar una determinada parte del diseño: el espacio ocupado por algo, en lugar de nada.
El espacio en blanco también tiene una sensación hermosa y clásica que es fácil de ajustar para cualquier número de proyectos.
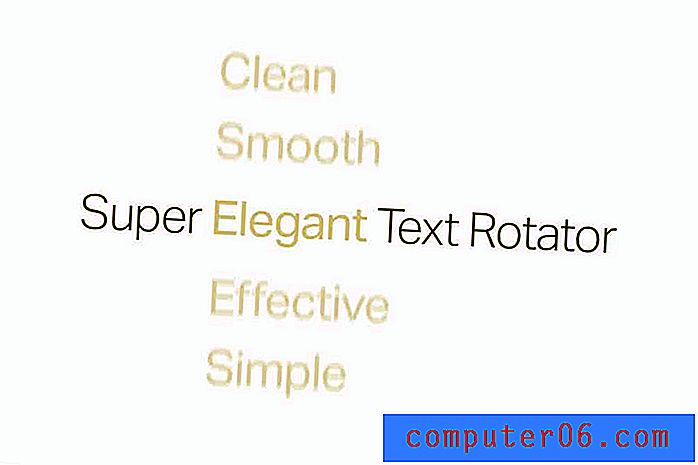
8. Microanimaciones

Gracias a todos esos pequeños gifs geniales en las historias de Instagram, los sitios web presentan más microanimaciones en forma de gifs estilo pegatina.
Incluso los sitios web que no esperaría, como el diseño de comercio electrónico anterior, están utilizando este estilo para atraer la atención del usuario. Puede ser cualquier cosa, desde pequeñas imágenes que aparecen en la pantalla hasta elementos de texto en movimiento.

Pruébelo: Plugin de WordPress Simple Text Rotator
9. Video de todo

Si todavía no está utilizando videos en proyectos de diseño de sitios web, este es el año en que probablemente sucederá. El contenido de video es enorme. Y se está volviendo más accesible todo el tiempo.
Desde fondos en movimiento, arriba, las historias de video que son el contenido que impulsa el diseño, este tipo de narración es la ola del futuro. A los usuarios les gusta. No se puede negar eso. Y por esa razón, seguirá creciendo en popularidad.

Pruébelo: plantilla de presentación de fotos / video
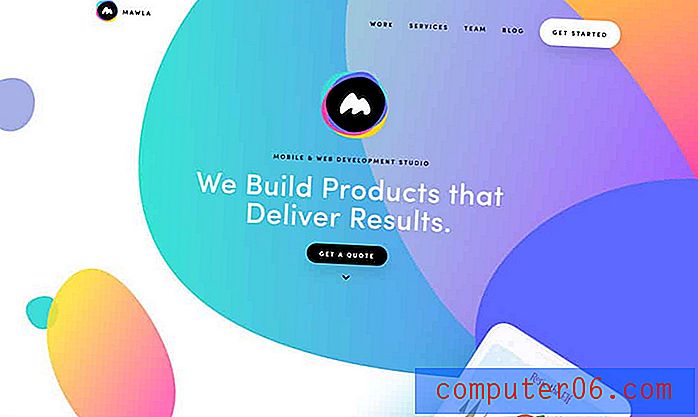
10. Burbujas y formas de manchas

Burbujas, manchas y otras formas "orgánicas" están tomando el lugar de estilos más geométricos que han dominado el diseño durante los últimos años. Este cambio de forma es parte de animación genial y parte de sentimiento. (Los proyectos tienen un elemento un poco más suelto).
Estas formas funcionan igualmente bien con o sin animación y en una variedad de tamaños, configuraciones y con casi todos los esquemas de color posibles.
Mawla, arriba, podría ejemplificar el uso de esta tendencia a principios de 2019, ya que todas las formas de gotas presentan colores degradados con capas de elementos de diferentes tamaños.

Pruebe esto: fondos ondulados
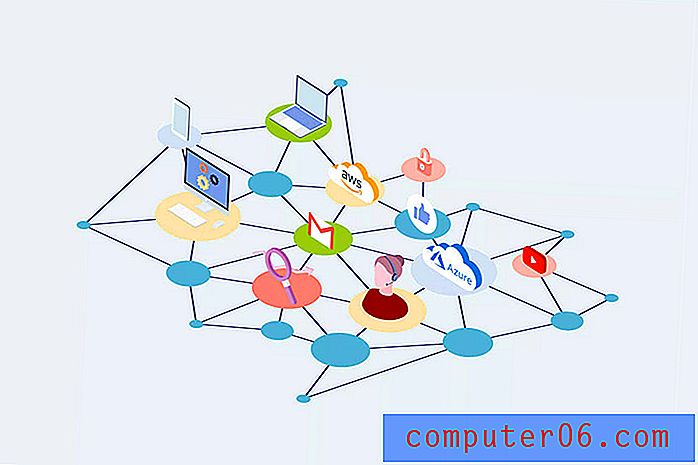
11. Ilustraciones tridimensionales
 El estilo es tan atractivo que más compañías están encargando este estilo de obras de arte.
El estilo es tan atractivo que más compañías están encargando este estilo de obras de arte. Todo ese diseño plano está empezando a desaparecer. La profundidad y el realismo son parte de los gráficos ilustrados (algunos incluso animados).
Este estilo es más común en los sitios web que intentan representar una conexión entre el mundo digital y el mundo real, pero es tan atractivo y ligero que cada vez más empresas están encargando este estilo de arte.
El otro factor que contribuye a este elemento de diseño de tendencia es la realidad virtual. Con muchas de estas interfaces que usan ilustraciones en 3D, implementarlas en otros proyectos es un pequeño paso en el desarrollo de estos proyectos.

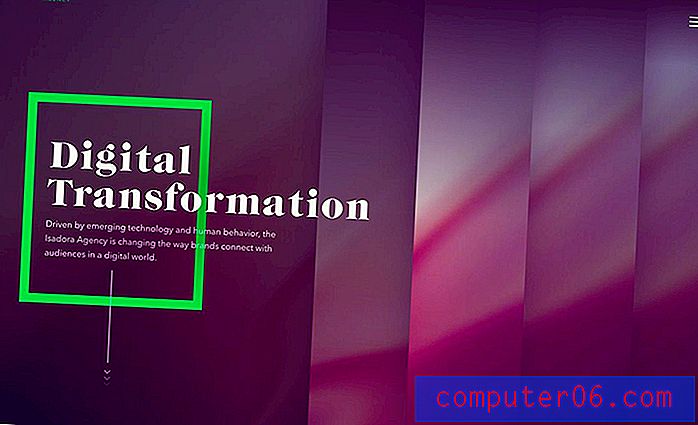
12. Menos simetría

Los diseños de sitios web no tienen que estar en una cuadrícula perfecta o utilizar una simetría perfecta. Y más de ellos están rompiendo ese esquema de diseño de espejo.
La asimetría en realidad puede conducir a los usuarios a través del diseño para mirar y participar con diferentes elementos. Use este flujo direccional para agregar foco a cierto contenido.
Hágalo con texto y color, como en el ejemplo anterior, o use imágenes y espacios descentrados, como la imagen a continuación.

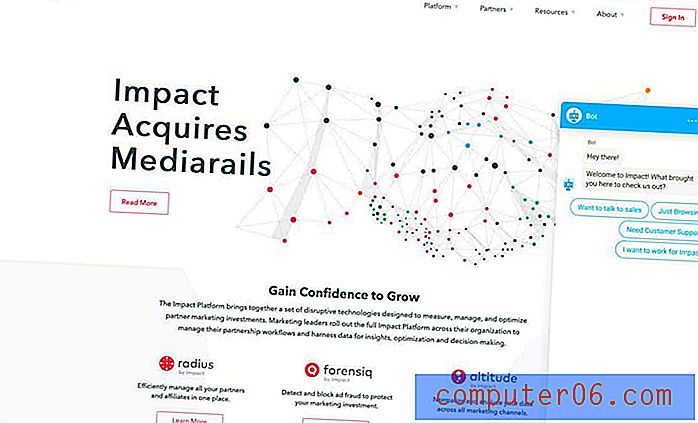
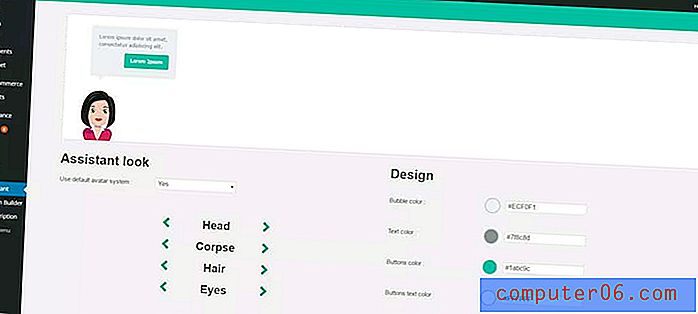
13. Indicios de IA

La asistencia de inteligencia artificial y los chatbots se están volviendo tan comunes que podría ignorarlos. Pero se están volviendo más inteligentes y serán más frecuentes este año que nunca.
Algunos de estos bots son obvios, como el anterior. Otros son imágenes de "personas reales" y otros son más estilo de dibujos animados. El tema común es que hay alguien (o algo) allí para ayudar a los usuarios en todo momento.
Cuantos más sitios web utilicen esta tecnología de IA, más usuarios esperarán respuestas inmediatas a las preguntas mientras navegan.

Prueba esto: WP AI Assistant
14. Logotipos simplificados

Los diseños de logotipos simples y simplificados están reemplazando algunas de las opciones más complejas que sirvieron como elementos de marca en pantalla completa en el pasado. Tal vez sea porque otros elementos de la pantalla se están volviendo más complicados o tal vez es solo una moda pasajera.
De cualquier manera, los logotipos simples están en todas partes.
Lo bueno de estos logotipos es que los elementos simples de tipo e ícono son fáciles de leer de un vistazo. La única precaución es que todos parecen tener un aspecto similar.

Pruébelo: plantillas de logotipos
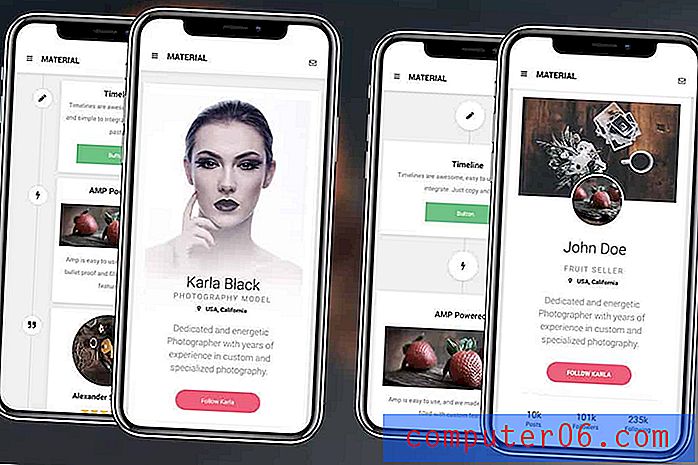
15. Botones grandes

Para que sea más fácil para los usuarios de dispositivos móviles, los botones grandes en estilos amigables con el pulgar también son los predeterminados para todas las versiones de sitios web. Esto incluye todo, desde llamadas a la acción hasta navegación.
Todo tiene que ser fácil de tocar con el pulgar o el dedo sin interactuar con el elemento equivocado.
Estos botones a menudo vienen en diferentes colores o estilos de tarjeta para que sea fácil ver qué acción se supone que sucederá y qué elementos harán algo con un toque.
Tenga en cuenta en el ejemplo anterior que cada caja o tarjeta es un botón gigante. Y en la versión móvil, cada carta cae en una pila vertical.

Pruébelo: plantilla móvil de Google AMP
Conclusión
¿Con qué frecuencia realiza pequeños cambios en el diseño de su sitio web para mantenerse actualizado? Si bien puede ser una idea intimidante, hacer pequeños cambios todo el tiempo en realidad se convierte en parte de su rutina y puede ayudar a mantener el diseño fresco. (También puede evitar que te aburras tan rápido).
¡Acelere el proceso con herramientas de diseño, como las que se muestran en este artículo, para que pueda mantenerse a la moda sin preocuparse!